CSS デザインパターンについての話
デザインパターンとは何ですか?
デザイン パターンはエンジニアが他人に見せびらかし、優れているように見せるために使用されていると揶揄した人がいます。デザイン パターンが役に立たないのではなく、デザイン パターンを理解して使用できる年齢に達していないのです。
まず、より正式な説明を見てみましょう: 「デザイン パターンは、繰り返し使用され、ほとんどの人に知られ、要約された一連の分類されたコード デザイン エクスペリエンスです。デザイン パターンを使用する目的は、コードを再利用して作成することです。」コードが他の人にとって理解しやすくなり、コードの信頼性が確保される デザイン パターンは、私たちにとっても、他の人にとっても、そしてシステムにとっても有益であることは疑いの余地がありません。ソフトウェアエンジニアリングの構造は建物と同じです。」
今日は CSS デザインパターンについて話します。
デザインパターン、この用語は私たちにとって一般的ですが、ほとんどすべてのプログラミング言語にはいくつかのセットがありますが、それを深く学ぶ人は多くありません。理由は次のとおりです。
1. 強調する必要はないようです。問題がある場合は、変更するか、チームの仕様に従うだけです。 2. 既存のモデルを使用しなくても問題ありません。 3. 多くの人が携わるビジネスの規模は、レイアウトを書いて、互換性を考慮して特殊効果を書くだけで十分であり、方法論的な問題を考える意識はありません。
もちろん、私はその3つをすべて経験しました、そしてあなたも経験していると思います〜
私たちは皆成長し、より多くの、より大きな、より複雑なプロジェクトをゆっくりと行うことになるでしょう。現時点では、私たちはから始める必要があります。トップダウンで、プロセス全体を通していくつかの問題を検討します。バックエンドについては説明しませんが、スタイルの定式化、トーン、モジュール、レイアウト方法、インタラクション方法、ロジックなどのフロントエンドについてのみ説明します。チームワークを追加しても計画がなければ、それは実現しません。問題のあるコードは、モジュールの命名、クラスの命名、ファイル構成、共有モジュールの抽出、コードの再利用、可読性、拡張性、保守性など、さまざまな問題を露呈します。これらは単なる小さなアクションに見えますが、将来的により大きな代償を支払わなければならない問題や、プロジェクト全体の再構築を余儀なくされる事態を回避するには、さらに先を見据える必要があります。メリットは現在にあると言えます。メリットは将来にあります~
それは必要なことなので、CSSを設計するとき、それにはいくつかの問題や欠陥があるはずです。最も明白なものの1つは、そのルールのいずれかが影響を与えるグローバルステートメントであることです。それが必要かどうかに関係なく、それが紹介されているページ内のすべての関連要素。独立した構成可能なモジュールは、保守可能なシステムの鍵です。次に、より科学的な方法で CSS を記述する方法を複数のレベルから説明します。
ニーズから始める
ポイント
文章を書くことを学び始めたとき、私たちは意識していないので、ある文章が良いかどうか、記事の構成が適切かどうかなど考えません。 。コードを記述する場合も同様で、最初はルールを定義するだけで、正しい属性と正しい構文を使用できます。徐々に、ページにも構造があることがわかります。ページの構造に従ってコードを整理した方がよいでしょうか。例えば、ヘッダー、ナビゲーション、サイドバー、バナーエリア、メインコンテンツエリア、ボトムなどに分かれています。
しかし、これだけでは十分ではないようで、ブレッドクラム、ページング、ポップアップウィンドウなど、再利用性が高く、固有モジュールに分類できないものもまだあるので、ある固有モジュールのコードの中で、cssとjsの専用部分を分離できるのがコンポーネント化の原点なのかもしれませんね〜
解体
分割後は以前よりもかなり見栄えが良くなりました。構成が明確になり、保守性が大幅に向上しましたが、まだ十分ではないようです。枠線、背景、アイコン、フォント、余白、レイアウトなど。必要なすべての場所でそれらを一度定義すると、それが何度も繰り返されることになり、これは明らかに良い習慣から逸脱し、コードの冗長性とメンテナンスの困難を引き起こします。したがって、それを「解体」する必要があります。解体された後はどうなるのでしょうか?使用したい場所に直接追加し、変更する必要がある場合は一律に変更できます。
整理
「分割」と「解体」の後、各コンテンツモジュール、関数モジュール、UIモジュールはすべて呼び出されるのを待っている状態になりました。はい、分類が明確になった後も、秩序ある方法で整理する必要があります。それを別の次元から考えると、私たちは常に卓越性を追求することができます。たとえば、次のような内容が表示される場合があります:
