
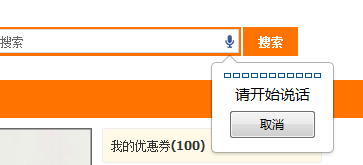
ここでは、今後使用する HTML の強力な機能を紹介します。まず、入力ボックスに音声機能を追加できます。
音声認識を実行するには、入力ボックスの右側にマイクのアイコンが表示されます。

実際、音声認識は HTML5 の基本機能です。その使い方は
<input type=”text” speech x-webkit-speech />
XHTML 風の構文が好きなら、次のように表現できます
<input type=”text” x-webkit-speech=”x-webkit-speech” />
音声認識は、 10 年前、さらには数年前でも、Web ページ上の音声認識は、Flashplayer などの他の方法を使用しないと実現できませんでした。しかし、現在では、音声を取得するには、入力ボックスに属性タグを追加するだけで認識できるようになります。
携帯電話のブラウザなどのモバイル デバイスは、HTML5 をサポートしている限り、音声認識もサポートする必要があります。 Android でこのページを閲覧してみてください?
さらに、JavaScript を使用して音声認識イベントの終了を取得したい場合は、onwebkitspeechchange を使用できます
<input type=”text” speech x-webkit-speech onwebkitspeechchange=”alert(this.value)” />
入力ボックスへの音声入力機能の追加に関するその他の HTML5 関連記事については、PHP 中国語に注意してください。 Webサイト!