SVG进阶|SVG过滤器(SVG Filters)
SVG过滤器可以为SVG图形添加一些非常酷的效果,如阴影、模糊和高光等效果。
SVG过滤器的例子
先来看一个简单的SVG过滤器的例子,直观的感受一些它的效果:
<defs>
<filter id="blurFilter" y="-5" height="40"
<feGaussianBlur in="SourceGraphic" stdDeviation="3" y="-"/>
</filter>
</defs>
<ellipse cx="55" cy="60" rx="25" ry="15"
style="stroke: none; fill: #663399; " />
<ellipse cx="155" cy="60" rx="25" ry="15"
style="stroke: none; fill: #663399; filter: url(#blurFilter);" /> 在这个例子中,对一个SVG椭圆形应用了模糊滤镜,得到的结果如下:
SVG过滤器的输入和输出
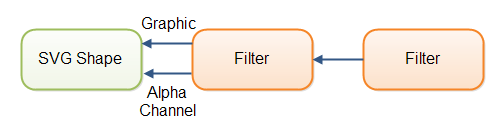
SVG过滤器在应用过滤效果的时候需要一个输入源。这个输入源可以是一个图形,或图形的alpha通道,或另一个过滤器的输出值。
SVG过滤器可以从输入源中产生一个输出图像。一个过滤器的输出可以是另一个过滤器的输入,这样,过滤器可以被链接起来使用。
下面是一张SVG过滤器输入和输出的说明图片:

SVG过滤器的输入通常在SVG滤镜的in属性中指定,例如:
<feGaussianBlur stdDeviation="3" in="SourceGraphic" />
如果你需要将一个SVG过滤器的输出作为另一个过滤器的输入,需要在输出元素上添加一个result属性:
<feGaussianBlur stdDeviation="3" in="SourceGraphic" result="blur"/>
这样,在另一个过滤器中,可以通过在in属性中设置值为blur来使用它作为输入源。
过滤器的尺寸
一个SVG过滤器的尺寸由x、y、width和height属性来决定。
x和y属性是相对于输入源图形的x和y属性来设定。由于过滤器的输出图形通常会比输入图形大(例如对图形添加模糊效果),因此,我们通常需要将x和y属性设置为负值来剪切掉多出的部分。
width和height属性指定过滤器的宽度和高度,大多数时候你需要指定宽度和高度大于输出图像的尺寸,以便于在剪切后尺寸和原来的图形基本相等。
多重过滤器
你可以通过
<defs>
<filter id="blurFilter2" y="-10" height="40" x="-10" width="150">
<feOffset in="SourceAlpha" dx="3" dy="3" result="offset2" />
<feGaussianBlur in="offset2" stdDeviation="3" result="blur2"/>
<feMerge>
<feMergeNode in="blur2" />
<feMergeNode in="SourceGraphic" />
</feMerge>
</filter>
</defs>
<ellipse cx="55" cy="60" rx="25" ry="15"
style="stroke: none; fill: #0000ff; filter: url(#blurFilter2);" />这个例子中创建了一个SVG过滤器,它包括两个滤镜元素:
上面的代码得到的结果类似于一个drop阴影效果,下面是输出的结果:

高斯模糊滤镜
SVG高斯模糊滤镜可以将图像进行模糊处理。要使用高斯模糊滤镜,可以使用元素。下面是一个例子:
<defs>
<filter id="blurFilter4" x="-20" y="-20" width="200" height="200">
<feGaussianBlur in="SourceGraphic" stdDeviation="10" />
</filter>
</defs>
<rect x="20" y="20" width="90" height="90"
style="stroke: none; fill: #00ff00; filter: url(#blurFilter4);" />
这个例子中,在

模糊的尺寸
<defs>
<filter id="blurFilter5" x="-20" y="-20" width="200" height="200">
<feGaussianBlur in="SourceGraphic" stdDeviation="2" />
</filter>
<filter id="blurFilter6" x="-20" y="-20" width="200" height="200">
<feGaussianBlur in="SourceGraphic" stdDeviation="6" />
</filter>
<filter id="blurFilter7" x="-20" y="-20" width="200" height="200">
<feGaussianBlur in="SourceGraphic" stdDeviation="12" />
</filter>
</defs>
<rect x="20" y="24" width="90" height="90"
style="stroke: none; fill: #00ff00; filter: url(#blurFilter5);" />
<rect x="150" y="24" width="90" height="90"
style="stroke: none; fill: #00ff00; filter: url(#blurFilter6);" />
<rect x="300" y="24" width="90" height="90"
style="stroke: none; fill: #00ff00; filter: url(#blurFilter7);" />得到的返回结果如下:

通过ALPHA通道进行模糊
在上面的例子中,过滤器的输入源是SourceGraphic,意思是使用图形的RGB颜色来作为输入源。你也可以使用图形的alpha通道来作为输入源,只需要将
<defs>
<filter id="blurFilter8" x="-20" y="-20" width="200" height="200">
<feGaussianBlur <b>in="SourceAlpha"</b> stdDeviation="10" />
</filter>
</defs>
<rect x="20" y="20" width="90" height="90"
style="stroke: none; fill: #00ff00; filter: url(#blurFilter8);" />
得到的返回结果如下:
注意观察,矩形的填充色是绿色的,但是通过alpha通道来进行模糊之后,得到的结果是黑白色的图像。
偏移滤镜
偏移滤镜会将输入图形进行移动之后作为结果输出。你可以使用它来上下左右移动图形。通常偏移滤镜都是用于制作drop阴影效果。下面是一个例子:
<defs>
<filter id="offsetFilter1" x="-20" y="-20" width="200" height="200">
<feOffset in="SourceGraphic" dx="80" dy="20" />
</filter>
</defs>
<rect x="20" y="20" width="90" height="90"
style="stroke: #9a12b3; fill: none; filter: url(#offsetFilter1);" />
<rect x="20" y="20" width="90" height="90"
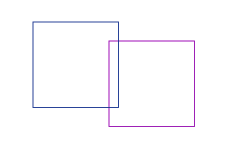
style="stroke: #1f3a93; fill: none; " />得到的结果如下所示:

这个例子中定义了两个矩形,它们的尺寸和位置都相同。紫色描边的矩形被应用了偏移滤镜,使它相对于原来的位置向右移动了80个单位,向下移动了20各单位。
颜色矩阵滤镜
颜色矩阵滤镜用来在图形的颜色中应用矩阵变换。下面是一个例子:
<defs>
<filter id="colorMatrixFilter1" x="-20" y="-20" width="200" height="200">
<feColorMatrix in="SourceGraphic" type="matrix"
values="0 0 0 1 0
0 0 0 1 0
0 0 0 1 0
0 0 0 1 0
"/>
</filter>
</defs>
<rect x="20" y="20" width="90" height="90"
style="stroke: none; fill: #049372; filter: url(#colorMatrixFilter1);" />
<rect x="150" y="20" width="90" height="90"
style="stroke: #049372; fill: #049372;" />矩阵的值有
0 0 0 red 0 0 0 0 green 0 0 0 0 blue 0 0 0 0 1 0
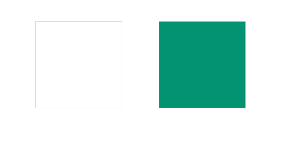
上面的代码得到的返回结果如下:

注意观察,左边的图形应用了颜色矩阵滤镜,它原来有一个绿色的填充颜色,在使用了颜色矩阵之后只剩下描边了。右边是没有使用颜色矩阵的图形。
混合(BLEND)滤镜
混合滤镜可以将多个输入滤镜混合为一个。下面是一个例子:
<svg width="500" height="100">
<defs>
<filter id="blurFilter3" y="-10" height="40" x="-10" width="150">
<feOffset in="SourceAlpha" dx="3" dy="3" result="offset3" />
<feGaussianBlur in="offset3" stdDeviation="3" result="blur3"/>
<feBlend in="SourceGraphic" in2="blur3" x="-10" width="160"/>
</filter>
</defs>
<ellipse cx="55" cy="60" rx="25" ry="15"
style="stroke: none; fill: #1f3a93;
filter: url(#blurFilter3);" />
</svg>这个例子声明了三个滤镜。第一个偏移滤镜,第二个是高斯模糊滤镜。高斯模糊滤镜的输入是偏移滤镜的输出。第三个
上面代码得到的结果如下:
以上就是SVG进阶|SVG过滤器(SVG Filters)的内容,更多相关内容请关注PHP中文网(www.php.cn)!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 100
100
 H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトを実行するには、次の手順が必要です。Webサーバー、node.js、開発ツールなどの必要なツールのインストール。開発環境の構築、プロジェクトフォルダーの作成、プロジェクトの初期化、コードの書き込み。開発サーバーを起動し、コマンドラインを使用してコマンドを実行します。ブラウザでプロジェクトをプレビューし、開発サーバーURLを入力します。プロジェクトの公開、コードの最適化、プロジェクトの展開、Webサーバーの構成のセットアップ。
 H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの制作とは、HTML5、CSS3、JavaScriptなどのテクノロジーを使用したクロスプラットフォーム互換のWebページの作成を指します。そのコアは、ブラウザの解析コード、レンダリング構造、スタイル、インタラクティブ機能にあります。一般的なテクノロジーには、アニメーションエフェクト、レスポンシブデザイン、およびデータ相互作用が含まれます。エラーを回避するには、開発者をデバッグする必要があります。パフォーマンスの最適化とベストプラクティスには、画像形式の最適化、リクエスト削減、コード仕様などが含まれ、読み込み速度とコード品質を向上させます。
 H5のクリックアイコンの作成方法
Apr 06, 2025 pm 12:15 PM
H5のクリックアイコンの作成方法
Apr 06, 2025 pm 12:15 PM
H5クリックアイコンを作成する手順には、次のものがあります。画像編集ソフトウェアで正方形のソース画像の準備が含まれます。 H5エディターにインタラクティブ性を追加し、クリックイベントを設定します。アイコン全体をカバーするホットスポットを作成します。ページにジャンプしたり、アニメーションのトリガーなど、クリックイベントのアクションを設定します。 HTML、CSS、およびJavaScriptファイルとしてH5ドキュメントをエクスポートします。エクスポートされたファイルをウェブサイトまたは他のプラットフォームに展開します。
 H5プログラミング言語とは何ですか?
Apr 03, 2025 am 12:16 AM
H5プログラミング言語とは何ですか?
Apr 03, 2025 am 12:16 AM
H5はスタンドアロンプログラミング言語ではなく、最新のWebアプリケーションを構築するためのHTML5、CSS3、およびJavaScriptのコレクションです。 1。HTML5は、Webページの構造とコンテンツを定義し、新しいタグとAPIを提供します。 2。CSS3はスタイルとレイアウトを制御し、アニメーションなどの新しい機能を紹介します。 3. JavaScriptは動的な相互作用を実装し、DOM操作と非同期要求を通じて機能を強化します。
 H5ページの生産に適したアプリケーションシナリオ
Apr 05, 2025 pm 11:36 PM
H5ページの生産に適したアプリケーションシナリオ
Apr 05, 2025 pm 11:36 PM
H5(HTML5)は、マーケティングキャンペーンページ、製品ディスプレイページ、企業プロモーションマイクロウェブサイトなどの軽量アプリケーションに適しています。その利点は、クロスプラットフォームと豊富な対話性にありますが、その制限は複雑な相互作用とアニメーション、ローカルリソースアクセス、オフライン機能にあります。
 H5でポップアップウィンドウの作り方
Apr 06, 2025 pm 12:12 PM
H5でポップアップウィンドウの作り方
Apr 06, 2025 pm 12:12 PM
H5ポップアップウィンドウの作成手順:1。トリガー方法(クリック、時間、終了、スクロール)を決定します。 2。設計コンテンツ(タイトル、テキスト、アクションボタン); 3。SETスタイル(サイズ、色、フォント、背景); 4.コードを実装する(HTML、CSS、JavaScript); 5。テストと展開。
 H5ページの生産はフロントエンド開発ですか?
Apr 05, 2025 pm 11:42 PM
H5ページの生産はフロントエンド開発ですか?
Apr 05, 2025 pm 11:42 PM
はい、H5ページの生産は、HTML、CSS、JavaScriptなどのコアテクノロジーを含むフロントエンド開発のための重要な実装方法です。開発者は、&lt; canvas&gt;の使用など、これらのテクノロジーを巧みに組み合わせることにより、動的で強力なH5ページを構築します。グラフィックを描画するタグまたはJavaScriptを使用して相互作用の動作を制御します。
 H5は何を参照していますか?コンテキストの探索
Apr 12, 2025 am 12:03 AM
H5は何を参照していますか?コンテキストの探索
Apr 12, 2025 am 12:03 AM
H5ReferStoHtml5、apivotaltechnologyinwebdevelopment.1)html5introduceSnewelementsandapisforrich、dynamicwebapplications.2)Itupp ortsmultimediawithoutplugins、endancingurexperiencecrossdevices.3)semanticelementsimprovecontentstructurendseo.4)H5'srespo




