CSS Position 配置プロパティ
この記事では主に要素の Position 属性について紹介します。この属性はページ上での要素の配置方法を設定できます。
目次
1. ポジションの概要: ポジションの値と補助属性を紹介します。
2. 位置の位置決め方法: 位置の 4 つの位置決め方法 (絶対、相対、固定、デフォルト) を紹介します。
3. 概要ポジション: 例としてポジションを表示します。
1. はじめに
1.1 説明
Position 属性: 要素の配置タイプを指定します。つまり、要素はドキュメント フローのレイアウトから分離され、ページ上の任意の場所に表示されます。
1.2 主な値
①absolute: ドキュメントフローのレイアウトのうち、残りのスペースは後続の要素によって埋められます。位置決めの開始位置は最も近い親要素 (位置は静的ではありません) であり、それ以外の場合は本文ドキュメント自体です。
②relative: 相対的な配置。ドキュメント フローのレイアウトから離脱せず、独自の位置のみを変更し、ドキュメント フローの元の位置に空白領域を残します。配置の開始位置は、ドキュメント フロー内のこの要素の元の位置です。
③fixed: 固定位置。絶対位置と似ていますが、スクロール バーの移動に応じて位置は変わりません。
④static: デフォルト値。デフォルトのレイアウト。
1.3 補助属性
position 属性は、要素をドキュメント フローから取り出すだけで、この要素を希望の位置に表示したい場合は、次の属性を使用する必要があります (position: static はこれらをサポートしていません)。
①left: 要素の左側に何ピクセル挿入し、要素を右側に移動するかを表します。
②right: 要素の右側に何ピクセル挿入するか、要素を左側に何ピクセル移動するかを示します。
③top: 要素の上に挿入するピクセル数と、要素を下に移動するピクセル数を示します。
④bottom: 要素の下に挿入するピクセル数と、要素を上に移動するピクセル数を示します。
上記の属性の値は負の値になる可能性があります (単位: px)。
2. 位置配置方法
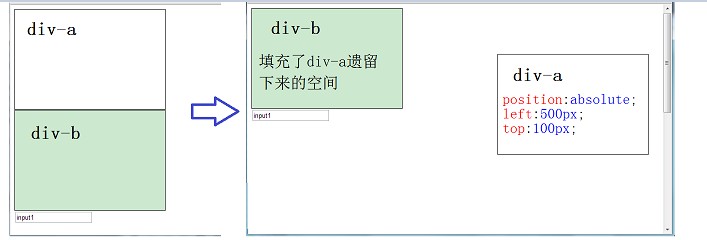
2.1 Position:absolute
2.1.1 説明
ドキュメントフローのレイアウトのうち、残りのスペースを後続の要素で埋めます。位置決めの開始位置は最も近い親要素 (位置は静的ではありません) であり、それ以外の場合は本文ドキュメント自体です。
2.1.2 View

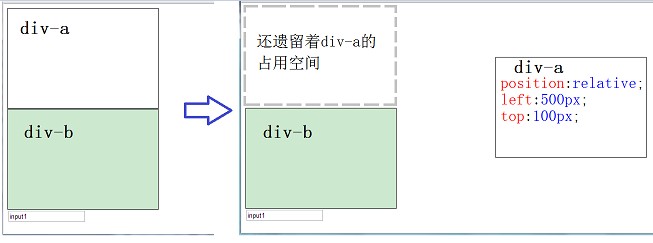
2.2 Position:relative
2.2.1 説明
相対位置はドキュメントフローのレイアウトから離脱せず、空白領域を残して独自の位置を変更するだけです。ドキュメント フローの元の位置にあります。配置の開始位置は、ドキュメント フロー内のこの要素の元の位置です。
2.2.2 View

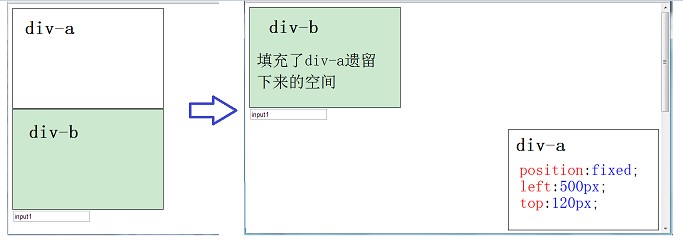
2.3 Position:fixed
2.3.1 説明
絶対位置と同様に固定位置ですが、スクロールバーが移動しても位置は変わりません。
2.3.2 View

