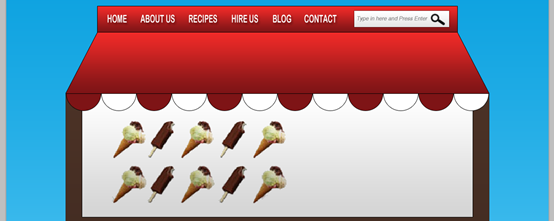
PS Web デザイン チュートリアル VII — Photoshop で漫画のストア レイアウトをデザインする
プログラマーとしての私の芸術の基礎は弱いです。設計能力を向上させるために、いくつかの成熟した Web PS チュートリアルを参照できます。文を言い換えれば、「唐の詩三百首を知っていれば、作り方を知らなくても暗唱できる」ということだ。
このシリーズのチュートリアルはオンラインの PS チュートリアルから来ており、すべて海外のもので、すべて英語です。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細はまだ検討する必要があります。大部分のネチズンが私にアドバイスをくれることを願っています。
お約束:
1. この記事で使用するソフトウェアはPhotoshop CS5バージョンです
2. オリジナルのチュートリアルのスクリーンショットは、再制作したものに基づいて中国語版を再上映しました
3。原文にはいくつかの操作があります。パラメータは指定されていません。テストを繰り返して測定したいくつかのパラメータは、赤字で示されています。いくつかの間違ったパラメータがあります。正しいパラメータは赤いテキストで直接表示されます
例: (90, 22, 231, 77)。これは、長方形の左上隅の座標が (90, 22) であることを意味します。 、幅 231、高さ 77
例: (90, 22) 、これは、長方形の左上隅の座標が (90, 22) であることを意味します。チュートリアル
4. チュートリアルの最後に私の経験を添付します。チュートリアルなどの一部のステップを最適化したものもあります。
1. まず、グリッド システムをダウンロードし、ダウンロードしたアーカイブ ファイルを解凍し、「テンプレート」フォルダーに移動して、12 グリッド ファイルを選択します。PSD ファイルには、あらかじめ作成されたグリッド ガイドが付属しています。ウェブサイトを整理するには、[表示] > [ガイド] に移動します。
[画像] > [キャンバス サイズ] に移動して、以下の新しい幅と高さを入力します。
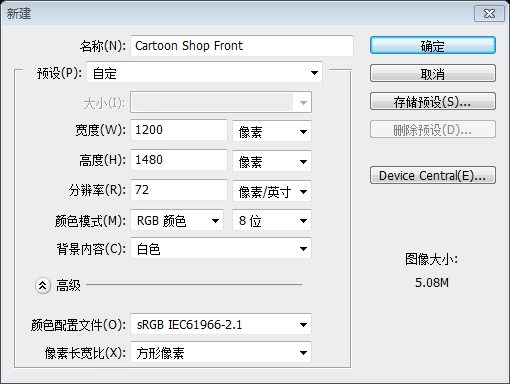
1. まずグリッド システムをダウンロードし、ダウンロードしたファイルを解凍して、テンプレート フォルダーに移動し、Photoshop サブフォルダーに移動します。 12 個のグリッド ファイルを選択します。この PSD ファイルには、Web レイアウトを調整するのに役立つ既製のグリッド ガイドが付属しています。ガイドをアクティブにして、[表示] > [ガイド] をクリックします。 キャンバスを大きくする必要があります。[画像] > [キャンバス サイズ] をクリックして、以下に示すように新しい幅と高さを設定します。この翻訳チュートリアルではグリッド システムを使用しません。したがって、この手順は、以下に示すように、ドキュメント サイズ: 1200px*1480px の新しいドキュメントを作成するように変更されます。

