CSSカラーシステムの詳しい説明
CSS カラーといえば、誰もがよく知っているこの記事は、CSS カラー システムについての私個人の体系的なまとめと研究であり、それを皆さんと共有したいと思います。
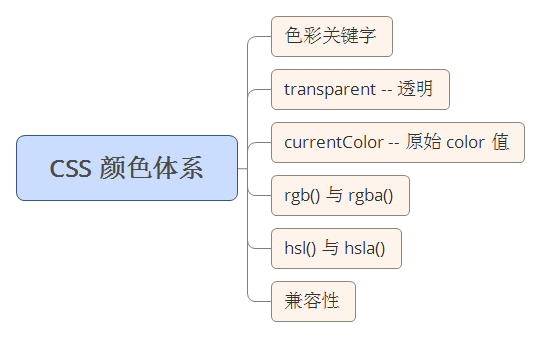
まずは画像を使ってCSSの色に関して大まかな内容を直感的に感じてみましょう。

以下の内容はおそらくこの順序になります。必要に応じて、対応する内容にジャンプして読むことができます。
カラーキーワード
さて、カラーキーワードはわかりやすいですね。これは特定の色の値を表し、大文字と小文字は区別されません。たとえば、color:red の赤は色のキーワードです。 color:red 的 red 即是一个色彩关键字。
在 CSS3 之前,也就是 CSS 标准 2,一共包含了 17 个基本颜色,分别是:

而到了 CSS3,色彩关键字得到了极大的扩充,达到了 147 个。下面仅仅是列出了一部分:

完整的 CSS3 色彩关键字戳我查看
值得注意的是,未知的关键字会让 CSS 属性无效。
这里的这个测试 test3 是为了说明,当传入的色彩关键字错误,CSS 属性将无效而不是使用当前的currentColor 替代。 currentColor会在下文说明。
哪些属性可以设置颜色
所有可以用到颜色值的地方,都可以用色彩关键字替代,那么在 CSS 中,什么地方可以用到颜色值呢?
文本的颜色
color:red元素的背景色
background-color:red(包含各类渐变)元素的边框
border-color:red元素的盒阴影或文字阴影
box-shadow:0 0 0 1px red|text-shadow:5px 5px 5px red运用在一些滤镜当中
filter: drop-shadow(16px 16px 20px red)<hr />水平线的颜色
一些无法直接设置,但是可以被得到或者继承当前元素 currentColor 的属性:
<img>的 alt 文本。也就是,当无法显示图像时,代替图像出现的文本,会继承这个颜色值。ul 列表项的小点
一些比较常见的就不举例了,说一下 <hr/> 、 <img> 的 alt 文本和 ul 列表项的小点。
经过测试, <hr/>的颜色值,可以通过设置它的 border 的颜色值来表示。
<img>
 🎜🎜🎜 そして、CSS3 では、 color キーワードが大幅に改良されました 147に達する大きな拡張。以下はリストの一部です: 🎜🎜🎜
🎜🎜🎜 そして、CSS3 では、 color キーワードが大幅に改良されました 147に達する大きな拡張。以下はリストの一部です: 🎜🎜🎜 🎜🎜🎜完全な CSS3 カラー キーワードを表示するには、ここをクリックしてください🎜🎜🎜🎜 不明なキーワードは CSS プロパティを無効にすることに注意してください。 🎜🎜🎜🎜🎜🎜🎜🎜このテスト test3 は、間違った色のキーワードが渡された場合、代わりに現在の
🎜🎜🎜完全な CSS3 カラー キーワードを表示するには、ここをクリックしてください🎜🎜🎜🎜 不明なキーワードは CSS プロパティを無効にすることに注意してください。 🎜🎜🎜🎜🎜🎜🎜🎜このテスト test3 は、間違った色のキーワードが渡された場合、代わりに現在の currentColor を使用するのではなく、CSS プロパティが無効になることを示しています。 currentColorについては後述します。 🎜🎜🎜🎜🎜🎜🎜色の設定に使用できる属性はどれですか🎜
