
MINA の目標は、開発者が可能な限り最もシンプルかつ効率的な方法で、WeChat でネイティブ APP エクスペリエンスを備えたサービスを開発できるようにすることです。 MINA を実行するプロジェクトには、WeChat Web 開発者ツールと WeChat アプレットの AppID が必要です。これはまだ内部テスト段階にあるため、ほとんどの人はまだ AppID を持っていません。幸いなことに、一部の専門家が IDE をクラックしているため、最初にそれを体験することができます。 。 下。
MINA は、WeChat でミニ プログラムを開発するためのフレームワークです。
MINA の目標は、開発者が可能な限り最もシンプルかつ効率的な方法で、WeChat でネイティブ APP エクスペリエンスを備えたサービスを開発できるようにすることです。
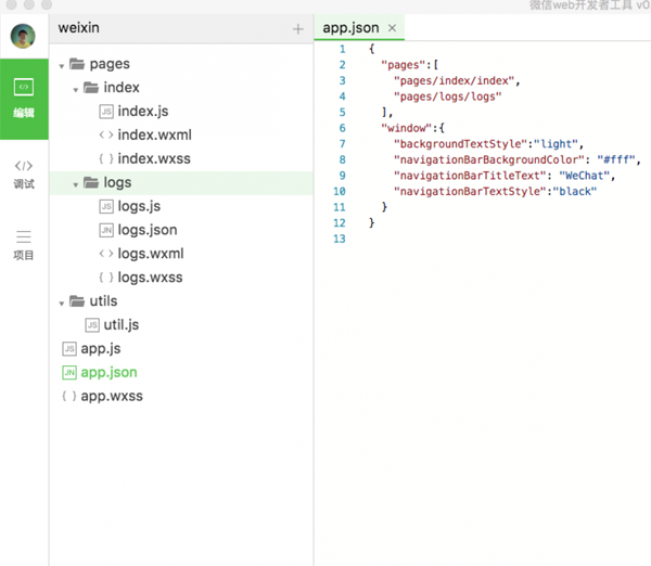
MINA を実行するプロジェクトには、WeChat Web 開発者ツールと WeChat アプレットの AppID が必要です。まだ内部テスト段階にあるため、ほとんどの人はまだ AppID を持っていません。幸いなことに、一部のマスターは IDE をクラックしているので、それを取得できます。詳細については、WeChat アプレット開発資料のコレクションを参照してください。 MINA フレームワークには 4 種類のファイルがあります:
このうち、app.js はプログラムの入り口、app.json はプロジェクト設定ファイル、app.wxss はグローバルに設定されたスタイルです。ファイル、ログおよびインデックス フォルダーは単一ページのファイルであり、utils はよく使用されるファイルを保存するために使用されます。
app.js
app.jsは、App()関数を使用してミニプログラムを登録し、ミニプログラムのライフサイクルを指定できます
ミニプログラムのApp()ライフサイクルの3つのイベント監視可能: onLaunch、onShow、onHide。
onLaunch: ミニ プログラムがロードされた後に呼び出され、グローバルに 1 回だけトリガーされます。
App({ onLaunch: function () { console.log('App Launch') }, onShow: function () { console.log('App Show') }, onHide: function () { console.log('App Hide') }, globalData: { hasLogin: false } })app.js の globalData は、ページ内でグローバル変数を設定できます。 getApp() 関数を使用してミニ プログラムを取得し、App の getCurrentPage() を使用して現在のページのインスタンスを取得します。
app.json は、ページのパス、ウィンドウのパフォーマンス、ネットワーク タイムアウトの設定、開発モードなどを含むミニ プログラムのグローバル構成です...
