
WeChat アプレットでのネットワーク通信は、指定されたドメイン名とのみ通信できます。WeChat アプレットには、通常の HTTPS リクエスト (wx.request)、アップロード ファイル (wx.uploadFile)、ダウンロード ファイル (wx .downloadFile) の 4 種類のネットワーク リクエストが含まれます。 , WebSocket通信(wx.connectSocket)。ここでは主に、wx.request、wx.uploadFile、wx.dowloadFile の 3 つのネットワーク リクエストを紹介します。
WeChat アプレットのネットワーク通信は、指定されたドメイン名とのみ通信できます。WeChat アプレットには 4 種類のネットワーク リクエストが含まれます。
通常のHTTPSリクエスト(wx.request)
アップロードファイル(wx.uploadFile)
ダウンロードファイル(wx.downloadFile)
WebSocket通信(wx.connectSocket)
こちら主に、wx.request、wx.uploadFile、および wx.dowloadFile の 3 つのネットワーク リクエストを紹介します。
ドメイン名を設定します
ネットワーク通信にWeChatアプレットを使用するには、最初にドメイン名を設定する必要があります。そうしないと、エラーが発生します:
URLドメイン名が不正です。mpバックグラウンド構成後に再試行してください
WeChat パブリック プラットフォームに WeChat アプレットを設定する必要があります。プログラムでドメイン名を設定します。
WeChat アプレットの設定インターフェイスで設定オプションを確認できます:

開発設定を選択します:
.
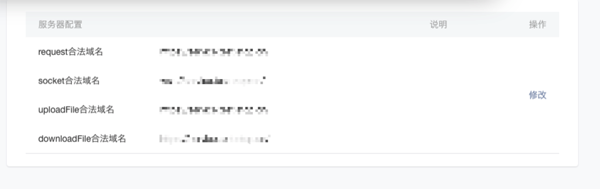
サーバー設定を確認できます:

ここで確認できます対応する 4 つの設定を設定します。ネットワーク アクセスのドメイン名を設定します。ここでドメイン名が http://www.php.cn/ に設定されている場合は、ネットワーク リクエストの種類ごとにドメイン名を設定する必要があることに注意してください。 .php.cn/ を呼び出すことはできません。その後に / を続ける必要があります。
http リクエスト
http リクエストを開始するには、wx.request を使用します。WeChat アプレットは同時に 5 つのネットワーク リクエストに制限されています。
function queryRequest(data){ wx.request({ url:"https://example.com/api/", data:data, header:{ // "Content-Type":"application/json" }, success:function(res){ console.log(res.data) }, fail:function(err){ console.log(err) } }) }上記のコードは http get リクエストを送信し、返された結果を出力します。パラメータも比較的理解しやすいです。
url サーバーの URL アドレス
data 要求されたパラメーターは、文字列データ: "xxx=xxx&xxx=xxx" またはオブジェクト データ: {"userId":1} の形式にすることができます
ヘッダー設定 リクエストヘッダー
success インターフェース成功コールバック
fail インターフェース失敗コールバック
コード内にない 2 つのパラメータもあります:
method http メソッド、デフォルトは GET request
complete は、成功または失敗に関係なく、インターフェイスを呼び出した後のコールバックです。
ファイルをアップロードするための API は、http post リクエストを開始する wx.uploadFile です。 Content-type は multipart/form-data です。サーバーは Content-type のタイプに従ってファイルを受信する必要があります。 サンプルコード: function uploadFile(file,data) { wx.uploadFile({ url: 'http://example.com/upload', filePath: file, name: 'file', formData:data, success:function(res){ console.log(res.data) }, fail:function(err){ console.log(err) } }) }
ここでのさまざまなパラメータは次のとおりです:
name ファイルに対応するキー
formData formData http リクエストで使用できるその他のパラメータ。
function downloadFile(url,typ,success){ wx.downloadFile({ url:url, type:typ, success:function(res){ if(success){ success(res.tempFilePath) } }, fail:function(err){ console.log(err) } }) }のパラメーター。 url、header、fail、complete、および wx.uploadFile 使用法は一貫しており、さまざまなパラメータは次のとおりです:
type: ダウンロードされたリソースのタイプ。クライアントによる自動識別に使用されます。使用できるパラメータは次のとおりです。 image/audio/video
function svaeFile(tempFile,success){ wx.saveFile({ tempFilePath:tempFile, success:function(res){ var svaedFile=res.savedFilePath if(success){ success(svaeFile) } } }) }を使用します。 wx.saveFile は一時ファイルをローカルに保存し、次回アプレットを起動するときに使用できるようにします。 パラメータは次のとおりです。
tempFilePath ファイルを保存する必要があります。
在微信小程序开发:MINA中已经提到了在app.js中设置networkTimeout可以设置四种类型网络访问的超时时间:
"networkTimeout":{ "request": 10000, "connectSocket": 10000, "uploadFile": 10000, "downloadFile": 10000 }这里设置的超时时间对应着四种类型的网络请求。
更多WeChat アプレット開発用の HTTP リクエスト相关文章请关注PHP中文网!