🎜🎜色の値を使用できるすべての場所は、色のキーワードで置き換えることができます。使用価値は何ですか? 🎜🎜- 🎜🎜 テキストの色
color:red🎜🎜 - 🎜🎜 の背景色要素
background-color:red(さまざまなグラデーションを含む)🎜🎜 - 🎜🎜要素
border-color:redの境界線🎜🎜 li> - 🎜🎜 要素のボックス シャドウまたはテキスト シャドウ
box-shadow:0 0 0 1px redtext-shadow:5px 5px 5px red🎜🎜 - 🎜🎜一部のフィルターで使用
filter:drop-shadow(16px 16px 20px red)🎜🎜 - 🎜🎜
<hr /> ;水平線の色 🎜🎜
- 🎜 🎜
<img>代替テキスト。つまり、画像を表示できない場合、画像の代わりに表示されるテキストはこの色の値を継承します。 🎜🎜 - 🎜🎜ul リスト項目に関する小さなポイント🎜🎜
<hr /> と <img> の alt テキストと ul リスト項目は小さな点です。 🎜🎜🎜🎜テスト後、 <hr/> の色の値は、その境界線の色の値を設定することで表現できます。 🎜🎜🎜🎜<img> ul リスト項目の alt テキストとドットは、現在の要素の currentColor 属性を継承します。 🎜🎜フォーム コントロール <input type="radio"> <input type="checkbox"> の場合、色を直接変更する良い方法はありません。 . 方法をご存知の方、教えて下さい。 <input type="radio"> <input type="checkbox"> ,暂时没有找到很好的直接改变颜色的方法,如果有知道希望不吝赐教。
transparent
transparent 的字面意思就是透明。它用来表示一个完全透明的颜色,即该颜色看上去将是背景色。
也可以理解为它是 rgba(0,0,0,0) 的简写。
值得注意的是:
在 CSS3 之前,transparent 关键字不是一个真实的颜色,只能用于
background-color和border-color中,表示一个透明的颜色。而在支持 CSS3 的浏览器中,它被重新定义为一个真实的颜色,transparent 可以用于任何需要color值的地方,像 color 属性。
那么这个透明值有什么用呢?简单列举一些例子:
transparent 用于 border,绘制三角形
这算是 transparent 最常见的一个用法,用于绘制三角形。
结合上图图1、图2,可以看到利用一个高宽为 0 的 p,设置它的 border ,当任意三边的 border 颜色为 transparent 时,则可以得到任意朝向的一个三角形。
像上文说的,由于 transparent 在低版本浏览器中(IE78)可以使用在 border、background 中,所以此方法兼容性很好,可以利用于很多场景。

transparent 用于 border,实现增大点击热区
按钮是我们网页设计中十分重要的一环,而按钮的设计也与用户体验息息相关。让用户更容易的点击到按钮无疑能很好的增加用户体验,尤其是在移动端,按钮通常都很小,但是有时由于设计稿限制,我们不能直接去改变按钮元素的高宽。那么这个时候有什么办法在不改变按钮原本大小的情况下去增加他的点击热区呢?
