PS Web デザイン チュートリアル XII - PS でプロフェッショナルな Web2.0 Web ページ レイアウトを作成する
プログラマーとしての私の芸術の基礎は弱いです。設計能力を向上させるために、いくつかの成熟した Web PS チュートリアルを参照できます。文章を言い換えると、「唐の詩三百首を知っていれば、作り方を知らなくても暗唱できる」ということです。
このシリーズのチュートリアルはオンライン PS チュートリアルから来ており、すべて海外のもので、すべて英語です。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細はまだ検討する必要があります。大部分のネチズンが私にアドバイスをくれることを願っています。
お約束:
1. この記事で使用しているソフトウェアはPhotoshop CS5バージョンです
2. オリジナルのチュートリアルのスクリーンショットは、再制作したものに基づいて中国語版を再上映しました
3。原文にはいくつかの操作があります。パラメータは指定されていません。テストを繰り返して測定したいくつかのパラメータは、赤字で示されています。一部の間違ったパラメータについては、正しいパラメータが赤いテキストで直接表示されます
例: (90, 22, 231, 77)は、長方形の左上隅の座標が (90, 22) であることを示します。幅 231、高さ 77
例: (90, 22) 、これは、長方形の左上隅の座標が (90, 22) であることを意味します。チュートリアル
4. チュートリアルの最後に私の経験を添付します。チュートリアルなどの一部のステップを最適化したものもあります。
この Photoshop チュートリアルでは、Web 2.0 レイアウトを作成する方法を学習します。チュートリアルを進めていくと、非常に詳細なため、かなり長く感じられます。簡単に理解して完了できると思いますので、ぜひ試してみてください
この PS チュートリアルでは、Web 2.0 レイアウトの作成方法を学び、このチュートリアルを進めながら多くの PS スキルを学びます。長すぎるように思えますか?非常に詳しい内容になっているためです。以下の手順に従えば簡単にできると思いますので、ぜひ試してみてください。
ステップ 1
すべての位置を揃えるために、960s Grid System (ここから入手) を使用します。ダウンロードしたら、ファイル「960_grid_24_col.psd」を開きます。まず、レイヤーを作成します。背景を選択し、レイヤー「背景」を右クリックして、「背景からレイヤー」を選択し、「bg」という名前を付けます。
ステップ 1
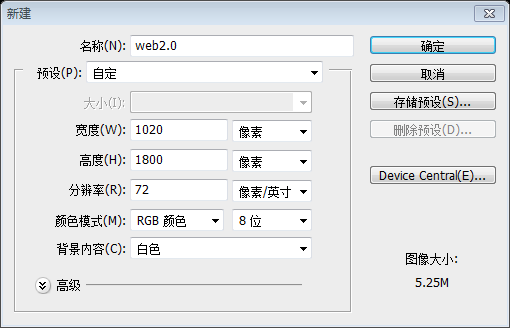
要素を整列させるために、960 のグリッド システムを使用します (取得します)。ここ)、ダウンロードしてから、960_grid_24_col.psd ファイルを開きますまず背景からレイヤーを作成し、背景を右クリックして背景レイヤーを選択し、bg という名前を付けますこの翻訳では 960s グリッド システムを使用していないため、このステップは、新しいドキュメントを作成するように変更されます。サイズ:1020px*1800px

ステップ2
ガイドを多用するので、そのためにはルーラーを表示する必要があります。 [表示] > [ルーラー] に移動します。ステップ 2
ガイドラインが必要です。ルーラーを表示する必要があります。これを行うには、次をクリックします: [表示] > [ルーラー]ステップ 3
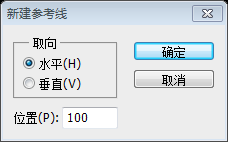
ヘッダー領域の下の境界線を設定する必要があるため、[表示] > [新規] に移動します。ガイド、位置: 100.ステップ 3
これを行うには、100 ピクセルの位置に水平のガイドラインをドラッグする必要があります。クリック: [表示] > [新しいガイド]、位置: 100
ステップ 4
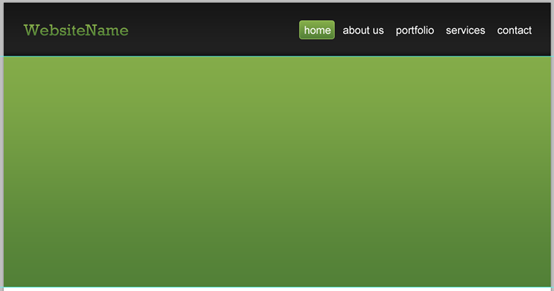
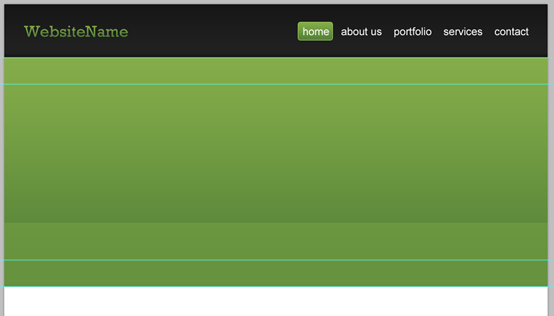
ヘッダーを作成しましょう。まず 1020x100 ピクセルの選択範囲を作成し、Shift+Backspace をクリックしてそれを塗りつぶします。ステップ 4
次に、頭の領域を作成します。最初に 1020px*100px の選択範囲を作成します。次に、Shift+Backspace を押して塗りつぶします (現在の前景色で塗りつぶします)推奨: あまり一般的ではないアプローチですが、通常は長方形ツールを使用して長方形 (0、0、1020、100) を作成します。違いは、長方形であることです。ツールは新しい画像レイヤーを作成します
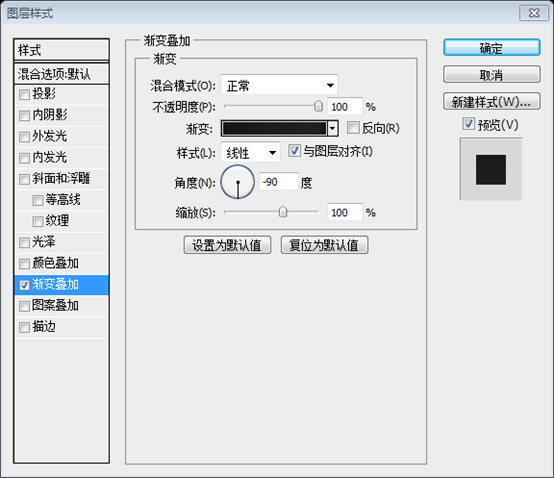
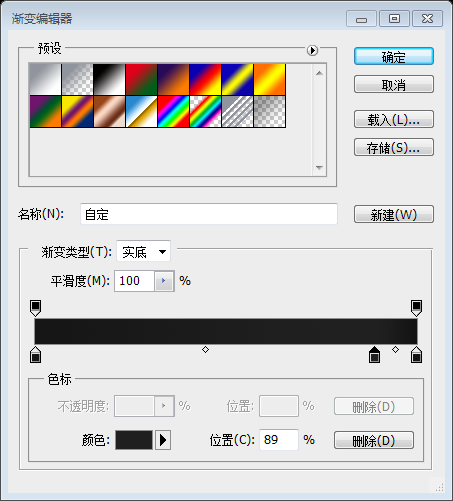
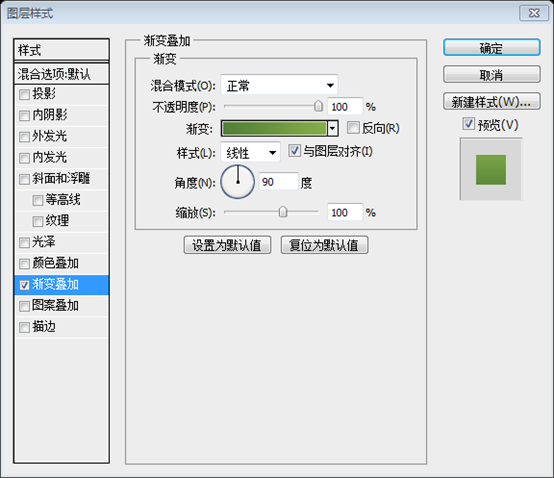
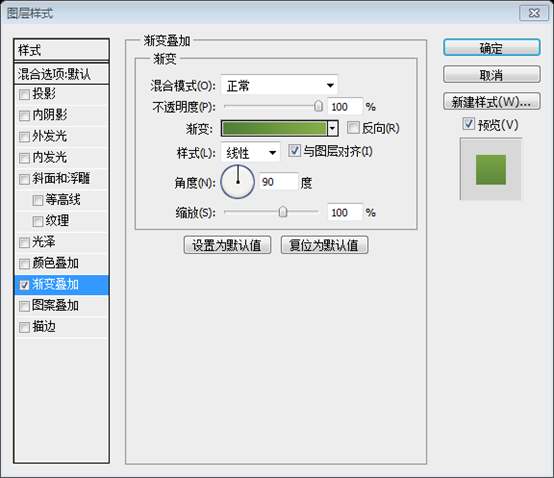
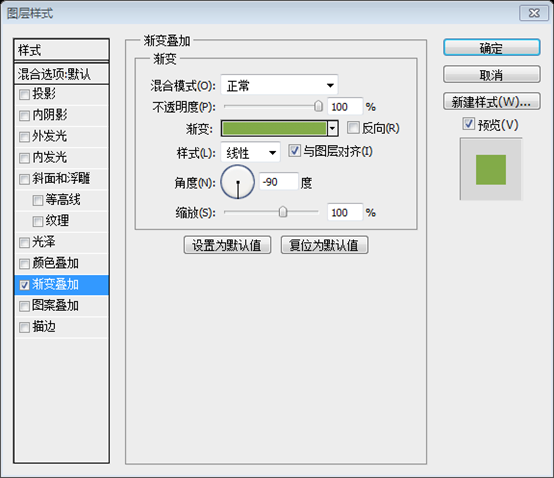
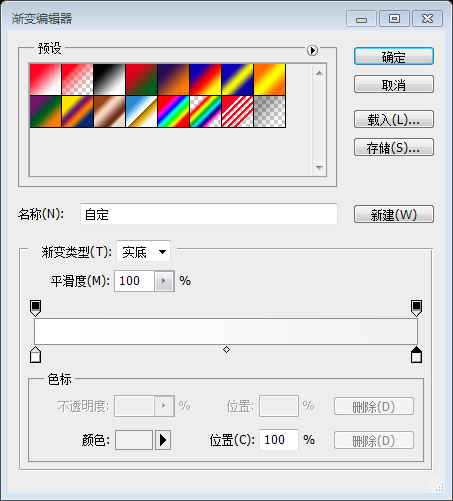
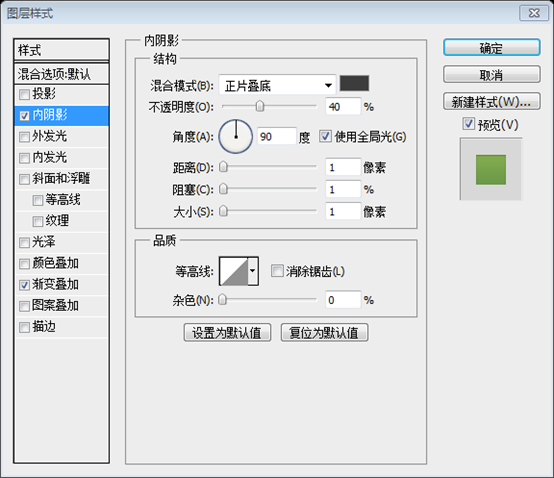
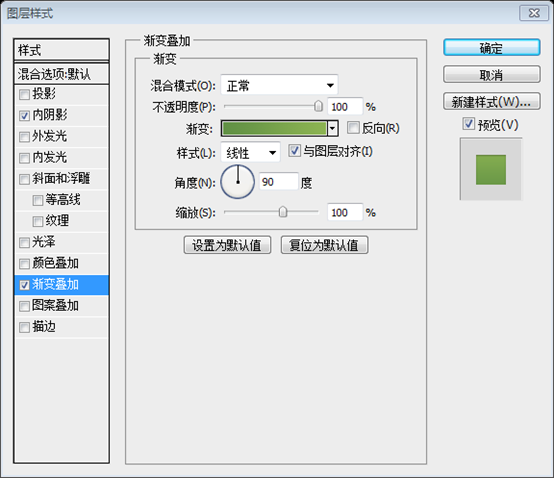
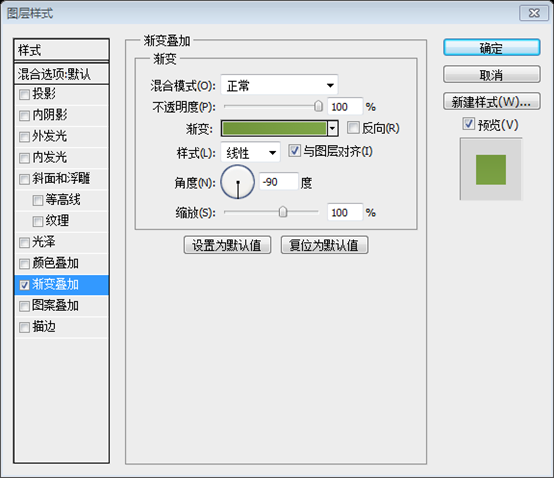
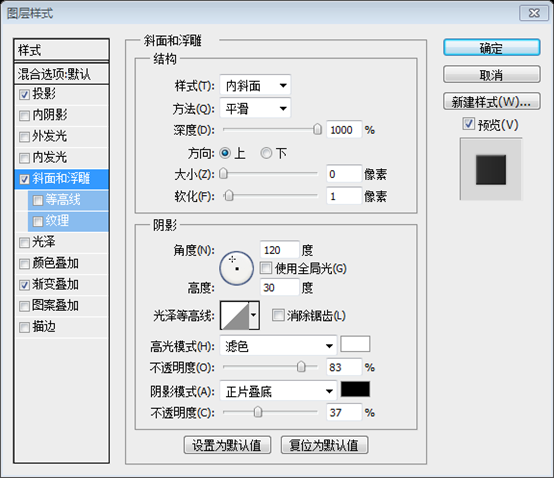
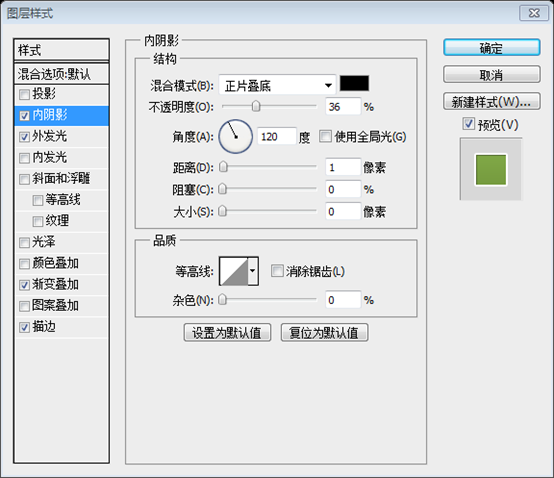
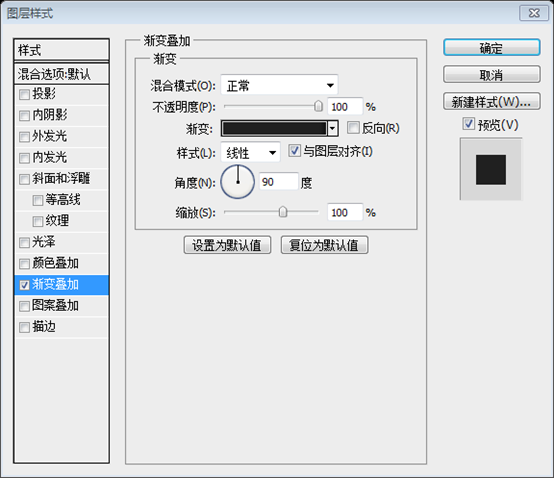
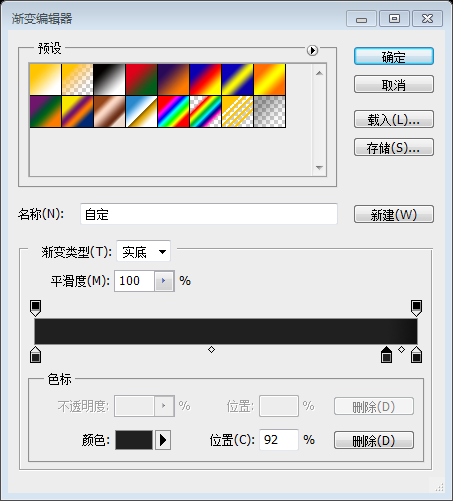
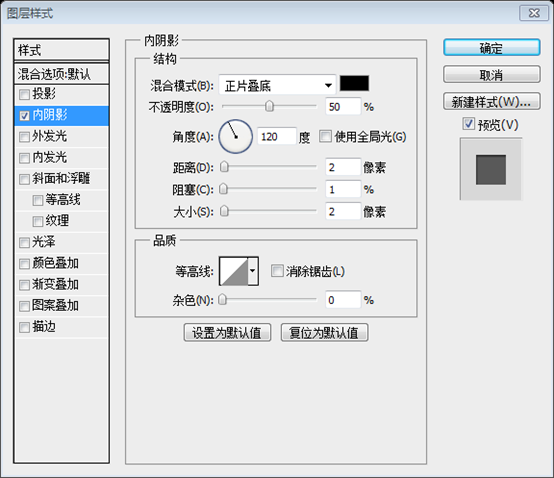
次の画像に従ってグラデーションオーバーレイを与えます:次の画像に従って長方形のグラデーションオーバーレイのレイヤースタイルを設定します


