PS Web デザイン チュートリアル II – Photoshop で健康と栄養またはフィットネスの Web サイトを作成する
プログラマーとしての私の芸術の基礎は弱いです。設計能力を向上させるために、いくつかの成熟した Web PS チュートリアルを参照できます。文を言い換えれば、「唐の詩三百首を知っていれば、作り方を知らなくても暗唱できる」ということだ。
このシリーズのチュートリアルはオンラインの PS チュートリアルから来ており、すべて海外のもので、すべて英語です。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細はまだ検討する必要があります。大部分のネチズンが私にアドバイスをくれることを願っています。
お約束:
1. この記事で使用するソフトウェアはPhotoshop CS5バージョンです
2. オリジナルのチュートリアルのスクリーンショットは、再制作したものに基づいて中国語版を再上映しました
3。原文にはいくつかの操作があります。パラメータは指定されていません。テストを繰り返して測定したいくつかのパラメータは、赤字で示されています。いくつかの間違ったパラメータがあります。正しいパラメータは赤いテキストで直接表示されます
例: (90, 22, 231, 77)。これは、長方形の左上隅の座標が (90, 22) であることを意味します。 、幅 231、高さ 77
例: (90, 22) 、これは、長方形の左上隅の座標が (90, 22) であることを意味します。チュートリアル
4. チュートリアルの最後に私の経験を添付します。チュートリアルなどの一部のステップを最適化したものもあります。
チュートリアルを始めましょう。
チュートリアルを始めましょう
Photoshopを開いて、1020 x 1550pxの新しいドキュメントを作成します
Photoshopを開いて、新しいドキュメントを作成します。サイズ: 1020*1550px

ステップ 1
ペイント バケツ ツールを選択し、前景色を #76b8b9 に設定し、ドキュメントを 1 回クリックします。ワンクリックでドキュメントの背景色を設定します。
ステップ 2
楕円ツールを選択し、前景色が白に設定されていることを確認し、次の白い図形を作成します:ガウスぼかしを適用するには、[フィルター] > [ぼかし] > [ガウスぼかし] に移動します。
必要に応じて不透明度を下げることもできます。それぞれの楕円に対して、 50 – 60px のガウスぼかし。ガウスぼかしを適用します。 [フィルタ] > [ぼかし] > [ガウスぼかし]
(ガウスぼかしを実行する前に、形状をラスタライズするように求められます。確認してください)必要に応じて、不透明度を下げることができます。
(基本的にはもう不透明度を下げる必要はありません)これが私の結果です(美しいフェード効果):
ステップ3
ここで線ツールを選択し、これらの2つの線を作成します。スクリーンショットを参照してください。最初の線にはこの色: #669495 を使用し、2 番目の線にはこの色: #9cd8d9 を使用しましたステップ 3
サンプルを参照して、直線ツールを選択して 2 つの直線を作成します。最初の直線、色: #669495、2 番目の直線、色: #9cd8d9
 ステップ 4
ステップ 4
文字ツールを選択し、ロゴを追加します:「健康的なヒント」。
健康のために、このレイヤースタイルを適用します:ステップ4テキストツールを使用して、ロゴを追加します。 「健康」と「ヒント」というテキストを書きます。 healthyにレイヤースタイルを適用します: カラー: # 698c8e
元のチュートリアルのフォントが見つからなかったので、より近いフォントしか見つかりませんでした

ヒントのフォント設定は次のとおりです: また、元のチュートリアルのフォントを置き換えるために近いフォントも見つけました。フォントの色: # fcf30b


ステップ5
テキストツールを使用してナビゲーションリンクを追加します。ヘルシーと同じレイヤースタイルと同じフォントを使用します。
実は私はBrush Script MTフォントを使用しています。
 ステップ 6
ステップ 6
長方形ツールを選択し、使用する色: #edec62 の形状を作成します。色: #edec62
ステップ 7ダイレクト選択ツールを選択し、図形の右隅の下から少しドラッグします
ステップ 7 ダイレクト選択ツールの四角形、右下の点を右下に向かって少しドラッグします
ダイレクト選択ツールの四角形、右下の点を右下に向かって少しドラッグします
原文では説明がありませんが、個人的にはここに影を付けるべきだと思います

効果は次のとおりです:

文字ツールを使用して、次のレイヤー スタイルを適用しました:
ステップ 8 「ツール」と入力して、黄色の領域にテキストを追加します。そして、次のレイヤー スタイルを追加します:
「ツール」と入力して、黄色の領域にテキストを追加します。そして、次のレイヤー スタイルを追加します:
カラー オーバーレイの色: # b3b303
 私の結果:
私の結果:
結果は次のとおりです: 

