
この画期的な製品はリリースされてからほぼ 1 週間が経過しており、インターネット テクノロジー関係者は準備を整え、試してみたいと考えています。ただし、ミニ プログラムはまだ内部テスト中であり、最初のバッチで発行された内部テスト資格は 200 件のみです (涙が流れてきました)。 AppID がなければ、今月はミニ プログラムを利用できないだろうと思っていましたが、幸いなことに、WeChat は過去 2 日間で開発者ツールの正式版をリリースしており、内部テストへの招待なしで試すことができます。
画期的な製品「ミニ プログラム」がリリースされてからほぼ 1 週間が経過し、インターネット テクノロジー関係者は準備を整えて試してみたいと考えています。ただし、ミニ プログラムはまだ内部テスト中であり、最初のバッチで発行された内部テスト資格は 200 件のみです (涙が流れてきました)。 AppID がなければ、今月はミニ プログラムを利用できないだろうと思っていましたが、幸いなことに、WeChat は過去 2 日間で開発者ツールの正式版をリリースしており、内部テストへの招待なしで試すことができます。
これが私の「ミニ プログラム」の初めての経験であり、私の感想はただ一言です - クールです!
どの「ミニ プログラム」デモを選択すべきですか?
有名なゲイの出会い系サイトである Github で, 「ミニプログラム」のデモは数多くありますが、そのほとんどは単純なAPIのデモであり、ページデータを直接jsonファイルに書き込むものもあります(明らかにネットワークリクエストAPIがあります)。私が体験したいのは、サーバー側とミニプログラム側をシームレスに接続できるプロジェクトです(体験はかなり楽しいです)。最終的に、Tencent Cloud が正式に立ち上げた「Small Photo Album」プロジェクトを選択しました。
「小さなアルバム」は主に次の機能を実装します:
オブジェクトストレージCOS内の写真をリストします。
左上隅にある写真のアップロードアイコンをクリックしてカメラを呼び出して写真を撮るか、携帯電話のアルバムから写真を選択し、選択した写真をオブジェクトストレージ COS にアップロードします。
任意の画像をタップして全画面画像プレビューモードに入り、左または右にスライドしてプレビュー画像を切り替えます。
写真を長押ししてローカルに保存するか、COS から削除します。
オブジェクト ストレージ サービス (クラウド オブジェクト サービス) は、Tencent Cloud が企業および個人開発者向けに開始した、可用性が高く、安定性が高く、安全性の高いクラウド ストレージ サービスです。あらゆる量および形式の非構造化データを COS に入れることができ、データは COS 内で管理および処理できます。
私が Tencent Cloud のデモを選んだ理由は、第一に、それが Tencent 自身によって立ち上げられ、プロジェクトの品質が保証されているためです。第二に、小規模なプログラム開発だけでなく、クラウド展開を紹介します。
多少の経験のあるプログラマーは、アーキテクチャを動的から静的に分離する必要があることを知っています。静的ファイルを独自のサーバーではなく、ストレージに特別に使用されるオブジェクト ストレージ サーバーである COS に配置し、CDN を使用することが最善です。それを加速させるために。 「リトル アルバム」のバックエンドは Node.js を使用し、Nginx がリバース プロキシとして機能します。
ステップ 1: 開発環境をセットアップする
まず最初に、WeChat「ミニ プログラム」用のローカル開発環境をセットアップする必要があります。それは、開発者ツールをダウンロードすることです。 WeChat は IDE の正式版を正式にリリースしました。クラック版をダウンロードする必要はありません。公式 Web サイトのダウンロード ページを開いて、オペレーティング システムに応じて選択します。私はMac版を使用しています。
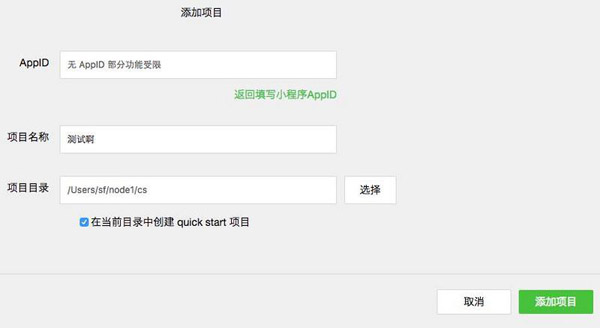
インストール後、開いて実行すると、WeChat コードをスキャンしてログインするように求められます。その後、プロジェクトを作成するページが表示されます。

