ArcGIS API for JavaScript 開発書籍の翻訳経験
1. チャンスが到来
翻訳を依頼する機会は 2014 年 11 月に遡ります。当時、CSDN サイトのメッセージで編集者の胡俊英さんからの招待状を見て、インターネットを通じて連絡を取りました。私たちは翻訳を待っていました。私が翻訳していた英語の本が WebGIS 開発に JavaScript を使用することについて書かれていたとき、私はその機会を受け入れました。これが私にとってチャンスだった理由は:
(1) 中学、高校、大学と英語に触れ始め、英語の読解力がかなり蓄積されたと思います。かなり良いので、翻訳するのは難しくないはずです。
(2) WebGIS 開発は私の現在の仕事の一部です。私は 2010 年に Silverlight テクノロジーの使用を学び始め、2011 年に ArcGIS API for Silverlight を使用して WebGIS を開発し始めました。これらはすべて GIS 開発ですが、この API を使用しています。言語が違うだけで、原則や考え方は似ています。
(3) 現在、HTML5 が普及しつつありますが、数年後には、WebGIS 開発の主流は依然として JavaScript を使用すると思います。現在、多くの企業が Silverlight または Flex をベースに開発を行っているため、早めに介入して自分で翻訳する必要があります。それは学習と改善のプロセスでもあります。
(4) 2015 年は私の人生において 30 代の年であり、一般的な意味でも狭い意味でも、家庭を築きビジネスを始めることを意味します。私たちは夫婦仲が良く、家庭生活も順調です。なので、技術書の翻訳ができるのは、私のキャリアの中でのささやかな贈り物です。
(5) 1980 年代に生まれた私たちの世代にとって、ほとんどの人の現在の生活におけるプレッシャーの一部は、翻訳を完了することで私の幸福度指数が 1 か月間上昇する可能性があります。
