PS Web デザイン チュートリアル IV – Photoshop でプロフェッショナルなブログ Web サイトのレイアウトを作成する方法
トークマニアのウェブサイトに脱帽です。 1 年前、このサイトで多くの優れた Web デザイン チュートリアルを見ました。 1 年後、新しいチュートリアルがないか確認しようと振り返ったとき、突然 Web サイトが開けなくなっていることに気づきました。もしかしたら閉鎖されたのか、サイト名が変更されたのかもしれません。幸いなことに、私は昨年いくつかのチュートリアルをダウンロードして保存しており、このチュートリアルもそのうちの 1 つです。また、PS Web デザインのチュートリアル Web サイトがさらに増え、優れたデザインが増えることを期待しています。
お約束:
1. この記事で使用しているソフトウェアはPhotoshop CS5バージョンです
2. オリジナルのチュートリアルのスクリーンショットは、再制作したものに基づいて中国語版を再上映しました
3。原文にはいくつかの操作があります。パラメータは指定されていません。テストを繰り返して測定したいくつかのパラメータは、赤字で示されています。一部の間違ったパラメータについては、正しいパラメータが赤いテキストで直接表示されます
例: (90, 22, 231, 77)は、長方形の左上隅の座標が (90, 22) であることを示します。幅 231、高さ 77
例: (90, 22) 、長方形の左上隅の座標が (90, 22) であることを示します。長方形の他の 2 つのパラメーターはチュートリアルで指定されています。
このチュートリアルでは、Photoshop でプロフェッショナルなブログ Web レイアウトを作成する方法を説明します。
このチュートリアルでは、Photoshop でプロフェッショナルなブログ Web レイアウトを作成する方法を示します。
Web レイアウトの作成には 960 Grid System を使用します。サイトからアーカイブ ファイルをダウンロードして解凍し、「photoshop」フォルダーから「960_grid_12_col 2.psd」ファイルを開きます。
960 を使用します。 Grid System は Web サイトのレイアウトを作成し、サイトからファイルをダウンロードして解凍し、photoshop フォルダーから 960_grid_12_col 2.psd を開きます。
Talk-Mania Web サイトはアクセスできなくなり、PSD は実際には位置決め補助ファイルであるため、このファイルはこの翻訳では使用されません。
ステップ 1
[画像] > [キャンバス サイズ] に移動して、ペイント バケツ ツール (G) を選択し、背景を色 #f6f0e2 で塗りつぶします。
ステップ 1
メニューから: [画像] > [キャンバス サイズ] を選択し、ドキュメントのサイズを大きくします。下の図の構成を使用し、ペイント バケット ツールを選択してドキュメントに背景色を追加します: #f6f0e2
PSD が開いていないため、このステップはサイズ: 1200*1500px の新しいドキュメントになります。ペイント バケット ツールを使用して、ドキュメントに背景色を追加します: #f6f0e2

結果は次のようになります:

ステップ 2
長方形ツール (U) を選択し、白い長方形を作成します。ドキュメントの上端から下端までの幅を 940 ピクセルにし、このレイヤーに「content bg」という名前を付けて、[レイヤー スタイル] ウィンドウを開き、1 ピクセルを追加します。 #ded6c4 の色を使用してストロークします。
ステップ 2
文書内で、長方形ツールを使用して、上から下まで幅 940 ピクセル、下端から 20 ピクセルの白い長方形 (130, 0, 940, 1470) を作成します。レイヤー コンテンツに bg という名前を付け、レイヤーをダブルクリックしてレイヤー スタイル ダイアログ ボックスを開き、幅 1 ピクセル、色: #ded6c4 のストローク スタイルを四角形に追加します。ステップ 3 - 作成ヘッダー レイヤーパネルの下部にある「新しいグループを作成」ボタンをクリックして新しいグループを作成し、「ヘッダー」という名前を付けます
長方形ツール (U) を選択し、高さ 10 ピクセルの長方形を作成します。 #aa915c の色を使用して、このレイヤーに「トップ バー」という名前を付けます。 ステップ 3 - ヘッダーを作成します。
ステップ 3 - ヘッダーを作成します。
レイヤー パネルの下部にある [新しいグループの作成] ボタンをクリックして、新しいグループを作成します。それのヘッダーです。
長方形ツールを使用して、ドキュメントの上部に高さ 10 ピクセルの長方形 (0, 0, 1200, 10) 、色: #aa915c を作成し、トップ バーという名前を付けます。

