Bootstrap カルーセルと CSS3 アニメーションはとてもクールです。 _JavaScript スキル
多くの場合、プロジェクトで軽量のカルーセルが必要な場合、多くの機能は必要ありません。同時に、プロジェクトでブートストラップ (最も人気のあるオープンソース フロントエンド フレームワークの 1 つ) を使用している場合。ブートストラップの公式コンポーネントを参照できます。
Animate.css の紹介
私が作成したアニメーション効果を賞賛に値するものにするために、animate.css という非常に有名なオープンソース CSS3 アニメーション ライブラリを使用しました。ダン・エデン著。
これは、CSS3 アニメーションを解釈するのではなく、目の前のタスクに集中できるようにするコードです。
Animate.css を使用するには、2 つの手順が必要です:
animate.min.css を HTML ドキュメントに導入します。
Web ページ上でアニメーション化する要素に、アニメーション化された yourchosenanimation クラスを追加します。
次に、選択したアニメーションの代わりに、Animate.css Web サイトで見たアニメーションのクラス名を使用します。
Bootstrap カルーセル コンポーネントの紹介
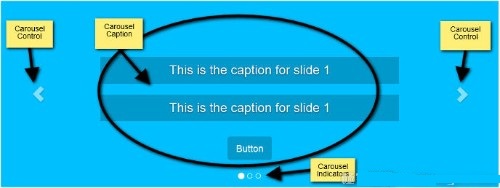
Bootstrap カルーセル コンポーネントには 3 つの主要な部分があります。
- カルーセルはスライドショーが表示されるページ数を示し、ユーザーに視覚的な手がかりを与え、スワイプ可能なナビゲーションを提供します。
- カルーセル項目 (.carousel-inner と呼ばれるクラス) は、外側の境界線の内側に含まれます。個々のスライダーを表します。各画像の中に画像を配置できます。タイトルを追加することもできます。 html 要素に carousel-caption クラス名を追加することもできます。 Bootstrap には独自のスタイルがあります。これらの要素を通じてアニメーションを追加できます。
- 最後に、ユーザーが前後にスライドできるカルーセル制御矢印があります。

Bootstrap カルーセル コンポーネントについてさらに詳しく知りたい場合は、Bootstrap3 を使用した JS カルーセル エフェクトの作成に関する Syed Fazle Rahman の記事を参照してください。
デモを表示するだけなので、今のところ画像は追加しません。最初にアニメーションとしてカルーセル フレームにフォーカスが置かれます。
HTML 構造の構築
プロジェクトに引用する必要があるものは次のとおりです:
- jQuery
- Bootstrap の CSS と JavaScript
- Animate.css
- スタイルシートとjsドキュメント。
開発プロセスを高速化するために、テンプレートと必要なファイルは Bootstrap 公式 Web サイトから引用されています。
以下はブートストラップ カルーセル コードです:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
|
上記のコードが正しい場合、ブラウザで開くと実行可能なカルーセルが表示されます。上記には JavaScript コードが 1 行も含まれていません。画像を追加しない場合は、CSS ドキュメントの .carousel.item クラス ブロックに min-height 値を追加するだけで、カルーセルが折りたたまれるのを防ぎます。
この特別なアニメーション ライブラリを値として使用して、カルーセル タイトル内の要素にアニメーション属性 data-animation を追加します。
Animate.css ライブラリの他のアニメーションを体験したい場合は、data-animation 属性値を選択したアニメーション クラス名に置き換えます。
JavaScript コードでは data-animation 属性値を使用します。
単純な自動カルーセルが見つかる場合もありますが、この場合はより詳細に制御できます。
この方向の最初のステップでは、コードを記述せずに要素から data-ride="carousel" 値を削除し、data-ride 属性値を初期化します。ただし、カルーセルの制御には js コードを使用する予定なので、この data-ride 属性は不要です。
カルーセルに CSS スタイルを追加します
次に、創造性を発揮して、好みに応じてカルーセル タイトルのスタイルを設定します。これから書くスタイル ルールは、スムーズに動作するデモです。
