H5モバイル端末のナレッジポイントのまとめ
H5モバイル端末の知識のまとめ
ディレクトリの読み方
モバイル開発の基礎知識
calcの基本的な使い方
box-sizingの理解と使い方
display:boxのレイアウトを理解する
flexレイアウトを理解する
フレックスレイアウトの互換性 知識ポイントのまとめ
トップに戻る
モバイル開発の基礎知識ポイント
1. 携帯電話の場合はフォントサイズを 100px に設定するには
html { font-size: 100px; }
@media(min-width: 320px) { html { font-size: 100px; } }
@media(min-width: 360px) { html { font-size: 112.5px; } }
@media(min-width: 400px) { html { font-size: 125px; } }
@media(min-width: 640px) { html { font-size: 200px; } }を単位として使用します。マッチングは 100 ピクセルであり、他の携帯電話も同じ比率です。したがって、デザイン ドラフトには何ピクセルありますか? rem = デザイン ドラフトのピクセル/100
2. 、optgroup、select、textarea、その他のラベルの背景を暗くします
モバイル端末で a タグをボタンまたはテキストリンクとして使用する場合、次のコードのように、ボタンをクリックすると「暗い」背景が表示されます:
< ;input type="button" value="Submit"/>
モバイル端末をクリックすると、「暗い」背景が表示されます。今回は、次のコードを CSS に追加する必要があります:
a,button,input,optgroup,select,textarea{
-webkit-tap-highlight-color: rgba(0,0,0,0);
}3. メタ基礎知識 ポイント:
1. ページ ウィンドウはデバイスの幅に自動的に調整され、ユーザーがページを拡大縮小することを禁止します。
<meta>
属性の基本的な意味:
content="width=device-width:
ビューポートのサイズを制御します。device-width はデバイスの幅です
initial-scale - 初期のスケーリング率
minimum-scale - ユーザーがズームできる最小スケール
maximum-scale - ユーザーがズームできる最大スケール
user-scalable - ユーザーが手動でズームできるかどうか
2.電話番号として
3. Android プラットフォームでのメール アドレスの認識を無視します
4. Web サイトがホーム画面のクイック起動モードに追加されると、iOS safari の場合のみアドレス バーを非表示にすることができます
5. iOS の Safari の上部ステータス バーのスタイルにのみ、Web サイトをホーム画面のクイック起動モードに追加します
6. ファビコン アイコンを保存する必要があります404 リクエストを防ぐには (Fiddler を使用して監視できます)、Web サイトのルート ディレクトリに次のようにリンクを追加する必要があります:
そのため、ページ上の共通テンプレートは次のとおりです:
nbsp;html> <meta> <meta> <meta> <meta> <meta> <meta>标题 这里开始内容
4: モバイル端末での font-family の定義方法
body{font-family: "Helvetica Neue", Helvetica, sans-serif;}
5: Android または IOS で電話をかけるコードは次のとおりです:
電話 テキスト メッセージの送信先: 15602512356
6: テキスト メッセージの送信(winphone システムは無効です)
7: 付属の電話システムに電話します電子メール機能
1.視聴者がこのリンクをクリックすると、ブラウザは自動的にデフォルトのクライアント電子メール プログラムを呼び出し、受信者ボックスに受信者のアドレスを自動的に入力します
電子メールを送信します a>
2. CC アドレスを入力します。
IOS 携帯電話の場合: 受信者アドレス ?cc= の後に使用します;
次のコード:
CC アドレスを入力します< ;/p>
Android スマートフォンでは、次のコード:
CC アドレスを入力します< ;/p>
3. BCC アドレス、次のコードを入力します。
IOS 携帯電話の場合: CC アドレスの直後に &bcc= と書き、BCC アドレスを記入します
Android の場合は次のコードを入力します:
4. 複数の受信者、CC、BCC を含めるには、複数の受信者のアドレスをセミコロン (;) で区切って開くことができます。 。次のコード:
複数の受信者、CC、BCC が含まれている場合は、セミコロンを使用してください(;) 複数の受信者アドレスを開いて
5. 件名を含め、?subject= を使用して件名を入力します。次のコード:
6、包含内容,用?body=可以填上内容(需要换行的话,使用%0A给文本换行);代码如下:
7. 内容包含链接,含http(s)://等的文本自动转化为链接。如下代码:
八:webkit表单输入框placeholder的颜色值改变:
如果想要默认的颜色显示红色,代码如下:
input::-webkit-input-placeholder{color:red;}
如果想要用户点击变为蓝色,代码如下:
input:focus::-webkit-input-placeholder{color:blue;}
同理,
textarea::-webkit-input-placeholder {color: blue;}
textarea::-moz-placeholder {color: blue;}
九:移动端IOS手机下清除输入框内阴影,代码如下
input,textarea {
-webkit-appearance: none;
}
十:在IOS中 禁止长按链接与图片弹出菜单
a, img {
-webkit-touch-callout: none;
}
回到顶部
calc基本用法
calc基本语法:
.class {width: calc(expression);}
它可以支持加,减,乘,除; 在我们做手机端的时候非常有用的一个知识点;
优点如下:
1. 支持使用 "+","-","*" 和 "/" 四则运算。
2. 可以混合使用百分比(%),px,em,rem等作为单位可进行计算。
浏览器的兼容性有如下:
IE9+,FF4.0+,Chrome19+,Safari6+
如下测试代码:
.calc{
margin-left:50px;
padding-left:2rem;
width:calc(100%-50px-2rem);
height:10rem;
}回到顶部
box-sizing的理解及使用
该属性是解决盒模型在不同的浏览器中表现不一致的问题。它有三个属性值分别是:
content-box: 默认值(标准盒模型); width和height只包括内容的宽和高,不包括边框,内边距;
比如如下div元素:
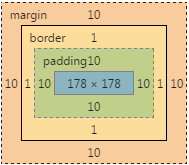
css如下:.box {width:200px;height:200px;padding:10px;border:1px solid #333;margin:10px;box-sizing:content-box;}
那么在浏览器下渲染的实际宽度和高度分别是:222px,222px; 因为在标准的盒模型下,在浏览器中渲染的实际宽度和高度包括
内边距(padding)和边框的(border);如下图所示:

border-box: width与height是包括内边距和边框的,不包括外边距,这是IE的怪异模式使用的盒模型,比如还是上面的代码:
css代码如下:
.box {width:200px;height:200px;padding:10px;border:1px solid #333;margin:10px;box-sizing:border-box;}那么此时浏览器渲染的width会是178px,height也是178px; 因为此时定义的width和height会包含padding和border在内;
使用这个属性对于在使用百分比的情况下布局页面非常有用,比如有两列布局宽度都是50%;但是呢还有padding和border,那么这个
时候如果我们不使用该属性的话(当然我们也可以使用calc方法来计算); 那么总宽度会大于页面中的100%;因此这时候可以使用这
个属性来使页面达到100%的布局.如下图所示:

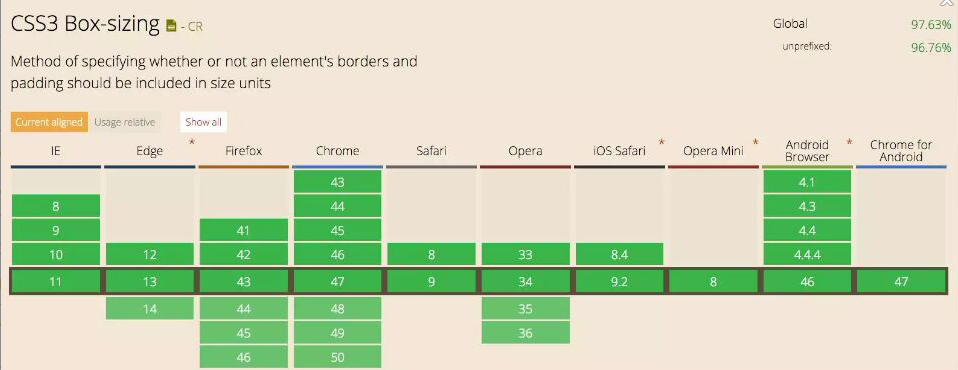
浏览器支持的程度如下:

回到顶部
理解display:box的布局
display: box; box-flex 是css3新添加的盒子模型属性,它可以为我们解决按比列划分,水平均分,及垂直等高等。
一:按比例划分:
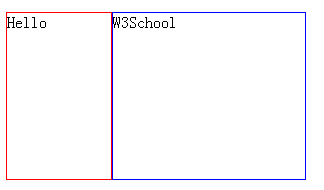
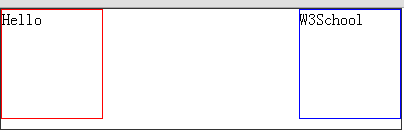
目前box-flex 属性还没有得到firefox, Opera, chrome浏览器的完全支持,但我们可以使用它们的私有属性定义firefox(-moz-),opera(-o-),chrome/safari(-webkit-)。box-flex属性主要让子容器针对父容器的宽度按一定的规则进行划分。 代码如下:
<div>
<p>Hello</p>
<p>W3School</p>
</div>
<style>
.test{
display:-moz-box;
display:-webkit-box;
display:box;
width:300px;
}
#p1{
-moz-box-flex:1.0;
-webkit-box-flex:1.0;
box-flex:1;
border:1px solid red;
}
#p2{
-moz-box-flex:2.0;
-webkit-box-flex:2.0;
box-flex:2;
border:1px solid blue;
}
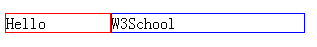
</style>如下图所示:

注意:
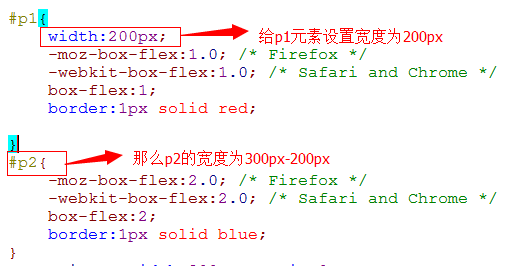
1. 必须给父容器定义 display: box, 其子元素才可以进行划分。如上给id为p1设置box-flex设置为1,给id为p2设置box-flex为2,
说明分别给其设置1等分和2等分,也就是说给id为p1元素设置宽度为 300 * 1/3 = 100px; 给id为p2元素设置宽度为 300 * 2/3 = 200px;
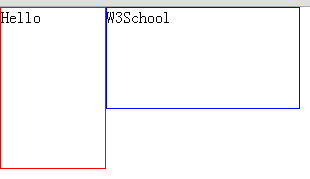
2. 如果进行父容器划分的同时,他的子元素有的设置了宽度,有的要进行划分的话,那么划分的宽度 = 父容器的宽度 – 已经设置的宽度 。
再进行对应的划分。
如下图所示:

二:box具体的属性如下:
box-orient | box-direction | box-align | box-pack | box-lines
1. box-orient;
box-orient 用来确定父容器里的子容器的排列方式,是水平还是垂直,可选属性如下所示:
horizontal | vertical | inline-axis | block-axis | inherit
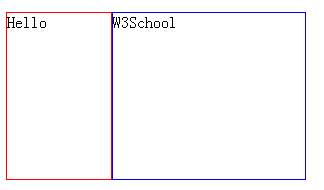
一:horizontal | inline-axis
给box设置 horizontal 或 inline-axis 属性效果表现一致。都可以将子元素进行水平排列.
如下html代码:
<div>
<p>Hello</p>
<p>W3School</p>
</div>
css代码如下:
<style>
.test{
display:-moz-box;
display:-webkit-box;
display:box;
width:300px;
height:200px;
-moz-box-orient:horizontal;
-webkit-box-orient:horizontal;
box-orient:horizontal;
}
#p1{
-moz-box-flex:1.0;
-webkit-box-flex:1.0;
box-flex:1;
border:1px solid red;
}
#p2{
-moz-box-flex:2.0;
-webkit-box-flex:2.0;
box-flex:2;
border:1px solid blue;
}
</style>如下图所示:

二:vertical 可以让子元素进行垂直排列;
css代码如下:
<style>
*{margin:0;padding:0;}
.test{
display:-moz-box;
display:-webkit-box;
display:box;
width:300px;
height:200px;
-moz-box-orient:vertical;
-webkit-box-orient:vertical;
box-orient:vertical;
}
#p1{
-moz-box-flex:1.0;
-webkit-box-flex:1.0;
box-flex:1;
border:1px solid red;
}
#p2{
-moz-box-flex:2.0;
-webkit-box-flex:2.0;
box-flex:2;
border:1px solid blue;
}
</style>如下图所示:

三:inherit。 Inherit属性让子元素继承父元素的相关属性。效果和第一种效果一样,都是水平对齐;
2. box-direction
还是如下html代码:
<div> <p>Hello</p> <p>W3School</p> </div>
box-direction 用来确定父容器里的子容器的排列顺序,具体的属性如下代码所示:
normal | reverse | inherit
normal是默认值,按照HTML文档里的结构的先后顺序依次展示, 如果box-direction 设置为 normal,则结构顺序还是 id为p1元素,id为p2元素。
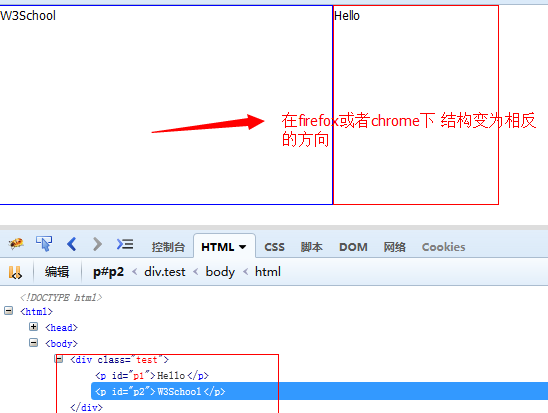
reverse: 表示反转。如果设置reverse反转,则结构排列顺序为 id为p2元素,id为p1元素。如下代码:
css代码如下:
<style>
*{margin:0;padding:0;}
.test{
display:-moz-box;
display:-webkit-box;
display:box;
width:300px;
height:200px;
-moz-box-direction:reverse;
-webkit-box-direction:reverse;
box-direction:reverse;
}
#p1{
-moz-box-flex:1.0;
-webkit-box-flex:1.0;
box-flex:1;
border:1px solid red;
}
#p2{
-moz-box-flex:2.0;
-webkit-box-flex:2.0;
box-flex:2;
border:1px solid blue;
}
</style>如下图所示:

3. box-align:
box-align 表示容器里面字容器的垂直对齐方式,可选参数如下表示:
start | end | center | baseline | stretch
1. 对齐方式 start:表示居顶对齐
代码如下:
<style>
*{margin:0;padding:0;}
.test{
display:-moz-box;
display:-webkit-box;
display:box;
width:300px;
height:200px;
-moz-box-align:start;
-webkit-box-align:start;
box-align:start;
}
#p1{
-moz-box-flex:1.0;
-webkit-box-flex:1.0;
box-flex:1;
height:160px;
border:1px solid red;
}
#p2{
-moz-box-flex:2.0;
-webkit-box-flex:2.0;
box-flex:2;
height:100px;
border:1px solid blue;
}
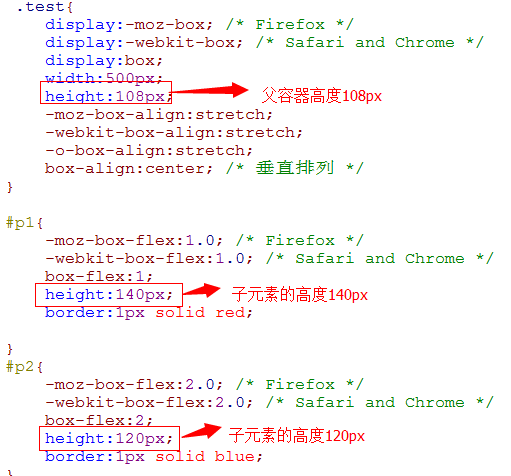
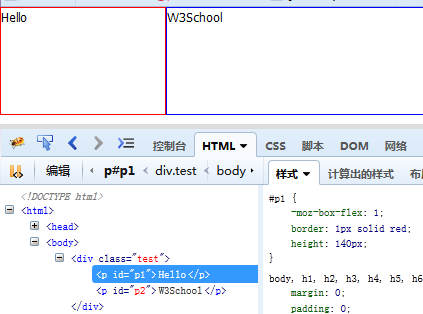
</style>如上 P1 高度为160px p2 为100px; 对齐方式如下图所示:

如果改为end的话,那么就是 居低对齐了,如下:

center表示居中对齐,如下:

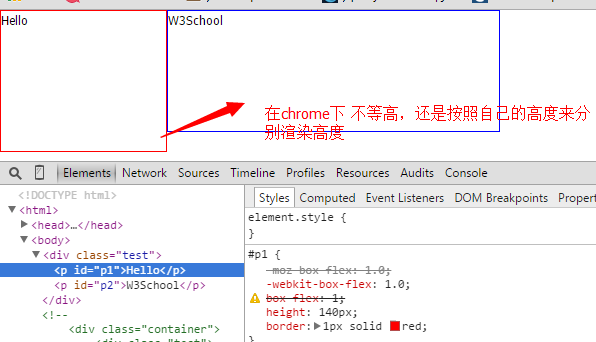
stretch 在box-align表示拉伸,拉伸与其父容器等高。如下代码:

在firefox下 和父容器下等高,满足条件,如下:

在chrome下不满足条件;如下:

4. box-pack
box-pack表示父容器里面子容器的水平对齐方式,可选参数如下表示:
start | end | center | justify
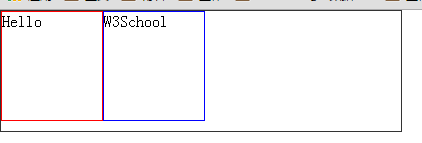
box-pack:start; 表示水平居左对齐,对于正常方向的框,首个子元素的左边缘被放在左侧(最后的子元素后是所有剩余的空间)
对于相反方向的框,最后子元素的右边缘被放在右侧(首个子元素前是所有剩余的空间)代码如下所示:
<style>
*{margin:0;padding:0;}
.test{
display:-moz-box;
display:-webkit-box;
display:box;
width:400px;
height:120px;
border:1px solid #333;
-moz-box-pack:start;
-webkit-box-pack:start;
box-pack:start;
}
#p1{
width:100px;
height:108px;
border:1px solid red;
}
#p2{
width:100px;
height:108px;
border:1px solid blue;
}
</style>如下图所示:

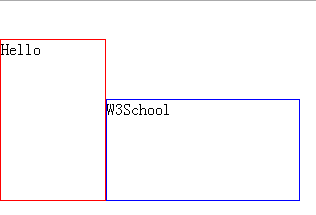
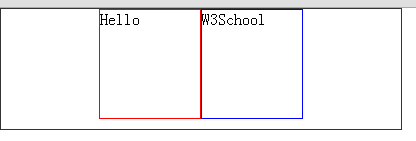
box-pack:center;表示水平居中对齐,均等地分割多余空间,其中一半空间被置于首个子元素前,另一半被置于最后一个子元素后; 如下图所示:

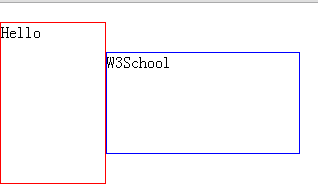
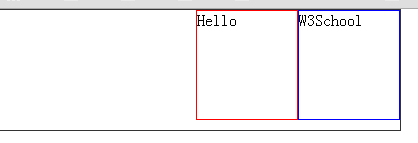
box-pack:end;表示水平居右对齐;对于正常方向的框,最后子元素的右边缘被放在右侧(首个子元素前是所有剩余的空间)。
对于相反方向的框,首个子元素的左边缘被放在左侧(最后子元素后是所有剩余的空间)。如下图所示:

box-pack:Justify:
在box-pack表示水平等分父容器宽度(在每个子元素之间分割多余的空间(首个子元素前和最后一个子元素后没有多余的空间))
如下:

回到顶部
理解flex布局
我们传统的布局方式是基于在盒子模型下的,依赖于display属性的,position属性的或者是float属性的,但是在传统的布局上面并不好布局; 比如我们想让某个元素垂直居中的话,我们常见的会让其元素表现为表格形式,比如display:table-cell属性什么的,我们现在来学习下使用flex布局是非常方便的;
目前的浏览器支持程度:IE10+,chrome21+,opera12.1+,Firefox22+,safari6.1+等;
如上浏览器的支持程度,我们可以把此元素使用在移动端很方便;
flex是什么呢?Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
flex的弹性布局有如下优势:
1.独立的高度控制与对齐。
2.独立的元素顺序。
3.指定元素之间的关系。
4.灵活的尺寸与对齐方式。
一:基本概念:
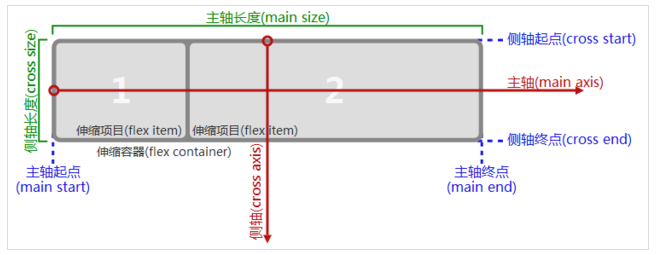
采用flex布局的元素,称为flex容器,它的所有子元素自动成为容器成员,称为flex项目。如下图:

容器默认存在2根轴,水平的主轴和垂直的侧轴,主轴的开始位置(与边框的交叉点)叫做main start, 结束位置叫做 main end.
交叉轴的开始位置叫做 cross start,结束位置叫做cross end。项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,
占据的交叉轴空间叫做cross size。
二:容器有如下6个属性
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
我们分别来看下上面6个属性有哪些值,分别代表什么意思。
1. flex-direction:该属性决定主轴的方向(即项目的排列方向)。
它可能有四个值:
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
我们来做几个demo,来分别理解下上面几个值的含义;我这边只讲解上面第一个和第二个值的含义,下面的也是一样,
就不讲解了; 比如页面上有一个容器,里面有一个元素,看下这个元素的排列方向。
HTML代码:(如没有特别的说明,下面的html代码都是该结构):
<div> <span></span> </div>
css代码如下:
<style>
html, body {
height: 100%;
}
.container {
width:150px;
height:150px;
border:1px solid red;
}
.first-face {
display: flex;
display: -webkit-flex;
flex-direction: row;
-webkit-flex-direction:row;
display: -webkit-box;
-webkit-box-pack:start;
}
.pip {
display:block;
width: 24px;
height: 24px;
border-radius: 50%;
background-color: #333;
}
</style>注意:在android平台的uc浏览器和微信浏览器中使用display: flex;会出问题。不支持该属性,因此使用display: flex;的时候需要加上display: -webkit-box; 还有一些水平对齐或者垂直对齐都需要加上对应的box-pack(box-pack表示父容器里面子容器的水平对齐方式)及box-align(box-align 表示容器里面子容器的垂直对齐方式).具体的可以看如下介绍的 display:box属性那一节。
我们可以看下截图如下:

当我们把flex-direction的值改为 row-reverse后(主轴为水平方向,起点在右端),我们截图如下所示:

2. flex-wrap属性 默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,可以换行。
它有如下三个值:
nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
3. flex-flow
该属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
4. justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。下面假设主轴为从左到右。
值为如下:
flex-start | flex-end | center | space-between | space-around;
flex-start(默认值) 左对齐
flex-end 右对齐
center 居中
space-between: 两端对齐,项目之间的间隔都相等
space-around:每个项目两侧的间隔相等。
5. align-items属性
align-items属性定义项目在交叉轴上如何对齐。
它可能取5个值:
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
6. align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
该属性可能取6个值。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
三:项目的属性,以下有6个属性可以设置在项目中,
order
flex-grow
flex-shrink
flex-basis
flex
align-self
1. order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
基本语法:
.xx {order:
2. flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
基本语法:
.xx {
flex-grow:
}
3. flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
基本语法:
.xx {
flex-shrink:
}
4. flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
基本语法:
.xx { flex-basis:
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
5. flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
6. align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
基本语法:
.xx {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
上面是基本语法,感觉好模糊啊,看到这么多介绍,感觉很迷茫啊,下面我们趁热打铁来实现下demo。
我们很多人会不会打麻将呢?打麻将中有1-9丙对吧,我们来分别来实现他们的布局;
首先我们的HTML代码还是如下(如果没有特别的说明都是这样的结构):
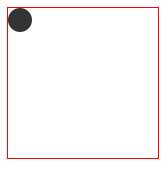
一: 1丙
HTML代码:
<div> <span></span> </div>
上面代码中,div元素(代表骰子的一个面)是Flex容器,span元素(代表一个点)是Flex项目。如果有多个项目,就要添加多个span元素,以此类推。css代码结构如下:
<style>
html, body {
height: 100%;
}
.container {
width:150px;
height:150px;
border:1px solid red;
}
.first-face {
}
.pip {
display:block;
width: 24px;
height: 24px;
border-radius: 50%;
background-color: #333;
}
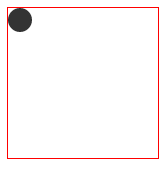
</style>1. 首先,只有一个左上角的情况下,flex布局默认为左对齐,因此需要display:flex即可;如下代码:
.first-face {
display: flex;
display: -webkit-box;
}
上面为了兼容UC浏览器和IOS浏览器下,因此需要加上display: -webkit-box;来兼容,我们也明白,如果不加上.first-face里面的代码,也能做出效果,因为元素默认都是向左对齐的,如下图所示:

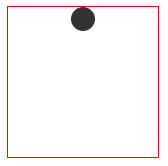
我们继续来看看对元素进行居中对齐; 需要加上 justify-content: center;即可;但是在UC浏览器下不支持该属性,
我们水平对齐需要加上box-pack,box-pack表示父容器里面子容器的水平对齐方式,具体的值如上面介绍的box的语法,
需要加上 -webkit-box-pack:center; 因此在first-face里面的css代码变为如下代码:
.first-face {
display: flex;
display: -webkit-box;
justify-content:center;
-webkit-box-pack:center;
}效果如下:

上面已经介绍过justify-content属性定义了项目在主轴上的对齐方式(水平方向上),有五个值,这里不再介绍,具体可以看上面的基本语法。
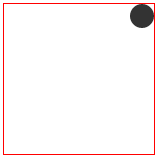
水平右对齐代码也一样、因此代码变成如下:
.first-face {
display: flex;
display: -webkit-box;
justify-content:flex-end;
-webkit-box-pack:end;
}如下图所示:

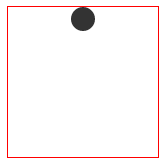
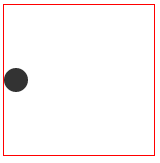
2. 我们接着来分别看看垂直居左对齐,垂直居中对齐,垂直居右对齐.
一:垂直居左对齐
我们现在需要使用上align-items属性了,该属性定义项目在交叉轴上如何对齐。具体的语法如上:
同样为了兼容UC浏览器或其他不支持的浏览器,我们需要加上box-align 该属性表示容器里面字容器的垂直对齐方式;具体的语法如上;
因此代码变成如下:
.first-face {
display: flex;
display: -webkit-box;
align-items:center;
-webkit-box-align:center;
}效果如下:

二:垂直居中对齐
现在垂直已经居中对齐了,但是在水平上还未居中对齐,因此在水平上居中对齐,我们需要加上justify-content属性居中即可;
同样为了兼容UC浏览器,需要加上 -webkit-box-pack:center;
代码变为如下:
.first-face {
display: flex;
display: -webkit-box;
align-items:center;
-webkit-box-align:center;
justify-content:center;
-webkit-box-pack:center;
}效果如下:

更多H5モバイル端末のナレッジポイントのまとめ相关文章请关注PHP中文网!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