@import "mod_reset.css"; @import "ico_sprite.css"; @import "mod_btns.css"; @import "header.css"; @import "mod_tab.css"; @import "footer.css";
さまざまなパーツを特定の順序で配置すると、コードがより整然として保守しやすくなり、同時に実行が容易になります。継承またはカスケードオーバーライド。このステップを過小評価しないでください。必要ないように思えるかもしれませんが、実際には、冗長なコードを減らし、問題の場所を迅速に特定できる、比較的高度な全体的な計画能力が必要です。
さらに、コード範囲を区別するのに役立つ次のような他の方法もまだあります。
1. ファイルの先頭に簡単なディレクトリを作成します

2. ブロックコメントを使用します

コメントには、コードの目的、ステータスの切り替え、調整理由をできるだけ書きますこれは、あなた自身のメンテナンスに役立つだけでなく、他の人があなたのコードを引き継いでメンテナンスするのにも役立ちます。
結論から始めます
要件のいくつかの共通部分に加えて、注意が必要ですが正式には定義されないものもあります。それらは次のようなものです:
をネストしないでください。階層が深すぎます
少し ブラウザのレンダリング原理を理解している人なら誰でも、CSSルールを解析するときにレイヤーごとに右から左にトラバースすることを知っています レイヤーが多すぎると、必然的にレンダリング時間が増加し、レンダリング速度が遅くなります。影響を受ける。さらに、セレクターのレベルが多すぎると、HTML 構造が十分に簡潔でない可能性があることが間接的に反映されます。
では、何層が適切なのでしょうか?一般的には4階を超えないようにすることが推奨されていますが、では4階を超えた場合はどうなるのでしょうか?よほどの量を書くか、プロジェクトが非常に複雑でない限り、明らかな影響はあまりありません。実際、私たちの日常的なニーズから、ほとんどの問題は 4 つのレイヤー内で十分に解決できることがわかります。だからそれは合理的です。
要素セレクターの使用を避ける
理由は 2 つあります:
最初の点は、前の段落で述べたことに関連しますが、HTML には、p、p、span など、よく使用される高頻度の要素が多数あるということです。 、a、ulなど。マルチレベル セレクターの最内層で要素セレクターを使用する場合、ブラウザは検索を開始するときに HTML 内のすべての要素を走査します。これは明らかに必要ありません。
2 番目のポイントは、今日ページを作成したとしても、明日にはボタン、文、アイコンを追加する必要があるかもしれないということです。私たちが作成した構造は、いつでも他の構造で再利用できます。したがって、要素セレクターを使用して何かを決定する場合、それが新しく追加されたものであるか、他の構造に追加された再利用されたものであるかにかかわらず、スタイルの競合が発生する可能性が非常に高くなります。このとき、冗長なスタイルを上書きして記述する必要があります。修正するか、クラスを再定義してください。
したがって、上記の考慮事項から、要素セレクターを使用する前提は、それが問題を引き起こさないことを完全に確信していることです。私が使用したスコープは「特定のコード モジュール」であるため、一般的なルールを定義するために使用されるスタイル (リセットなど) が許容され、推奨されることに注意してください。他の場所にある可能性もありますが、その場合は独自の検討が必要です。
グループセレクターの使用は避ける
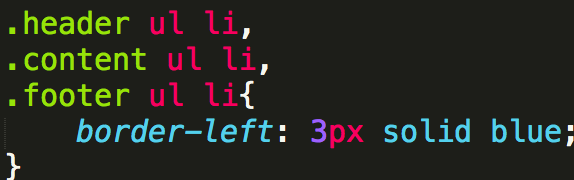
グループセレクターの問題点は何ですか?写真に行ってください。

これはほんの一例です。ここでは、同じスタイルを定義するために 4 番目のセレクターが必要です。使用する場合は、セレクターのセットを追加する必要があります。異なる場所が 10 個ある場合は、10 個書きますか?これはメンテナンスにとって非常に面倒なことです。したがって、Wall Crack では、必要に応じてパブリック クラスを抽出して、統一されたスタイルを定義することができます。配置すると、再利用やメンテナンスがより便利になります。
もちろん、最初に書いたときは、これ以上たくさんあるとは知らなかったと言われるかもしれませんが、それを抽出する必要があるかどうかはわかりません。ですから、それに基づいて判断する必要があります。プロジェクトの進行プロセス中、コードはタイムリーに編成され、再構築されます。
ファイル紹介の数と順番
Web ページを初めて使用する友人にとって、これら 2 つの点はあまり影響がないようなので見落としがちですが、そのスタイルに影響があるかどうかを判断するのはそれほど簡単ではありません。いくつかのリクエストを経てロードされました。しかし、ユーザーエクスペリエンスを究極的に追求するため、ファイルリクエストの数はできる限り少なく、コンテンツは優先順位に従って表示され、ファイルは順番にロードされることが望まれます。このようにして、ファイル サイズを減らすことが非常に難しい場合でも、ユーザーはより重要で通常表示されるコンテンツを最初に見ることができます。
