PS Web デザイン チュートリアル V – Photoshop でビジネス Web サイトのレイアウトを作成する方法
プログラマーとしての私の芸術の基礎は弱いです。設計能力を向上させるために、いくつかの成熟した Web PS チュートリアルを参照できます。文章を言い換えると、「唐の詩三百首を知っていれば、作り方を知らなくても暗唱できる」ということです。
このシリーズのチュートリアルはオンライン PS チュートリアルから来ており、すべて海外のもので、すべて英語です。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細はまだ検討する必要があります。大部分のネチズンが私にアドバイスをくれることを願っています。
お約束:
1. この記事で使用しているソフトウェアはPhotoshop CS5バージョンです
2. オリジナルのチュートリアルのスクリーンショットは、再制作したものに基づいて中国語版を再上映しました
3。原文にはいくつかの操作があります。パラメータは指定されていません。テストを繰り返して測定したいくつかのパラメータは、赤字で示されています。一部の間違ったパラメータについては、正しいパラメータが赤いテキストで直接表示されます
例: (90, 22, 231, 77)は、長方形の左上隅の座標が (90, 22) であることを示します。幅 231、高さ 77
例: (90, 22) 、これは、長方形の左上隅の座標が (90, 22) であることを意味します。チュートリアル
4. チュートリアルの最後に私の経験を添付します。チュートリアルなどの一部のステップを最適化したものもあります。
こんにちは。今日はPhotoshopで別のWebレイアウト(テンプレート)を作成します。今回はビジネステンプレートを作成してみます。
皆さん、こんにちは。今日、新しい PS チュートリアル (テンプレート) をリリースします。PS でビジネス Web サイトのレイアウトを作成する方法です
Photoshop を開いて新しいドキュメントを作成し (Ctrl + N)、背景として #edebe6 を選択します
PS を開き、新しいドキュメント (Ctrl+N)(サイズ: 1020px*1120px)、背景色: #edebe6

ステップ 1- ロゴと検索領域を作成します
まず、長方形ツールを選択します。ドキュメントの上部に黒い図形を追加し、文字ツールを使用してロゴ (使用フォント: Tahoma) を追加します。
ステップ 1 - ロゴと検索ボックスを作成します
まず、ドキュメントの上部で長方形ツールを使用します。黒い長方形 (0, 0, 1020, 12)、色: #403c33 を作成し、テキスト ツールを使用してロゴを追加します (フォント: Tahoma, (74, 62)、サイズ: 30px )。

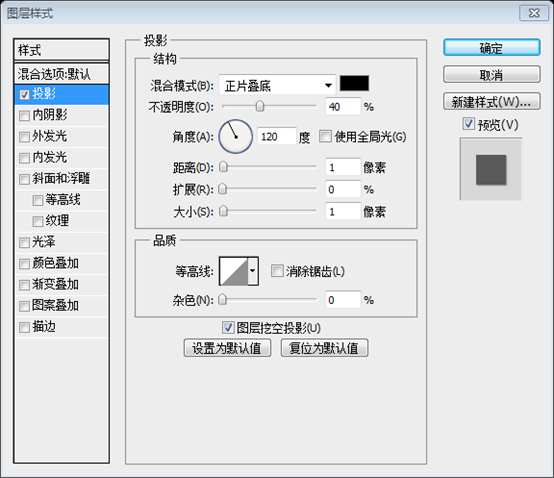
O ロゴの右側に検索フォームを作成します。そのため、長方形ツールを選択して形状を作成し、このレイヤースタイルを適用してから、文字ツールを使用して検索を書き込みます:
ロゴの右側に検索フォームを作成し、長方形ツールを使用して長方形(755, 70, 160, 25)を作成し、次のレイヤースタイルを追加してから、テキストツールを使用してテキスト検索




長方形ツールを選択した状態で、前のステップで作成した図形の右側に小さな図形を作成します。この図形には、このレイヤー スタイルを適用します。
前のステップで長方形ツールを引き続き使用します。長方形の右側に小さな長方形 (915, 70, 32, 25) を作成し、この長方形に次のレイヤー スタイルを追加します。


カラーグラデーションの色: #b85a36、#fa7b46

ストロークの色: #fde0ce

テキストツールを使用してテキストGOを追加し、次のレイヤー スタイルです

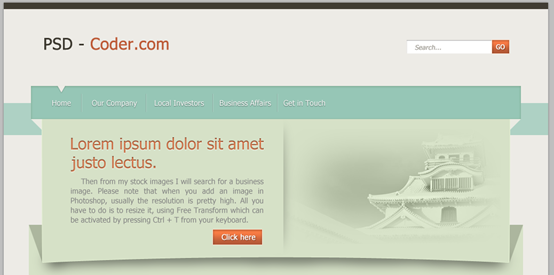
ステップ 2 – ナビゲーションと注目エリアの作成
まず、長方形ツールを選択し、色として #aed1c4 を使用した緑色の形状を作成します
ステップ 2 – を作成するナビゲーションと注目エリア
まず、緑色の長方形を作成します(0, 188, 1020, 60) 、色: #aed1c4