3. 長方形ツールを使用して、青い線をガイドとして使用して、以下のような長方形を描きます。 alt キーを押しながらレイヤーをダブルクリックして、以下の設定を行います:
3. 長方形ツールを使用して長方形を描きます
(132, 200) , 936, 135), 下の図のような青いガイドラインを参照してください。 Ctrl+T を押して変換モードに入り、次に Alt キーを押したまま、以下に示すように上部の 2 つのコントロール ポイントをドラッグします (Ctrl+T の後にある必要があり、右クリックして Perspective を選択し、左上のコントロール ポイントをドラッグします) 70ピクセル内側に移動します) 。レイヤーをダブルクリックしてレイヤーブレンドオプションを開き、以下に示すようにスタイルを設定します。 このレイヤーに屋根という名前を付けます
グラデーションオーバーレイの色: #7e1416, #ee2a28


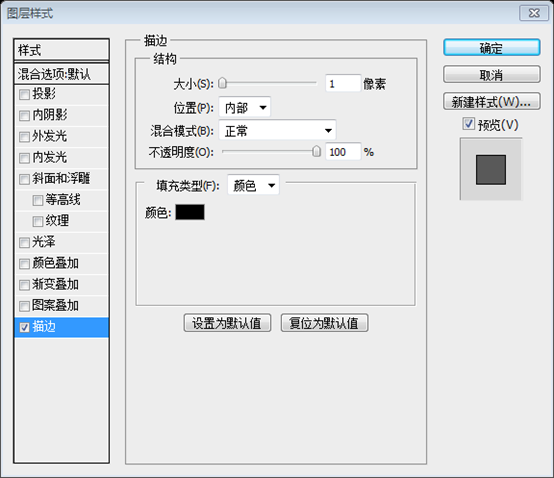
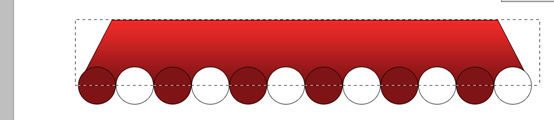
Shiftキーを押しながら楕円ツールを使用し、画像をクリックして円を描きます。ダブルクリックしてレイヤースタイルを開き、1ピクセルのストロークを追加します。レイヤーを [新規レイヤーの作成] アイコンにドラッグして、レイヤーを複数回複製します。これらの円が濃い赤と白で交互になるようにしてください。円が正しい場所に表示されない場合は、Ctrl キーを押しながらすべての円を選択し、新しいグループ アイコンにドラッグし、グループ上で Ctrl+T を押し、Shift キーを押したまま下部の制御点をドラッグします。適切な位置に移動します
元の図を参照してください。計算すると、各円の直径は 78 ピクセルになります
最初に を使用します。左側の楕円 ツールを使用して円 (132、296、78、78) を作成し、濃い赤で色を付けます: #7e1416

レイヤーをダブルクリックして次のスタイルを追加します

Ctrl+J レイヤーを複製し、Ctrl+T で自由に変形し、新しいレイヤーを元のレイヤーの右側の 156 ピクセルに移動します

Ctrl+Shift+Alt+T を押してコピーします新しいレイヤーを作成し、適切な位置に移動します (レイヤーの右側の元の 156px に自動的に移動します)

6 つの濃い赤の円が作成されるまで、今の操作を繰り返します

同じ方法を使用して 6 つの白い円を作成します

以下に示すように、長方形の選択範囲を使用します。ボックスを使用して長方形の選択範囲を作成します
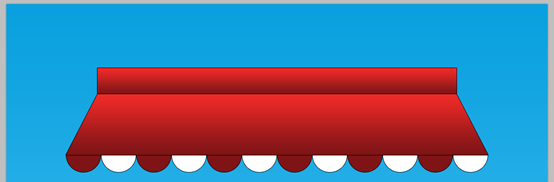
背景レイヤーに移動し、[ブレンド オプション] > [グラデーション オーバーレイ] をダブルクリックして、以下の色を入力します。
5. 背景レイヤーに戻り、ダブルクリックしてレイヤー スタイル ウィンドウを開きます。グラデーション オーバーレイ スタイルを追加します。スタイルは以下のように設定されています カラー オーバーレイ カラー: #09a0df 、 #80ddff
カラー オーバーレイ カラー: #09a0df 、 #80ddff