ステップ 4
線ツール (U) を選択し、ウェイトを 1px に設定し、色 #968051 を使用して前のステップで作成した長方形の下部に水平線を作成します。 1ピクセルの線」。
Ctrl/Cmd + Jを押してこのレイヤーを複製します。新しい線の色を#c3a76aに変更します。次に、移動ツール(V)を選択し、上矢印を1回押して、このレイヤーを1ピクセル上に移動します。
ステップ 4
直線ツールを使用して、作成したばかりの長方形の下部に幅 1 ピクセルの水平直線を描きます (色: #968051)。このレイヤーに 1px line
Ctrl+J という名前を付け、新しい線の色を #c3a76a に変更します。次に、移動ツールを選択し、上矢印キーを 1 回押してラインを 1 ピクセル上に移動します。

ステップ 5
長方形ツール (U) を選択し、最初の長方形の下に高さ 100 ピクセル、色 #e8c271 の長方形を作成します。このレイヤーに「header bg」という名前を付けます。
次に、長方形を使用します。高さ 100 ピクセル、色 #e8c271 の長方形を作成するツール。 header bg

Ctrl/Cmd を押しながら「header bg」レイヤーをクリックして選択し、[レイヤー] > [新しい塗りつぶしレイヤー] > [グラデーション] を選択します。作成したものがマスクに変換され、ヘッダーの上にのみグラデーションが表示されます。
グラデーション塗りつぶしレイヤーに次の画像の設定を使用し、ヘッダーの左側でグラデーションを移動します (グラデーションを移動するには、画像をクリックしてカーソルを白くドラッグすると、[グラデーション塗りつぶし] ウィンドウが開きます)。このレイヤーのブレンド モードを [オーバーレイ 20%] に設定します。



線ツール (U) を選択し、ヘッダーの下部に太さ 1px の線を 2 本作成します。最初の線は #f4d48f、2 番目の線は #c6a661 です。

ステップ 8
文字ツール (T) を選択し、色 #f6eedd とフォント Myriad Pro Bold Italic を使用して Web レイアウトの名前をヘッダーの左側に書き込みます
このテキスト レイヤーを配置するのに役立つガイドをアクティブにします。
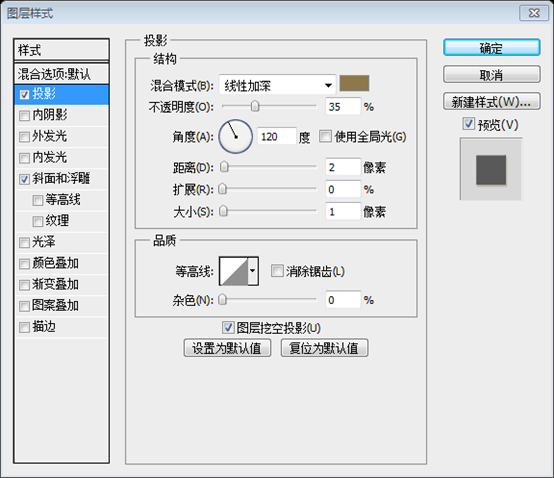
このレイヤーをダブルクリックしてレイヤー スタイル ウィンドウを開き、次の画像の設定を使用します。ドロップ シャドウに色 #8e7849 を使用します。
ステップ 8
Web サイトのレイアウトのヘッダー領域で。左側のテキスト ツールを使用して、Web サイトの名前を書き込みます。色: #f6eedd、フォント: Myriad Pro、太字斜体
テキスト レイヤーを正しく配置するのに役立つ補助線をアクティブにします。
テキストレイヤーをダブルクリックして[レイヤースタイル]ダイアログボックスを開き、以下に示すようにパラメーターを設定し、ドロップシャドウの色を#8e7849に設定します