上記はほんの一例です。より実践的な結論については、関連するブログ投稿や本を読んでください。また、先輩たちの経験も見つかります。
矛盾から出発
普遍性と意味論
命名規則は、特定のスタイルがどのカテゴリに属するか、およびページ全体の範囲内でのその役割をすぐに理解するのに役立ちます。このような場合、命名規則は複数のファイルに分割される可能性が高くなります。また、スタイルがどのファイルに属しているのかを簡単に見つけることができます
命名規則は、特定のスタイルがどのカテゴリに属しているのか、またページ全体の範囲内でのその役割をすぐに理解するのに役立ちます。大規模なプロジェクトでは、複数のファイルにまたがるスタイルが含まれる可能性が高くなります。この場合、命名規則により、スタイルがどのファイルに属しているかを簡単に見つけることができます。
多くの場合、モジュール タイトル、ボタン、プロンプト テキスト、アイコンなど、再利用のために普遍的なものとして定義する必要があります。最初は、ビジュアル ドラフトのコンテンツを見ることに慣れています。 news" では、"about" である "news" を定義し、赤いボタンである "about" を定義し、"red-btn" などを定義します。これは、別のボタンがある場合に問題を引き起こします。ニュースリストとスタイルや構造は似ていますが、ニュースではない場合はどうすればよいでしょうか? 「ニュース」を使い続けるのは明らかに不適切であり、コンテンツへの注意を制限することはできず、コンテンツと構造を分離する必要があることを示しています。
「ニュース」はもう使えないので、何を使えばいいでしょうか? ABC? 123?このようにすれば、競合はなくなり、すべてがうまくいきます。実際、これは他のモジュールとの競合を大幅に回避しますが、それ自体の可読性は大幅に低下します。しばらくするとどうなるか、それはチームワークに非常に悪影響を及ぼします。どのような命名方法を使用するかについては、プロジェクト全体に応じて、さまざまな構造を区別するのにどのような特徴が適しているかを計画する必要があります。また、名前と構造を結び付けやすくすることもできます。属するカテゴリ、機能、ページなどの構造。
チームと個人
チームでは、誰もが異なる経験、コーディングレベル、習慣を持っているため、あなたはアンダースコアを使用し、私はそれらをすべて英語で綴ります。略語などを使用します。これらに正しいことも間違っていることもありませんが、チーム メンバー間のコラボレーションに多くの障害が生じ、他のメンバーは組織化と定義の方法に適応して理解することに時間を費やす必要があり、目に見えないコストが増加します。
したがって、いくつかの記述規則に加えて、コードをより統一し、明確に、読みやすく、認識しやすくする「チーム仕様」の存在が必要です。また、いくつかのベスト プラクティスを抽出してモジュールを再利用することもでき、これはチームの全員にとって有益です。
もちろん、人にとって最も難しいことは、チームに入った後に「変革」の痛みを引き起こすことです。より良いコーディング方法とより実践的な方法では、プロジェクトまたはチーム全体の観点から何かの価値と重要性が考慮されます。
CSS とプリプロセッサ
CSS プリプロセッサについては以前、学習コストと適用する必要がないと考えていたため、以前は拒否していた記事で詳しく説明しました。しかし、一度その使い方を学ぼうとすると、プリプロセッサがそれ自体を紹介するとき、つまり、LESS Or を使用するときに、その構文が CSS と完全に互換性があることを特に強調します。 SASS ファイルの場合は、CSS コードを直接記述しても問題ありません。さらに、統一された変数を定義したり、セレクターを繰り返し記述する代わりにネストを使用したり、共通のコード ブロックを抽出して簡単に再利用したりできるなど、多くの利便性を提供します。
したがって、CSS を整理して適切に記述した後は、プリプロセッサが再び 2 つの翼を与えて、より柔軟かつ効率的にコーディングできるようになります。
まずは既存モデルから
広く流通しているモデルを簡単に見てみましょう。 (追伸: 順序はランキングや品質とは関係ありません)
1. OOCSS - オブジェクト指向 CSS
コンピューターに接したことがある人なら誰でも、OOP - オブジェクト指向プログラミングについて知っているはずです。 OOCSS と接触すると、非常に混乱するでしょう。これは「オブジェクト指向 CSS」ですか?本物のプログラミング言語ではないのですが、どうやってオブジェクト指向なのでしょうか?