这里,借助透明的 border 可以轻松帮我们实现(我 之前一篇文章写到过,利用伪元素也可以实现),利用一层透明的 border:20px solid transparent 我们可以这样写:
试着将光标靠近 Btn,会发现在还未到达有颜色区域之前,就已经触发了鼠标的交互响应事件 hover,利用这一点在移动端可以很好的扩大按钮的可点击区域又不至于改变按钮本身的形状。像这样:

嗯哼,这里我们将 border 用于了扩大鼠标点击区域,然而真实情况是有的时候我们的按钮必须要用到 border,而 border 又只能设置一重(无法像 box-shadow和 渐变一样设置多重 border),这个时候如果还需要运用这种方法,可以使用内阴影 box-shadow
透明
透明とは文字通り透明という意味です。完全に透明な色、つまり背景色のように見える色を表現するために使用されます。
は、rgba(0,0,0,0) の略語としても理解できます。
- 🎜🎜CSS3 より前は、transparent キーワードは実際の色ではなく、
background にのみ使用できました。 colorとborder-colorでは、透明色を表します。 CSS3 をサポートするブラウザでは、実際の色として再定義され、color 属性など、color値が必要な場所であればどこでも透明を使用できます。 🎜🎜
 🎜🎜🎜🎜🎜🎜 🎜🎜🎜クリックホットスポットを増やすために境界線に透明が使用されています🎜🎜🎜🎜ボタンはWebデザインの非常に重要な部分であり、ボタンデザインはユーザーエクスペリエンスとも密接に関係しています。ユーザーがボタンをクリックしやすくすることで、間違いなくユーザー エクスペリエンスが向上します。特にモバイル側では、ボタンは通常非常に小さいですが、デザイン ドラフトの制限により、ボタン要素の高さと幅を直接変更できない場合があります。現時点で、元のサイズを変更せずにボタンのクリックホットスポットを増やす方法はありますか? 🎜🎜🎜🎜ここでは、透明な
🎜🎜🎜🎜🎜🎜 🎜🎜🎜クリックホットスポットを増やすために境界線に透明が使用されています🎜🎜🎜🎜ボタンはWebデザインの非常に重要な部分であり、ボタンデザインはユーザーエクスペリエンスとも密接に関係しています。ユーザーがボタンをクリックしやすくすることで、間違いなくユーザー エクスペリエンスが向上します。特にモバイル側では、ボタンは通常非常に小さいですが、デザイン ドラフトの制限により、ボタン要素の高さと幅を直接変更できない場合があります。現時点で、元のサイズを変更せずにボタンのクリックホットスポットを増やす方法はありますか? 🎜🎜🎜🎜ここでは、透明な border:20px Solid traditional 次のように記述できます: 🎜🎜🎜🎜🎜🎜🎜🎜 カーソルを <code>Btn の近くに移動してみると、色付きのボタンに到達する前にマウス インタラクティブ応答イベントがトリガーされたことがわかります。 area hover を使用すると、ボタン自体の形状を変更せずに、モバイル側のボタンのクリック可能領域を拡張できます。このように: 🎜🎜🎜🎜 🎜🎜🎜🎜うーん、ここでは
🎜🎜🎜🎜うーん、ここでは border を使ってマウスクリック領域を拡張していますが、実際には、ボタンは境界線を使用する必要があり、境界線を設定できるのは 1 回だけです (それでもこれを使用する必要がある場合は、box-shadow や Gradient のように複数の境界線を設定することはできません)。このようにして、内側のシャドウ box-shadow を使用して、次のように境界線のレイヤーをシミュレートできます。 🎜🎜🎜🎜🎜🎜🎜 🎜🎜🎜透明が背景に使用され、背景画像が使用されます。 🎜🎜🎜🎜透明は背景に使用され、通常はさまざまな背景画像を作成できます。以下は、透明なグラデーションを使用してコーナーカット グラフィックを実装する簡単な例です: 🎜🎜
linear-gradient を通じて透明色から単色への変更を実現し、4 分の 1 のサイズを変更します (background-size: 50% 50%)。グラフィックスを組み合わせてコーナーカットグラフィックスを生成します。 线性渐变 linear-gradient 实现从透明色到实色的变化,将四个四分之一大小( background-size: 50% 50%)的图形组合在一起,就生成了一个切角图形。
利用 transparent 与渐变的配合还能生成各种各样美妙的图形,可以戳下面看看:
CSS3奇思妙想
CSS3 Patterns Gallery
transparent 用于文本 color
配合 box-shadow ,在文本上运用 transparent,可以营造出一种文字发光的效果,鼠标 hover 下面的文字试试:
transparent 其实还有很多作用,暂且说这么多,欢迎继续讨论。
currentColor
很多人都不知道还有 currentColor 这个东东。和 transparent 一样,它也是一个关键字,顾名思义,它表示当前颜色。它来自自属性或者继承于它的父属性。
可以简单的理解为当前 CSS 标签所继承或设定的文本颜色,即 color 的值。
那它具体可以怎么用呢,根据我们书写 CSS 的原则 DRY(Don’t Repeat Yourself),使用这个关键字可以很好的减少改动 CSS 时的工作量。看个例子:
上面的例子,我只在 color 里写了颜色,在 border 和 box-shadow 中使用了 currentColor 属性。可以看到,这两个属性的颜色值都被设置为了 color 中设置的值,当我们需要用到这种同色表现的时候,使用 currentColor 更佳,方便日后改动。
但是,currentColor 是 CSS3 新增的,在老版本浏览器下是无法识别的。那么是否在老版本浏览器下就无法使用了呢,也不尽然,还是有一些特例的,看看下面这个:
可以看到,上面我只在 color 里写了颜色,border 的值为 1px solid,box-shadow 也是,并没有带上颜色值,但是依然表现为了 currentColor 的值。这是因为边框颜色和阴影颜色默认就是当前盒子的文本颜色,其中 border 兼容性很好,可以支持到 IE6 。
当然 border 和 box-shadow 是特例,不是所有需要填写颜色值的属性不填写都会默认继承文本的值的。
那么元素中将会得到或者继承元素 color 值有哪些呢:
元素的文本内容
文本的轮廓
元素的边框
元素的盒阴影
filter:drop-shadow()
<img>的 alt 文本。也就是,当无法显示图像时,代替图像出现的文本,会继承这个颜色值。列表项的小黑点和边框
一些浏览器(比如Chrome)水平线(
<hr>透明とグラデーションを組み合わせて、さまざまな素晴らしいグラフィックを生成することもできます。以下をクリックしてご覧ください:
-
CSS3 は素晴らしいと思います
CSS3パターンギャラリー

🎜🎜テキストの色を透明🎜🎜🎜🎜ボックスシャドウを使用して、テキストに透明を使用してAを作成しますテキストの光る効果、下のテキストをマウスオーバーしてみてください: 🎜🎜🎜🎜🎜🎜🎜🎜透明 実際には、ここまでで、議論を続けてください。 🎜🎜🎜🎜🎜🎜
🎜currentColor🎜
🎜🎜 多くの人は、currentColor があることを知りません。透明と同様にキーワードでもあり、名前が示すように現在の色を表します。自己プロパティから取得されるか、親プロパティから継承されます。 🎜🎜🎜🎜は、現在のCSSタグによって継承または設定されたテキストの色、つまりcolorの値として単純に理解できます。 🎜🎜🎜🎜 では、具体的にはどのように使用できるのでしょうか? CSS の DRY (Don'trepeat Yourself) を記述する原則に従って、このキーワードを使用すると、CSS を変更する際の作業負荷を大幅に軽減できます。例を見てみましょう: 🎜🎜🎜🎜🎜🎜🎜🎜 上の例では、color で色のみを記述し、border と box-shadow で currentColor 属性を使用しました。ご覧のとおり、これら 2 つの属性の色の値は color で設定された値に設定されます。これと同じ色のパフォーマンスを使用する必要がある場合は、将来の変更を容易にするために currentColor を使用することをお勧めします。 🎜🎜🎜🎜ただし、currentColor は CSS3 の新機能であり、古いブラウザでは認識できません。では、古いバージョンのブラウザでは使用できないのでしょうか? 特殊なケースがまだいくつかあります: 🎜🎜🎜🎜🎜🎜上記では color で色だけを書きましたが、border の値は 1px Solid であり、box-shadow にも同じことが当てはまります。box-shadow は色の値を持ちませんが、currentColor の値として動作します。 。これは、境界線の色と影の色がデフォルトで現在のボックスの文字色になり、境界線は互換性が高く IE6 までサポートできるためです。 🎜🎜🎜🎜もちろん、border と box-shadow は、色の値を必要とするすべてのプロパティが、入力されていない場合にデフォルトでテキスト値を継承するわけではありません。 🎜🎜🎜それでは、要素内で取得または継承される要素の色の値は何ですか: 🎜