このレイヤーを「header_bg」と呼びます。
フォントファミリー: Rockwell (ここから入手)
フォントサイズ: 30px
- フォントウェイト。
- : レギュラー
- : スムーズ
- : グラデーションオーバーレイを与えるので問題ありません
-
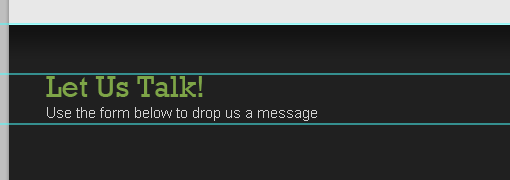
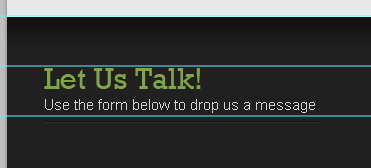
ステップ5
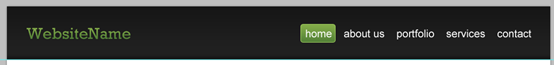
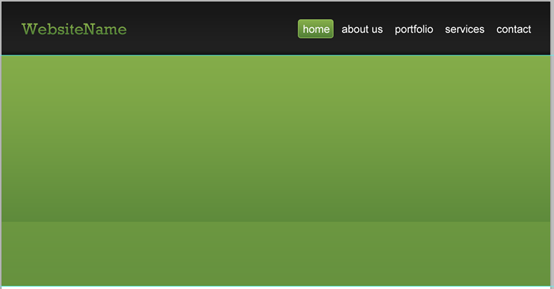
フォロー以下の設定テキストツールを使用してウェブサイトのタイトルを追加します -
フォント:
Rockwell
フォントサイズ: 30px
- フォントスタイル:
- レギュラー
- スムーズ
- : グラデーション オーバーレイを追加したいため、設定する必要はありません
次の設定でテキストにグラデーション オーバーレイを追加します:
- Web サイトのタイトルをヘッダーと揃えるにはタイトル レイヤーと「header_bg」レイヤーを選択し、[垂直方向の中心を揃える] をクリックし、[垂直方向の中心を揃える] をクリックします (
: [レイヤー] > [配置] > [垂直方向の中心])
ステップ6
フォントファミリー
: Arial
: 20px
フォントウェイト
: Regular
アンチエイリアス設定 : スムーズ
: スムーズ
カラー: #ffffff
ステップ 6
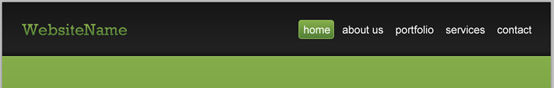
以下の設定に従ってナビゲーションテキストを追加します: -
フォント:
Ariアル -
フォントサイズ:
20px -
フォントスタイル: Regular -
アンチエイリアススタイル: Smooth
カラー: #ffffff
-
角丸長方形を作成します。ホバーされたリンクになります。サイズは約 65x35 ピクセル – 半径 5 ピクセルになります (今のところ任意の色で塗りつぶします)。
- ホバーされたリンクに角丸長方形
(551,33) を追加します。サイズ: 65px*35px、半径5px、(任意の色で塗りつぶします)
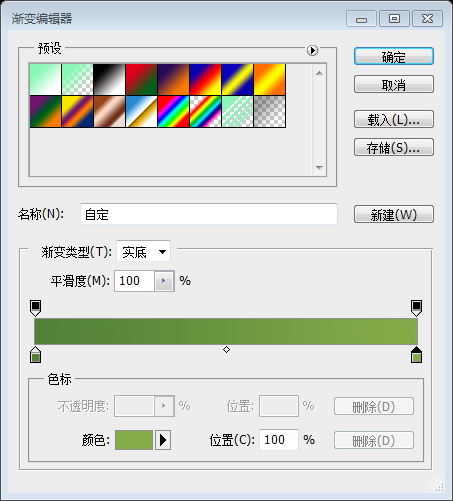
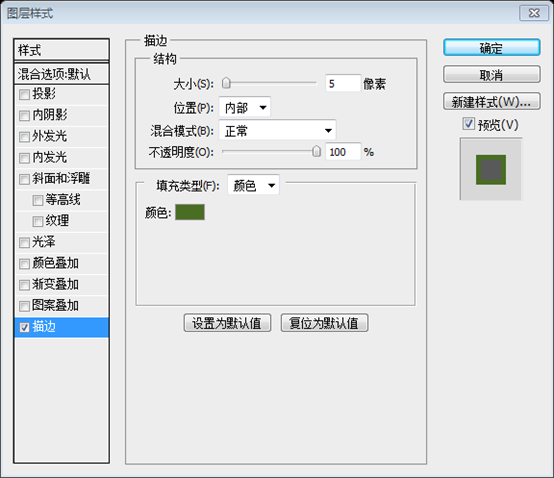
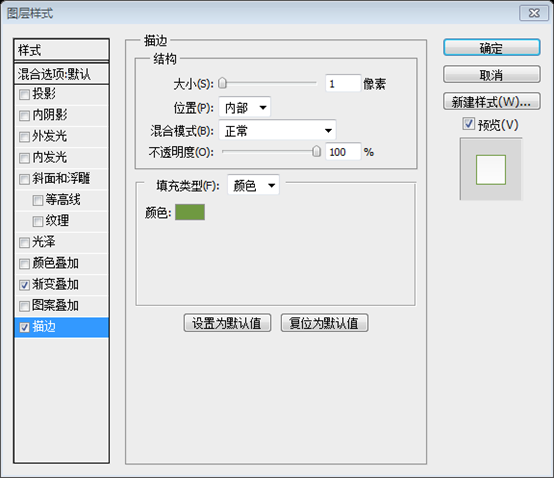
- 次の画像に従ってストロークとグラデーションオーバーレイを与えます:
に従って角丸長方形のストロークとグラデーションオーバーレイのレイヤースタイルを設定します。下の画像:
ストロークの色: #9dca5d 
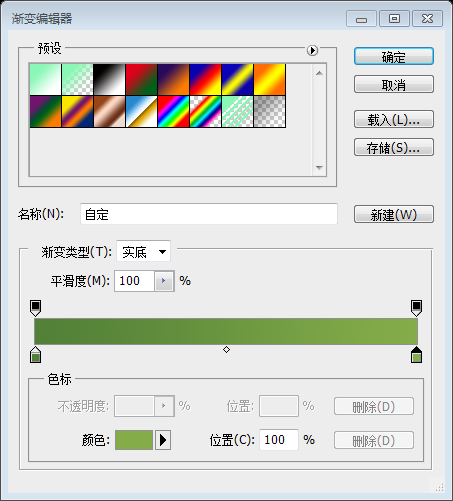
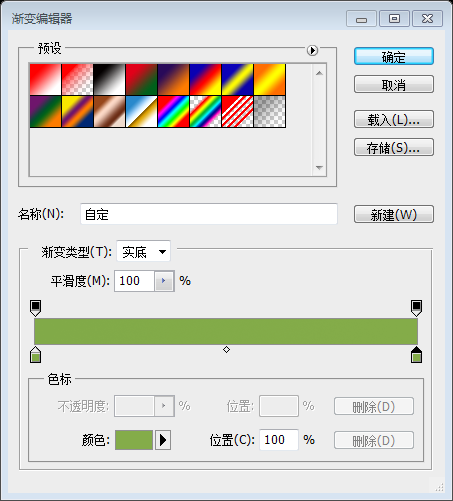
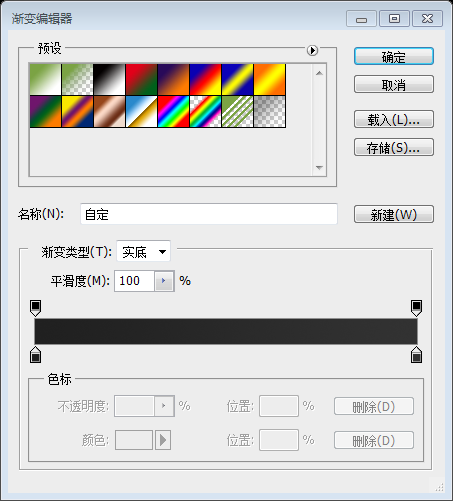
グラデーションエディターの色: #528037、#84ac49