ステップ9 - ナビゲーション バーの作成
新しいグループを作成し、「navigation」という名前を付けます。角丸四角形ツール (U) を選択し、サイズ 550 ピクセル x 50 ピクセル、色 #e9d09b の角丸四角形を作成し、このレイヤーに「navbar」という名前を付けて使用します。移動ツール (V) を使用して、ヘッダーの下の 10 ピクセルのレイアウトの右側に移動します。
ステップ 9 - ナビゲーション バーを作成します。
新しいグループを作成し、ナビゲーションという名前を付けます。 。角丸長方形ツールを使用して角丸長方形 (500, 70) 、サイズ: 550px*50px、色: #e9d09b を作成し、navbar という名前を付け、移動ツールを使用してドキュメントの右側に移動します。下端は 10 ピクセル下のヘッダー領域にあります。次のようにスタイルと投影色を追加します。 #cdbd9b



ステップ 10
文字ツール (T) を選択し、色 #fffcf4 を使用してナビゲーション メニュー項目の名前を書き込みます。次の画像の設定を使用してテキスト レイヤーに影を追加します。
ステップ 10
テキスト ツールでナビゲーション バーのメニューを追加します (色: #fffcf4)。テキストに影を追加し、以下のように設定します。


ステップ 11 - 注目エリアを作成する
新しいグループを作成し、「featured」という名前を付けます。次に、角丸長方形ツール (U) を選択します。 ) を作成し、寸法 900 ピクセル x 280 ピクセル、色 #d9cdb2 の長方形を作成します。このレイヤーに「注目の背景」という名前を付け、ヘッダーの下端から 30 ピクセルの距離に移動します。
ステップ 11 - 注目の領域を作成します
新しいグループを作成し、「特集」という名前を付けます。次に、角丸長方形ツールを使用して、角丸長方形 (150, 140) 、サイズ: 900px*280px、色: #d9cdb2 を作成します。このレイヤーに「featured bg」という名前を付け、頭領域の下端から 30 ピクセルの位置に移動します。

ステップ 12
長方形ツール (U) を選択し、サイズ 600 ピクセル x 260 ピクセル、色 #f9f5ed の四角形を作成します。
この形状の作成に役立つガイドをアクティブにします。このレイヤーに「画像ホルダー」という名前を付けます。
Photoshop で画像を開き、移動ツール (V) を使用して、このレイヤーに「画像」という名前を付けて、この画像を「画像ホルダー」レイヤーの上に置きます。 「画像」レイヤーをクリックし、クリッピングマスクの作成を選択します。
ステップ12
長方形ツールを使用して、先ほどの大きな角丸長方形の中に長方形(160, 150)を作成します。サイズ: 600px*260px、色: #f9f5ed
作成したばかりの長方形を作成しやすいように補助線をアクティブにします。このレイヤー画像ホルダーに名前を付けます
PS で画像を開き、移動ツールを使用して Web ページのレイアウトに移動します。このレイヤーに image という名前を付け、このレイヤーを画像ホルダー レイヤーの上に移動します。画像レイヤーを右クリックし、クリッピングマスクの作成を選択します

ステップ 13
次に、注目領域に 2 つの矢印を作成します。角丸長方形ツール (U) を選択し、その色で小さな角丸長方形を作成します。 #d9cdb2。このレイヤーをダブルクリックしてレイヤー スタイル ウィンドウを開き、次の画像の設定を使用します。このレイヤーに #aaa18c という名前を付けます。ステップ 13
注目エリアに 2 つの矢印を作成します。角丸長方形ツールを選択し、小さな角丸長方形ツール
(710, 260, 60, 40)、色: #d9cdb2 を作成します。このレイヤーをダブルクリックしてレイヤー スタイル ウィンドウを開き、以下に示すようにパラメーターを設定します。ストロークの色: #aaa18c。このレイヤーに角丸長方形という名前を付けます




