WeChatミニプログラムのページレイアウトはFlexレイアウトを採用しています。 Flex レイアウトは、2009 年に W3c によって提案された新しいソリューションで、さまざまなページ レイアウトを簡単、完全、レスポンシブに実現できます。フレックス レイアウトは、コンテナ内の要素の配置、方向、順序を提供し、動的または無制限のサイズにすることもできます。 Flex レイアウトの主な機能は、子要素を調整して、さまざまな画面サイズで最適な方法で適切なスペースを埋める機能です。
WeChat アプレットのページ レイアウトは Flex レイアウトを採用しています。
Flexレイアウトは、2009年にW3cによって提案された新しいソリューションであり、さまざまなページレイアウトを簡単、完全、レスポンシブに実現できます。
Flex レイアウトは、コンテナ内の要素の配置、方向、順序を提供し、動的または不定のサイズにすることもできます。
Flex レイアウトの主な機能は、子要素を調整して、さまざまな画面サイズで最適な方法で適切なスペースを埋める機能です。

フレックスレイアウト機能:
左、右、下、上、任意の方向に伸縮可能
スタイルレイヤーで順序を入れ替えて並べ替えることができます
主軸と横軸を便利に
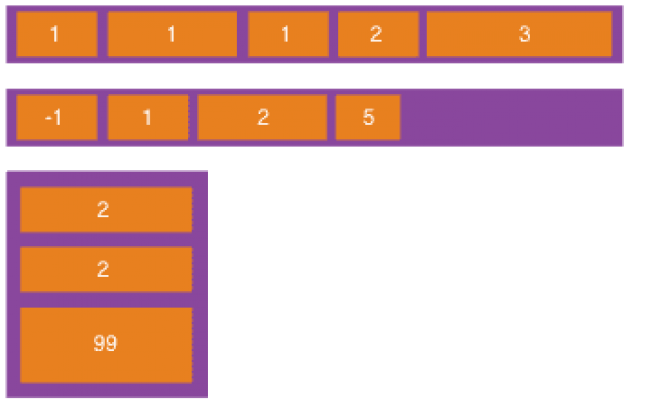
子要素のスペースの拡張と充填を設定します
をコンテナに沿って配置します
WeChat アプレットは Flex レイアウトを実装します WeChat アプレットでの Flex レイアウトの使用方法を簡単に紹介します。
フレキシブルコンテナ
display:flexまたはdisplay:blockを持つ要素は、フレックスコンテナ(フレキシブルコンテナ)と呼ばれます。 フレックスコンテナ内のサブ要素はすべてフレックスアイテム(flexible items)と呼ばれます。 Flex Layout 写植を使用します。
display:block はブロックコンテナモードとして指定されており、WeChat アプレットのビューコンテナ (ビュー、スクロールビュー、スワイパー) はデフォルトで display:block です。
display:flex: インラインコンテナモードを指定し、子要素を 1 行で表示します。 flex-wrap 属性を使用してラップするかどうかを指定できます。 flex-wrap には 3 つの値があります: nowrap (行なし)折り返し)、ラップ(行折り返し)、ラップリバース(改行の最初の行が下にあります)
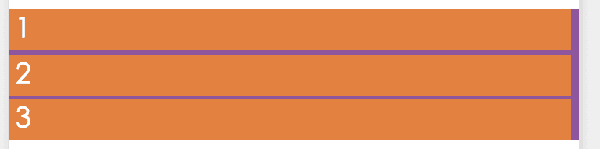
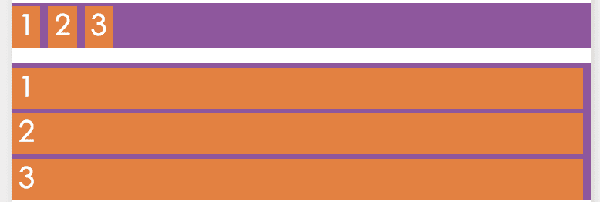
display:blockを使用したコード(デフォルト値):
<view> <view>1</view> <view>2</view> <view>3</view> </view>
表示効果:

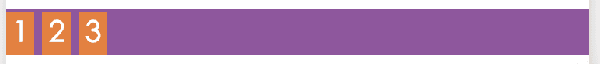
変更時の表示効果to display:flex:

子要素ビューが行折り返し(ブロック)で表示されるかインライン(フレックス)で表示されるかで、ブロックとフレックスの違いがわかります。
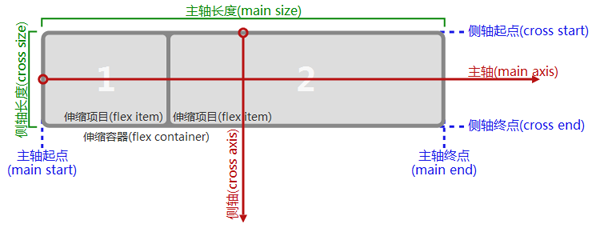
メイン軸とサイド軸
フレックスレイアウトのフレックスコンテナは任意の方向にレイアウトできます。
コンテナにはデフォルトで主軸と交差軸という 2 つの軸があります。
主軸の開始位置は主軸の主開始点、主軸の終了位置は主軸の主終了点、主軸の長さは主軸の長さ(メインサイズ)。
同様に、十字軸の始点がクロススタート、終了位置がクロスエンド、長さがクロスサイズとなります。詳細については、以下の図を参照してください。

