ArcGIS API for JavaScript の最初のサンプル プログラムを作成する
Feb 09, 2017 pm 04:51 PM前回のブログでは、ArcGIS API for JavaScript 開発環境を構築する方法を紹介しました。開発環境がまだセットアップされていない場合は、

開発環境がセットアップされている場合は、今日も続けて説明します。最初の ArcGIS API for JavaScript アプリケーションを構築します。
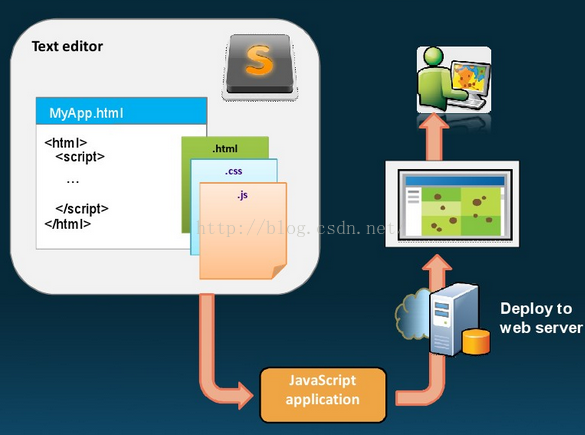
次に、まずコードを貼り付け、VS2012 で新しく作成した HTML ページにコピーします。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
|
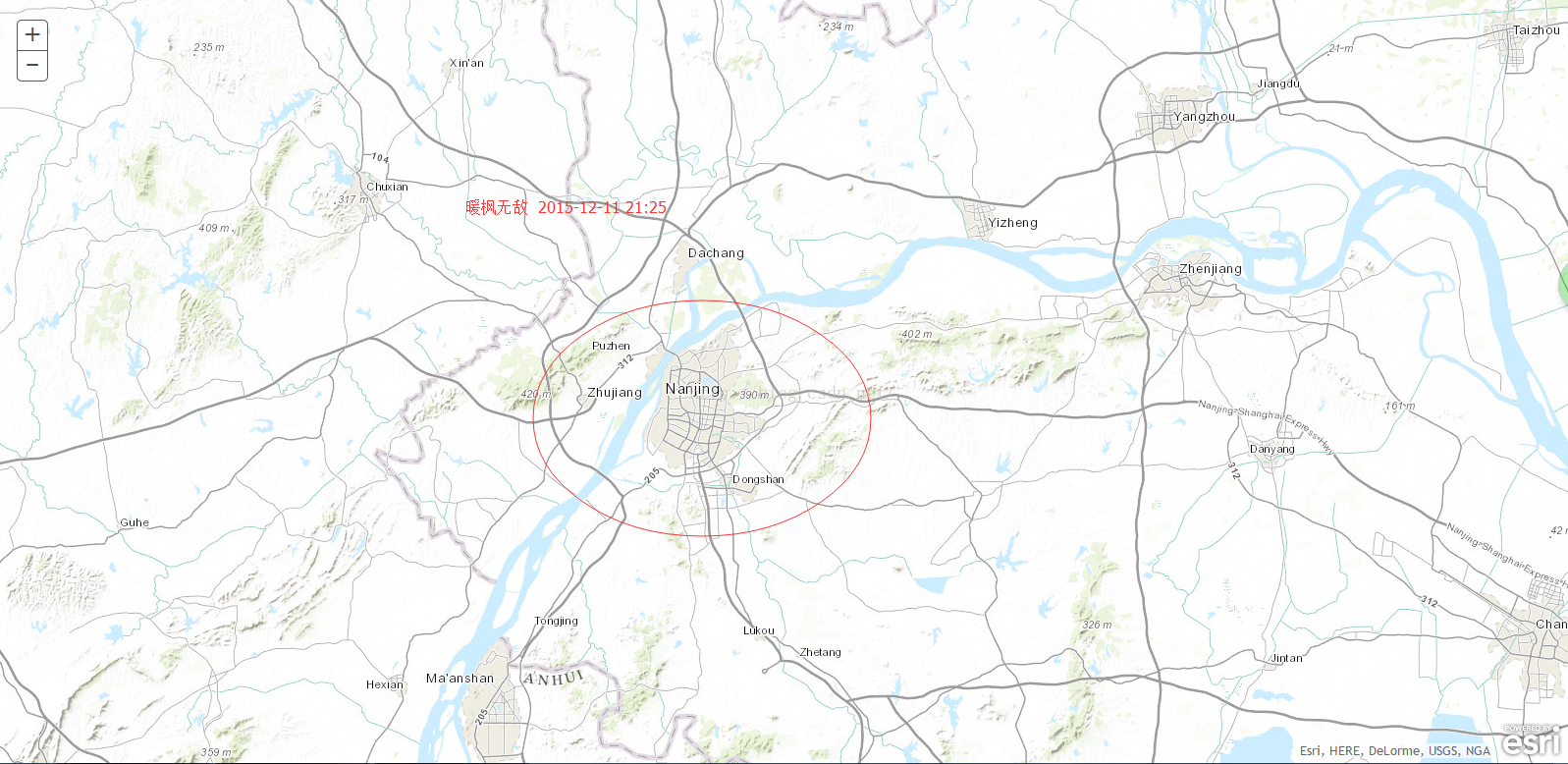
実行効果図は次のとおりです:

次に、AMD メソッドを使用する次の JS コードに焦点を当てます:
1 2 3 4 5 6 7 8 9 10 |
|
require コールバック関数でパラメーターに名前を付ける場合は、Esri の優先パラメーターを使用します。上記のコードでは、esri/map リソースへの参照が提供され、次に、require 関数で参照される各リソースに、リソース オブジェクトへのアクセスを提供するための対応するパラメーターが指定されています。
古い記述方法は次のとおりです:
1 2 3 4 5 6 7 8 9 10 11 |
|
dojo.require は推奨されなくなりました。公式ドキュメントでは、モジュール名の区切り文字については、単なる文法上の要件です。
上記は、ArcGIS API for JavaScript を作成するための最初のサンプル プログラムの内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7116
7116
 9
9
 1534
1534
 14
14
 1254
1254
 25
25
 1205
1205
 29
29
 1153
1153
 46
46