ステップ 14
カスタムシェイプツール (U) を選択し、色 #e8e0c8 を使用して角丸長方形の内側に矢印の形状を作成します。新しいレイヤーを左に移動します。「角丸長方形」レイヤーと 2 つの矢印レイヤーを選択し、Ctrl/Cmd + G を押してグループ内に「右矢印」という名前を付けます。
ステップ 14
カスタム形状ツールを選択し、先ほどの角丸長方形の内側に矢印の形状を作成します (色: #e8e0c8)。矢印を複製し、少し左に移動します
角丸長方形レイヤーと2つの矢印レイヤーを選択し、Ctrl+Gを押してグループに結合します。グループに名前を付けます右矢印。

ステップ 15
長方形選択ツール (M) を使用して、「右矢印」グループが選択されていることを確認し、[レイヤー] > [レイヤーマスク] に移動します。選択範囲を非表示にする。
ステップ 15
長方形選択ツールを使用して、小さな角丸長方形の右側を選択します。右矢印グループが選択されていることを確認し、[レイヤー] > [レイヤー マスク] > [このレイヤーを複製] (Ctrl/Cmd + J) をクリックし、新しいレイヤーに名前を付けます。 「左矢印」をクリックして、注目エリアの左側に移動します。
ステップ 16 

ステップ 17
(760, 150) 、サイズ: 280px*260px、カラー: #f4ecd8。 text bg という名前の四角形が注目エリアの画像の右側に添付されます。レイヤーをダブルクリックしてレイヤー スタイルを開き、1 ピクセルのストロークとストロークの色を追加します: #f8f4ea
、サイズ: 280px*260px、カラー: #f4ecd8。 text bg という名前の四角形が注目エリアの画像の右側に添付されます。レイヤーをダブルクリックしてレイヤー スタイルを開き、1 ピクセルのストロークとストロークの色を追加します: #f8f4ea
ステップ 18 Ctrl/Cmd キーを押しながら「テキスト背景」のベクターマスクをクリックします。 " レイヤーを使用して長方形を選択します。次に、レイヤー > 新しい塗りつぶしレイヤー > グラデーションに移動し、次の画像の設定を使用します。私は #362D1A から透明へのグラデーションを使用しました。グラデーション塗りつぶしウィンドウが開いている間に、画像を選択し、長方形の左側のグラデーションを移動します。次に、このレイヤーの不透明度を 10% に設定します。
ステップ 18