主軸は必ずしも左から右である必要はなく、同様に、側軸は必ずしも上から下であるわけではないことに注意してください。主軸の方向は flex- によって制御されます。 4 つのオプション値を持つ direct 属性:
row: 左から右への水平方向が主軸です
row-reverse: 右から左への水平方向が主軸です
column : 上から下への縦方向が主軸
column-reverse 下から上への縦方向が主軸
横方向が主軸なら、その縦方向が横軸、およびその逆。
4 つのスピンドル方向設定のレンダリング:

画像の例は、異なるフレックス方向の値を使用した配置方向の違いを示しています。
サンプルコード:
<view> <view> <view>1</view> <view>2</view> <view>3</view> </view> <view> <view>c1</view> <view>c2</view> <view>c3</view> </view> </view>
実行効果:

Alignment
子要素の配置方法は 2 つあります:
justify-conent は主軸上の子要素の配置を定義します
align-items は横軸上の子要素の配置を定義します
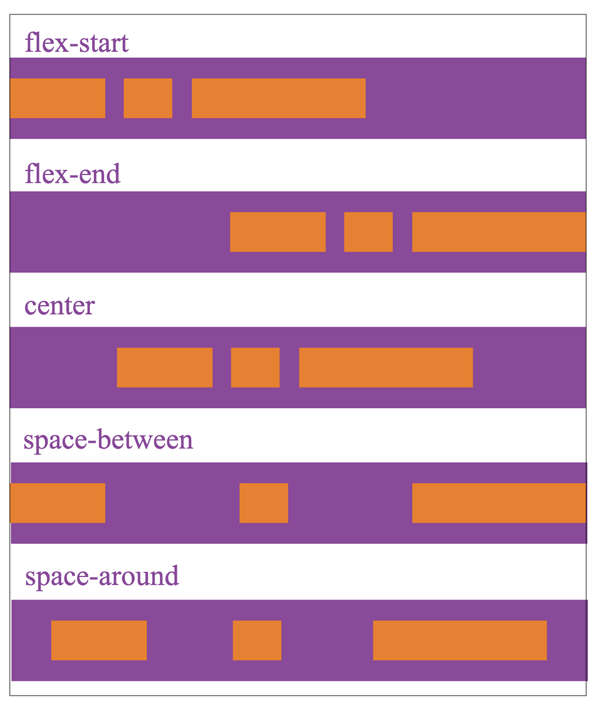
jstify-コンテンツには 5 つのオプションの位置合わせ方法があります:
flex-start スピンドル開始点の位置合わせ (デフォルト値)
flex-end スピンドル終点の位置合わせ
center スピンドルの中心位置合わせ
space-between両端のコンテナに近い両端の子要素を除き、他の子要素間の間隔は等しく
各子要素間の距離は等しく、両端の子要素はコンテナから離れています。その距離は他の子要素間の距離と同じです。
justify-content の配置は主軸の方向に関連しています。次の図では、行として flex-direction を使用し、主軸は左から右へ、の 5 つの値の表示効果を説明しています。 jstify-content:

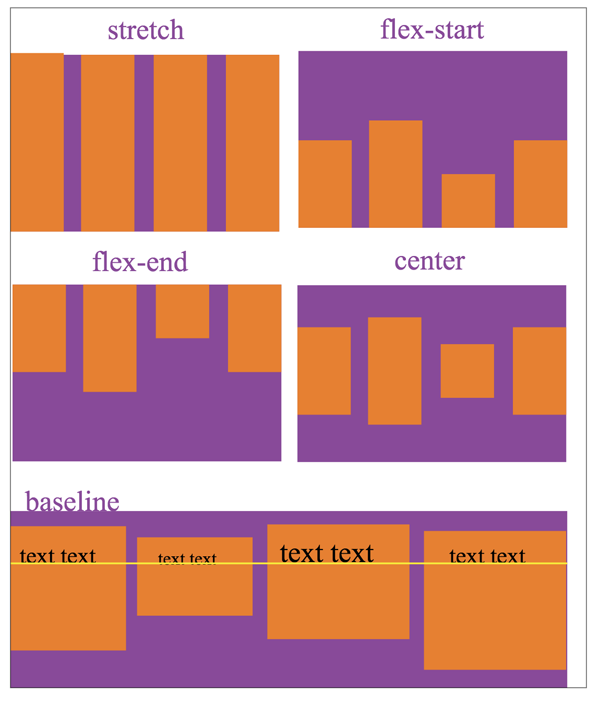
align- items は交差軸上の位置合わせを表します:
stretch はコンテナ全体を塗りつぶします (デフォルト値)
flex-start は交差軸の開始点を位置合わせします
flex-end 交差軸の終点を揃えます
center 交差軸の中心を揃えます
baseline 子要素のテキストの最初の行を揃えます
align-によって設定された揃えtiems は交差軸の方向に関連しています。次の図では、行と交差軸として flex-direction を使用しています。方向は上から下であり、align-items の 5 つの値の表示効果を説明しています。