次のステップに進む前に、レイヤーをよく整理しておいてください。私の場合は次のようになります。
実行する前に!次のステップでは、レイヤーが適切に整理されていることを確認します (これらのレイヤーをヘッダー グループに結合します)。これが私が行った方法です。

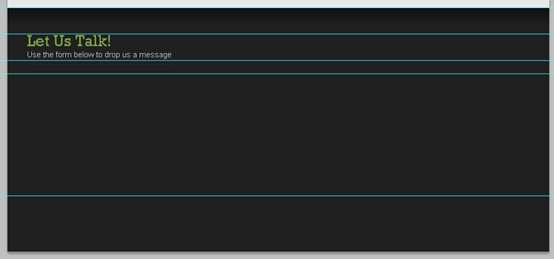
ステップ 7
430 ピクセルの後に新しい水平ガイドを追加して、下枠を設定することから始めます。
ステップ 7
。境界線を設定するには、前の水平ガイドの 430 ピクセル下に水平ガイドを追加します。
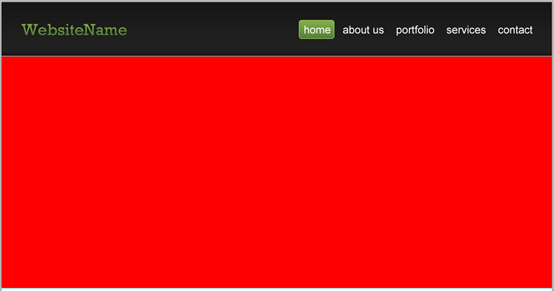
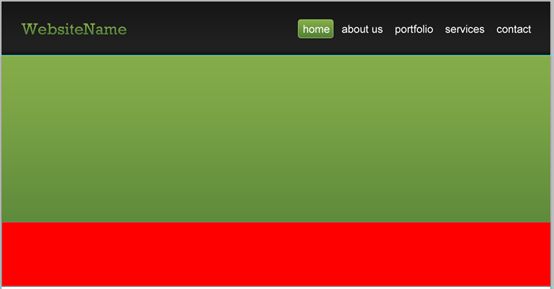
注目のデザイン領域の背景として 1020x430 ピクセルの選択範囲を作成し、任意の色で塗りつぶします。 注目の領域に背景を追加し、1020x430 ピクセルの選択範囲を作成します。任意の色で塗りつぶします。提案: 長方形ツールを使用して新しい長方形 (0、100、1020、430) を作成します
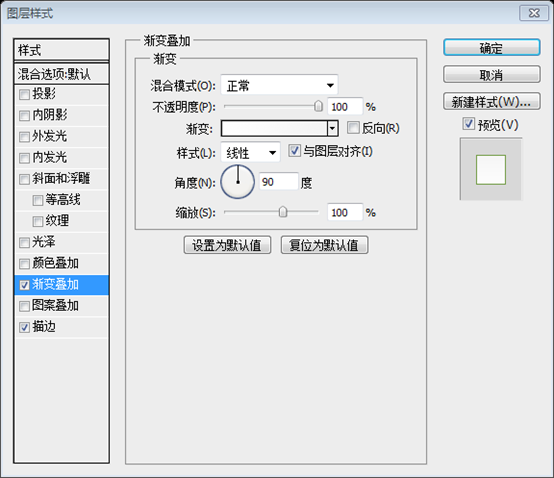
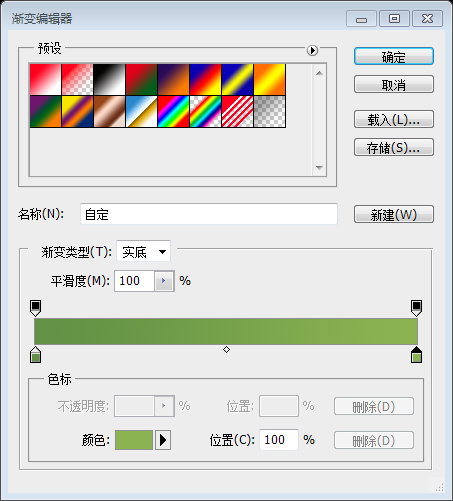
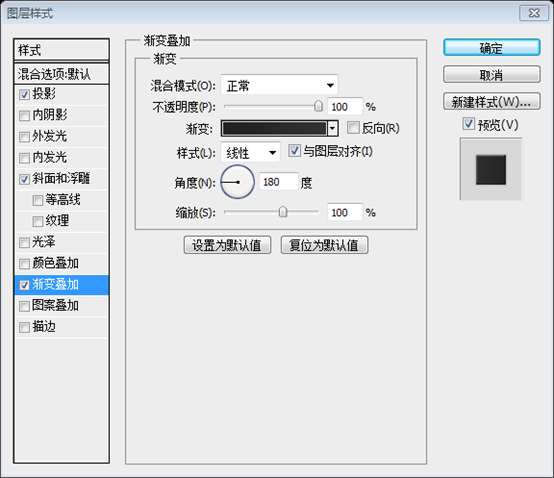
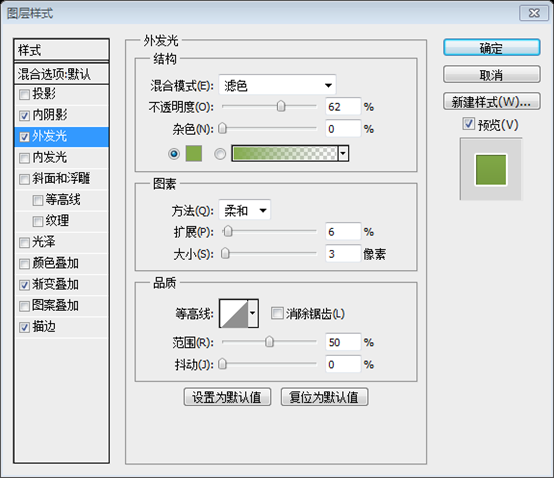
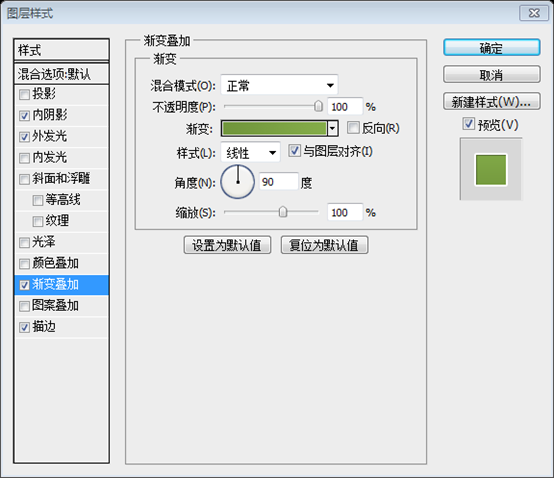
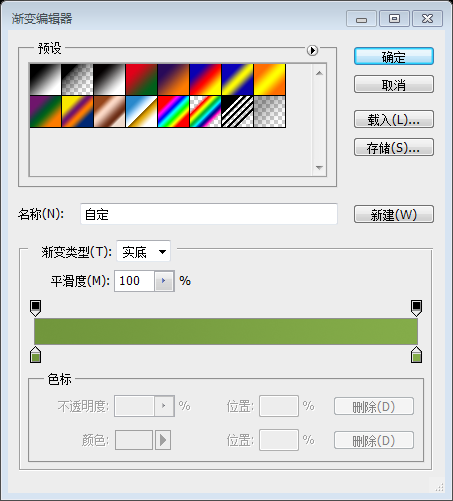
次に、次の設定でグラデーション オーバーレイを与えます: 次に、グラデーション オーバーレイを次のように設定します。以下に示す:
グラデーション エディターの色: #528037、#84ac49


次に、1020x120px の選択範囲を作成して塗りつぶしてみましょう。どの色でも今すぐ明るい釉薬効果を作成しましょう! 1020px*120pxの選択範囲を作成し、任意の色で塗りつぶします。
推奨: 長方形ツールを使用して新しい長方形 (0、410、1020、120) を作成します
次に、下の画像を参照として使用して、グラデーション オーバーレイを追加します。その後、セットアップします。以下に示すように、グラデーション オーバーレイを作成します
グラデーション エディターの色: #81aa48、#84ac49