OOCSS は 2009 年に初めて言及され、その 2 つの主要な原則は次のとおりです:
構造をスキンから、コンテナをコンテンツから分離する
直訳すると、構造とスキンの分離、コンテナとコンテンツの分離という意味です。
つまり、構造、スキン、コンテンツは強く結合されるべきではなく、互いに独立している必要があり、達成されるべき目標は、再利用と組み合わせを容易にすることであり、それを使用するかどうかを選択できます。それを引用するなど。
2. SMACSS - Scalable and Modular Architecture for CSS
実際的に言えば、OOCSS は学ぶ価値のあるアイデアを提供しますが、コード編成の観点からは、これ以降は特定の実装方法を提供しません。さらに一歩進みます。
その核心は:
1.ベース
基本スタイルは、最初に定義する必要があり、特定のタイプの要素を対象とする一般的な固定スタイルです。
2.レイアウト
レイアウトスタイルは、リスト、メインコンテンツ、サイドバーの位置、幅と高さ、レイアウト方法など、ページ全体の構造に関係します。
3. モジュール
モジュールスタイルは、ページを分解する過程で抽出し分類したモジュールです。これらのスタイルは別々にまとめて記述されます。
4. 状態
ページ内の一部の要素は、利用可能、利用不可、使用中、期限切れ、警告など、さまざまな状態に応答する必要があります。これらのスタイルはまとめて編成できます。
5. テーマ
テーマは全体のレイアウトの色やスタイルを指し、一般的にウェブサイトは頻繁に大きな変更が行われることはなく、最も印象に残ったのは QQ Space でした。これは通常は使用されませんが、必要なときに計画を立てる方法を知るために、このような認識を持っておくと良いでしょう。
上記の 5 点の分類戦略を使用すると、コードが整理されると、アイデアが非常に明確になり、配置が非常に整然となります。これの主な理由は、名前付けの難しさと混乱を解決できることです。問題は、要素の所有権と特性を定義するためにどのような基準を使用すればよいのかがわからないことです。分類した後、それらにランダムに名前を付けたり、混乱を招く可能性が低くなったりすることはありません。
3. Meta CSS
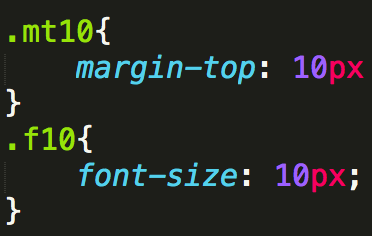
アトミッククラスは次のように「セマンティック」クラスとも呼ばれます:

その特徴は何ですか?スタイルは構造や内容とは何の関係もありません。このような一連のルールを事前に定義し、必要に応じて追加することができます。この書き方を初めて見たとき、誰もが次のように書くことができると思います。これ? !はい、常に何人かの人々がいて、いくつかの新しいアイデアや方法が現れます、そしてそれはもちろん、それがどれほど優れているかを賞賛するのではなく、この現象とプロセス自体が優れていると言うのです。 「こうやって書くのと直接インライン化するのと何か違うの?」「スタイルを調整したい場合はHTMLを変更しなければならないのでメンテナンスが面倒だし本来の仕様に反している」などの不満もよくあります。文体と構造を分離する意図」など。実は私個人としては、上記の書き方には賛成できません。これらを抽出したい場合、他に抽出できないものは何ですか?さらに、これらの属性はプロジェクト、ページ、モジュール間であまり共通ではありません。これらを抽出するのは少し面倒で労力を節約できますが、より多くの状況に対処するには、冗長なコードを記述する必要があります。
欠点はありますが、float、text-align、Flexboxレイアウトなど、他のものの分離を個人的に支持しています。これらはそれほど多くの可能性がなく、頻繁に使用される値です。再利用が簡単で、変更が少なくなります。さらに、ボタンのタイプやテキストの色のタイプなど、他のいくつかのパブリックなパーティクル カテゴリを抽出することもできます。これらは CSS 自体とは関係ありませんが、プロジェクトに関連しています。それを直接使うのではなく、そこから学ぶことです。