2. 翻訳体験
11月中旬、出版社の胡編集長に連絡を取り、翻訳の意思を確認した後、まず『翻訳者ガイドと翻訳基準』を読み、その後数晩かけて、今回は毎日約 1 時間、原書の第 2 章の最初の 20 ページを翻訳して、それを試訳草案のレビューのために編集者 Hu に送りました。その後、いくつかの質問をフィードバックしました。試訳原稿を作成するためにフィードバックを行う前に試訳草案を修正しました。その際、私を含めて少なくとも2名が同時に試訳作業を行って、最終的にその後の翻訳作業を私が行うことになったはずです。
あっという間に12月初旬、胡編集長が翻訳同意書と契約書を送り、私はそれを読んで署名し、署名してから北京人民郵政出版社に文書を送りました。出版社から封をして、別のコピーが私に返送され、正式に翻訳が始まり、2014年12月10日から2015年4月10日までの4か月間続きました。
この本の本文と付録の合計は 12 章あり、4 か月かかります。つまり、毎月少なくとも 3 章の翻訳を完了する必要があるため、自分で完了する計画を立てました。毎週 1 章ずつ、最終的に編集者 Hu に送信され、フィードバックが修正されます。このプロセスには 1 週間かかります。これらの作業はすべて仕事後に行われるため、仕事の時間を費やすことはありません。 2015 年の春節休暇中、私は旧暦 1 月 2 日に義理の両親の家にノートを持って行き、夕方には時間をかけて翻訳を進めました。プラン。
4月10日、定められた時間通りに原稿を提出しました。
5月10日で会社との契約が切れるので、5月は仕事の調整と引き継ぎがメインです 入社して6年以上、会社の上司ともとても良い関係です。彼の実用性と能力は高く評価されており、上司にもとても感謝しています(感謝の仕方を知って初めて人生が理解できる...)。その間、上司は私に何度も話しかけてきましたが、私はそれでも自分の考えを主張し、最終的には約束を守ることにしました。