次に、このレイヤーの不透明度を 40% に下げます。

ステップ 8
単一行マーキーツールを使用してタッチを追加しましょう! 1 ピクセルの選択範囲を作成し、次のように配置します:
次に、いくつかのタッチを追加します。単一行選択ツールを使用して、次のように配置された 1 ピクセルの選択範囲を作成します
前景色を #acd86e に設定し、Shift+Backspace をクリックして塗りつぶしオプションとして前景色を使用してください。風景を #acd86e に設定し、Shift+Backspace を押して、塗りつぶしモードが前景色であることを確認します。
提案: 線ツールを使用して直線 (0、100、1020、1)、色: #acd86e を作成します。背景要素の作成が完了したので、適切な名前を付け、整理し、グループ化してください。背景要素を完成させます。必ず理想的な名前を付けて整理し、グループ化してください。
ステップ 9
次の画像に従って 2 つの新しいガイドをドラッグしてみましょう
ステップ 9より正確な位置決めを行うには!以下に示すように 2 つのガイドラインをドラッグします (前の 2 つのガイドラインの内側に 50 ピクセル)
次の設定で歓迎の言葉を書きます:
フォントファミリー: Rockwell
フォントサイズ
フォントウェイト : 40px
: 40px- : 通常
-
アンチエイリアス設定
: シャープ -
カラー
: #f4f4f4 -
-
フォント:
Rockwell -
フォントサイズ:
40px
- Regular
-
アンチエイリアススタイル:
Sハープ -
カラー:
#f4f4f4 -
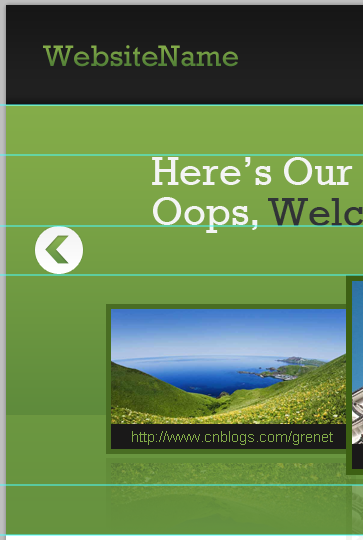
私は個人的に「これが新しい作品です。おっと、ようこそ!」と書きましたが、何らかの方法で「ようこそ!」という単語を強調する必要があるので、基本的にはグラデーション オーバーレイを付けます。画像をアップします - 私たちは次のように書きました: おっと、ようこそ!。 ;)。 ただし、「ようこそ」という言葉を何らかの形で強調する必要があります。したがって、以下に示すように、グラデーション オーバーレイを追加します。
この手順を完全に解決するには、テキスト ツールを使用して「Here's our brand new work」と「Oops and Welcome!」と書き、グラデーション オーバーレイ レイヤー スタイルを「Welcome!」に追加します。 editor : #2f3032, #2f3336
次に、次の画像に従って 2 つの新しい水平ガイドをドラッグします
位置を合わせ、もう 1 つは前のガイドラインの 50 ピクセル下にあります)、
2本のガイドラインの位置は、およそ220pxと270pxです
このステップに別れを告げる前に、必ずテキストレイヤーを整理してください
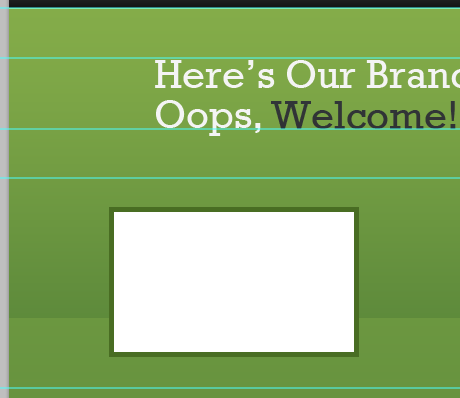
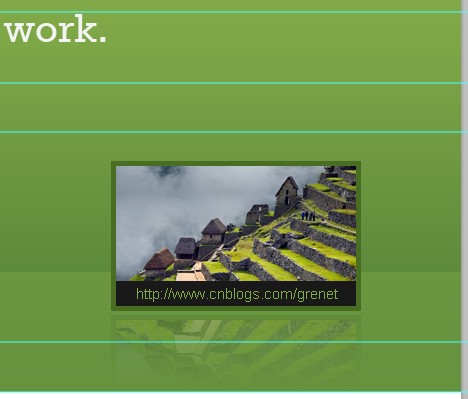
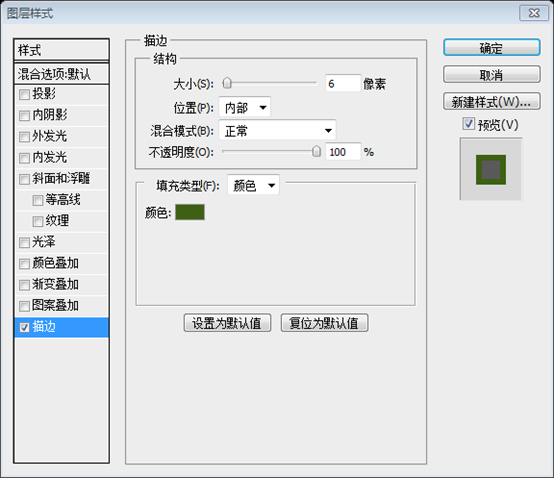
まず、250x150ピクセルの選択範囲を作成し(任意の色で塗りつぶします)、これが画像ホルダーになります。 このレイヤーに「pic_holder」という名前を付けて、上の画像のように配置してみてください。そして、ストロークを与えますステップ 10
選択範囲を作成します。サイズ: 250px*150px (任意の色で塗りつぶします)。これが私たちのレイヤーになります。画像ブロックこのレイヤーに pic_holder という名前を付け、下に示すように適切な位置に移動し、以下の手順に従います 画像にストロークを追加します提案: 長方形ツールを使用して新しい長方形 (100、299) を作成します。そして、以下に示すようにストロークのレイヤー スタイルを追加します
ストロークの色: #496d23
 注目のデザインの画像を追加しましょう。これを行うには、[ファイル] > [ファイル] > [gt;] に移動します。画像を配置して選択し、そのレイヤーを「pic」と呼び、必ずレイヤー「pic_holder」の真上に配置します。
注目のデザインの画像を追加しましょう。これを行うには、[ファイル] > [ファイル] > [gt;] に移動します。画像を配置して選択し、そのレイヤーを「pic」と呼び、必ずレイヤー「pic_holder」の真上に配置します。「pic」レイヤーを右クリックして、「クリッピングマスクの作成」を選択します。
これを行うには、[ファイル] > [配置] をクリックし、ファイルを選択します。このレイヤーに pic という名前を付け、pic レイヤーが pic_holder レイヤーの上にあることを確認します。 写真レイヤーを右クリックし、クリッピングマスクの作成を選択します ステップ11
影を作成するには、まず2つのレイヤー「pic」と「pic_holder」を複製します。複製した 2 つのレイヤーを選択した状態で、[編集] > [自由変形] に移動し、高さを -100.0% に調整します
ステップ 11
画像の影を作成するには、まず pic レイヤーと pic_holder レイヤーを複製します複製した 2 つのレイヤーを選択したままで、[変換] を選択し、高さを -100% に調整して、このレイヤーを「シャドウ」と呼び、必ず下部に配置します。コピーした 2 つのレイヤーをクリックし、「スマート オブジェクトに変換」を選択して「shadow」という名前を付けます。次に、レイヤーを元の画像の一番下に移動します「シャドウ」レイヤーを選択し、(レイヤーパネルの下部にある)レイヤーマスクの追加をクリックします
シャドウレイヤーを選択し、レイヤーマスクの追加(レイヤーパネルの下部)
グラデーションツール(G)を選択し、黒、白の線形グラデーションで下から上にドラッグします。グラデーションツール(G)を選択し、黒、白の線形グラデーションで下から上にドラッグして移動します (下の図の赤い線で示されており、下から上にドラッグします)
このようになります! 効果は次のとおりです:

ステップ 12
画像に説明を追加する必要があるので、240x25px の選択範囲を作成し、この色の値で塗りつぶします: #1a1919、これは説明の背景として機能します。 .
ステップ 12
画像にキャプションを追加する必要があります。そこで、サイズ: 240px*25px の選択範囲を作成し、それを色: #1a1919 で塗りつぶします。これはキャプションの背景として機能します。
この手順の代わりに、長方形ツールを使用して新しい長方形 (105、419) を作成し、色: #1a1919

これらの文字設定で説明を書きます:
フォントファミリー : Arial
フォント サイズ- : 15px
- 以下の設定に従ってください キャプションを追加:
- Arial
- 15px
- アンチエイリアス スタイル:
-
- #82aa48
文書を整理整頓してください!
書類は必ず保管してくださいきちんとした! -
ステップ 13
-
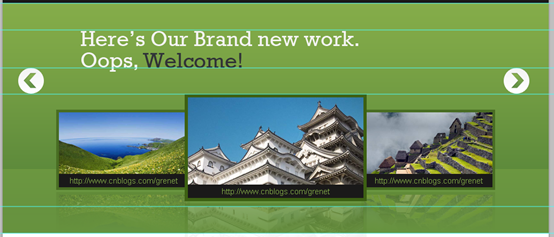
注目のデザイン画像のコピーをもう 1 つ作成し、右に配置します。
中央の画像を少し大きくするので、340x200 ピクセルを選択し、次のように配置します。次のようにして、任意の色で塗りつぶします。
 中央に大きな画像を追加し、大きな選択範囲を作成し、サイズ: 340px*200px に配置します。以下に示すように、任意の色で塗りつぶします
中央に大きな画像を追加し、大きな選択範囲を作成し、サイズ: 340px*200px に配置します。以下に示すように、任意の色で塗りつぶします以下に示すようにストロークを追加します。
長方形ツールを使用して、任意の色の長方形 (340、270) を作成します。そして、このステップではストロークの色の代わりに、以下に示すようにストローク スタイルを追加します: #3d6013画像ブロックに画像と影を追加します
できました!
これが現在のエフェクトです
レイヤーを整理してグループ化してください。私が個人的に作成したグループは次のとおりです
図のレイヤーを整理し、適切に統合します。グループ。 3 つの写真の各レイヤーを 3 つのグループに結合しました
ステップ 14
スライド ボタンを作成しましょう。まず、楕円形マーキー ツール (M) を使用して 50x50 ピクセルの楕円を作成し、それを塗りつぶします。任意の色です。
次の画像に従ってレイヤー スタイルをいくつか与えます

ステップ 14
スライド ボタンを作成するには!楕円選択ツールを使用して、楕円選択範囲を作成します。サイズ: 50px*50px、任意の色で塗りつぶします
楕円ツールを直接使用して、楕円 (28、220)、サイズ: 50px*50px、任意の色を作成します。
以下に示すように、このレイヤーにレイヤースタイルを追加します
ストロークの色: #6f9941


グラデーションエディターの色: #ffffff、#f3f3f3
カスタムシェイプツール ( U) 矢印を作成し、次のレイヤー スタイルを与えますカスタム シェイプ ツールで矢印を作成し、以下に示すように内側のシャドウの色を追加します: #3c3c3c

グラデーション エディターの色: #619145 , #8cb352

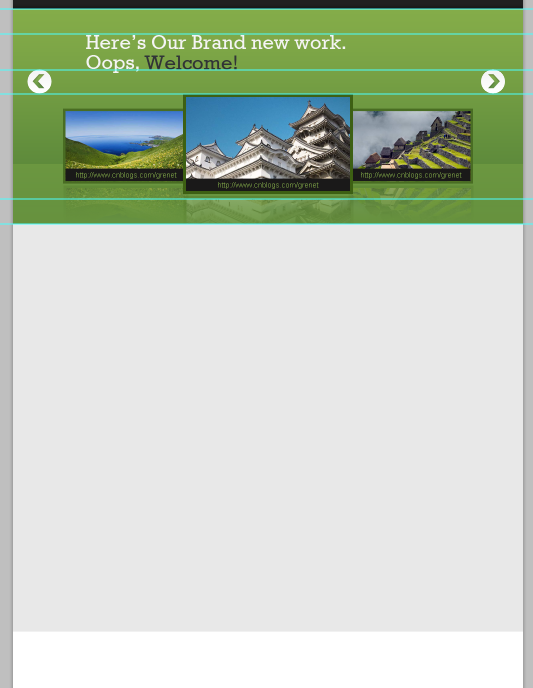
ステップ 15

1020x815px の選択範囲を作成することから始めましょう
Shift+Backspace をクリックして選択範囲を次の色で塗りつぶします: #e8e8e8

ステップ 15
エリア。まず選択範囲を作成します。サイズ: 1020*815クリック+Backspace を押して、選択範囲を #e8e8e8 の色で塗りつぶします
次の手順で計算すると、1020*810 になるはずです
提案: 次のコマンドを使用して直接作成します。長方形ツール Rectangle (0, 530, 1020, 810)、color: #e8e8e8
Single Row Marquee Tool (M) で 1px の選択範囲を作成し、次の画像のように配置し、塗りつぶします白 ( #ffffff) で塗りつぶします。
これで、完璧なピクセルの詳細が完成しました!単線選択ツールを使用して 1 ピクセルの選択範囲を作成し、下に示すように配置し、白で塗りつぶしますこれで、完璧な 1 ピクセルのディテールが完成しました。ピクセルの詳細提案: 直線ツールを使用して水平直線 (0、530、1020、1) を描くのは比較的簡単です。色: #ffffff

ステップ 16
コンテンツエリアに上枠を設定する必要があるため、50ピクセルの後に新しい水平ガイドをドラッグします
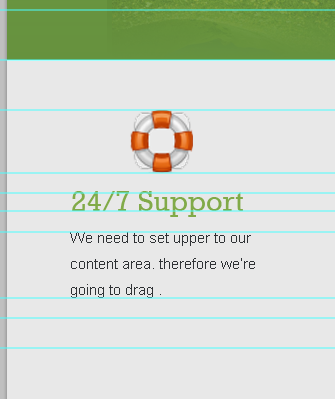
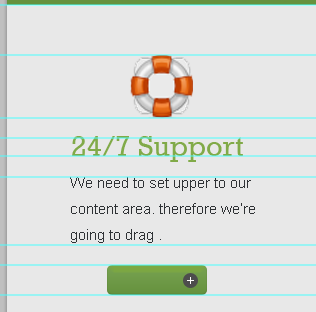
このアイコンセットをダウンロードして、次のように配置します。ステップ16
コンテンツ領域の境界を設定する必要があります。新しい水平ガイドを前の水平ガイドの 50 ピクセル下にドラッグする必要があります
アイコンをダウンロードします: Basic Set – Pixel Mixer で、以下に示すように配置します

アイコンの下部に新しい水平ガイドをドラッグし、 20 ピクセルのままにして、新しいものをドラッグします。
アイコンの下部に水平ガイドラインをドラッグし、水平ガイドラインを 20 ピクセル下にドラッグします

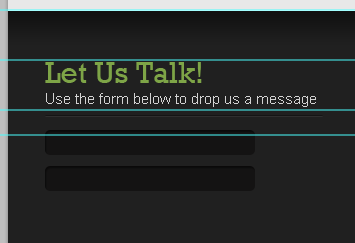
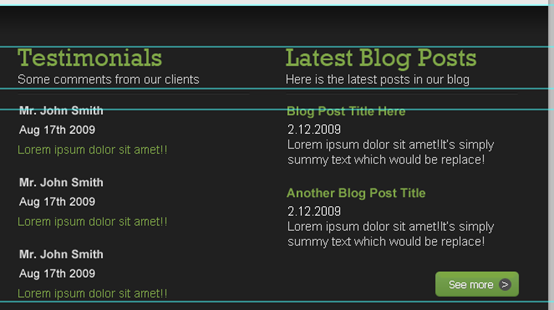
次に、次の設定で見出しを作成します。
フォントファミリー: Rockwell
フォントサイズ: 29px
フォントウェイト: Regular
アンチエイリアス設定: Sharp
カラー: #81aa48
以下の設定に従ってヘッダーテキストを追加します:
フォント: Rockwell
フォントサイズ: 29px
-
フォントスタイル: Regular
式式 -
:
color:
#81AA48