長方形ツールを使用して、提案に赤い色を使用しました。この形状の寸法は次のとおりです: 918 x 62px
長方形ツールを使用して別の長方形 (51,156) を作成します。デモンストレーションの目的で赤を使用しました。この長方形のサイズは 918px*62px です

次にレイヤー スタイルをいくつか適用します:
次に次のレイヤー スタイルを追加します:
内側のシャドウの色: #bac4a9

カラー オーバーレイの色: #96c6b6


次に、それぞれにこのレイヤー スタイルを適用してリンクを追加します。
次にリンクを追加します。各リンクに次のスタイルを追加します:


ペンツール(P)を使用して、ホームリンク上に小さな三角形を作成し、このレイヤースタイルを適用します:
ペンツールを使用して、ホームリンクの上に小さな三角形を作成し、次のレイヤースタイルを追加します:
ドロップシャドウの色: #5a7169


次に、線ツールを使用して、間にいくつかの区切り線を作成します。これを作成するには、線ツールの太さを 1px
に設定し、線ツールを使用してリンク間に分割線を作成する必要があります。線ツールの太さを 1px に設定します
最初に暗い線 (#8fafa4) を追加し、次に白い線 (#aad4c6) を追加します。
最初に暗い線 (カラー: #8fafa4) を追加し、次に明るい線 (カラー: #aad4c6) を追加します

次に、レイヤーパレットで両方の線が選択されていることを確認しますそして、Ctrl + Eをクリックします(結合します)。このレイヤーを数回複製します(各リンクに区切り文字を付けるため)
次に、レイヤーパレットで2つの直線のレイヤーを選択し、Ctrl + E(結合します)レイヤー) を作成し、結合したレイヤーを数回コピーします (2 つのリンクごとに区切り文字を入れます)

次に、長方形ツールを使用して別の形状を作成します。色として #d6e1c7 を使用し、このレイヤー スタイルを適用しました。 :
次に、長方形ツールを使用して別の長方形 (72, 218, 876, 254) を作成します (色: #d6e1c7)。次のレイヤー スタイルを追加します:
ストロークの色: #e4f1d3


ナビゲーション用の素敵な 3D 効果を作成するには、ペン ツール (P) を使用して、このグレーの形状を作成します:
I右側に別の三角形を作成します。結果は次のとおりです。
ナビゲーション バーに素敵な 3D 効果を追加し、ペン ツールを使用して灰色の (色: #eaebe3) 三角形を作成します。
同様に、右側に別の三角形を作成します。これが私のレンダリングです
ペンツールの使用に慣れていない場合は、長方形をコピーし、サイズを調整し、角度を回転し、レイヤーを調整することができます。同じ効果です。

文字ツール(T)でテキストを追加します
テキストツールを使用してテキストを追加します
大きなタイトルテキスト、フォント:Tahoma、サイズ:30px、次のレイヤースタイルを追加します


段落テキストの色: #7f7f7f

次に、私のストック画像からビジネス画像を検索します。Photoshop で画像を追加するときは、通常、解像度がかなり高いので、自由変形を使用してサイズを変更するだけです。キーボードから Ctrl + T を押すとアクティブになります。
私の写真コレクションからビジネスに関する写真を検索してください。 PS に画像を追加する場合、多くの場合解像度が非常に高いため、必要なのは画像のサイズを変更し、キーボードの Ctrl+T を押して自由変形ツールをアクティブにすることだけであることに注意してください。
PS CS5に画像を配置して開いた場合、後続の操作のために、レイヤーを右クリックして「レイヤーのラスタライズ」を選択する必要があります
これが私の画像です
これは私が追加した画像です

ここで、長方形選択ツール (M) を選択し、画像の上でこの選択を行います:
(長方形選択ツールを選択した状態で)私の画像を右クリックし、フェザーを選択します羽根の半径には 50 ピクセルを使用します。 羽根の半径は 50 ピクセルに設定されます
羽根の半径は 50 ピクセルに設定されます
削除キーを数回押して、画像の端の領域を削除し、ぼかし効果を実現します。この記事の画像は4枚あり、枚数は固定ではありません。 
ブレンド モードを輝度に設定し、不透明度を 60% に下げます
結果は次のとおりです:
次に、注目エリア (そのためには、長方形ツールを選択し、図形を作成してから、このレイヤー スタイルを追加します。次のステップは、注目エリア (テキストの下部) にボタンを追加することです。文章)。長方形ツールを使用して長方形
(392, 425, 92, 28)  を作成し、次のようなスタイルを追加します:
を作成し、次のようなスタイルを追加します:
グラデーション オーバーレイの色: #ba5c38、#f97c44

