PS Web デザイン チュートリアル IX - 中括弧を賢く使って魅力的なコンサルテーション ページをデザインする
プログラマーとしての私の芸術の基礎は弱いです。設計能力を向上させるために、いくつかの成熟した Web PS チュートリアルを参照できます。文章を言い換えると、「唐の詩三百首を知っていれば、作り方を知らなくても暗唱できる」ということです。
このシリーズのチュートリアルはオンライン PS チュートリアルから来ており、すべて海外のもので、すべて英語です。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細はまだ検討する必要があります。大部分のネチズンが私にアドバイスをくれることを願っています。
お約束:
1. この記事で使用しているソフトウェアはPhotoshop CS5バージョンです
2. オリジナルのチュートリアルのスクリーンショットは、再制作したものに基づいて中国語版を再上映しました
3。原文にはいくつかの操作があります。パラメータは指定されていません。テストを繰り返して測定したいくつかのパラメータは、赤字で示されています。一部の間違ったパラメータについては、正しいパラメータが赤いテキストで直接表示されます
例: (90, 22, 231, 77)は、長方形の左上隅の座標が (90, 22) であることを示します。幅 231、高さ 77
例: (90, 22) 、これは、長方形の左上隅の座標が (90, 22) であることを意味します。チュートリアル
4. チュートリアルの最後に私の経験を添付します。チュートリアルなどの一部のステップを最適化したものもあります。
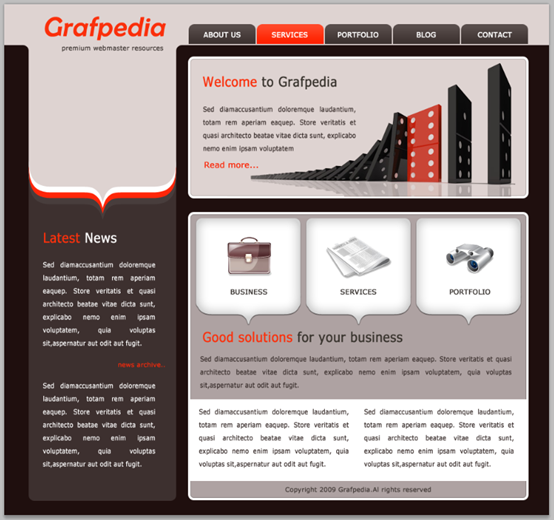
このレイアウトを使用すると、教育と学習専用の Web サイト、ビジネス レイアウト、および管理レイアウトやマーケティング レイアウトを簡単に構築できます。このレイアウトは WordPress テーマでも変換できます。
専用。教育と学習の場合、このレイアウトを使用すると、Web サイト、ビジネス レイアウト、管理レイアウトまたはマーケティング レイアウトを簡単に構築できます。このレイアウトは WordPress テーマに変換できます。
デフォルトのドキュメントサイズを使用します: 960 x 900 ピクセル
新しいドキュメントを作成します。デフォルトのドキュメントサイズは 960*900 ピクセルです。他のサイズも使用できます