6. 長方形ツールを使用して屋根の上に長方形 (202, 142, 796, 58) を作成し、屋根レイヤーと同じグラデーション オーバーレイ スタイルを追加します。 (屋根レイヤー スタイルを直接コピーし、ストローク スタイルを含めてこのレイヤーに貼り付けます)

長方形にメニュー テキストを追加します。フォント: Bebe Neue (フォントが見つかりません。Arial を使用してください)代わりに丸みを帯びた MT 太字、フォント色: 白)。テキストレイヤーをダブルクリックし、以下に示すように投影されたレイヤースタイルを追加します:

フォントの関連設定は次のとおりです:

各メニューの位置を調整すると、結果は次のようになります。

7. 長方形ツールを使用して検索ボックスを描画し、ダブルクロックしてブレンド オプションに移動し、以下の設定を入力します。 次に、カスタム形状ツールに移動し、Shift キーを押しながら虫眼鏡アイコンを選択します。キーを押してアイコンを描画します
7. 長方形ツールを使用して検索ボックス(770, 152, 210, 36)を描画し、レイヤーをダブルクリックしてレイヤー スタイルを追加し、設定します。以下に示すようなスタイル。次に、カスタム形状ツールを選択し、虫眼鏡アイコンを選択し、Shift キーを押したまま (形状を維持するため) アイコンを描画します


ここにテキストを追加し、Enter キーを押します検索ボックスの設定は次のとおりです。形式、フォントの色: #6d6d6d


(132、335、936、1070)
、ダブルクリックしてレイヤー スタイルを開き、グラデーション オーバーレイを設定し、以下に示すように 1px のダーク グレーのストロークを追加しますグラデーション オーバーレイの色: #4b3226、#2b1915
 ストロークの色: #343434
ストロークの色: #343434

9. 再び長方形ツールを使用して白い「ウィンドウ」を描画し、[ブレンド オプション] をダブルクリックして以下の設定を入力し、ダブルクリックしてレイヤー スタイルを開き、スタイルを次のように設定します。以下に示します


 10. 次に、アイスクリームの画像を用意しました。(前に使用した Ctrl+T メソッドを使用して) 画像を縮小しました。画像の白い背景を透明にします。すべてのアイスクリーム画像をフォルダーに入れ、ブレンド モードを乗算に設定しました。
10. 次に、アイスクリームの画像を用意しました。(前に使用した Ctrl+T メソッドを使用して) 画像を縮小しました。画像の白い背景を透明にします。すべてのアイスクリーム画像をフォルダーに入れ、ブレンド モードを乗算に設定しました。
10. 次に、左側でいくつかのアイスクリーム画像を使用し、縮小します (前の Ctrl キーを使用) +T法)。白い背景を透明に見せるために、これらの画像をグループ化し、グループのブレンド オプションを Multiply