ステップ 9
文字ツールを使用して、さらにテキストを追加し続けます。ボタン上のテキストには、再度長方形ツールとダイレクト選択ツールを使用します。ステップ 8 のレイヤー スタイルを適用しました。私の結果
。ステップ 10
ステップ 8 と同じ方法を使用してボタン (
(347,415 , 140, 20)、色: #ffde00) を作成します。ボタンのテキストは「もっと見る…」です
ステップ11
このステップでは、「プレミアム ファイル」セクションからいくつかのアイコンを使用します。「ヘルス/フィットネス ベクター アイコン」に移動し、リンゴを示すアイコンを選択してドキュメントに配置します。気に入ったものができるまで、自由変形ツール (Ctrl + T) を少し使ってみましょう。結果は次のとおりです。
ステップ 11 このステップでは、プレミアム ファイルからいくつかのアイコンをダウンロードします。 Health/Fitness Vector Icons に移動してダウンロードし、ページに表示する Apple アイコンを選択します。自由変形ツール (Ctrl + T) を使用して、満足のいくまで微調整を加えます。私の結果は次のとおりです:

ステップ 12
ここでステップ 6、7、8 を繰り返し、次の形状を作成します:
(45, 490, 926, 47) )、カラー: #f1c96a (590, 502, 140, 20)、カラー: #f3f2d6、インナーシャドウ付きレイヤースタイル
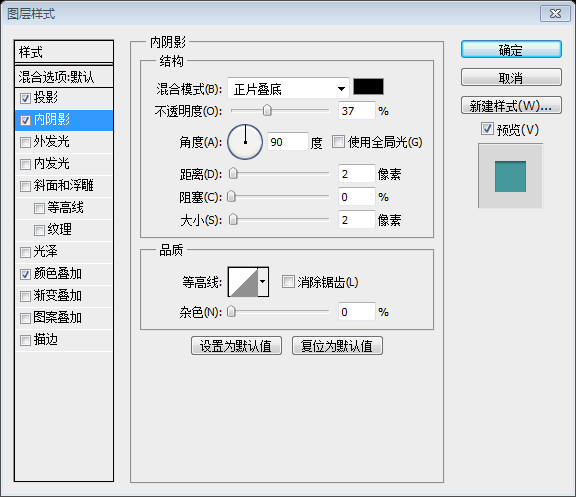
(590, 502, 140, 20)、カラー: #f3f2d6、インナーシャドウ付きレイヤースタイル
上記の図形をコピーし、180 度回転して、カラー: #f3f2d6 レイヤースタイルにインナーシャドウを使用します:
(900, 494, 50, 20)、カラー: #fedd02
(56, 637, 257, 32)、カラー: #ffde00
ステップ 13
文字ツールを使用して、その上にテキストを追加します
テキスト ツールを使用してテキストを追加します
「もっと健康的なヒントを探していますか? 今すぐ購読してください!」では、次のレイヤー スタイルの「Adventure」フォントを使用しました:
「もっと健康的なヒントを探していますか? 今すぐ購読してください!」のテキストには、 Adventure フォント (実際には Brush Script STD を使用) で、次のレイヤー スタイルを使用しました:
カラー オーバーレイの色: #b3b303

「最新の記事」については、次のようにこのレイヤー スタイルを適用しました:

 テキスト ツールでテキストを追加します
テキスト ツールでテキストを追加します

ステップ 14
長方形ツールを使用してこの白い図形を作成します
ステップ 14
ステップ 15ペンツールを使用してこの 2 つの黒を作成します三角形を追加し、約 14 ピクセルのガウスぼかしを適用します。結果は次のとおりです
ステップ 15
ペン ツールを使用して 2 つの黒い三角形を追加します。
黒い三角形にガウスぼかしを追加します。パラメータは14pxです(このパラメータはまだ考慮する必要があります、私は20pxを使用します )
)
 次に、これを繰り返して別の 5 を作成し、写真のサムネイルをいくつか追加します
次に、これを繰り返して別の 5 を作成し、写真のサムネイルをいくつか追加します
 ステップ 17
ステップ 17
ステップ 6、7、8 を再度繰り返し、この形状を作成します:
ステップ 17
ステップ 6、7、8 を繰り返して、次の形状を作成します: (57, 1145, 258, 32)、色: #ffde00
 ステップ 18
ステップ 18
文字ツールを使用ダミー テキストを追加します
ステップ 18
文字ツールでダミー テキストを追加します
ステップ 19
プレミアム ファイルから – 食品ベクトル アイコンと健康/フィットネス ベクトル アイコンいくつかのベクトル アイコンを追加します

私の最終結果は次のとおりです:

経験:
PSで単色の直線を描くにはどうすればよいですか?
一般的にPSで直線を描く場合は直線ツールを使用します。ただし、線ツールは、長方形ツールと同様に、デフォルトではシェイプ レイヤとして表示されます。シェイプレイヤーの利点は、エイリアシング感がないように補間によって影の色を計算するアンチエイリアスです。さらに、シェイプ レイヤーは、スケーリング時に優れたアンチエイリアス効果も実現できます。ただし、アンチエイリアス効果は水平線や垂直線に使用すると意味がありません(エイリアスがまったくないため)。PS が水平線(または垂直線)を描画すると、直線の隣に影が追加されます。ちょっと余計な問題。以下に示すように:

PS でアンチエイリアス オプションをオフにできると誰かが言っていましたが、見つけられませんでした。知っているネットユーザーがいたら、教えてください。
何人かに相談した結果、良い解決策が見つかりました
新規レイヤーを作成》ペンツールを使って水平線を描きます》図のようにペンツールの水平線をストロークします:


このチュートリアルでは、直線ツールを使用すると、ステップ 3 の 2 つの直線がぼやけて見えます。ペンツールを使用してストロークを追加すると、よりシャープな印象になります。
PS Web デザイン チュートリアル II - Photoshop での健康と栄養またはフィットネス Web サイトの作成の詳細については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
この記事では、ソーシャルメディアグラフィックスのPhotoshop、セットアップ、設計ツール、最適化技術をカバーすることを使用して詳細に説明しています。グラフィック作成の効率と品質を強調しています。
 Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
記事では、ファイルのサイズと解像度に焦点を当てたPhotoshopを使用して、Webの画像の最適化について説明します。主な問題は、品質と負荷時間のバランスをとることです。
 PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSの「読み込み」の問題は、リソースアクセスまたは処理の問題によって引き起こされます。ハードディスクの読み取り速度は遅いか悪いです。CrystaldiskInfoを使用して、ハードディスクの健康を確認し、問題のあるハードディスクを置き換えます。不十分なメモリ:高解像度の画像と複雑な層処理に対するPSのニーズを満たすためのメモリをアップグレードします。グラフィックカードドライバーは時代遅れまたは破損しています:ドライバーを更新して、PSとグラフィックスカードの間の通信を最適化します。ファイルパスが長すぎるか、ファイル名に特殊文字があります。短いパスを使用して特殊文字を避けます。 PS独自の問題:PSインストーラーを再インストールまたは修理します。
 PSでPDFをエクスポートすることに関する一般的な質問は何ですか
Apr 06, 2025 pm 04:51 PM
PSでPDFをエクスポートすることに関する一般的な質問は何ですか
Apr 06, 2025 pm 04:51 PM
PSをPDFとしてエクスポートする際のよくある質問とソリューション:フォント埋め込み問題:「フォント」オプションを確認し、「埋め込み」を選択するか、フォントを曲線(パス)に変換します。色偏差の問題:ファイルをCMYKモードに変換し、色を調整します。 RGBで直接エクスポートするには、プレビューと色の逸脱のための心理的な準備が必要です。解像度とファイルサイズの問題:実際の条件に応じて解像度を選択するか、圧縮オプションを使用してファイルサイズを最適化します。特殊効果の問題:エクスポートする前にレイヤーをマージ(フラットン)するか、長所と短所を比較検討します。
 Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
この記事は、Photoshopで印刷するための画像の準備を導き、解像度、色プロファイル、シャープネスに焦点を当てています。 300 PPIおよびCMYKプロファイルが高品質のプリントに不可欠であると主張しています。
 PSが常にロードされていることを常に示しているときに、ロードの問題を解決する方法は?
Apr 06, 2025 pm 06:30 PM
PSが常にロードされていることを常に示しているときに、ロードの問題を解決する方法は?
Apr 06, 2025 pm 06:30 PM
PSカードは「ロード」ですか?ソリューションには、コンピューターの構成(メモリ、ハードディスク、プロセッサ)の確認、ハードディスクの断片化のクリーニング、グラフィックカードドライバーの更新、PS設定の調整、PSの再インストール、優れたプログラミング習慣の開発が含まれます。
 Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
この記事では、ビデオ編集にPhotoshopを使用する方法、ビデオのインポート、編集、エクスポートの手順の詳細、およびタイムラインパネル、ビデオレイヤー、エフェクトなどの重要な機能の強調表示について説明します。
 PSのエクスポートPDFのパスワード保護を設定する方法
Apr 06, 2025 pm 04:45 PM
PSのエクスポートPDFのパスワード保護を設定する方法
Apr 06, 2025 pm 04:45 PM
Photoshopでパスワードで保護されたPDFをエクスポート:画像ファイルを開きます。 [ファイル]&gtをクリックします。 「エクスポート」> 「PDFとしてのエクスポート」。 「セキュリティ」オプションを設定し、同じパスワードを2回入力します。 [エクスポート]をクリックして、PDFファイルを生成します。