契約期間が満了したため、私は技術チームを率いて熱心に働き、会社の契約が 5 月初めに終了しました。あるプロジェクトの期限が切れたとき、上司は入札が完了した月末までに私が入札のための技術計画を書き終えることを望んでいて、私は何も言わずに5月28日まで作業を続け、ついにプロジェクトが完了しました。落札しました。
次の時間で、出版社は原稿をレビューしてフィードバックを提供し、フィードバックを修正し、少なくとも 1 ラウンド後に翻訳を完了します。
Qi は、すべてのコンテンツが翻訳されており、翻訳漏れがないことを意味します。翻訳
は、コンテンツのスムーズな翻訳を指し、意味的に不明な点
はありません。つまり、これらはすべて基本的に最終バージョンであり、大きな動きはありません。
編集者は6月上旬に最終稿を提出する予定です。その後は続報を待ちます。
約2か月の植字、編集、3回の校正を経て、校正プロセス中のフィードバックの問題が適切に修正され、無事に審査を通過したので、出版が遠くないことを楽しみにしています。
3. その後の予定
次回は、ArcGIS API for JavaScript 開発を使用するいくつかのプロセス ステップを CSDN ブログに定期的に記録する予定です:
1. ArcGIS API for JavaScript 開発環境のセットアップ
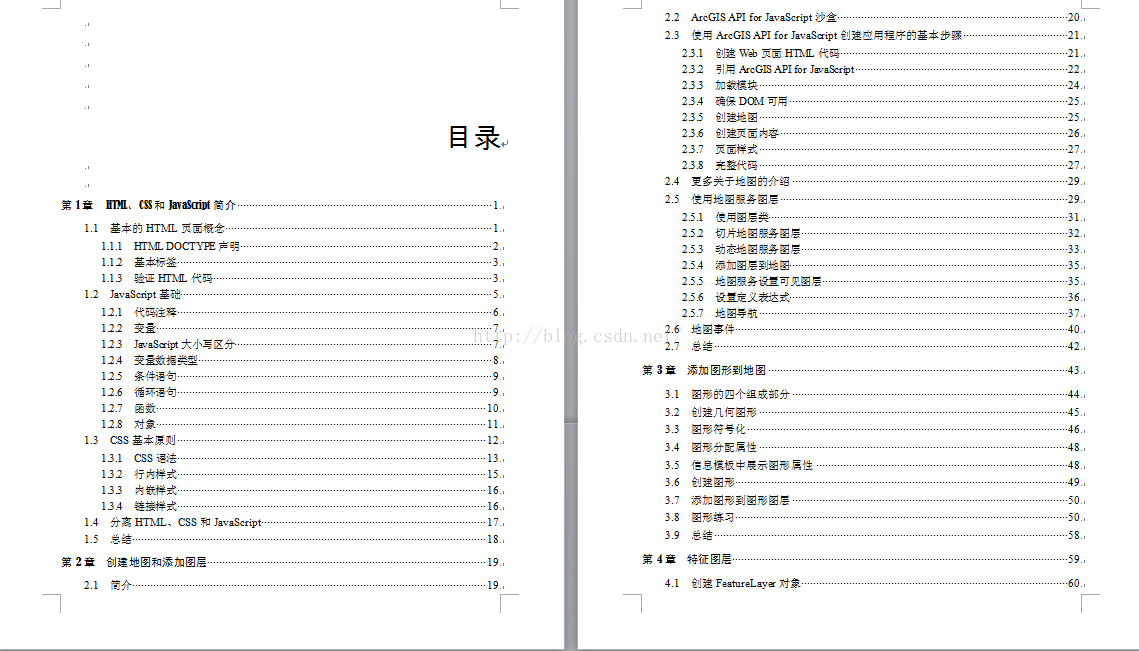
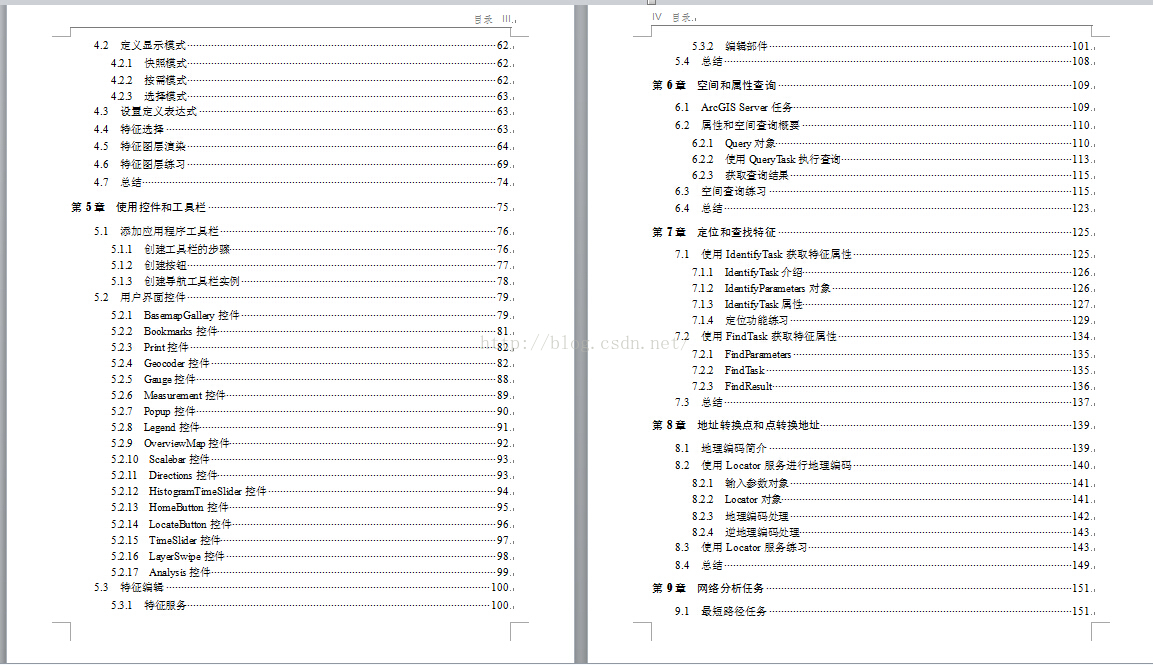
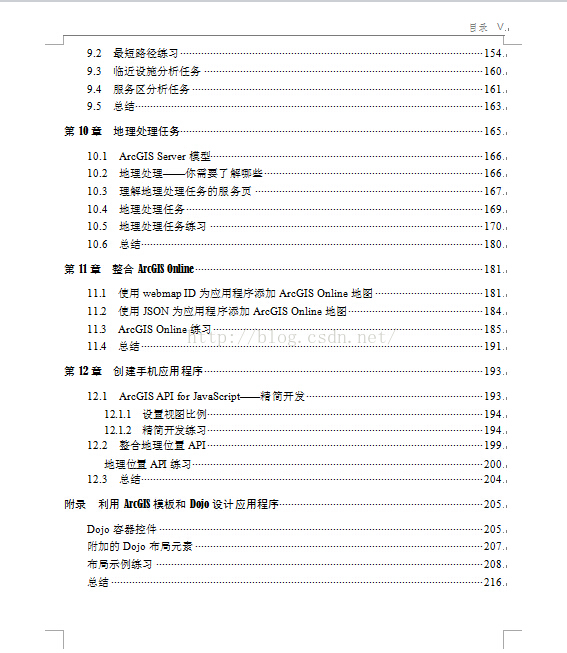
4. 目次 画像



5. 書籍の表紙

上記は、ArcGIS API for JavaScript 開発書籍の翻訳の経験に関するものです。注意してくださいPHP 中国語 Web サイト (www.php.cn) へ!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