 11 に設定しました。スライダーにはフォント Heartbreak を使用し、テキストを回転しました。 Ctrl+T を押してエッジを回転することで Hand Drawn を取得し、それをキャンバスにコピーして貼り付け、Ctrl+T メソッドを使用してサイズを変更し、回転し、[ブレンド オプション] > をダブルクリックして色を変更しました。 ; カラーオーバーレイ
11 に設定しました。スライダーにはフォント Heartbreak を使用し、テキストを回転しました。 Ctrl+T を押してエッジを回転することで Hand Drawn を取得し、それをキャンバスにコピーして貼り付け、Ctrl+T メソッドを使用してサイズを変更し、回転し、[ブレンド オプション] > をダブルクリックして色を変更しました。 ; カラーオーバーレイ
11. 反対側では、Heartbreak フォントを使用します
(Pristina フォントに置き換えます。具体的な設定は次のとおりです)テキストを追加し、Ctrl+T を押してテキストを回転します。手描きのパターンをいくつか取得し、キャンバスにコピーし、Ctrl+T を使用してサイズを調整し、角度を回転し、ダブルクリックしてレイヤー スタイル ウィンドウを開き、カラー オーバーレイ スタイルを設定して色を変更します
テキストの書式は以下の通りです
比較的シンプルなパターンなので、自分で手描きしました。まず新しいレイヤーを作成し、次にブラシ ツールを使用して新しいレイヤー上に描画します。慎重にクリックするだけです
 12。 次に、角丸長方形ツールでボックスを描画し、ブレンド オプションをダブルクリックして、以下の設定を行い、ボックスを回転します。円ツールを使用して黒い円を描き、青い標識レイヤーをフォルダーに配置します。
12。 次に、角丸長方形ツールでボックスを描画し、ブレンド オプションをダブルクリックして、以下の設定を行い、ボックスを回転します。円ツールを使用して黒い円を描き、青い標識レイヤーをフォルダーに配置します。
12. 角丸長方形のボックスを描きます
高さ 60px)、ダブルクリックしてレイヤー スタイル ウィンドウを開き、以下に示すようにスタイルを設定します。正方形を回転し、楕円ツールを使用して小さな黒い円を描き、線ツールを使用して 2 本の直線を描きます。これらの青いシンボルのレイヤーをグループに結合します
グラデーション オーバーレイの色: #3789cd、#2f6ba3、#3789cd
計算により、159 度はグラデーションの方向が一致していることがわかります。ブロックの方向

13. 青い標識フォルダーを新しいレイヤーアイコンにドラッグして複製し、矢印を選択し、各青い標識に白い矢印を描きます。
13. 青い標識フォルダーをレイヤーアイコン上の新しいレイヤーアイコンにドラッグしてコピーします。次に、長方形ツールを使用して「タイトル」ボックスを描画し、「ブレンド オプション」をダブルクリックして、「屋根」と同じ赤色のグラデーションを入力し、1 ピクセルのストロークで白いボックスを描画します。 Ctrl キーを押しながら、作成した 2 つの図形を選択し、さらに 4 回複製します。ボックスを大きくするには、Ctrl+T を押してボックスを拡張します 14。タイトル ボックス
14。タイトル ボックス
を描画し、ダブルクリックしてレイヤー スタイル ウィンドウを開き、屋根レイヤーと同じグラデーション オーバーレイを作成し、1 ピクセルのダーク グレー
(#343434) を追加しますストロークしてから、1px のストロークで白い正方形
(168, 675, 264, 195)を描きます。

Ctrl キーを押しながら 2 つのレイヤーを選択し、4 回複製します。各ブロックを適切な場所に移動します。次に、Ctrl+T を使用してブロックのサイズを変更します
以下に示すように、5 つのタイトル ブロックの位置は (168, 630)、(468, 630)、(768, 630)、(168, 900) です。 , (768 , 900)左下の大きな四角の幅は564px、大きな四角の白い四角の高さは416

15です。 Bebe Neue フォントで見出しを入力し、Arial フォントでコンテンツを書き出します。アイコンはデンマークのロイヤルティ フリー アイコン セットから入手しました。
15. Bebe Neue フォントを使用して、各ボックスにタイトルを書き込みます。 Arial フォントを使用してコンテンツを書き込みます。デンマークのロイヤリティフリーアイコンからいくつかの無料アイコンを入手しました
屋根レイヤー上のテキストレイヤーを直接コピーし、適切な位置に移動し、タイトルテキストを変更します。デンマークのロイヤリティ フリー アイコンへのリンクは期限切れになっています。代わりに、他の場所からアイコンを取得し、角丸四角形ツールでボタンを描画し、赤いタイトル ボックスと同じグラデーションとストロークを配置します。 .16. 長方形ツールを使用して、連絡先フォームにいくつかの正方形を描画します。色は以下に示すようになります (#ebebeb)。ダブルクリックしてレイヤー スタイル ウィンドウを開き、1 ピクセルの暗い (#343434)
ストロークを追加します。角丸長方形ツールを使用してボタンを追加し、そのボタンにタイトル バーと同じグラデーション オーバーレイとストローク スタイルを与えます

