
2 日前、私は WeChat でアクセスする HTML5 ページを開発していました。先ほど使用した 入力ボックスにはスタイルが追加されていませんでした。さらに、境界線が醜く、背景全体と完全に一致していません。
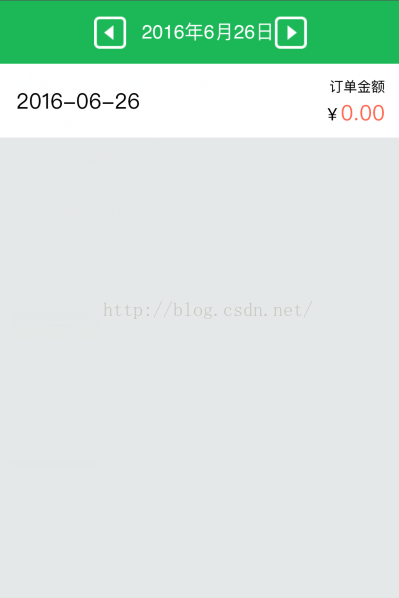
入力ボックスの背景色を透明に設定しました (background-color:transparent;)。iOS では背景色と境界線が消えていますが、Android では境界線と背景色がまだ残っています。その後、スタイル FILTER: alpha(opacity=0) が追加され、android では境界線と背景が削除されました。 背景と境界線を削除すると、見た目はかなり良くなりますが、タイプが日付であるため、右側にアイコンがあり、外観:none がなくなり、以前よりも見栄えが良くなります。下の画像はエフェクトです:
<p>
<img src="/static/imghw/default1.png" data-src="<c:url value=" class="lazy" /images/weixin/timeQ.png"/ alt="モバイル HTML5 ページの入力ボックスの白い背景と枠線を削除します (Android および iOS と互換性があります)。" >" class="imgCen" onclick="updateDate(-1);"/>
<input type="date" name="queryDate" id="queryDate" value="" onchange="changeDate();"/>
<img src="/static/imghw/default1.png" data-src="<c:url value=" class="lazy" /images/weixin/timeH.png"/ alt="モバイル HTML5 ページの入力ボックスの白い背景と枠線を削除します (Android および iOS と互換性があります)。" >" class="imgCen" onclick="updateDate(1);" style="max-width:90%"/>
</p>.date input[type=date] {
background-color:transparent;
color:#fff;
FILTER: alpha(opacity=0); /*androd*/
appearance:none; /*下拉框去掉右侧图标*/
-moz-appearance:none;
-webkit-appearance:none;
}モバイル HTML5 を開発するにはどうすればよいですか? PC版との違いは何ですか?
モバイル HTML5 アプリケーション、ユーザーは本当にそれを必要としていますか?もしそうなら、需要シナリオは何ですか?