AppIDがない場合は、Noneを選択します(適当に書くとエラーが報告され、プロジェクトに入れなくなる場合があります)。選択したプロジェクトディレクトリが空の場合は、図のように「現在のディレクトリにクイックスタートプロジェクトを作成する」にチェックを入れてください。

「プロジェクトを追加」をクリックした後、開発ツールのデバッグページに入ります。
ステップ2:「小さなフォトアルバム」のソースコードをダウンロードします
次に、「小さなフォトアルバム」のソースコードをダウンロードします。 Tencent Cloud 公式 Web サイトが提供するリンクから直接ダウンロードするか、Tencent Cloud チームの Github リポジトリからプルするかを選択できます。最新のコードをタイムリーに入手できるように、Github リポジトリから取得することをお勧めします。
git clone http://www.php.cn/;
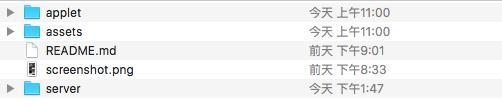
最終的には、これと同様のファイル ディレクトリが得られます。

ディレクトリ構造の簡単な説明:
アプレット (またはアプリ): 「小さなフォト アルバム」アプリケーション パッケージ コード。WeChat 開発者ツールでプロジェクトとして直接開くことができます。
サーバー: 構築されたノードサーバーコードは、アプリと通信するためのサーバーとして機能し、画像リソースの取得、画像のアップロード、画像の削除のための CGI インターフェイスの例を提供します。
アセット: 「小さなフォトアルバム」のデモスクリーンショット。
源码下载完成之后,我们打开微信 web 开发者工具,新建项目「小相册」,选择目录applet(或app)。

「小相册」源码分析
在进行部署之前,我们来简单分析一下「小相册」的具体代码。毕竟只看效果不是我们的目的,我们的目的是以「小相册」为例,了解如何开发小程序并与服务端进行交互。

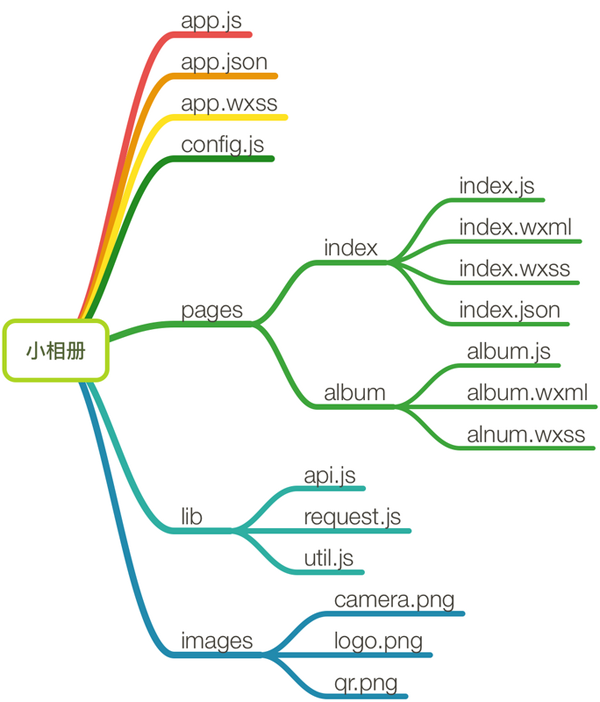
「小相册」包含一个描述整体程序的 app 和多个描述各自页面的 page。主程序 app 主要由三个文件组成,分别是 app.js(小程序逻辑)、app.json(小程序公共设置)和 app.wxss(小程序公共样式表),其中前两个为必备文件。config.js 文件中包含了一些部署域名的设置,现在不用管。
在 pages 目录下,有两个 page 页面,分别是 index 和 album。页面结构算是比较简单的,其中 index 是小程序启动时默认进入的页面。每个页面下,至少要有 .js(页面逻辑)和 .wxml(页面结构)两个文件,.wxss(页面样式表)和 .json(页面配置)文件为选填。你可能注意到了,这些文件的文件名与父目录的名称相同。这是微信官方的规定,目的是减少配置项,方便开发者。
接下来我们以 index 页面为例做简单的解释。index.wxml 是这个页面的表现层文件,其中的代码非常简单,可以分为上下两大部分。
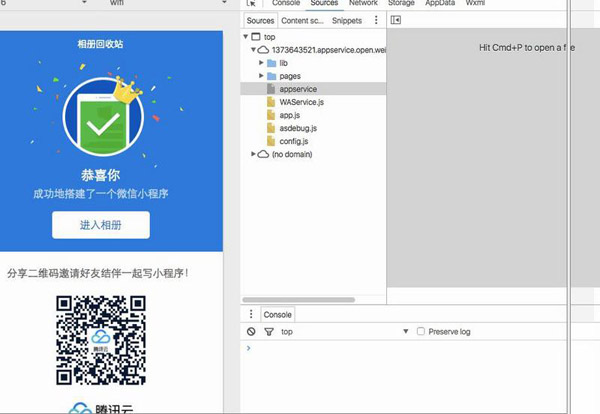
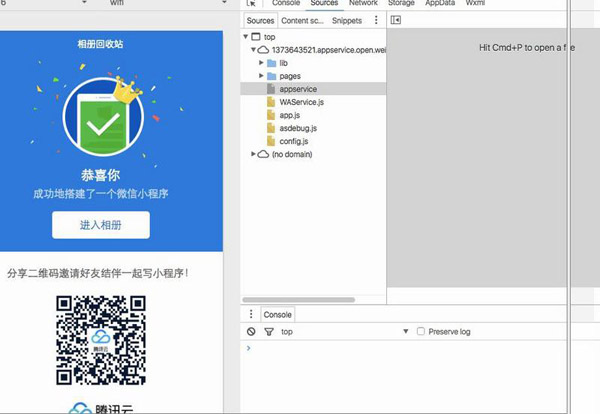
<view> <view> <text>恭喜你</text> <text>成功地搭建了一个微信小程序</text> <view> <button>进入相册</button> </view> </view> <view> <text>分享二维码邀请好友结伴一起写小程序!</text> <image></image> <image></image> </view> </view>
页面的演示效果如下:

我们看到,页面上有一个“进入相册”的按钮。正常理解,点击后该按钮后我们就可以进入相册了(这不废话嘛)。那小程序背后是怎样实现该操作的呢?
在 index.wxml 中,我们发现对应的 button 标签上定义了一个 bindtap 属性,绑定了一个叫做 gotoAlbum 的方法。而这个方法可以在 index.js 文件中找到。事实上,文件中也只定义了这一个方法,执行的具体动作就是跳转到 album 页面。
Page({ // 前往相册页 gotoAlbum() { wx.navigateTo({ url: '../album/album' }); }, });album.js 页面中编写了程序的主要逻辑,包括选择或拍摄图片、图片预览、图片下载和图片删除;album.wxml 中三种视图容器 view、scroll-view、swiper均有使用,还提供了消息提示框 toast。具体方法和视图的实现请查看项目源码。所有的这些功能都写在 Page 类中。
lib 目录下提供了小程序会用的一些辅助函数,包括异步访问和对象存储 COS 的 API。
总的来说,和微信官方宣传的一样,在开发者工具下进行小程序的开发,效率确实提高了很多,而且有很多微信提高的组件和 API。所以,在开发速度这点上的体验还是非常爽的。
另外,由于「小相册」需要使用诸多云端能力,如图片的上传和下载,我们还需要进行服务器端的部署和设置。具体请看接下来的步骤。
第三步:云端部署 server 代码
虽然服务端的开发不是本文的重点,但是为了全面地体验「小相册」的整个开发部署流程,我们还是有必要了解服务端的部署,这里我们使用的是腾讯云。
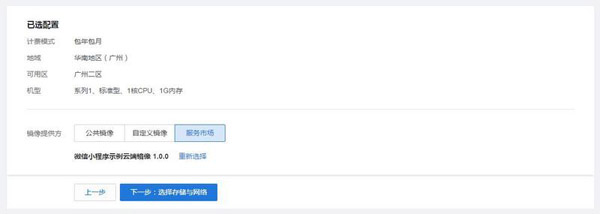
如果你想更爽一点,那么可以选择腾讯云官方提供的小程序云端镜像。「小相册」的服务器运行代码和配置已经打包成腾讯云 CVM 镜像,可以直接使用。可谓是一键部署好云端。
如果你以前没有使用过腾讯云,可以选择免费试用(我已经领取了 8 天的个人版服务器),或者领取礼包以优惠的价格购买所需的服务。

