
このブログでは、Dojo 開発で一般的に使用されるレイアウト コンテナー BorderContainer とスタッキング コンテナーの使用法を学びます。
1. BorderContainer
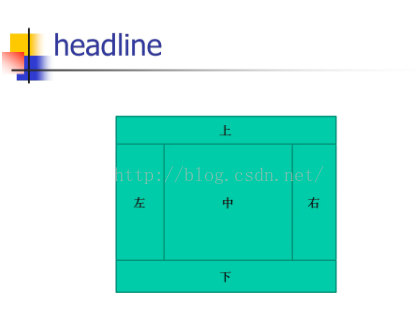
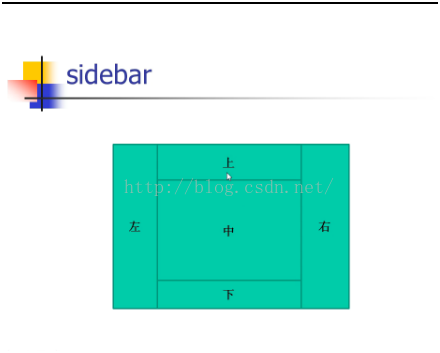
主に上、下、左、中央の5つの領域に分かれているレイアウトコンテナです。各 BorderContainer には 2 つの異なるレイアウトがあり、「デザイン」属性、つまり見出しとサイドバーによって制御できます。レイアウト方法は次の図に示すとおりです。ページ上に大量のコンテンツがある場合、スタッキング コンテナを使用していくつかの要素を表示できます。主に 3 つのタイプがあります:
StackContainer が最も一般的なタイプで、独自のコントロールとコードを記述する必要があります。 
 AccordionContainer のナビゲーション ボタンがパネルに表示されます。
AccordionContainer のナビゲーション ボタンがパネルに表示されます。
フロントエンドにはTabContainerのボタンが並んでいます。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>dojo之BorderContainer和堆叠容器</title>
<style type="text/css">
html, body
{
width: 100%;
height: 100%;
margin: 0;
overflow: hidden;
}
#borderContainer
{
width: 100%;
height: 100%;
}
</style>
<script type="text/javascript">
dojoConfig = { parseOnLoad: true };
</script>
<link href="Scripts/dijit/themes/claro/claro.css" rel="stylesheet" />
<script type="text/javascript" src="Scripts/dojo/dojo.js"></script>
<script type="text/javascript">
require(["dojo/parser", "dijit/layout/ContentPane", "dijit/layout/BorderContainer",
"dijit/layout/TabContainer", "dijit/layout/AccordionContainer", "dijit/layout/AccordionPane"]);
</script>
</head>
<body class="claro">
<div data-dojo-type="dijit/layout/BorderContainer" data-dojo-props="gutters:true,liveSplitters:false"
id="borderContainer">
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'top',splitter:false"
style="background-color: grey">
合肥市防汛抗旱综合应用系统
</div>
<div data-dojo-type="dijit/layout/AccordionContainer" data-dojo-props="minSize:20,region:'right',splitter:true"
style="width: 300px;" id="leftAccordion">
<div data-dojo-type="dijit/layout/AccordionPane" title="汛情概览">
</div>
<div data-dojo-type="dijit/layout/AccordionPane" title="实时雨情">
</div>
<div data-dojo-type="dijit/layout/AccordionPane" title="汛情预警" selected="true">
</div>
<div data-dojo-type="dijit/layout/AccordionPane" title="实时水情">
</div>
</div>
<div data-dojo-type="dijit/layout/TabContainer" data-dojo-props="region:'center',tabStrip:true">
<div data-dojo-type="dijit/layout/ContentPane" title="系统首页" selected="true">
系统首页</div>
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="closable:true" title="实时视频">
实时视频</div>
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="closable:true" title="水利工程">
水利工程</div>
</div>
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'bottom'"
style="background-color: red">
暖枫无敌2015 @版权所有 当前时间:2015年12月15日 星期二
</div>
</div>
</body>
</html>