2.3.3 アプリケーションシナリオ
①ログインボックスオーバーレイ: dzフォーラムのログインなど。
②偽のQQメッセージ広告。
2.4 Position:static
2.4.1 説明
デフォルトの配置。この要素がデフォルトの配置方法であることを示します。
2.4.2 アプリケーションシナリオ
IE6 の特殊な処理。
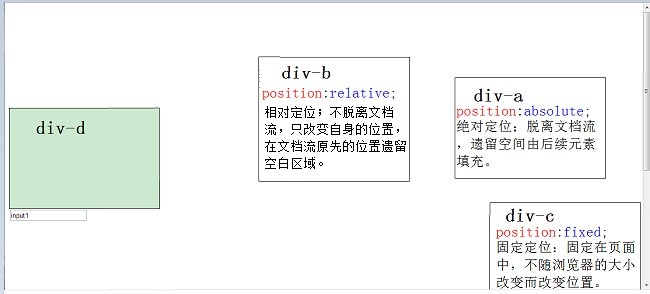
3. まとめ
3.1 スクロールバーの表示の有無
position属性を含む要素がエッジ要素の場合:
①absoluteとrelative: これら2つの値を含むエッジ要素は、ブラウザはこの要素に縮小されません。表示されている場合は、スクロール バーが表示されます。
②修正: この値を含むエッジ要素の場合、この要素が見えなくなるまでブラウザをズームアウトすると、スクロール バーが表示されなくなります。
3.2 例
3.2.1 表示

3.2.2 コード
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>position</title>
<style type="text/css">
p {
height: 200px;
width: 300px;
border-color: Black;
border-style: solid;
border-width: 1px;
}
#a {
position:absolute;
left:900px;
top:150px;
}
#b {
position:relative;
left:500px;
top:100px;
}
#c {
position:fixed;
left:970px;
top:400px;
}
#d {
position:static;
background-color:Window;
}
</style></head><body> <p id="a" > p-a<br /> position:absolute;<br /> 绝对定位;脱离文档流,遗留空间由后续元素填充。
</p> <p id="b" > p-b<br /> position:relative;<br /> 相对定位;不脱离文档流,只改变自身的位置,在文档流原先的位置遗留空白区域。
</p> <p id="c" > p-c<br /> position:fixed;<br /> 固定定位;固定在页面中,不随浏览器的大小改变而改变位置。
</p> <p id="d"></p> <input type="text" value="input1" /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /></body></html> CSS Position 位置決め属性に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Googleフォント変数フォント
Apr 09, 2025 am 10:42 AM
Googleフォント変数フォント
Apr 09, 2025 am 10:42 AM
Google Fontsが新しいデザイン(ツイート)を展開したようです。最後の大きな再設計と比較して、これははるかに反復的です。違いをほとんど伝えることができません
 HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
プロジェクトにカウントダウンタイマーが必要だったことはありますか?そのようなことのために、プラグインに手を伸ばすのは自然なことかもしれませんが、実際にはもっとたくさんあります
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 SVGでタータンパターンを生成する静的サイトを作成する方法
Apr 09, 2025 am 11:29 AM
SVGでタータンパターンを生成する静的サイトを作成する方法
Apr 09, 2025 am 11:29 AM
タータンは、スコットランド、特にファッショナブルなキルトに通常関連する模様のある布です。 Tartanify.comでは、5,000を超えるTartanを集めました
 WordPressテーマでVueコンポーネントを構築する方法
Apr 11, 2025 am 11:03 AM
WordPressテーマでVueコンポーネントを構築する方法
Apr 11, 2025 am 11:03 AM
インラインテンプレートディレクティブにより、既存のWordPressマークアップに対する進行性の強化として、リッチVUEコンポーネントを構築できます。
 PHPはテンプレートのA-OKです
Apr 11, 2025 am 11:04 AM
PHPはテンプレートのA-OKです
Apr 11, 2025 am 11:04 AM
PHPテンプレートは、多くの場合、サブパーコードを促進するために悪いラップを取得しますが、そうである必要はありません。 PHPプロジェクトが基本を実施する方法を見てみましょう