你也可以选择将「小相册」源码中的server文件夹上传到自己的服务器。
第四步:准备域名和配置证书
如果你已经有腾讯云的服务器和域名,并配置好了 https,那么可以跳过第 4-6 步。
在微信小程序中,所有的网络请求受到严格限制,不满足条件的域名和协议无法请求。简单来说,就是你的域名必须走 https 协议。所以你还需要为你的域名申请一个证书。如果没有域名,请先注册一个。由于我们没有收到内测,也就暂时不用登录微信公众平台配置通信域名了。
第五步:Nginx 配置 https
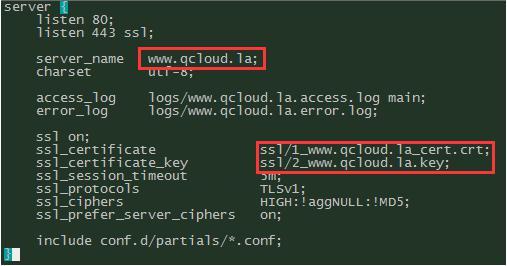
微信小程序云端示例镜像中,已经部署好了 Nginx,但是还需要在 /etc/nginx/conf.d 下修改配置中的域名、证书、私钥。

请将红框部分换成自己的域名和证书,并且将 proxy_pass 设置为 Node.js 监听的端口,我的是 9993。
配置完成后,重新加载配置文件并且重启 Nginx。
sudo service nginx reload sudo service nginx restart
第六步:域名解析
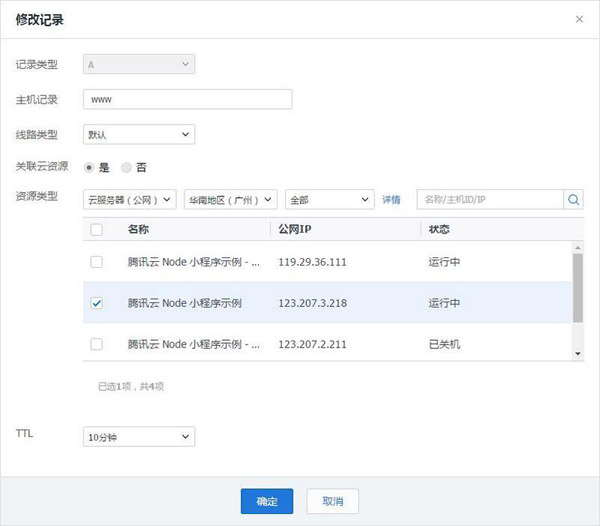
我们还需要添加域名记录,将域名解析到我们的云服务器上,这样才可以使用域名进行 https 服务。在腾讯云注册的域名,可以直接使用云解析控制台来添加主机记录,直接选择上面购买的 CVM。

解析生效后,我们的域名就支持 https 访问了。
第七步:开通和配置 COS
由于我们希望实现动静分离的架构,所以选择把「小相册」的图片资源是存储在 COS 上的。要使用 COS 服务,需要登录 COS 管理控制台,然后在其中完成以下操作。
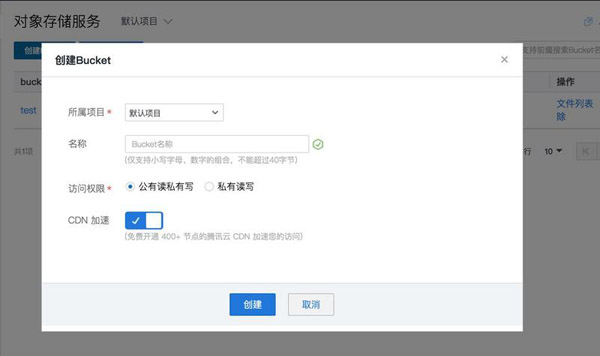
1.点击创建 Bucket。会要求选择所属项目,填写相应名称。这里,我们只需要填上自己喜欢的 Bucket 名称即可。