ステップ 19
長方形の左側に 2 本の垂直線を作成します。最初の線には #c7bca0 の色を使用し、2 番目の直線には #fffdf7 を使用します。#c7bca0、2 番目の直線の色です。直線: #fffdf7
 ステップ 20
ステップ 20
テキスト ツールを使用する注目エリアにテキストを追加するには、色: #6e6758、フォント: Helvetica
 ステップ 21
ステップ 21
文字ツール (T) を選択し、正方形の横にテキストを追加します。
ステップ 22 - コンテンツ領域を作成します
(150, 470)
、サイズ: 200px*200px、色: #d9cdb2 を作成します。このレイヤー画像ホルダーに名前を付け、以下に示すように設定して、内側のグローの色: #f4ecd8; ストロークの色: #ada48f を作成します。移動ツール (V) を使用して、新しいレイヤーを元のレイヤーの下に移動しますステップ 23
前のステップのレイヤーを数回コピーし、移動ツールを使用して新しいレイヤーを元のレイヤーの下に移動します
ステップ 24 - サイドバーの作成
新しいグループを作成し、「サイドバー」という名前を付けます。線ツール (U) を選択し、色 #e7e1d5 を使用してブログ投稿の横に垂直線を作成します。
長方形を選択します。ツール (U) を選択し、寸法 270 ピクセル x 30 ピクセル、色 #fcf9f4 の四角形を作成します。色 #e0dace を使用してこの四角形レイヤーに 1 ピクセルのストロークを追加します。このレイヤーに「検索バー」という名前を付けます。次に、文字ツール (T) を選択します。そして、サイドバーのコンテンツを追加します。
ステップ 24 - サイドバーを作成する 新しいグループを作成し、サイドバーという名前を付けます。線ツールを使用して、先ほどの領域の右側に垂直な直線 (760, 470, 1, 675) を作成します (色: #e7e1d5)。 長方形ツールを使用して、サイズ: 270px*30px、色: #fcf9f4 の長方形(780,500)を作成します。 #e0dace の色で 1 ピクセルのストロークを追加します。このレイヤーに検索バーという名前を付けます。次に、テキスト ツールを使用して、サイドバーのテキスト コンテンツを追加します。 ステップ 25 - フッター領域の作成 ステップ 25 - 下部エリアを作成します フッターという名前のグループ。次に、長方形ツールを選択し、ドキュメントの下部に高さ 40 ピクセルの長方形 (130, 1430, 940, 40) 、色: #b3a078 を作成します。ボトムバーという名前を付けます。高さ 250 ピクセル、色 #d8c293 の別の四角形を作成します。この四角形を前のレイヤーの上部に配置します。このレイヤーに「フッター bg」という名前を付けます。 (130, 1180, 940, 250) ステップ 27 (440, 1200, 1, 210)、#ece4d1 (441, 1200, 1,210)、#ada28b です。 (760,1200,1,210)、#ece4d1 (761,1200,1,210)、#ada28b
ステップ 28 ステップ 29 ステップ 29 テキスト ツールを使用して、下部領域にコンテンツを追加します。 ステップ 30 このチュートリアルには 2 つの特徴があります: 1 つはマスクがより多く使用されることです。 ダブル ストローク エフェクト (内側のグローとストロークでダブル ストローク エフェクトをシミュレートします) Salute to Talk - マニアの皆さん、同様の高品質の PS チュートリアル Web サイトが見られることを願っています その他の PS Web デザイン チュートリアル IV - Photoshop でプロフェッショナルなブログ Web サイトのレイアウトを作成する方法 関連記事については、PHP 中国語 Web サイトに注目してください。 
新しいグループを作成し、「フッター」という名前を付けます。次に、長方形ツール (U) を選択し、高さ 40 ピクセル、色 #b3a078 の長方形を作成します。このレイヤーに「ボトム バー」という名前を付けます。次に、線ツール (U) を選択し、色 #918161 を使用してこの長方形の上部に水平線を作成します。 ステップ 26
ステップ 26
を作成します。この四角形を前の四角形の上に移動し、フッター bg という名前を付けます。直線ツールを使用して、この四角形の上部に 2 本の直線を作成します。最初の線の色: #ece4d1; 2 番目の線の色: #ada28b。  直線ツールを使用して 2 つのセパレーターを作成します。各セパレーター線には、1 つの線の色: #ece4d1、もう 1 つの線の色: #ada28b の 2 本の直線が含まれます。これらのレイヤーを separators という名前のグループに結合します
直線ツールを使用して 2 つのセパレーターを作成します。各セパレーター線には、1 つの線の色: #ece4d1、もう 1 つの線の色: #ada28b の 2 本の直線が含まれます。これらのレイヤーを separators という名前のグループに結合します
マスクを「区切り文字」グループに追加します[レイヤー] > [レイヤー マスク] > [すべて表示] に進み、グラデーション ツール (G) を選択し、2 つの黒を透明なグラデーションにドラッグします。1 つはセパレーターの上部に、もう 1 つは下部にマスクを追加します。セパレータ グループで、メニューをクリックします: [レイヤー] > [レイヤー マスク] > [すべて表示]グラデーション ツールを選択し、2 つのグラデーションを黒から透明にドラッグします。1 つは分割線の上部に、もう 1 つは分割線の下部にあります 