17, 次に、Shift キーを押しながら、以下のように長方形ツールで 2 つのボックスを描画します。1 つは白で小さく、2 つ目は大きいボックスで [ブレンド オプション] をダブルクリックし、以下の設定を行います。
17. 次に、長方形ツールを使用し、Shift キーを押しながら、下の図に示すように、小さな白い点と大きな白い点のある 2 つの正方形を描きます。大きい方の四角をダブルクリックしてレイヤースタイルを開き、以下のようにスタイルを設定します

目を引くために、小さな白い四角の色を赤に変更します
投稿のタイトルと説明の例を書き込みます。ブログのタイトルと説明を書き込みます。タイトルのフォントはタイトルバーのフォントと同じで、説明のフォントは赤です。他の列のフォントと同じです

18. 次に、サンプル画像をコピーして貼り付け、右クリックしてクリッピングマスクを作成します(これにより、画像が白い正方形のサイズにトリミングされます)。 18. 次に、サンプル画像をコピーして貼り付け、右クリックしてクリッピング マスクを作成します (これによりトリミングされます。画像は白い正方形に限定されています。
この例は、目を引く目的で赤に変更されています)
19. 前に作成した送信ボタンを複製し、投稿の下にボタンとして配置し、「送信」を「続きを読む」に変更します。
20. 次に、氷のようなポールのソーシャル アイコンをいくつか取得し、レイアウトの上に配置しました。

