フロントエンド技術-PS切断
ページ制作部分のPSカット
技術的なレベルから見ると、Webデザインの最初のステップはアーティストがWebページのレンダリングを作成することであり、第2ステップはWebページのフロントエンドでWebページをカットすることです。 Web ページをカットするために一般的に使用されるツールには、Fireworks と PS が含まれます。
デザイン案からご希望の出力物(.png、.jpgファイルなど)を取得し、Webページ用の画像素材(HTML:img、CSS:background)をご提供させていただきます。
1. PS ツールを使用します
1.1 PS 環境設定
編集 -> 環境設定 -> 単位とルーラーを選択し、ピクセルに変更します。

1.2パネル
「ウィンドウ」メニューの下で開きます:
ツール(デフォルトで有効)
オプション(デフォルトで有効)
レイヤー(デフォルトで有効)
情報(手動で有効)
履歴(手動でオン)
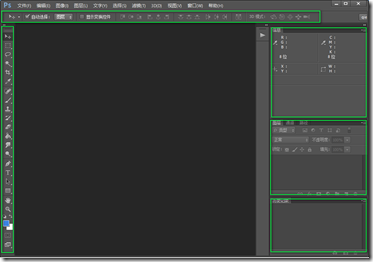
他の不要な機能を閉じ、上記の機能を適切な領域に配置し、ウィンドウ-「ワークスペース」-「ワークスペースを保存」、設定されたワークスペースは次のとおりです:

1.3 カット用の共通ツール写真
▪移動ツール
はチェックボックスを自動的に選択し、グループをレイヤーに変更します
▪長方形マーキーツール
▪魔法の杖ツール
▪トリミングツール+スライスツール
▪ズームツール
-ズームイン: Ctrl+プラス記号
-ズームアウト: Ctrl+マイナス記号
▪カラーピッカー
1.4 補助ビュー
「表示」メニューで有効にします:
▪整列 (デフォルトで有効) ) (基準線と境界に遭遇すると吸着力が発生します)
▪ ルーラー Ctrl+R
▪ 基準線 Ctrl+; (追加のコンテンツを表示する必要があります)
2. 情報を取得します
デザインドラフト、情報の取得:
▪ サイズ情報: 測定
▪ カラー情報: 色を選択
情報を取得するために最も重要なことは、誤差を最小限に抑えるためにキャンバスをできるだけ大きく伸ばすことです。
測定
2.1 すべての数値を測定する必要があります
ツール:
長方形マーキーツール+情報パネル
測定内容:
幅、高さ
内側マージン、外側マージン
境界線
ポジショニング
文字サイズ
行の高さ
背景画像の位置
2.2 選択範囲を測定する(長方形マーキーツール)
選択範囲に追加:Shiftを押したまま
選択範囲から削除:Altを押したまま
選択範囲で十字:Shiftを押したまま+Alt

2.3 テキスト関連の測定
2.3.1 テキストレイヤーを分離
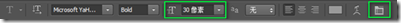
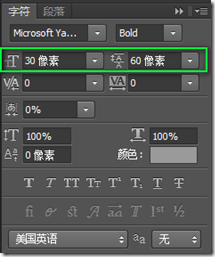
レイヤーを選択し、ツールTをクリックすると、上部のオプションエリアが次のように表示されます:

サイズを直接取得できますテキストの;
行の高さなど、他の信頼度を取得するには、
 長方形のマーキー ツールを使用し、選択します。テキスト、高さがフォント サイズです。
長方形のマーキー ツールを使用し、選択します。テキスト、高さがフォント サイズです。
行の高さの測定
長方形のマーキー ツールを使用すると、前のテキスト行の一番下からこの行のテキストの一番下までの高さが行の高さになります。以下に示すように:
色を選択します 2.4 すべての色を選択する必要があります
2.4 すべての色を選択する必要があります
ツール:
カラーピッカー+スポイトツール色の選択コンテンツ:境界線の色背景色
文字の色
キャンバスをできるだけ拡大して、実線の点を取得し、ギザギザの点を避けてください。 2.5 別のテキストレイヤーで直接色を取得でき、他の色は「カラーピッカー+スポイトツール」で取得できます
特別な注意は、レイヤーのオーバーレイ効果により、表示される色が実際の色と一致しないことです。これは、カラーピッカーを使用して色を取得することです
2.6 カラー選択ツールの賢い使い方
2.6 .1 背景が単色かどうかを判断します (カラーピッカー + スポイトツール)
さまざまな領域をクリックして色が変化するかどうかを確認します
2.6.2 線形グラデーションかどうかを判断します (魔法の杖)
最初にレイヤーを選択してから、[魔法の杖ツールを使用する] を選択し、クリックして上の行を選択すると、次のように表示されます:

クリックを続けて、一度に 1 行ずつ下の行を選択します

それを確認します直線的な勾配です。
3. スライス
3.1 スライスする必要があるコンテンツ
特別な注意は、レイヤーのオーバーレイ効果により、表示される色が実際の色と一致しないことです。これは、カラーピッカーを使用して色を取得することです
さまざまな領域をクリックして色が変化するかどうかを確認します
最初にレイヤーを選択してから、[魔法の杖ツールを使用する] を選択し、クリックして上の行を選択すると、次のように表示されます:

クリックを続けて、一度に 1 行ずつ下の行を選択します

それを確認します直線的な勾配です。
変更 (通常は背景属性で使用されます):
アイコン、ロゴ
特殊効果のあるボタン、テキストなど
非ソリッド背景色
コンテンツ(一般的にimgタグで使用されます)
バナー、広告写真
記事内の画像...
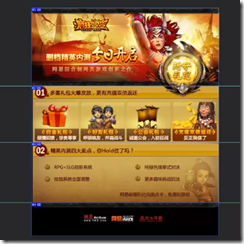
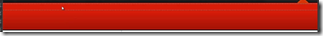
たとえば、下の図では、赤いボックスを切り取る必要があり、黒いボックスは切り取る必要がありますボックスは背景から取得されます カットする必要はありません

3.2 カットされた写真の保存タイプ
コンテンツは通常 .JPG として保存されます
変更は通常 .PNG8、.png24 として保存されます
、そのうち PNG8 と PNG24 がサポートされています。 完全に透明です。PNG24 は半透明 (高画質) をサポートしますが、ie6 は PNG24 の半透明をサポートしていないため、互換性が必要です。
3.3. 画像を切り取る
テキストを非表示にして背景のみを残す
3.3.1 テキスト独立レイヤー(テキストレイヤーを非表示)
テキストレイヤーを見つける
メガネアイコンを削除する

3.3 .2 テキストを画像と結合します (背景をテキストの上にタイル表示します)
背景画像は拡大できます
長方形のマーキーツールで領域を選択します
自由変形 Ctrl+T
背景画像は拡大できません(背景にはテクスチャ効果などがあります)
長方形のマーキーツールで領域を選択
移動ツール+Altを使用
3.3.3 スライスを取得
Cut.PNG24
• で必要なレイヤーを選択します移動ツール (Ctrl キーを押しながら複数選択)
•右クリックしてレイヤーを結合します (Ctrl+E)
•描画レイヤーを新しいファイルにメールで送信するか、既存のファイルに直接ドラッグします (新規: Ctrl+N)
.PNG8 にカット (背景付きでカット)
• 表示されているレイヤーを結合 (Shift+Ctrl+E)
• コンテンツを選択するための長方形のマーキーツール
• 余分な部分を削除するための魔法の杖ツール (選択範囲から削除: Alt キーを押したままにする) )
3.3.4 タイル化可能 背景をカットします
長方形のマーキーツールで領域を選択します
コピーして新しいファイルに貼り付けます
幅 (x 軸) または高さ (y 軸) を満たすようにコンテンツをタイル表示しますファイルの -axis): たとえば、x 軸をタイリングするための新しいファイルを作成します。切り取った画像の幅は新しいファイルと一致する必要があります
3.4.全面的にカットします)
▪基準線を引く
▪スライスツールを選択
▪オプションバーの「ガイドに基づいてスライス」ボタンをクリック
▪スライス選択ツールを選択

スライスをダブルクリックし、ファイル名やその他の情報を変更
▪保存
すべてのスライスを選択し、保存形式を均一に設定します
4.保存
必要なコンテンツを保存します (通常、背景は透明です)
▪ コピー、作成、貼り付け (Ctrl+C、Ctrl+N、Ctrl+V、またはコンテンツを新しいファイルにドラッグします)
独立したレイヤー: コンテンツを新しいファイルに直接ドラッグします
結合: 長方形マーキーツールの選択、魔法の杖の抽出、Ctrl+C、Ctrl+N、Ctrl+V
▪Web で使用される形式で保存します (Alt+Shift+Ctrl+S)
4.1 保存タイプ 1 (JPG)
画像の色が豊富で、透明度の要件がない場合
ですJPG 形式で保存し、適切な品質を選択することをお勧めします
注: 品質: 60-80; 100 は使用できません。80 はすでに良好です
4.2 保存タイプ 2 (PNG8)
透明度要件があるかどうかに関係なく、あまりカラフルではありません
PNG8 形式で保存します
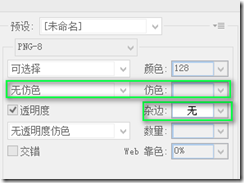
注: 保存するときは、ディザリングなしとマットなしをリセットする必要があります