次に従ってさらに 2 つのガイドをドラッグします画像の水平方向のガイド (テキストの下部に 1 つとさらに 20 ピクセル下に 1 つ)
-
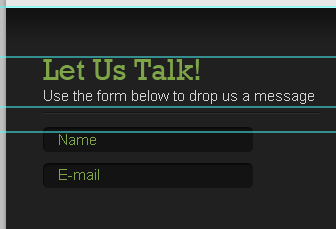
次の設定でテキストを書きます:
-
フォントファミリー
: Arial -
フォントサイズ
: 15px -
フォントの太さ
: 標準 -
アンチエイリアス設定
: なし
カラー
: #2f3235-
次の設定に従ってテキストを追加します:
-
フォント:
Arial -
フォントサイズ:
15px -
フォント スタイル:
通常 -
アンチエイリアス スタイル:
なし
カラー:
#2f3235

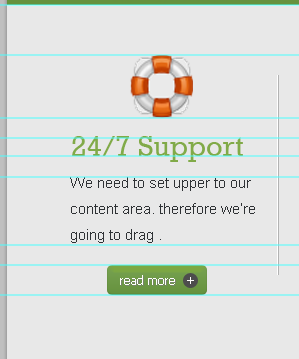
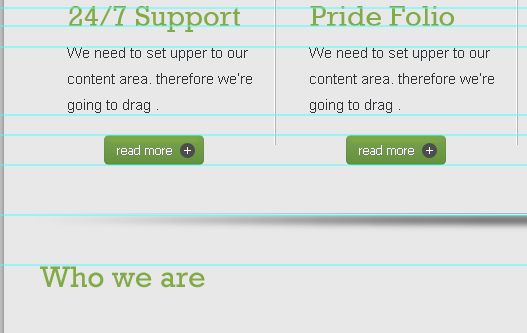
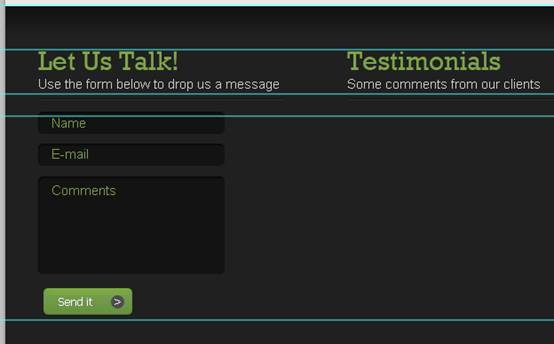
に従ってさらに 3 つのガイドをドラッグします次の画像に 3 本の水平ガイドをドラッグします (1 つはテキストの下部、1 つは 20 ピクセル下、もう 1 つは 30 ピクセル下)。 「続きを読む」ボタン。角丸長方形ツール (U) を使用して、半径 100x30 ピクセルの長方形を作成し、任意の色で塗りつぶします。
ステップ 17
次に、「続きを読む」ボタンを作成します。 。角丸長方形ツールを使用して、角丸長方形 (100、790)、サイズ: 100px*30px、半径 5px を作成し、任意の色で塗りつぶします
この長方形にいくつかのレイヤー スタイルを与えます。参考として以下の画像を使用します。#66923e、#76a150

。楕円ツール(U) 15x1 5px の楕円を作成し、次のカラー値で塗りつぶします: #4d4d4d
それを正しく位置合わせするには、そのレイヤーと長方形のレイヤーを選択し、両方のレイヤーを選択した状態で [垂直方向の中心を揃える] をクリックします
楕円ツールを使用して楕円を作成します。サイズ: 15px*15px、カラー: #4d4d4d
クリック: レイヤー>整列>垂直方向の中央 精密に位置合わせするには、このレイヤーと角丸長方形のレイヤーを選択し、垂直方向の中央揃えをクリックします (
精密に位置合わせするには、このレイヤーと角丸長方形のレイヤーを選択し、垂直方向の中央揃えをクリックします ()

「+」を入力し、白(#ffffff)で塗りつぶして、次のように配置します
+を入力し、白で塗りつぶして、以下のように配置します
「続きを読む」という単語を書きます” 次の文字設定を使用します:フォントファミリー
フォントサイズ : Tahoma
: Tahoma: 12px

フォントウェイト
: Regular-
設定: なしカラー
: #ffffff -
以下の設定でテキストを追加します。続きを読む: -
フォント:
Tahoma -
フォントサイズ:
12px -
フォントスタイル:
レギュラー
アンチエイリアス スタイル:
なし-
カラー:
#ffffff -
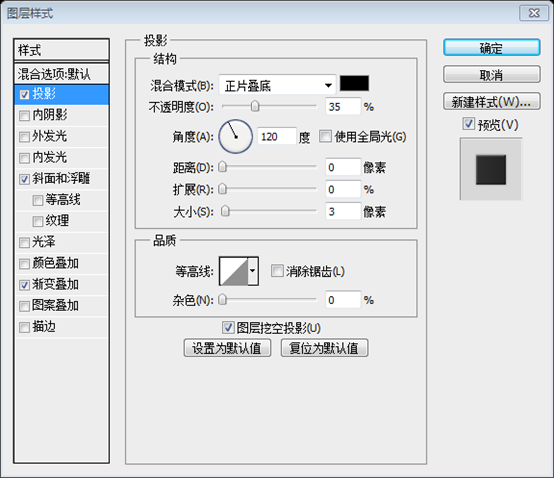
テキストにドロップ シャドウを追加するには、下の画像を使用してください。以下に示すように投影と投影の色を設定します。 #7c7c7c
-
垂直の分割線を作成するには、線ツール (U) を使用して 2 本の垂直線を作成します。それぞれの横に次の値を入力します: #ffffff – #b3b3b3.
ステップ 18
垂直分割線を作成し、直線ツールを使用して 2 本の垂直直線 ((270, 600, 1, 200) と (271, 600, 1, 200)) を作成します。色は #ffffff と #b3b3b3 です。次の画像のように線を配置します !
レイヤーを整理することを忘れないでください。私と同じように。
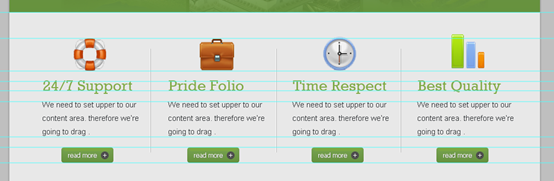
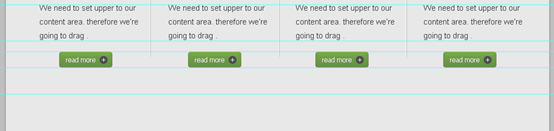
ステップ 19
前の 2 つのステップで作成したもののコピーを 3 つ作成します。下の図を完成させてください ステップ 20
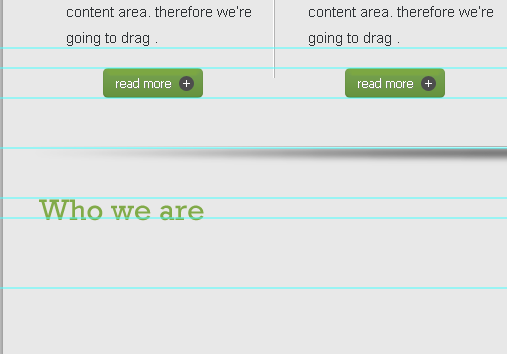
水平基準線の下にセパレーターを作成しましょう 50px で新しい水平ガイドラインを作成します
楕円形マーキーツール (M) を使用します。以下のような選択範囲を作成します。前景色を黒 (#000000) に設定し、Shift+Backspace をクリックして選択範囲を塗りつぶし、このレイヤーを「separator_bg」と呼びます。 以下に示すように、楕円形選択ツールを使用して作成します。楕円形の選択範囲
以下に示すように、楕円形選択ツールを使用して作成します。楕円形の選択範囲前景色を黒 (#000000) に設定し、Shift+Backspace キーを押して選択範囲を塗りつぶします。このレイヤーに separator_bg という名前を付けます
提案: 楕円ツールを使用して楕円 (30、870、960、10)、色: #000000 を作成します
ぼやけて見えるようにするには、[フィルター] > [フィルタ] に移動します。ぼかし > ガウスぼかし – 半径: 3pxが選択されている場合は、以下に示すように選択範囲を作成し、削除を押します。
Ctrl+D を押して選択をキャンセルします
[レイヤーマスクを追加] アイコンをクリックし、グラデーションエディターを黒、白、黒に設定します。
[レイヤーマスクを追加] アイコンをクリックします。そして、グラデーション エディターを黒-白-黒に設定します
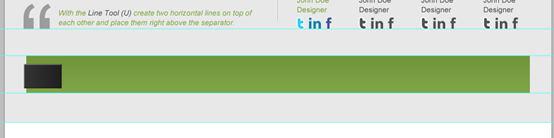
グラデーション ツール (G) を使用して、次の画像に従って線形グラデーションをドラッグします。下の画像に従って線形グラデーションをドラッグします。グラデーション (右から左へ水平方向にドラッグし、Shift キーを押しながらドラッグします) 線ツール (U) を使用して 2 本の水平線を重ねて配置し、セパレーターの真上に配置します。 #b3b3b3 – #ffffff で塗りつぶし、同じレイヤー マスクを追加します。
((30, 868, 960, 1) と (30, 869 , 960, 1)) 直線ツールを使用して、 2 本の水平直線
直線ツールを使用して、 2 本の水平直線 を区切り記号のすぐ上に作成します
それぞれの色を #b3b3b3 と #ffffff で塗りつぶし、同じものを追加しますレイヤーマスクをセパレーターとして使用します
ステップ 21
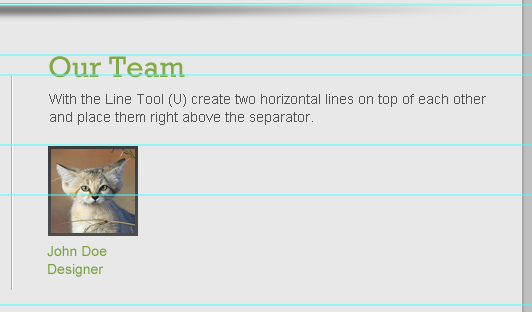
50 ピクセルの後に新しいガイドをドラッグして、下部のコンテンツ領域の作業を開始します次の文字設定のタイトル:

フォントファミリー: Rockwell
フォントサイズ: 30px
フォントウェイト
設定 Regular
Regular- : スムーズ
-
カラー : #81aa48 -
フォント:
Rockwell -
フォントサイズ:
30px -
フォントスタイル:
通常
- スムーズ
-
カラー:
#81aa48 -
次の画像に従って、2 つの新しい水平ガイドをドラッグします。
2本の水平ガイドラインを作成する以下に示すように (1 つは下に 20 ピクセル、もう 1 つは下に 70 ピクセル) -
フォントファミリー
: Arial