- 🎜🎜テキストの内容要素の輪郭🎜🎜🎜
- 🎜🎜テキストの輪郭🎜🎜🎜
- 🎜🎜要素の境界線🎜🎜🎜
- 🎜🎜要素のボックスシャドウ🎜🎜🎜
- 🎜 🎜filter:drop-shadow()🎜🎜🎜🎜🎜
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/013/48b076b2fd21caf80844bc5a4828b70c-6.jpg" class="lazy" alt="CSSカラーシステムの詳しい説明" >の代替テキスト。つまり、画像を表示できない場合、画像の代わりに表示されるテキストはこの色の値を継承します。 🎜🎜🎜 - 🎜🎜リスト項目の小さな黒い点と境界線🎜🎜🎜
- 🎜🎜一部のブラウザの水平線の境界線の色 (
<hr>)クロムなど)。 (枠線がなければ色は影響を受けません)。 🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜現在の色の互換性🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜rgb() と rgba()
色表現モデルを簡単に見てみましょう。
rgb() は色の赤緑青 (RGB) モードを表し、 rgba() には透明度を示す 0 ~ 1 の値がもう 1 つあります。
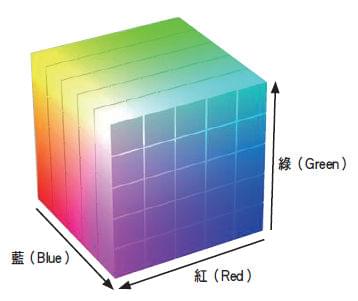
rgb のカラーモデルは、通常、立方体で表されます:

通常、これを使用するときは、略語を使用せずに、16 進表記 #RRGGBB、

を使用することがわかります。 #RRGGBB では、RR は赤の色合いを表し、GG は緑の色合いを表し、BB は青の色合いを表します。値は00~FFで、値が大きいほど色が暗くなります。
rgb(RR,GG,BB) が使用される場合、RR は 0~255 またはパーセンテージの値をとり、255 は 100% に相当し、16 進表記の F または FF となります。
rgb() の意味を理解していれば、上記の RR が赤の深さを表すように、
#FF0000を理解して覚えておくことは実際には非常に簡単です。 > は赤を表します。 同様に、#00FF00で緑を表し、#0000FFで青を表すことができます。#FF0000表示为红色就 so easy 了,同理可以得到#00FF00表示绿色,#0000FF表示蓝色。再记住颜色的叠加原理:

我们就可以轻松的记住,
#FF00FF红蓝叠加表示紫色,#FFFF00红绿叠加表示黄色,#00FFFF蓝绿叠加表示青色。hsl() 与 hsla()
除了 rgb 表示法,颜色也可以使用 hsl() 表示。hsl()被定义为色相-饱和度-明度(Hue-saturation-lightness),hsla() 多一个 a ,表示其透明度,取值为 0-1。。
hsl 相比 rgb 的优点是更加直观:你可以估算你想要的颜色,然后微调。它也更易于创建相称的颜色集合。
hsl 的颜色模型通常由一个圆柱体表示:

色相(H)是色彩的基本属性,就是平常所说的颜色名称,如红色、黄色等。
饱和度(S)是指色彩的纯度,越高色彩越纯,低则逐渐变灰,取0-100%的数值。
明度(V),亮度(L),取0-100%。
其实对于我们前端而言,使用 hsl 表示颜色会更方便。
以一个按钮为例,我们用 hsl 颜色表示法表示按钮 normal 状态下的背景色值,我们希望 hover 的时候,背景色暗一点,而 active 的时候背景色亮一点。如果采用 rgb 表示法,我们需要 3 个完全不一样的颜色,而采用 hsl 表示法,我们只需要在 hover 和 active 的时候去改的 颜色值的 l (即Light,亮度)值即可。运用上面出现过的一个例子再看看:
这里
色の重ね合わせの原理を思い出してください:background:hsl(200, 60%, 60%)
🎜🎜