ページ構成ページ: ページのパスの設定
"pages":[ "pages/index/index", "pages/logs/logs" ]
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#ffffff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" }注:
backgroundTextStyle では、ドロップダウンの背景スタイルはダーク/ライトのみをサポートします。
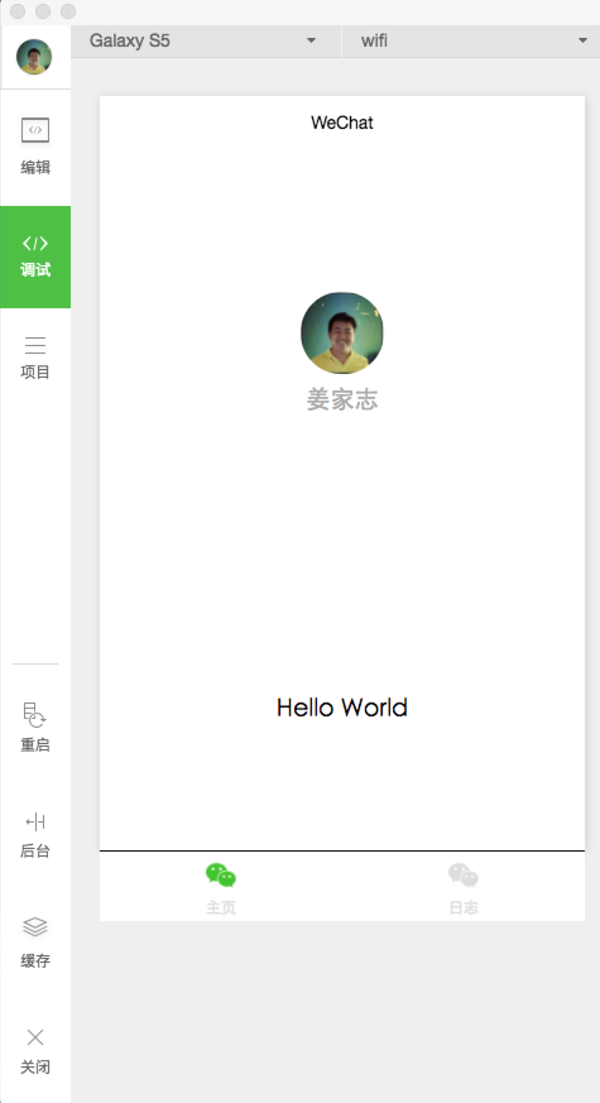
tabBar: タブ アプリケーションを設定します。 tabBar は少なくとも 2 つのタブを設定する必要があり、最大 5 つのタブをデータの順序に従って並べ替えます。タブ ページはここで設定されます: インデックスとログ。効果は次のとおりです:
 wx.request http リクエスト、request
wx.request http リクエスト、request
として設定 wx.connect ストック リンク、connectSocket
"tabBar":{ "color":"#dddddd", "selectdColor":"#3cc51f", "borderStyle":"black", "backgroundColor":"#ffffff" ,"list":[ { "pagePath":"pages/index/index", "iconPath":"image/wechat.png", "selectedIconPath":"image/wechatHL.png", "text":"主页" },{ "pagePath":"pages/logs/logs", "iconPath":"image/wechat.png", "selectedIconPath":"image/wechatHL.png", "text":"日志" }] }"networkTimeout": { "request": 10000, "connectSocket": 10000, "uploadFile": 10000, "downloadFile": 10000 }スタイルの定義:
"debug": true
样式的使用:
<view> </view>
page
使用Page()函数来注册一个页面,为其指定页面的初始数据,生命周期函数,事件处理等。
data 页面的初始数据,可以使用setData更新定义的数据
onLoad 页面加载事件
onReady 页面渲染完成
onShow 页面显示
onHide 页面隐藏
onUnload 页面卸载
例如:
Page({ data: { logs: [] }, onLoad: function () { this.setData({ logs: (wx.getStorageSync('logs') || []).map(function (log) { return util.formatTime(new Date(log)) }) }) } })page另外使用的文件.wxml是页面文件,使用定义好一套标签语言,.wxss是局部样式文件,.json局部配置文件比如需要在一个单独的页面中设置他的navigationBarTitleText,可以在.json文件中设置:
{ "navigationBarTitleText": "日志文件" }更多WeChat ミニ プログラム開発 MINA相关文章请关注PHP中文网!