文字ツール (T) を選択し、Web レイアウトのフッターにコンテンツを追加します。
文字ツール (T) を選択し、色 #867859 を使用して、レイアウトの下部に著作権情報、色: #867859 を追加します 。製品は次のとおりです:
。製品は次のとおりです: 体験:
体験:

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
この記事では、ソーシャルメディアグラフィックスのPhotoshop、セットアップ、設計ツール、最適化技術をカバーすることを使用して詳細に説明しています。グラフィック作成の効率と品質を強調しています。
 PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSの「読み込み」の問題は、リソースアクセスまたは処理の問題によって引き起こされます。ハードディスクの読み取り速度は遅いか悪いです。CrystaldiskInfoを使用して、ハードディスクの健康を確認し、問題のあるハードディスクを置き換えます。不十分なメモリ:高解像度の画像と複雑な層処理に対するPSのニーズを満たすためのメモリをアップグレードします。グラフィックカードドライバーは時代遅れまたは破損しています:ドライバーを更新して、PSとグラフィックスカードの間の通信を最適化します。ファイルパスが長すぎるか、ファイル名に特殊文字があります。短いパスを使用して特殊文字を避けます。 PS独自の問題:PSインストーラーを再インストールまたは修理します。
 Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
記事では、ファイルのサイズと解像度に焦点を当てたPhotoshopを使用して、Webの画像の最適化について説明します。主な問題は、品質と負荷時間のバランスをとることです。
 Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
この記事は、Photoshopで印刷するための画像の準備を導き、解像度、色プロファイル、シャープネスに焦点を当てています。 300 PPIおよびCMYKプロファイルが高品質のプリントに不可欠であると主張しています。
 PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:38 PM
PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:38 PM
記事では、既存のGIFにフレームを追加するなど、PhotoshopでアニメーションGIFの作成と最適化について説明します。主な焦点は、品質とファイルサイズのバランスをとることです。
 PSでPDFをエクスポートすることに関する一般的な質問は何ですか
Apr 06, 2025 pm 04:51 PM
PSでPDFをエクスポートすることに関する一般的な質問は何ですか
Apr 06, 2025 pm 04:51 PM
PSをPDFとしてエクスポートする際のよくある質問とソリューション:フォント埋め込み問題:「フォント」オプションを確認し、「埋め込み」を選択するか、フォントを曲線(パス)に変換します。色偏差の問題:ファイルをCMYKモードに変換し、色を調整します。 RGBで直接エクスポートするには、プレビューと色の逸脱のための心理的な準備が必要です。解像度とファイルサイズの問題:実際の条件に応じて解像度を選択するか、圧縮オプションを使用してファイルサイズを最適化します。特殊効果の問題:エクスポートする前にレイヤーをマージ(フラットン)するか、長所と短所を比較検討します。
 Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
この記事では、ビデオ編集にPhotoshopを使用する方法、ビデオのインポート、編集、エクスポートの手順の詳細、およびタイムラインパネル、ビデオレイヤー、エフェクトなどの重要な機能の強調表示について説明します。
 PSの負荷速度をスピードアップする方法は?
Apr 06, 2025 pm 06:27 PM
PSの負荷速度をスピードアップする方法は?
Apr 06, 2025 pm 06:27 PM
Slow Photoshopの起動の問題を解決するには、次のような多面的なアプローチが必要です。ハードウェアのアップグレード(メモリ、ソリッドステートドライブ、CPU)。時代遅れまたは互換性のないプラグインのアンインストール。システムのゴミと過剰な背景プログラムを定期的にクリーンアップします。無関係なプログラムを慎重に閉鎖する。起動中に多数のファイルを開くことを避けます。




