WeChat ミニプログラム開発 (1): 開発環境のインストールと設定
テンセントは WeChat ミニ プログラムを開始したとき、独自の開発ツールも開始しました。読者は以下のアドレスから開発ツールの最新バージョンをダウンロードできます。
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1477656486010
この開発ツールのセットは現在、Windows 32 ビット、Windows 64 ビット、および Mac OS をサポートしています。 X システムの場合は、使用している OS に応じて適切なバージョンをダウンロードする必要があります。この記事では主に Mac OS X 版を使用して説明します。Windows 版と Mac OS についても説明します。
WeChat アプレット IDE を実行すると、図 1 に示すウィンドウが表示されます。

図 1 QR コードをスキャンして IDE にアクセスします
携帯電話で WeChat に入り、QR コードをスキャンすると、自動的にログインして、図 2 に示すウィンドウに入ります。

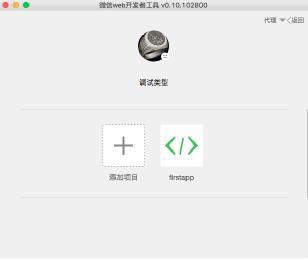
図 2 WeChat 開発者ツール
現在、このツールはミニ プログラムとパブリック アカウント Web ページの開発をサポートしています。この記事では主にミニ プログラムの開発について説明しているため、読者は最初の「ローカル ミニ プログラム プロジェクト」を選択する必要があります。図 3 に示すウィンドウに入ります。

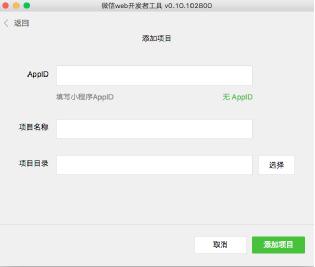
図 3 WeChat ミニ プログラム IDE 作成プロジェクト ウィンドウ
読者が IDE を初めて使用する場合は、[プロジェクトの追加] をクリックして新しいミニ プログラム プロジェクトを作成できます。firstapp はすでに確立されているミニ プロジェクトです。プログラムプロジェクト。

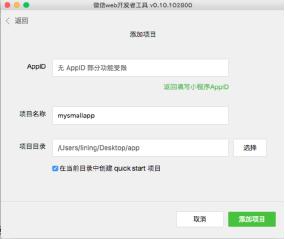
図 4 新しいミニ プログラム プロジェクトを作成します
図 4 に示すように、新しいプロジェクト ウィンドウに入った後、リーダーがミニ プログラムのテスト ID を持っている場合は、それを AppID に直接入力できます。 , 「AppID なし」をクリックします。小規模なプログラムも開発できますが、WeChat に公開することはできませんが、ローカルで実行することはできます。次に、図 5 に示すように、プロジェクト名とプロジェクト ディレクトリを入力します。

図 5 ミニ プログラム プロジェクト情報を入力します
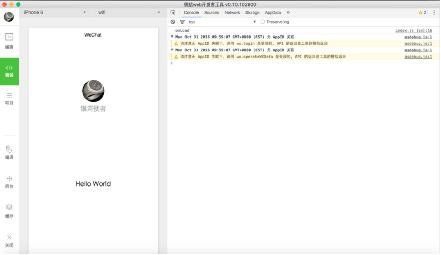
「プロジェクトを追加」ボタンをクリックすると、新しいミニ プログラム プロジェクトが作成されます。メインの開発インターフェイスを図 6 に示します。

図 6 WeChat ミニ プログラム開発のメイン インターフェイス
ここまでで、WeChat ミニ プログラム IDE がダウンロードおよびインストールされ、AppID のないミニ プログラム プロジェクトが作成されました。実機でテストするにはどうすればよいですか? 今度はその内訳を聞いてみましょう。
WeChat アプレット開発 (1): 開発環境のインストールと構成関連記事の詳細については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 91
91