フォントサイズ
: 14pxフォントの太さ
アンチエイリアス設定 : 標準
: 標準- : なし
- カラー
: #505150
次のようにテキストを追加します:フォント: Arial
-
フォントサイズ: 14px
フォントスタイル: 通常
アンチエイリアススタイル: なし
カラー:
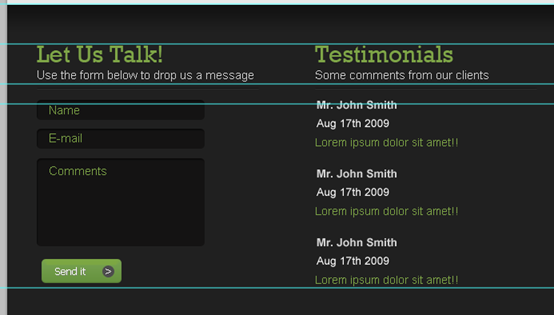
#505150コンテンツ領域の下端として 160 ピクセルの下に新しい水平ガイドラインを作成します
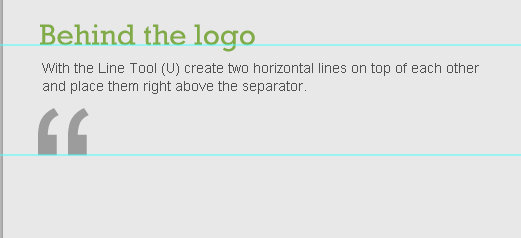
。
フォントサイズ: 200px
フォントウェイト: Regular
アンチエイリアシング設定: Smooth
カラー: #505150
レイヤーの不透明度を50%に減らして、キーボードの見積もりを押して二重の見積もりを入力します。以下の設定に従ってください。 フォント スタイル: 通常
- カラー:
#505150
このレイヤーの不透明度を 50% に調整します -
- これらの文字設定を使用して、あなたの賢明な言葉や引用を書きましょう:
- : Arial
- : 14px
- カラー
: #81aa48
いくつかの考えや引用符を入力し、以下の設定に従ってください: -
フォント:
Arial -
フォントサイズ: 14x ステップ 23
- 垂直の区切り線を作成するには、隣り合った 2 本の垂直線を作成し、次の値を入力します: #ffffff – #b3b3b3。
ステップ 23
レイヤーを整理してください。これが私がそれらを整理した方法です。チームを表すものを書いてください。たとえば、「私たちのチーム」と書きました)
-
長方形ツール (U) を使用して、 90x90 ピクセルの長方形を作成し、このレイヤーを「photo1_holder」と呼びます。これは、チーム メンバーの写真のホルダーとして機能します。下の画像を参考にしてください。 90px*90px の長方形 (546, 1011)
を任意の色で作成します。このレイヤーに photo1_holder という名前を付けます -
フォントファミリー : エリアル
フォントサイズ: 14px
フォントウェイト: 標準
アンチエイリアス設定: スムーズ
カラー: #7ba34 4
フォント: Arial
フォントサイズ: 14px
フォントスタイル: Regular
別名スタイル: スムーズ
-
カラー: #7ba344
フォント ファミリー : Pico-Black (ここから入手)
フォントサイズ: 30px
フォントウェイト: Regular
アンチエイリアシング設定: Smooth
-
カラー: # 2fcfff
フォント: Pico-Black (ここから入手)
フォントサイズ: 30px
フォントスタイル: Regular
-
アンチエイリアススタイル: スムーズ
カラー: #2fcfff
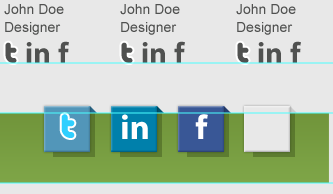
フォントファミリー: Myriad Pro (ここから入手)
フォントサイズ: 30px
フォントの太さ
: 太字-
アンチエイリアス設定 : スムース -
カラー🎜: #0081ac🎜
フォント: Myriad Pro (ここから入手)
フォントサイズ: 30px
フォントスタイル: 太字
-
アンチエイリアススタイル:smooth
Color:#0081AC
- フォントサイズ
: 30px
- フォントウェイト
: 太字
- アンチエイリアシング設定
: スムーズ
- カラー
: #395796
フェイスブック! ?次のように文字 f を入力します: -
フォント:
Klavika (ここから入手) - フォントサイズ:
30px
- フォント スタイル:
太字
- アンチエイリアススタイル:
スムーズ
- カラー:
#395796
-
「tw_bg」レイヤーからレイヤースタイルをコピーし、レイヤー「effect」に貼り付けます。
「tw_bg」レイヤーからレイヤースタイルをコピーし、「effect」レイヤーに貼り付けます。レイヤー「エフェクト」 - フォントファミリー
: Pico-Black (ここから入手)
- アンチ -エイリアシング設定
: スムーズ
- カラー : グラデーションオーバーレイを追加するので問題ありません
フォント: Pico-Black (ここから入手)
フォント サイズ: 35px
フォント スタイル: Regular
-
アンチ-aliased スタイル: Smooth
カラー: グラデーションオーバーレイを追加するので心配しないでください
-
フォントファミリー: Arial
フォントサイズ: 15px
フォントウェイト: Regular
アンチエイリアシング設定
カラー: #222222
フォント: Arial
フォントサイズ: 15px
フォントスタイル: Regular
アンチエイリアススタイル: スムーズ
カラー: #222222
- そして、参考として下の画像を使用してください。
フォントサイズ: 35px
フォントスタイル: 通常
アンチエイリアススタイル: Smooth
カラー: #2fcfff
- 次に、以下に示すようにストロークを追加します
- フォントファミリー
: Myriad Pro
- フォントサイズ
: 35px
- フォントウェイト
:古い
- アンチエイリアシング設定
: スムーズ
- カラー
: #ffffff
以下の設定に従って文字を入力してください: - フォント:
Myriad Pro
- フォントサイズ:
35px
- フォントスタイル:
太字
- アンチエイリアススタイル:
スムーズ
- カラー:
#ffffff
- フォントファミリー
: Klavika
- フォントサイズ
: 35px
- フォントウェイト
: 太字
- アンチエイリアス設定
: スムーズ
- カラー
: #ffffff
を入力してください文字 f は次のようになります: - フォント:
Klavika
- フォント サイズ:
35px
- フォント スタイル:
太字
- アンチエイリアス スタイル:
スムーズ
- カラー:
#ffffff
-
フォントサイズ
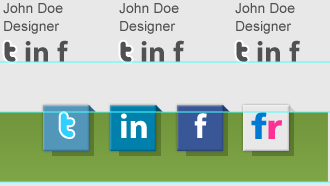
: 35px カラー: f: #0079d2 – r: #ff3093
- fr 文字を次のように入力してください:
- Frutiger Black
- 35px
フォント スタイル: 太字
アンチエイリアス スタイル: スムーズ
カラー: f カラー: #0079d2 および r カラー: #ff3093
カラー: #7ea547
次のようにタイトルを追加します:
フォント: Rockwell
フォントサイズ: 30 ピクセル
フォント スタイル: 通常
カラー: #7ea547
-
フォント ファミリー
: Arial フォントサイズ: 15px
フォントウェイト: 標準
アンチエイリアス設定: なし
カラー: #d3d 3
フォント: Arial
フォントサイズ: 15px
フォントスタイル: Regular
ased スタイル: なし
-
カラー: #d3d3d3
-
アンチエイリアス設定
: なし -
カラー
: #7ea547 -
フォント:
Arial -
フォントサイズ:
15px -
アンチエイリアススタイル:
なし -
カラー:
# 7ea547 上のような四角形をもう 1 つ作成します。ただし、今回の高さは 110px になります。また、その中に上記と同じ文字設定でテキストを書き込みます。 ボタンのコピーを作成します。ステップ 17 で作成したものを次の画像のように配置します
上記のような角丸長方形をもう 1 つ作成します- (37, 1533)
、高さ: 110px。そして、同じテキスト設定で内部にテキストを追加します 手順 17 で作成したボタンをコピーします。以下に示すように、適切な位置に配置します
- : なし
- : (#ffffff) – #82aa48
- 著作権情報テキストを追加するには、以下の設定に従ってください:
- Arial
- 15px
- なし
- (#ffff ff) – #82aa48
-
結論 これで、プロフェッショナルな外観の Web 2.0 レイアウトが作成できました。ご覧のとおり、ここで使用したテクニックはシンプルですが、素晴らしい結果が得られます。 それは私たちが所有しています! プロ仕様の Web 2.0 レイアウトを作成します。 ここでは単純なテクニックが使用されていることがわかります。 しかし、彼らは良い結果をもたらします。
-
追記:
ステップ 22
前のステップで使用したのと同じ文字設定を使用して、別のタイトルとテキストを作成します。
(以下に示すように、最初に最後から 2 番目の水平基準線の 50 ピクセル下に新しい水平基準線を作成します)
次の文字設定を使用して、キーボードで引用符を入力します:
フォントファミリー: Arial
スムーズ
アンチ-エイリアシング設定
: スムーズ
((509, 940, 1, 215) と (510, 940, 1, 215))
、色はそれぞれ #ffffff と #b3b3b3 です- (#b3b3b3 は左側にあります) #ffffff の)
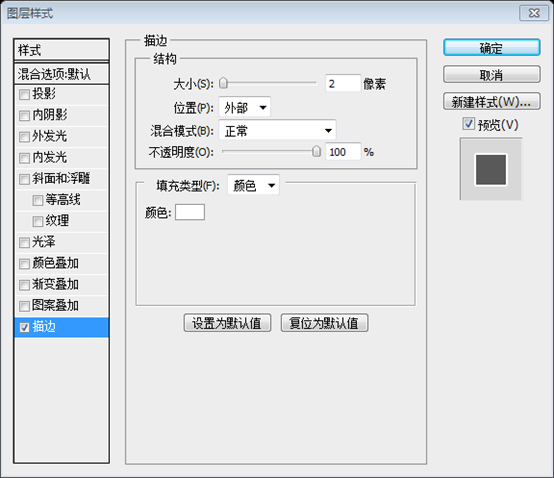
チームメンバーの写真用のピクチャーブロックになります。次に、以下に示すようにストローク レイヤー スタイルを追加します

グラデーション エディターの色: #4d4d4d、#3b3b3b


メンバーの写真を配置し、そのレイヤーに「photo1」という名前を付けます「photo1」レイヤーが「photo1_holder」レイヤーのすぐ上にあることを確認して、「photo1」レイヤーを右クリックして「クリッピングマスクの作成」を選択します。以下のようなものを思いつくはずです。
メンバーの写真用にカットします。 、このレイヤーに「photo1」という名前を付けます。 photo1 レイヤーが photo1_holder レイヤーの真上にあることを確認します。 photo1 レイヤーを右クリックし、「クリッピングマスクの作成」を選択します。あなたの作品は次のようになります

ステップ25
ステップ25
次の文字設定を使用して、メンバーに関するテキストを書きます:
メンバーのメッセージテキストを入力します、以下の設定に従ってください:

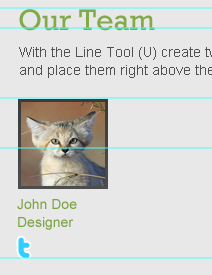
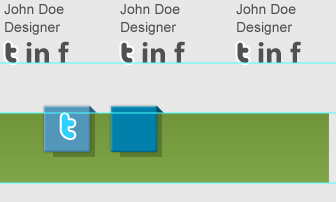
Twitter から始めましょう。次の文字設定で「t」文字を入力します:
次の画像に従ってストロークを与えてください。
ソーシャル メディア アイコンを自分で作成しましょう! Twitter で開始し、次のように文字 t を入力します:
次に、以下に示すようにストロークを追加します