カスタムシェイプツールに切り替え、雪の結晶の形状を選択し、Shift キーを押しながら雪の結晶を追加します

22. 最後に、フッターの著作権の詳細を書き込みます。
22.詳細はフッターへ お知らせ

最終結果

追記:
夏の涼しさ。このチュートリアルは 960 レイアウト システムを参照して完了しているため、一部のパーツのサイズはより任意になります。翻訳時にこれらの寸法を計算するには多大な労力がかかりました。
デザイナーの場合、マウスでドラッグしてもサイズを適切に把握できるのは当然です。
プログラマーの場合、学習の初期段階では、各部分のサイズを慎重に計算することをお勧めします。今後多くのことをやり遂げ、それが整っていると感じたら、もっとカジュアルになるのに遅すぎるということはありません。
PS Web デザイン チュートリアル VII - Photoshop での漫画ストア レイアウトのデザインおよび関連記事の詳細については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7859
7859
 15
15
 1649
1649
 14
14
 1403
1403
 52
52
 1300
1300
 25
25
 1242
1242
 29
29
 PSのエクスポートPDFのパスワード保護を設定する方法
Apr 06, 2025 pm 04:45 PM
PSのエクスポートPDFのパスワード保護を設定する方法
Apr 06, 2025 pm 04:45 PM
Photoshopでパスワードで保護されたPDFをエクスポート:画像ファイルを開きます。 [ファイル]&gtをクリックします。 「エクスポート」> 「PDFとしてのエクスポート」。 「セキュリティ」オプションを設定し、同じパスワードを2回入力します。 [エクスポート]をクリックして、PDFファイルを生成します。
 PSでPDFをエクスポートすることに関する一般的な質問は何ですか
Apr 06, 2025 pm 04:51 PM
PSでPDFをエクスポートすることに関する一般的な質問は何ですか
Apr 06, 2025 pm 04:51 PM
PSをPDFとしてエクスポートする際のよくある質問とソリューション:フォント埋め込み問題:「フォント」オプションを確認し、「埋め込み」を選択するか、フォントを曲線(パス)に変換します。色偏差の問題:ファイルをCMYKモードに変換し、色を調整します。 RGBで直接エクスポートするには、プレビューと色の逸脱のための心理的な準備が必要です。解像度とファイルサイズの問題:実際の条件に応じて解像度を選択するか、圧縮オプションを使用してファイルサイズを最適化します。特殊効果の問題:エクスポートする前にレイヤーをマージ(フラットン)するか、長所と短所を比較検討します。
 PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSの「読み込み」の問題は、リソースアクセスまたは処理の問題によって引き起こされます。ハードディスクの読み取り速度は遅いか悪いです。CrystaldiskInfoを使用して、ハードディスクの健康を確認し、問題のあるハードディスクを置き換えます。不十分なメモリ:高解像度の画像と複雑な層処理に対するPSのニーズを満たすためのメモリをアップグレードします。グラフィックカードドライバーは時代遅れまたは破損しています:ドライバーを更新して、PSとグラフィックスカードの間の通信を最適化します。ファイルパスが長すぎるか、ファイル名に特殊文字があります。短いパスを使用して特殊文字を避けます。 PS独自の問題:PSインストーラーを再インストールまたは修理します。
 PSペンツールの使用方法
Apr 06, 2025 pm 10:15 PM
PSペンツールの使用方法
Apr 06, 2025 pm 10:15 PM
ペンツールは、正確なパスと形状を作成するツールであり、次のように使用されます。ペンツール(P)を選択します。パス、充填、ストローク、および形状オプションを設定します。 [アンカーポイントの作成]をクリックし、曲線をドラッグして[アンカーポイントの作成]を解除します。 CTRL/CMD ALT/OPTを押して、アンカーポイントを削除し、アンカーポイントをドラッグして移動し、[曲線を調整]をクリックします。最初のアンカーをクリックしてパスを閉じて形状を作成し、最後のアンカーをダブルクリックして開いたパスを作成します。
 PSの負荷速度をスピードアップする方法は?
Apr 06, 2025 pm 06:27 PM
PSの負荷速度をスピードアップする方法は?
Apr 06, 2025 pm 06:27 PM
Slow Photoshopの起動の問題を解決するには、次のような多面的なアプローチが必要です。ハードウェアのアップグレード(メモリ、ソリッドステートドライブ、CPU)。時代遅れまたは互換性のないプラグインのアンインストール。システムのゴミと過剰な背景プログラムを定期的にクリーンアップします。無関係なプログラムを慎重に閉鎖する。起動中に多数のファイルを開くことを避けます。
 PSが常にロードされていることを常に示しているときに、ロードの問題を解決する方法は?
Apr 06, 2025 pm 06:30 PM
PSが常にロードされていることを常に示しているときに、ロードの問題を解決する方法は?
Apr 06, 2025 pm 06:30 PM
PSカードは「ロード」ですか?ソリューションには、コンピューターの構成(メモリ、ハードディスク、プロセッサ)の確認、ハードディスクの断片化のクリーニング、グラフィックカードドライバーの更新、PS設定の調整、PSの再インストール、優れたプログラミング習慣の開発が含まれます。
 Photoshopの価値:その機能に対するコストを計量します
Apr 11, 2025 am 12:02 AM
Photoshopの価値:その機能に対するコストを計量します
Apr 11, 2025 am 12:02 AM
Photoshopは、強力な機能と幅広いアプリケーションシナリオを提供するため、投資する価値があります。 1)コア関数には、画像編集、レイヤー管理、特殊効果の生産、色の調整が含まれます。 2)プロのデザイナーや写真家に適していますが、アマチュアはGIMPなどの代替案を考慮する場合があります。 3)AdobeCreativeCloudを購読することは、必要に応じて、1回限りの支出を避けるために使用できます。
 専門家向けのPhotoshop:高度な編集とワークフローテクニック
Apr 05, 2025 am 12:15 AM
専門家向けのPhotoshop:高度な編集とワークフローテクニック
Apr 05, 2025 am 12:15 AM
Photoshopの高度な編集スキルには、周波数分離とHDR合成が含まれ、最適化されたワークフローを自動化できます。 1)周波数分離技術は、画像のテクスチャと色の詳細を分離します。 2)HDR合成は、画像の動的範囲を強化します。 3)ワークフローを自動化して、効率を向上させ、一貫性を確保します。