#FF00FF赤と青の重ね合わせは簡単に覚えられます。紫、#FFFF00の赤と緑の重ね合わせはイエローを表し、#00FFFFの青と緑の重ね合わせはシアンを表します。 🎜🎜🎜🎜🎜🎜🎜 🎜🎜🎜hsl()とhsla()🎜🎜🎜🎜RGB表記に加えて、hsl()を使用して色を表現することもできます。 hsl() は色相-彩度-明度 (色相-彩度-明度) として定義され、hsla() には透明度を示す 0 ~ 1 の値を持つ a がもう 1 つあります。 。 🎜🎜🎜🎜hsl には、RGB よりも直感的であるという利点があります。必要な色を推定して、それを微調整できます。一致する色のコレクションを作成するのも簡単です。 🎜🎜🎜🎜hsl のカラー モデルは通常、円柱で表されます: 🎜🎜🎜 🎜
🎜- 🎜🎜色相 ( H) 色の基本的な属性は、赤、黄色などの一般的に知られている色の名前です。 🎜🎜
- 🎜🎜彩度(S)は色の純度を指し、値が高いほど色がより純粋になり、色が徐々に灰色になります。 0 ~ 100%。 🎜🎜
- 🎜🎜真空度 (V)、明るさ (L)、0 ~ 100% を取ります。 🎜🎜
background:hsl(200, 60%, 60%)ホバリングしてアクティブなときは、3 番目の値のみを変更しました。 hsl カラー値を調整すると、目的の効果が得られます。 🎜🎜🎜🎜🎜🎜rgb から hsl への変換
開発段階では rgb 値が 1 つしかないことを知らない人もいるかもしれませんが、これは を使用して簡単に行うことができます。下の図に示すように、変換する色の値を選択し、キーボードの左キーを押したまま
shift、色表現ボックスをクリックして変換するだけです:
この記事はこれで終わりです。比較的基本的な内容なので、誰かが見てくれると幸いです。 まだ質問や提案がある場合は、オリジナルの記事です。記事に何か間違いがある場合は、お知らせください。
CSS カラーシステムの詳細な説明と関連記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Googleフォント変数フォント
Apr 09, 2025 am 10:42 AM
Googleフォント変数フォント
Apr 09, 2025 am 10:42 AM
Google Fontsが新しいデザイン(ツイート)を展開したようです。最後の大きな再設計と比較して、これははるかに反復的です。違いをほとんど伝えることができません
 HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
プロジェクトにカウントダウンタイマーが必要だったことはありますか?そのようなことのために、プラグインに手を伸ばすのは自然なことかもしれませんが、実際にはもっとたくさんあります
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 SVGでタータンパターンを生成する静的サイトを作成する方法
Apr 09, 2025 am 11:29 AM
SVGでタータンパターンを生成する静的サイトを作成する方法
Apr 09, 2025 am 11:29 AM
タータンは、スコットランド、特にファッショナブルなキルトに通常関連する模様のある布です。 Tartanify.comでは、5,000を超えるTartanを集めました
 WordPressテーマでVueコンポーネントを構築する方法
Apr 11, 2025 am 11:03 AM
WordPressテーマでVueコンポーネントを構築する方法
Apr 11, 2025 am 11:03 AM
インラインテンプレートディレクティブにより、既存のWordPressマークアップに対する進行性の強化として、リッチVUEコンポーネントを構築できます。
 PHPはテンプレートのA-OKです
Apr 11, 2025 am 11:04 AM
PHPはテンプレートのA-OKです
Apr 11, 2025 am 11:04 AM
PHPテンプレートは、多くの場合、サブパーコードを促進するために悪いラップを取得しますが、そうである必要はありません。 PHPプロジェクトが基本を実施する方法を見てみましょう
 SASSをプログラミングして、アクセス可能な色の組み合わせを作成します
Apr 09, 2025 am 11:30 AM
SASSをプログラミングして、アクセス可能な色の組み合わせを作成します
Apr 09, 2025 am 11:30 AM
私たちは常にWebをよりアクセスしやすくしたいと考えています。色のコントラストは単なる数学なので、SASSはデザイナーが見逃したかもしれないエッジケースをカバーするのに役立ちます。