ストロークの色: #ffe0ce

ボタンにテキストを追加 ここをクリックしてください。そして、前の検索バーの GO テキストのレイヤー スタイルをコピーします
私の出力
私のサンプル

次に、この注目エリアをより見やすくしたいと思います。レイヤーパレットで注目エリアの作成に使用するメインシェイプを選択し、自由変形(Ctrl + T)を適用してから、このボタンを押して「ラップモード」に移行します
次に、注目のエリア。レイヤーパネルで注目エリアのメインの四角形を選択し、自由変形 (Ctrl + T) して、「自由変形とワープモードの切り替え」ボタンをクリックします
「ラップモード」になると、グリッドが表示されます
これでカスタム変形モードになり、変形を制御するためのグリッドが表示されます

ここでこの角を選択し、マウスで少し下にゆっくりドラッグします
コントロールを選択します左下隅にポイントを置き、次にマウスを使って少し下にドラッグします (14px下にドラッグ)

右側でも同じことを行います
右下隅にあるコントロールポイントを選択します同じ手順を実行します

完了したら、ENTERを押してください
ENTERを押して確認します
私の結果
私の結果

注目エリアの最後のステップは、影を作成することです。そのために、楕円ツールを選択し、この形状を作成します
最後に、注目エリアにシェーディングを追加するために、楕円ツールで楕円を追加します

次に、フィルター>ぼかし>ガウスぼかしに進み、半径 10 ピクセルを選択し、次に長方形マーク ツールを選択してこの選択を行います
次にクリックします: フィルター > ぼかし > ガウスぼかし、半径を 10 ピクセルに設定し、長方形選択ツールを使用して次の長方形を選択します

キーボードの DELETE ボタンを押し、Ctrl + D を押して選択範囲をアンロードします:

次に、曲線形状の下部に影を追加したいと思います。残念ながら、「標準的な方法」である楕円ツールを使用してきれいな影を作成することはできません。そのため、ブラシ ツールを使用します。
あなたがしなければならないのは、レイヤーパレットに新しいレイヤーを作成し(Ctrl + Alt + Shift + N)、丸いブラシ、黒色を選択し、形状の端に沿って描画することだけです。
次に、追加したいのは、湾曲した形状の底に影が入ります。残念ながら、私は「標準的な方法」である楕円形ツールを使用して見栄えの良い影を作成するのがあまり得意ではありません。そこでブラシツールを使って影を描いていきます。
レイヤーパネル(Ctrl + Alt + Shift + N)で新しいレイヤーを作成し、丸いブラシ(黒)を選択し、曲線形状のエッジに沿って黒い線を描きます。


(47, 416, 926, 464)、色: #d6e1c7

を作成します。 次に、長方形ツールを使用して左側に新しい灰色の長方形を作成します(47, 416, 25, 70)、色: #acb69e
 ダイレクト選択ツールを使用して長方形の左下隅を選択し、DELETE キーを押して左下隅の制御点を削除します、影の三角形にします
ダイレクト選択ツールを使用して長方形の左下隅を選択し、DELETE キーを押して左下隅の制御点を削除します、影の三角形にします
 同様に、右側に新しい四角形(948,416,25,70)を作成し、右下隅の制御点を削除し、影の三角形になります反対側
同様に、右側に新しい四角形(948,416,25,70)を作成し、右下隅の制御点を削除し、影の三角形になります反対側