より具体的には、アニメーション遅延プロパティの制御を追加します。各アニメーションの開始時期を定義します (簡単なデモのためにブラウザーの接頭辞が省略されていることに注意してください)
1 2 3 4 5 6 7 8 9 10 11 |
|
上記のコード スニペットにより、要素のアニメーションが順序どおりに開始され、他の効果も実行できます。たとえば、同時に表示される最初の 2 つのタイトルを選択し、その後ボタンを押すなど、自分で決めて楽しんでください。
jQuery コードを書きます:
このカルーセルを初期化し、次のコードをカスタム JavaScript ファイルに追加しましょう:
1 2 3 |
|
カルーセルを動的に設定しました。次に、このアニメーションを解決しましょう。
最初のスライドのタイトルをアニメーション化するには、ページがブラウザに読み込まれた後にスクリプトを実行する必要があります。後続のスライドがアニメーション化されて表示され、コードが slide.bs.carousel イベントで実行されます。つまり、同じコードが 2 回実行されます。1 回目はページの読み込みで、もう 1 回目は slide.bs.carousel イベントです。
私たちは非重複の原則に従いたいので、コードを関数にカプセル化し、必要に応じて参照する予定です。
コード:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|
上边的代码 我们来分析一下。
1、来看doAnimations()函数
这个doAnimations() 函数执行的任务如下。
它开始通过缓存变量中含有的animationend事件名称的字符串。这个事件告诉我们,你可能已经猜到,当每个动画结束。我们需要这个点的信息,因为每一次的动画结束后,我们将animate.css类移除。如果我们不做移除,轮播的标题将只有一次动画,也就是,只是在第一次轮播显示特定的幻灯片。
1 |
|
接来下,我们的函数循环遍历每一个我们想要有动画的元素,并获取data-animation的属性值。想上边所说的,这个值包含我们想要添加给元素的Animate.css类,以便有动画效果。
1 2 3 4 5 |
|
最后,这个doAnimations() 函数动态添加animate.css类的每个要执行动画的元素上,当动画结束的时候,还附加了一个事件监听。动画结束后我们移除从Animate.css添加的类。这样确保下一个轮播灯片回到当前的区域。(你试着删除这段代码,看看会发生什么)
1 2 3 |
|
2、第一个标题的动画
当页面在浏览器中加载时,我们在第一个幻灯片中动画的内容:
1 2 3 |
|
在这个代码中,我们找到第一张灯片,我们希望通过使用data-animation从动画的标题获取动画属性的值。然后我们把变量 $firstAnimatingElems 当做参数传给doAnimations()函数,然后执行函数。
3、轮播的停止功能
当第一张灯片内容执行完动画以后,我们停止这个轮播功能。
1 |
|
这是Bootstrap轮播组件防止不停旋转的特征。不停的旋转,可能会让访客生厌。
在这种情况下,我建议确保轮播不直接循环到下一个灯片直到所有的动画运行完毕。可以通过设置在初始化代码中的“间隔”选项来控制这个:
1 2 3 |
|
在我看来,一个无限循环轮播标题跳跃每一次的滑动进入视线不理想。
4、轮播幻灯片标题的动画
为每张幻灯片的动画轮播标题变得可见需要以下描述的步骤。
首先,我们在slide.bs.carousel上添加一个事件监听器。
当幻灯片实例方法被调用时,该事件立即触发。
1 2 3 |
|
接下来,我们选择当前的灯片,找到我们希望增加动画的元素。下边的代码用了slide.bs.carousel事件的.relatedTarget属性来绑定动画。
1 |
|
最后,我们调用doAnimations()函数,把$animatingElems当做参数传进去。
1 |
|
正如你们许多人可能知道,轮播有一些需要开发者考虑的问题。
在这篇文章中,展示了如何添加一些额外的精力,用几行jQuery和animate.css库用在基本的Bootstrap轮播组件。然而,其他类似的css库,或者css3动画,我们会做的一样好,希望这篇文章可以给大家带来更多的启发,打开大家的学习思路。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7691
7691
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