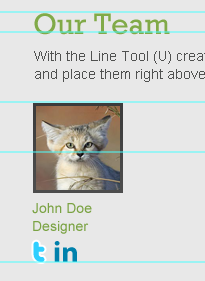
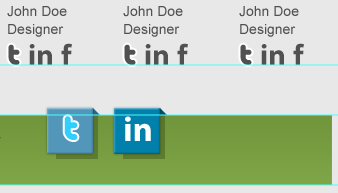
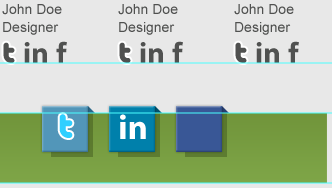
LinkedIn を作成しましょう!チャッパー設定で「in」単語を入力します:
LinkedIn を作成します!次のように文字を入力します:
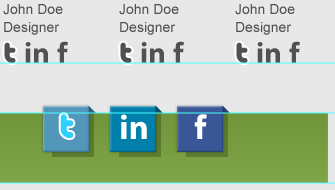
Facebook!
「前のレイヤーを使用してクリッピングマスクを作成する」にチェックを入れてください 写真レイヤーを選択しながら、メンバー写真の別のコピーを作成し、[レイヤー] > [レイヤー] に移動します。新しい調整レイヤー>白黒
写真レイヤーを選択しながら、メンバー写真の別のコピーを作成し、[レイヤー] > [レイヤー] に移動します。新しい調整レイヤー>白黒ステップ26
他のメンバーの写真のコピーを作成します。コピーの写真レイヤーを選択した状態で、「レイヤー」>「新規調整レイヤー」>「白黒」をクリックします。
「前のレイヤーを使用してクリッピングマスクを作成する」がチェックされていることを確認してください同じ文字設定を使用して、以前に書いた同じテキスト、ソーシャルメディアレターを入力しますが、すべてこの色の値 #505150 を与えます。 同じテキストを入力し、前の設定でソーシャル メディア アイコンのテキスト設定を構成します。同じ色を指定するだけです: #505150
したがって、メンバーがホバーされていないときは明らかに灰色に見えます!
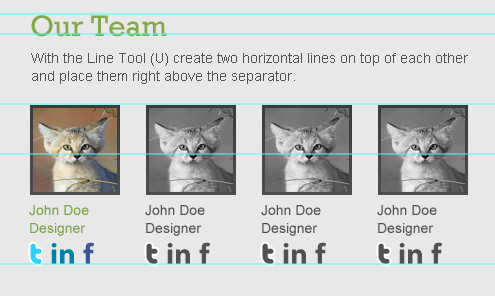
正しく配置されていることを確認するには、それぞれのグループにメンバーのコンテンツが含まれる 4 つの個別のグループを作成し、4 つのグループを選択した状態でコントロール バーの [左端を分散] をクリックします。 それらが配置されていることを確認するには、次のコマンドを使用します。 4 つの個別のグループ。各 A グループにはメンバーのコンテンツが含まれており、各グループはレイヤー グループの左側にあるコントロール ボタンをクリックして選択されます。
それらが配置されていることを確認するには、次のコマンドを使用します。 4 つの個別のグループ。各 A グループにはメンバーのコンテンツが含まれており、各グループはレイヤー グループの左側にあるコントロール ボタンをクリックして選択されます。 レイヤーを整理しました、あなたは?
レイヤーをこのように整理しました、あなたはどうですか?
ステップ 27
ソーシャル メディア リンク領域での作業を開始する前に、いくつかの境界線を設定する必要があります。そのため、次の画像に従って 2 つの新しいガイドをドラッグします。
ステップ 27
ソーシャルメディアエリアの作成を開始する前に、いくつかの境界を設定する必要があるため、次のように 2 本の新しい水平ガイドラインを作成します (1 つは 50 ピクセル下、もう 1 つは 70 ピクセル下)。コンテンツエリア 基準線約 940x70px の選択範囲を作成し、下の画像のように配置します。
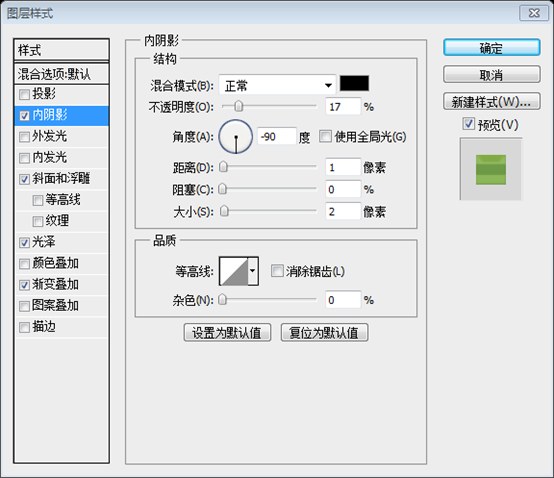
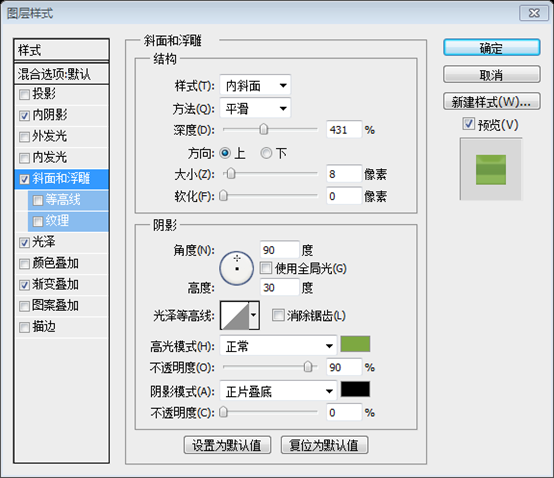
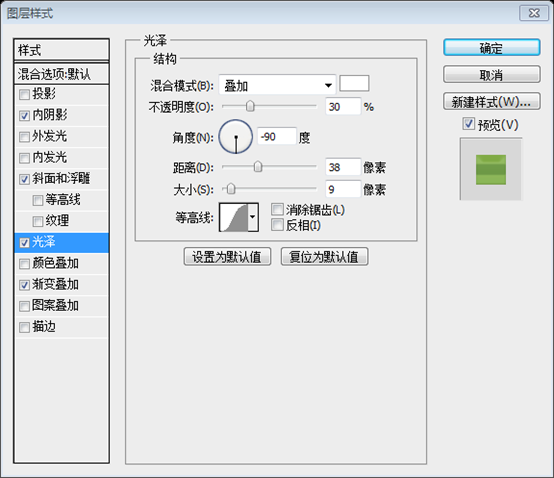
任意の色で塗りつぶし、下の画像を参照してグラデーション オーバーレイを適用します。
以下に示すように、寸法が長方形の選択範囲を作成します。 940px*70px
任意の色で塗りつぶし、以下に示すようにグラデーション オーバーレイを追加します
推奨: 長方形ツールを使用して長方形 (46、1220、940、70) を作成し、以下に示すようにグラデーション オーバーレイを追加します

グラデーションエディターの色: #71953b、#7ea547

下の画像を使用して位置を調整し、このレイヤーに「tw_b」というレイヤースタイルを付けます。 g ”新しい長方形を作成します
(36,1236)
、サイズ: 70px*45px。下図のように配置し、下図のようにレイヤースタイルを追加します。このレイヤーに tw_bg という名前を付けます
グラデーションエディターの色: #202020、#323232



自由に作業できるようにレイヤー「tw_bg」を非表示にします。
別のレイヤーを作成します10x43 ピクセルの長方形を作成し、コントロール バーで次のオプションを調整します。
このレイヤーを「エフェクト」と呼び、「tw_bg」レイヤーを再度表示します。より自由に作業するには、tw_bg レイヤーを非表示にします 寸法 10x43 ピクセルの別の長方形を作成し、[編集] > [パスの変換] > [ベベル カット] をクリックします。次の数値に従って、ツールバーのパラメータを調整します:
: 35px
フォントウェイト- : Regular
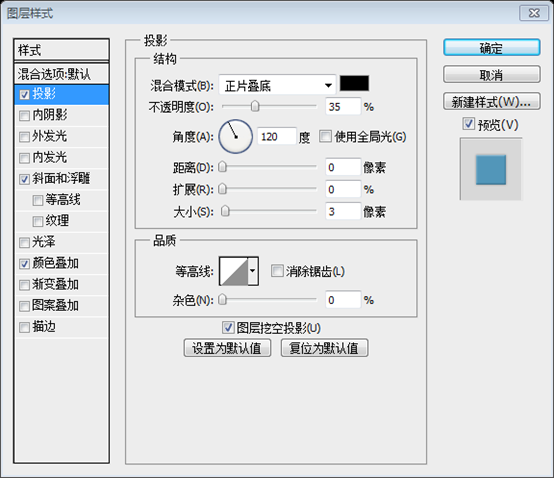
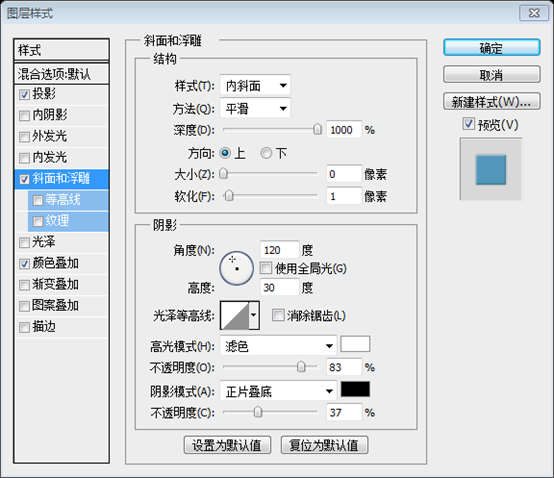
また、次の画像に従っていくつかのレイヤースタイルを指定します。
次のように文字 t を入力します:
次に、以下に示すようにレイヤースタイルを設定します。

外側のグローカラー: #83ab48


グラデーションエディタカラー: #71963c、#84ac49



ステップ 28
繰り返しますステップ 20 で別のセパレーターを作成するか、コピーして次のように配置します。
ステップ 28
ステップ 20 を繰り返して別のセパレーターを作成するか、コピーします。次に、以下の位置に移動します:
ここでの手順を繰り返し、楕円ツールを使用して新しい楕円を作成し、半径 3 ピクセルのガウスぼかしを追加します。適切な位置とサイズを調整します

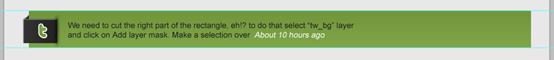
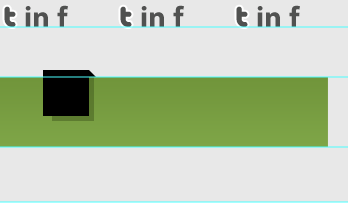
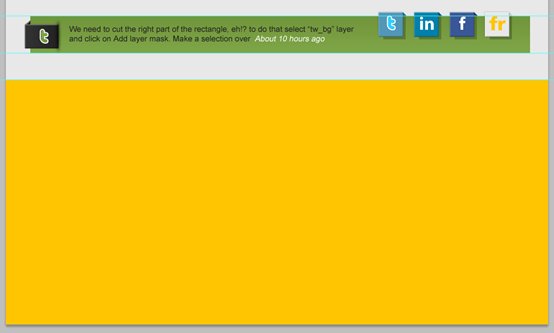
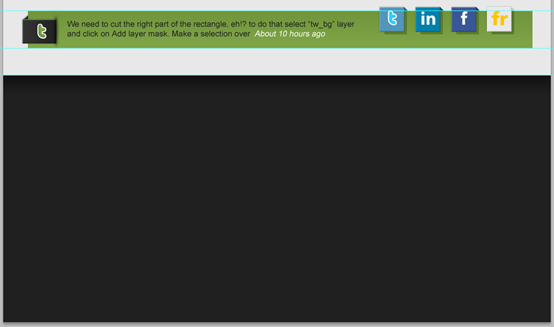
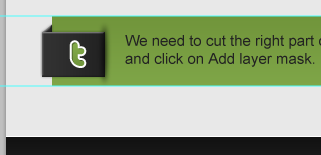
。長方形の右側の部分をカットする必要があります。そのためには、「tw_bg」レイヤーを選択し、[レイヤーマスクの追加] をクリックします。
長方形の右側の部分 (カットする必要がある部分) を選択し、設定します。前景色を黒 (#000000) に変更し、Shift+Backspace をクリックして塗りつぶします。長方形の右半分を切り取る必要があります。 ?このためには、tw_bg レイヤーを選択し、[レイヤーマスクの追加] をクリックします
長方形の右側 (切り取りたい部分) に選択範囲を作成し、前景色を黒 (#000000) に設定し、Shift+Backspace を押して塗りつぶします。それ


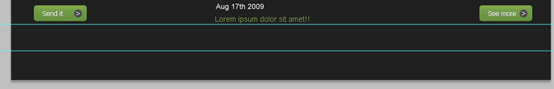
ステップ29
ステップ29
次の文字設定でテキストを書きます – これは実際にはツイートでなければなりません –
以下の設定にテキストを入力します - ツイートのようになります:

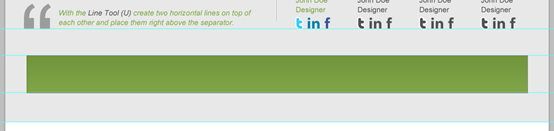
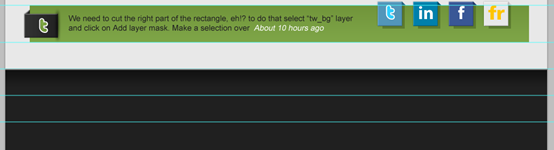
テキストを適切に配置するには、テキストレイヤーと緑色のバーレイヤーを選択した状態で、垂直方向の中心を揃えます。
テキストを完全に揃えるには、テキストレイヤーと緑色のバーレイヤーが選択されているときに、「垂直方向の中央揃え」をクリックします (クリック: [レイヤー]>[配置]>[垂直方向の中心])
ステップ 30
ステップ 27 を繰り返して、下の画像のようなものを作成します。また、長方形を作成し、#334814 で塗りつぶし、そのレイヤーの不透明度を 40% に下げます。
ステップ 27 を繰り返して、下の画像のようなものを作成します。そして、長方形を作成し、色: #334814 で、不透明度を 40% に設定します
まず、長方形ツールを使用して新しい長方形 (701、1213、46、46) を作成し、次に右側に三角形の影を作成します(多くの方法があります。ここではこれ以上リストしません)、新しい四角形 (710、1220、42、44) を作成し、色: #334814、不透明度を 40% に変更し、レイヤーの順序を適切に調整し、効果を適用します。は次のとおりです
次の画像に従って、大きな長方形にいくつかのレイヤー スタイルを与えます次のように大きな長方形にレイヤー スタイルを追加します:
次に、この値の暗い色で歪んだ長方形を塗りつぶします: # 2a6788
次の文字設定で「t」文字を書きます:

フォントファミリー
 : Pico-Black
: Pico-Black
: 35px フォントサイズ
フォントサイズ
フォントウェイト
: Regular
アンチエイリアス設定: スムーズ

カラー
: #2fcfff
ステップ 31
Twitter アイコンのコピーをもう 1 つ作成し、カラー オーバーレイ (大きな長方形の) を #0080ab に変更し、歪んだ長方形をこのカラー値 #00526d で塗りつぶします。
ステップ 31Twitter アイコンの別のコピーを作成し、カラー オーバーレイ (大きな長方形) の色を #0080ab に変更し、塗りつぶしのベベル長方形
(三角形の影) の色を #00526d
に変更します。
次の文字設定で単語「in」を書きます:

Twitter の 3 番目のコピーを作成するか、 LinkedIn アイコンで、カラー オーバーレイ (大きな四角形の場合) を #395796 に変更し、歪んだ四角形をこの色の値 #263e6f で塗りつぶします。
3 番目の Twitter または LinkedIn アイコンを作成し、カラー オーバーレイの色を変更します (大きな四角形の場合)。大きな長方形) を #395796 に、塗りつぶされたベベル長方形
(三角形の影)の色は次のとおりです: #263e6f

これらの文字設定で「f」文字を書きます:

最後のコピーを作成し、カラー オーバーレイ (大きな長方形の) を #e8e8e8 に変更し、歪んだ長方形をこのカラー値 #cdcdcd で塗りつぶします。
(大きな長方形) の色: #e8e8e8、塗りつぶされたベベル長方形(三角形の影) の色: #cdcdcd
フォントファミリー 次の文字設定で単語「fr」を書きます:
次の文字設定で単語「fr」を書きます:- : Frutiger Black

置く各アイコンを別のグループに入れ、4 つを選択しながら左端を分散をクリックします
各アイコンを別のグループに入れ、左側のコントロール ボタンをクリックするだけで選択できます
ステップ 32
このままにしておきます! 残りは 1020x460 ピクセルの選択範囲を作成し、任意の色で塗りつぶします。
ステップ 32
続けてください。フッターのみが残ります。サイズ: 1020px*460px の長方形の選択範囲を作成し、任意の色で塗りつぶします
推奨事項: 長方形ツールを使用して長方形 (0、1340、1020、460) を作成し、任意の色で塗りつぶします

それにグラデーション オーバーレイを適用します。下の画像を参考にしてください。
単一行マーキー ツール (M) を使用して、素敵な影が得られます。
単一行マーキーツール (M) を使用して 1 ピクセルの選択範囲を作成し、それを白で塗りつぶします

推奨: 直線ツールを使用して白い水平線 (0、1340) を作成します、1020、1)

ステップ 33
ステップ 33 次の図に従って、2 つの新しい水平ガイドをドラッグします。
次の図に従って、2 つの新しい水平ガイドをドラッグします。以下に示すように、2 つの新しい水平ガイドをドラッグします (1 つは下に 50 ピクセル)前のガイドライン、下の残りの 50 ピクセル)
 次の文字設定でタイトルを作成します:
次の文字設定でタイトルを作成します:フォントファミリー: Rockwell
フォントサイズ: 30px
: 標準 フォントウェイト
フォントウェイトアンチエイリアス設定
: シャープアンチエイリアス スタイル:
シャープフォローする以下の設定 字幕テキストを追加します:

線ツール (U) を使用して 2 本の水平線を重ねて作成し、次の色の値で塗りつぶします: #151515 – #2f2f2f。線ツール (U) このツールは、#151515 (上) と #2f2f2f (下) の色を使用して、隣り合う 2 本の水平直線を作成します。次の画像に従って水平ガイドを作成します。
ステップ 34
以下に示すように、2 本の新しい水平ガイドラインをドラッグします (1 つは前のガイドラインより 25 ピクセル下、もう 1 つは 230 ピクセル下)
角丸長方形を使用ツール (U) は、半径 210x25px – 5px の長方形を 2 つ作成し、#141313 で塗りつぶし、インナー シャドウ 37, 1496))
、サイズ: 210px*25px、半径 5px、色: #141313 を追加します。以下に示すように内側の影のスタイル
次の文字設定を使用して 2 つの四角形の内側にテキストを書き込みます:
フォントファミリー: Arial

フォントサイズ
 : 5px
: 5px
フォントの太さ- : 標準
- Regular
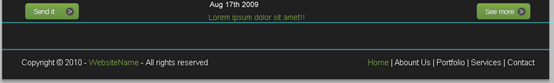
ステップ 35
左のような別のタイトルを書きますステップ 35
左側のような別のタイトルを追加します

テキストを書き込みます ステップ 36
右側の部分に 3 番目のタイトルとテキストを入力します。
ステップ 36
右側の部分に 3 番目のタイトルとテキストを入力します。50 ピクセルの後に新しい水平ガイドをドラッグします。
ステップ 37まだそこにあります。新しい水平ガイドを 50 ピクセル下にドラッグします
 2 つの水平線を重ねて作成し、次の色の値で塗りつぶします: #181818 – #2f2f2f.
2 つの水平線を重ねて作成し、次の色の値で塗りつぶします: #181818 – #2f2f2f.水平線を隣り合わせて 2 本の水平線を作成します次の色の値を使用します: #181818 (上) – #2f2f2f (下)。
次の文字設定で著作権テキストを書き込みます:
フォントファミリー
: Arial
フォントサイズ
: 15px
: 普通 フォント体重
フォント体重- アンチエイリアス設定
- アンチエイリアススタイル:
 1. 新鮮で徹底的な感覚を持つフィーチャーエリアの写真スライダーの制作
1. 新鮮で徹底的な感覚を持つフィーチャーエリアの写真スライダーの制作2. ソーシャルメディアアイコンの制作は完全に手作りであり、プロセスはありません画像のインポートについて
PS Web デザイン チュートリアル XII - PS でプロフェッショナルな Web2.0 Web ページ レイアウトを作成するには、PHP 中国語 Web サイトに注目してください。
-
-

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 54
54
 ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
この記事では、ソーシャルメディアグラフィックスのPhotoshop、セットアップ、設計ツール、最適化技術をカバーすることを使用して詳細に説明しています。グラフィック作成の効率と品質を強調しています。
 PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSの「読み込み」の問題は、リソースアクセスまたは処理の問題によって引き起こされます。ハードディスクの読み取り速度は遅いか悪いです。CrystaldiskInfoを使用して、ハードディスクの健康を確認し、問題のあるハードディスクを置き換えます。不十分なメモリ:高解像度の画像と複雑な層処理に対するPSのニーズを満たすためのメモリをアップグレードします。グラフィックカードドライバーは時代遅れまたは破損しています:ドライバーを更新して、PSとグラフィックスカードの間の通信を最適化します。ファイルパスが長すぎるか、ファイル名に特殊文字があります。短いパスを使用して特殊文字を避けます。 PS独自の問題:PSインストーラーを再インストールまたは修理します。
 Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
記事では、ファイルのサイズと解像度に焦点を当てたPhotoshopを使用して、Webの画像の最適化について説明します。主な問題は、品質と負荷時間のバランスをとることです。
 Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
この記事は、Photoshopで印刷するための画像の準備を導き、解像度、色プロファイル、シャープネスに焦点を当てています。 300 PPIおよびCMYKプロファイルが高品質のプリントに不可欠であると主張しています。
 PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:38 PM
PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:38 PM
記事では、既存のGIFにフレームを追加するなど、PhotoshopでアニメーションGIFの作成と最適化について説明します。主な焦点は、品質とファイルサイズのバランスをとることです。
 Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
この記事では、ビデオ編集にPhotoshopを使用する方法、ビデオのインポート、編集、エクスポートの手順の詳細、およびタイムラインパネル、ビデオレイヤー、エフェクトなどの重要な機能の強調表示について説明します。
 PSでPDFをエクスポートすることに関する一般的な質問は何ですか
Apr 06, 2025 pm 04:51 PM
PSでPDFをエクスポートすることに関する一般的な質問は何ですか
Apr 06, 2025 pm 04:51 PM
PSをPDFとしてエクスポートする際のよくある質問とソリューション:フォント埋め込み問題:「フォント」オプションを確認し、「埋め込み」を選択するか、フォントを曲線(パス)に変換します。色偏差の問題:ファイルをCMYKモードに変換し、色を調整します。 RGBで直接エクスポートするには、プレビューと色の逸脱のための心理的な準備が必要です。解像度とファイルサイズの問題:実際の条件に応じて解像度を選択するか、圧縮オプションを使用してファイルサイズを最適化します。特殊効果の問題:エクスポートする前にレイヤーをマージ(フラットン)するか、長所と短所を比較検討します。
 PSの負荷速度をスピードアップする方法は?
Apr 06, 2025 pm 06:27 PM
PSの負荷速度をスピードアップする方法は?
Apr 06, 2025 pm 06:27 PM
Slow Photoshopの起動の問題を解決するには、次のような多面的なアプローチが必要です。ハードウェアのアップグレード(メモリ、ソリッドステートドライブ、CPU)。時代遅れまたは互換性のないプラグインのアンインストール。システムのゴミと過剰な背景プログラムを定期的にクリーンアップします。無関係なプログラムを慎重に閉鎖する。起動中に多数のファイルを開くことを避けます。
















 : 40px
: 40px
 注目のデザインの画像を追加しましょう。これを行うには、[ファイル] > [ファイル] > [gt;] に移動します。画像を配置して選択し、そのレイヤーを「pic」と呼び、必ずレイヤー「pic_holder」の真上に配置します。
注目のデザインの画像を追加しましょう。これを行うには、[ファイル] > [ファイル] > [gt;] に移動します。画像を配置して選択し、そのレイヤーを「pic」と呼び、必ずレイヤー「pic_holder」の真上に配置します。





 中央に大きな画像を追加し、大きな選択範囲を作成し、サイズ: 340px*200px に配置します。以下に示すように、任意の色で塗りつぶします
中央に大きな画像を追加し、大きな選択範囲を作成し、サイズ: 340px*200px に配置します。以下に示すように、任意の色で塗りつぶします



















 精密に位置合わせするには、このレイヤーと角丸長方形のレイヤーを選択し、垂直方向の中央揃えをクリックします (
精密に位置合わせするには、このレイヤーと角丸長方形のレイヤーを選択し、垂直方向の中央揃えをクリックします (

 : Tahoma
: Tahoma

 以下に示すように、楕円形選択ツールを使用して作成します。楕円形の選択範囲
以下に示すように、楕円形選択ツールを使用して作成します。楕円形の選択範囲
 直線ツールを使用して、 2 本の水平直線
直線ツールを使用して、 2 本の水平直線 

 Regular
Regular
 : 標準
: 標準









 写真レイヤーを選択しながら、メンバー写真の別のコピーを作成し、[レイヤー] > [レイヤー] に移動します。新しい調整レイヤー>白黒
写真レイヤーを選択しながら、メンバー写真の別のコピーを作成し、[レイヤー] > [レイヤー] に移動します。新しい調整レイヤー>白黒
 それらが配置されていることを確認するには、次のコマンドを使用します。 4 つの個別のグループ。各 A グループにはメンバーのコンテンツが含まれており、各グループはレイヤー グループの左側にあるコントロール ボタンをクリックして選択されます。
それらが配置されていることを確認するには、次のコマンドを使用します。 4 つの個別のグループ。各 A グループにはメンバーのコンテンツが含まれており、各グループはレイヤー グループの左側にあるコントロール ボタンをクリックして選択されます。 




















 : Pico-Black
: Pico-Black フォントサイズ
フォントサイズ






 次の文字設定で単語「fr」を書きます:
次の文字設定で単語「fr」を書きます:



 次の図に従って、2 つの新しい水平ガイドをドラッグします。
次の図に従って、2 つの新しい水平ガイドをドラッグします。 次の文字設定でタイトルを作成します:
次の文字設定でタイトルを作成します: フォントウェイト
フォントウェイト



 : 5px
: 5px


 2 つの水平線を重ねて作成し、次の色の値で塗りつぶします: #181818 – #2f2f2f.
2 つの水平線を重ねて作成し、次の色の値で塗りつぶします: #181818 – #2f2f2f.
 フォント体重
フォント体重 1. 新鮮で徹底的な感覚を持つフィーチャーエリアの写真スライダーの制作
1. 新鮮で徹底的な感覚を持つフィーチャーエリアの写真スライダーの制作