IV. BEM
厳密に言えば、BEM は生身のパターンの集合ではなく、また CSS レベルでの計画に限定されません。 look 単純なようですが、フロントエンド業界に与える影響は非常に大きいです。
そのコアは次のとおりです:
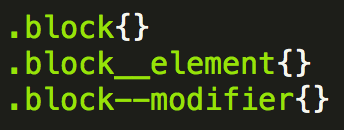
ブロック、要素、モディファイア
これは、ページの各部分のレベル属性を定義するのに役立ちます。ある意味、これは一種の「分解」でもあります。命名ルールは以下のとおりです:

その見た目は多くの人に影響を与えましたが、次のようなこだわりを持つ人もまだいます:
1. スタイルが統一されておらず、コードも統一されていないように見えるきれいで十分美しい
2. クラス名が長すぎる可能性があります
前に述べたように、直接使用する必要はありませんが、その利点については明確にしておく必要があります。クラス名とモジュール内の役割だけでモジュールに属します。そしてそこから学びましょう。
もちろん、BEM は多くの人々の努力を結集しており、OOCSS の作成者を含む多くの賞賛を受けています。したがって、それは決して単純ではありません。 js での書き方、ファイルをより適切に整理する方法、プロジェクトのビルド方法なども説明します。詳細は公式サイトで確認できる。
現実に基づいて、結果を決めるのはあなたです
デザインパターンの使い方は?
成熟したデザインパターンはありますが、実際には、どのパターンもプロジェクトと完全に一致していないか、使用するには調整が必要で非常にコストがかかると感じるかもしれません。実際、パターンに従う必要はありません。パターンを機能させるには、その背後にある原則を理解し、それがどのように問題を解決するかを知り、そこから学び、その方法を使用して問題を解決する必要があります。そうですね、使うか使わないかを悩む必要はありませんし、どれを選ぶかについても悩む必要はありません。私たちが使える場所。海はすべての川を包み込み、何百もの学派の強みを結集します。
私が個人的に常に主張してきたもう 1 つの観点は、フロントエンド開発のトロイカ (HTML、CSS、JS) は単独で議論されることはなく、コードやモジュールが一度だけ使用されることはめったにありません。トロイカはすべて 1 つの言語で書かれているわけではなく、再利用、拡張、チームワークなどの複数の要素が含まれます。したがって、「私は今これをやっている、これしかない、これは決まっている、問題はない」という考えを抱くことはできません。実際、多くの問題が潜在しており、開発の観点から検討する必要があります。プロジェクト ファイル間、プロジェクト間、チーム メンバー間など、分業がどこであっても、その前後の影響や協力に伴う不都合を考慮する必要があります。
ベストプラクティスとは何でしょうか? 「実践」があってこそ「最善」が生まれます。現実を離れて最善を語るのはまさに空中の城です。したがって、最良のモデルとはクラシックなモデルではなく、プロジェクト中に常に調整されるモデルです。そのため、わかりにくいデザインパターンを恐れる必要も、まだデザインパターンが理解できていないからといって落ち込む必要もありません。人がまとめた実践的な方法です。独自のパターン~
その他の話 CSS デザイン パターン 関連記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 104
104
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは' Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。