4.3 保存タイプ 3 (PNG24)
画像に半透明の要件がある場合
PNG24 形式で保存します
デフォルト設定。
4.4 保存タイプ 4 (PSD)
画像の品質を確保するため
PSD ファイルを保存し、将来の変更はすべて PSD ファイル上に行われます
5 つの変更とメンテナンス
プロジェクトの進行に合わせて、アイコンの位置を変更したり、新しいアイコンを追加したり、古いアイコンを削除したり、キャンバスのサイズを変更したりする必要があるため、変更してメンテナンスする必要があります。
5.1 キャンバスサイズを変更する
5.1.1 キャンバスを拡大する
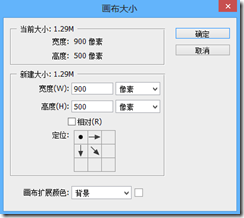
画像→キャンバスサイズ、状況に応じてアンカーポイントを選択

5.1.2 キャンバスを縮小する
最初の方法: 選択長方形選択ツール「エリア」、「画像」→「トリミング」でキャンバスをトリミングします。
2 番目の方法: トリミング ツールを直接使用してトリミングします。
5.2 アイコンを移動します
▪アイコンが独立したレイヤーの場合
移動ツールを使用してドラッグします
▪アイコンが独立していない場合
選択ツールを使用して、アイコン領域
移動ツールを使用します アイコンをドラッグします
注: アイコンが独立していない場合は、選択ツールを使用してアイコン領域を選択し、Ctrl+Xを押して切り取り、貼り付けて回転させることができますアイコンを独立したレイヤーに追加します。
5.3 アイコンを追加する
アイコンを整理し、対応する位置に配置します。
注:
PNG8 画像を変更するには、カラーモードを RGB カラーに変更する必要があります。方法: [画像] -> [モード] -> [RGB カラー]。
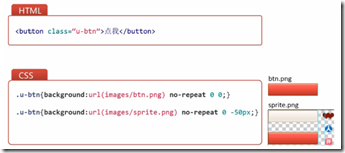
6これにより、ページに含まれる散在するすべての画像を 1 つの大きな画像に含めることができるため、ページにアクセスしたときに、以前のように読み込まれた画像が 1 つずつ表示されることはなくなります。全体像上の特定のアイコンの位置に応じて背景を配置します。 スプライト パズルの利点: ネットワーク リクエストを削減し、Web ページの読み込み速度を向上させます。
6.1 サイズと品質 (バランスとトレードオフ)
 圧縮ツール:
圧縮ツール:
▪Lossy TinyPng: https://tinypng.com/
▪Lossless Minimage: https://github.com/ NetEaseWD /minimage画像間に適切な間隔を確保する必要があります (画像の変更と CSS コードの記述を容易にするため) アイコンの配置: 水平および垂直6.2 結合
6.2.1 配置
6.2
 ▪同じモジュールに属する写真を結合(機能化)
▪同じモジュールに属する写真を結合(機能化)
▪同じサイズの写真を結合(スペースを節約)
▪同じ色の写真を結合(色数とファイルサイズを削減)比較的小さくなります) ▪上記の方法と組み合わせて結合します6.2.3 結合の推奨事項
▪このページで使用されている画像のみが結合されます
▪ステートフルな画像結合(マウスはステータス変更などを通過します)
解決策: sprite.png (24) と sprite_ie.png (8) の 2 つのコピーを保存します7 つのブラウザ互換性ソリューション
7.1 IE6 は PNG24 の半透明性をサポートしていません
7.2 Css3
低レベルのブラウザはカット画像を使用します▪高度なブラウザは css3 を使用します
7.3 グレースフルダウングレード▪効果はサポートされていません▪サポートされている表示効果
さらなるフロントエンドテクノロジー - PS カット画像 関連記事はPHP中国語サイトにご注目ください!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7719
7719
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 PSでPDFをエクスポートすることに関する一般的な質問は何ですか
Apr 06, 2025 pm 04:51 PM
PSでPDFをエクスポートすることに関する一般的な質問は何ですか
Apr 06, 2025 pm 04:51 PM
PSをPDFとしてエクスポートする際のよくある質問とソリューション:フォント埋め込み問題:「フォント」オプションを確認し、「埋め込み」を選択するか、フォントを曲線(パス)に変換します。色偏差の問題:ファイルをCMYKモードに変換し、色を調整します。 RGBで直接エクスポートするには、プレビューと色の逸脱のための心理的な準備が必要です。解像度とファイルサイズの問題:実際の条件に応じて解像度を選択するか、圧縮オプションを使用してファイルサイズを最適化します。特殊効果の問題:エクスポートする前にレイヤーをマージ(フラットン)するか、長所と短所を比較検討します。
 PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSの「読み込み」の問題は、リソースアクセスまたは処理の問題によって引き起こされます。ハードディスクの読み取り速度は遅いか悪いです。CrystaldiskInfoを使用して、ハードディスクの健康を確認し、問題のあるハードディスクを置き換えます。不十分なメモリ:高解像度の画像と複雑な層処理に対するPSのニーズを満たすためのメモリをアップグレードします。グラフィックカードドライバーは時代遅れまたは破損しています:ドライバーを更新して、PSとグラフィックスカードの間の通信を最適化します。ファイルパスが長すぎるか、ファイル名に特殊文字があります。短いパスを使用して特殊文字を避けます。 PS独自の問題:PSインストーラーを再インストールまたは修理します。
 PSの負荷速度をスピードアップする方法は?
Apr 06, 2025 pm 06:27 PM
PSの負荷速度をスピードアップする方法は?
Apr 06, 2025 pm 06:27 PM
Slow Photoshopの起動の問題を解決するには、次のような多面的なアプローチが必要です。ハードウェアのアップグレード(メモリ、ソリッドステートドライブ、CPU)。時代遅れまたは互換性のないプラグインのアンインストール。システムのゴミと過剰な背景プログラムを定期的にクリーンアップします。無関係なプログラムを慎重に閉鎖する。起動中に多数のファイルを開くことを避けます。
 PSが常にロードされていることを常に示しているときに、ロードの問題を解決する方法は?
Apr 06, 2025 pm 06:30 PM
PSが常にロードされていることを常に示しているときに、ロードの問題を解決する方法は?
Apr 06, 2025 pm 06:30 PM
PSカードは「ロード」ですか?ソリューションには、コンピューターの構成(メモリ、ハードディスク、プロセッサ)の確認、ハードディスクの断片化のクリーニング、グラフィックカードドライバーの更新、PS設定の調整、PSの再インストール、優れたプログラミング習慣の開発が含まれます。
 PSのエクスポートPDFのパスワード保護を設定する方法
Apr 06, 2025 pm 04:45 PM
PSのエクスポートPDFのパスワード保護を設定する方法
Apr 06, 2025 pm 04:45 PM
Photoshopでパスワードで保護されたPDFをエクスポート:画像ファイルを開きます。 [ファイル]&gtをクリックします。 「エクスポート」> 「PDFとしてのエクスポート」。 「セキュリティ」オプションを設定し、同じパスワードを2回入力します。 [エクスポート]をクリックして、PDFファイルを生成します。
 PSペンツールの使用方法
Apr 06, 2025 pm 10:15 PM
PSペンツールの使用方法
Apr 06, 2025 pm 10:15 PM
ペンツールは、正確なパスと形状を作成するツールであり、次のように使用されます。ペンツール(P)を選択します。パス、充填、ストローク、および形状オプションを設定します。 [アンカーポイントの作成]をクリックし、曲線をドラッグして[アンカーポイントの作成]を解除します。 CTRL/CMD ALT/OPTを押して、アンカーポイントを削除し、アンカーポイントをドラッグして移動し、[曲線を調整]をクリックします。最初のアンカーをクリックしてパスを閉じて形状を作成し、最後のアンカーをダブルクリックして開いたパスを作成します。
 遅いPSの読み込みはコンピューター構成に関連していますか?
Apr 06, 2025 pm 06:24 PM
遅いPSの読み込みはコンピューター構成に関連していますか?
Apr 06, 2025 pm 06:24 PM
PSの負荷が遅い理由は、ハードウェア(CPU、メモリ、ハードディスク、グラフィックスカード)とソフトウェア(システム、バックグラウンドプログラム)の影響を組み合わせたものです。ソリューションには、ハードウェアのアップグレード(特にソリッドステートドライブの交換)、ソフトウェアの最適化(システムガベージのクリーンアップ、ドライバーの更新、PS設定のチェック)、およびPSファイルの処理が含まれます。定期的なコンピューターのメンテナンスは、PSのランニング速度を改善するのにも役立ちます。
 専門家向けのPhotoshop:高度な編集とワークフローテクニック
Apr 05, 2025 am 12:15 AM
専門家向けのPhotoshop:高度な編集とワークフローテクニック
Apr 05, 2025 am 12:15 AM
Photoshopの高度な編集スキルには、周波数分離とHDR合成が含まれ、最適化されたワークフローを自動化できます。 1)周波数分離技術は、画像のテクスチャと色の詳細を分離します。 2)HDR合成は、画像の動的範囲を強化します。 3)ワークフローを自動化して、効率を向上させ、一貫性を確保します。