タイトルのテキストの色: #4a5340

タイトルとコンテンツの間に、線ツールを使用して白い水平分割線を追加し、不透明度を 50% に設定します

注目エリアのテキストと画像の間の区切り記号と同様に、2 つの列の間に影の区切り記号を追加します

コンテンツ領域はこれで完了です
これもまた、フッターです。注目エリアのレプリカなので、作成は非常に簡単です。
ステップ 4 – フッター
この部分は、注目エリアとまったく同じであるため、非常に簡単に作成できます。エリア。アイキャッチエリアと同じ手法で作っていきます
似ているので、アイキャッチエリアの該当レイヤーをコピーして適当な位置に移動し、「編集」>「変形」>「上下反転」をクリックし、その後、適切な微調整を行ってください。文字ツールを使用してテキストを追加し、長方形ツールを使用して「ニュースレター」のフォームを作成します。オレンジ色のボタンは、注目エリアのボタンと同じレイヤー スタイルを使用しています。注目エリアを作成したら、フッターも作成できます。
文字ツールを使用してテキストを追加し、四角形ツールを使用してニュースレターのテキスト ボックスを追加します。オレンジ色のボタンは注目エリアと同じ画像です。レイヤースタイルボタン。注目エリアを完了するために私をフォローしている場合は、フッター領域も完了できる必要があります 
フッター領域:
タイトル テキスト: カラー: #98a289
テキスト ボックス: 使用長方形ツール 長方形を描画し、レイヤー スタイルはヘッド領域のテキスト ボックスのレイヤー スタイルを直接コピーします。
テキスト ボックスのテキスト: テキスト ボックスを変更した後、テキスト ボックスのテキストを直接コピーします。 、適切な位置に移動します。
ボタン: 長方形ツールを使用して長方形を描画します。レイヤー スタイルは頭領域ボタンのレイヤー スタイルを直接コピーします。
ボタンのテキスト: 頭を直接コピーします。エリアボタンのテキストを変更したら、適切な位置に移動します
シャドウセパレーター: コンテンツエリアのシャドウセパレーターを直接コピーして、適切な位置に移動します
ここにあります。私の最終結果:



ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
この記事では、ソーシャルメディアグラフィックスのPhotoshop、セットアップ、設計ツール、最適化技術をカバーすることを使用して詳細に説明しています。グラフィック作成の効率と品質を強調しています。
 PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSの「読み込み」の問題は、リソースアクセスまたは処理の問題によって引き起こされます。ハードディスクの読み取り速度は遅いか悪いです。CrystaldiskInfoを使用して、ハードディスクの健康を確認し、問題のあるハードディスクを置き換えます。不十分なメモリ:高解像度の画像と複雑な層処理に対するPSのニーズを満たすためのメモリをアップグレードします。グラフィックカードドライバーは時代遅れまたは破損しています:ドライバーを更新して、PSとグラフィックスカードの間の通信を最適化します。ファイルパスが長すぎるか、ファイル名に特殊文字があります。短いパスを使用して特殊文字を避けます。 PS独自の問題:PSインストーラーを再インストールまたは修理します。
 Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
記事では、ファイルのサイズと解像度に焦点を当てたPhotoshopを使用して、Webの画像の最適化について説明します。主な問題は、品質と負荷時間のバランスをとることです。
 Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
この記事は、Photoshopで印刷するための画像の準備を導き、解像度、色プロファイル、シャープネスに焦点を当てています。 300 PPIおよびCMYKプロファイルが高品質のプリントに不可欠であると主張しています。
 PSでPDFをエクスポートすることに関する一般的な質問は何ですか
Apr 06, 2025 pm 04:51 PM
PSでPDFをエクスポートすることに関する一般的な質問は何ですか
Apr 06, 2025 pm 04:51 PM
PSをPDFとしてエクスポートする際のよくある質問とソリューション:フォント埋め込み問題:「フォント」オプションを確認し、「埋め込み」を選択するか、フォントを曲線(パス)に変換します。色偏差の問題:ファイルをCMYKモードに変換し、色を調整します。 RGBで直接エクスポートするには、プレビューと色の逸脱のための心理的な準備が必要です。解像度とファイルサイズの問題:実際の条件に応じて解像度を選択するか、圧縮オプションを使用してファイルサイズを最適化します。特殊効果の問題:エクスポートする前にレイヤーをマージ(フラットン)するか、長所と短所を比較検討します。
 PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:38 PM
PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:38 PM
記事では、既存のGIFにフレームを追加するなど、PhotoshopでアニメーションGIFの作成と最適化について説明します。主な焦点は、品質とファイルサイズのバランスをとることです。
 Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
この記事では、ビデオ編集にPhotoshopを使用する方法、ビデオのインポート、編集、エクスポートの手順の詳細、およびタイムラインパネル、ビデオレイヤー、エフェクトなどの重要な機能の強調表示について説明します。
 PSの負荷速度をスピードアップする方法は?
Apr 06, 2025 pm 06:27 PM
PSの負荷速度をスピードアップする方法は?
Apr 06, 2025 pm 06:27 PM
Slow Photoshopの起動の問題を解決するには、次のような多面的なアプローチが必要です。ハードウェアのアップグレード(メモリ、ソリッドステートドライブ、CPU)。時代遅れまたは互換性のないプラグインのアンインストール。システムのゴミと過剰な背景プログラムを定期的にクリーンアップします。無関係なプログラムを慎重に閉鎖する。起動中に多数のファイルを開くことを避けます。