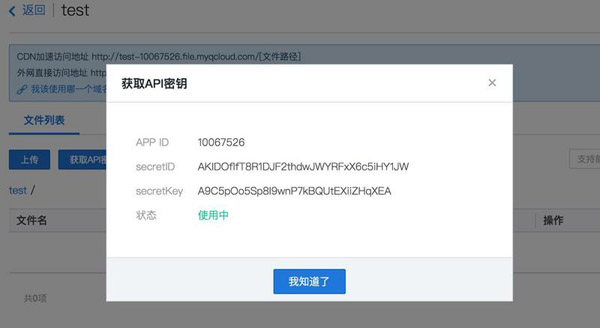
2.然后在 Bucket 列表中,点击刚刚创建的 Bucket。然后在新页面点击“获取API密钥”。

弹出的页面中包括了我们所需要的三个信息:唯一的 APP ID,一对SecretID和SecretKey(用于调用 COS API)。保管好这些信息,我们在稍后会用到。
3.最后,在新的 Bucket 容器中创建文件夹,命名为photos。这点后面我们也会提到。
第八步:启动「小相册」的服务端
在官方提供的镜像中,小相册示例的 Node 服务代码已部署在目录 /data/release/qcloud-applet-album 下。进入该目录,如果是你自己的服务器,请进入相应的文件夹。
cd /data/release/qcloud-applet-album
在该目录下,有一个名为 config.js 的配置文件(如下所示),按注释修改对应的 COS 配置:
module.exports = { // Node 监听的端口号 port: '9993', ROUTE_BASE_PATH: '/applet', cosAppId: '填写开通 COS 时分配的 APP ID', cosSecretId: '填写密钥 SecretID', cosSecretKey: '填写密钥 SecretKey', cosFileBucket: '填写创建的公有读私有写的bucket名称', };另外,cd ./routes/album/handlers,修改 list.js,将 const listPath 的值修改为你的Bucket 下的图片存储路径。如果是根目录,则修改为 '/'。当前服务端的代码中将该值设置为了 '/photos' ,如果你在第七步中没有创建该目录,则无法调试成功。
小相册示例使用 pm2 管理 Node 进程,执行以下命令启动 node 服务:
pm2 start process.json
第九步:配置「小相册」通信域名
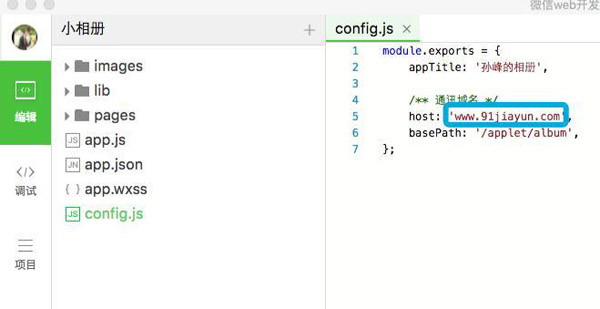
接下来,在微信 web 开发者工具打开「小相册」项目,并把源文件config.js中的通讯域名 host 修改成你自己申请的域名。

将蓝色框内的内容修改为自己的域名
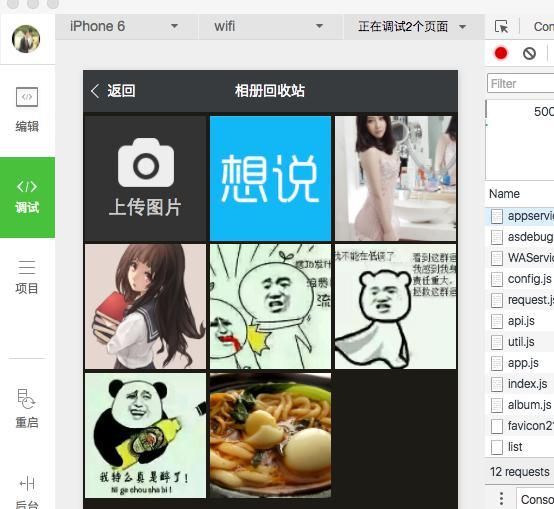
然后点击调试,即可打开小相册Demo开始体验。


最後に、現時点では、WeChat アプレットによって提供されるアップロードおよびダウンロード API はデバッグ ツールでは適切に動作できません。エクスペリエンスをプレビューするには、携帯電話の WeChat で QR コードをスキャンする必要があります。ただし、社内試験の資格を持っていないため、当分は体験することができません。
まあ、それだけでは十分ではありません。クローズド ベータ テストへの招待はありません。
1 時間で WeChat アプレットを素早く構築することに関するその他の記事については、PHP 中国語 Web サイトに注目してください。