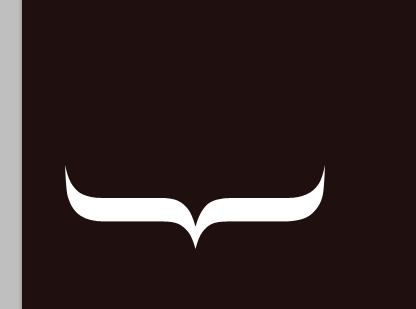
 前景色を #1f0f0e に設定します。次に、ペイント バケツ ツールを使用してキャンバスを 1 回押します。これがコンサルティング レイアウトの背景になります。バケツ ツールを使用してキャンバスにペイントをスプレーします。これが私たちの相談ページの背景です。
前景色を #1f0f0e に設定します。次に、ペイント バケツ ツールを使用してキャンバスを 1 回押します。これがコンサルティング レイアウトの背景になります。バケツ ツールを使用してキャンバスにペイントをスプレーします。これが私たちの相談ページの背景です。
横文字ツールを選択し、次のフォントとサイズを使用しました:
注: フォントの方法が「シャープ」か「ソフト」かについては、自分で実験する必要があります。このチュートリアルでは、異なる方法を使用して 2 回実行し、理由はわかりません。

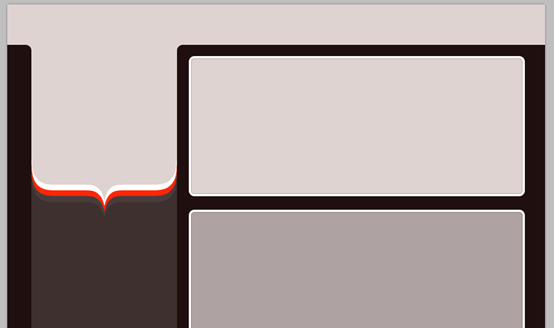
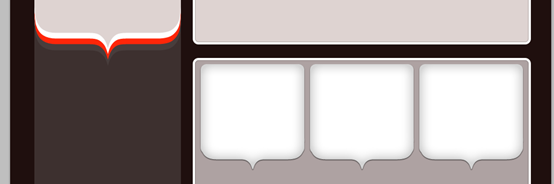
形状を数回複製しますそして、移動ツールを使用して、次の画像のように配置します形状を複数回(3回)コピーし、移動ツールを使用して、以下の図のように配置します:
4つの形状は下から上に
(43,296)、カラー: #483d3c
(43,285)、カラー: #ff2609
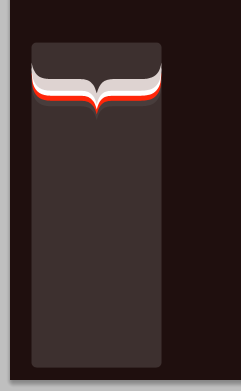
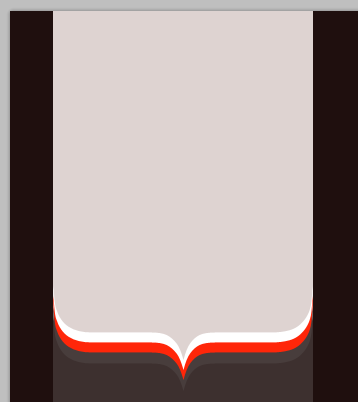
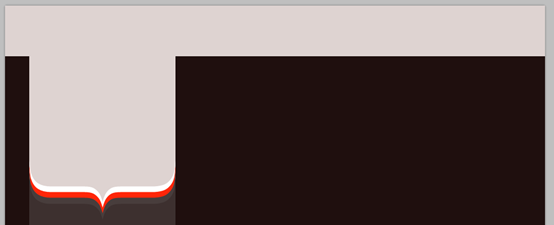
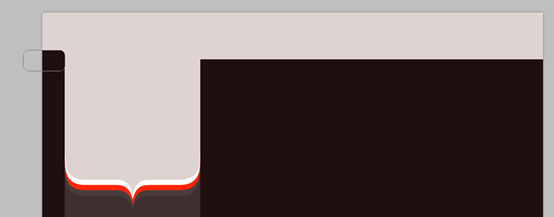
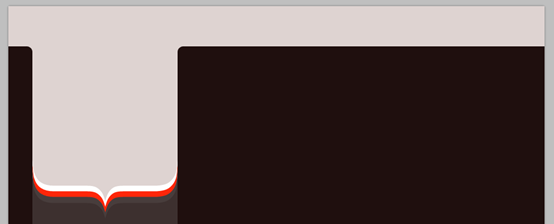
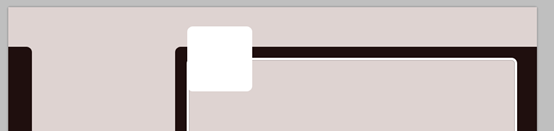
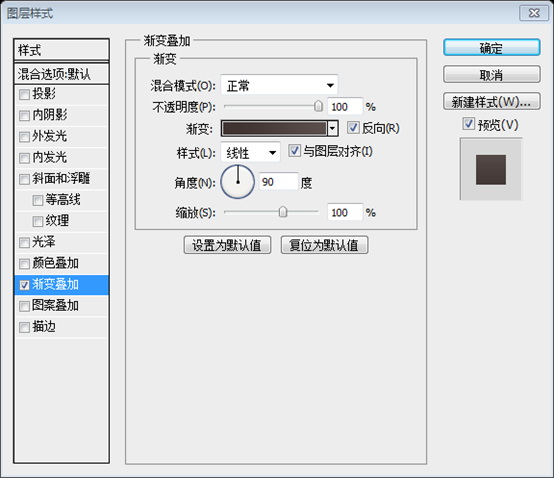
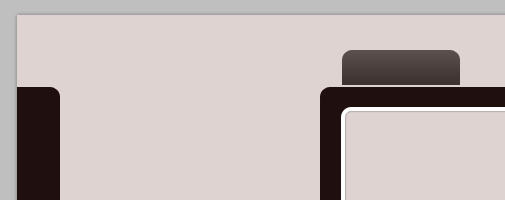
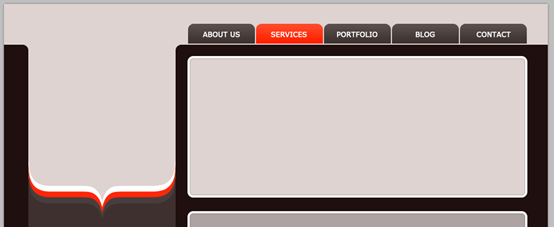
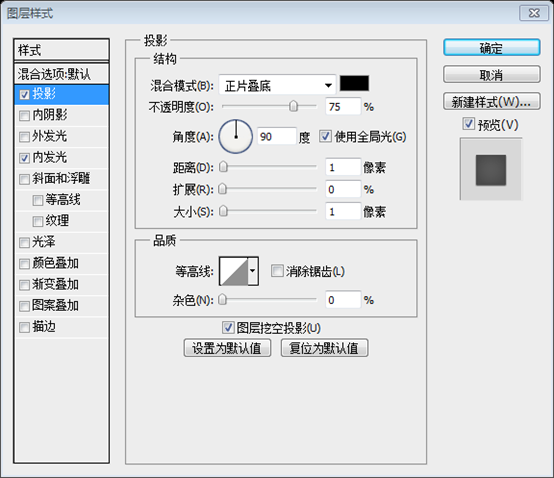
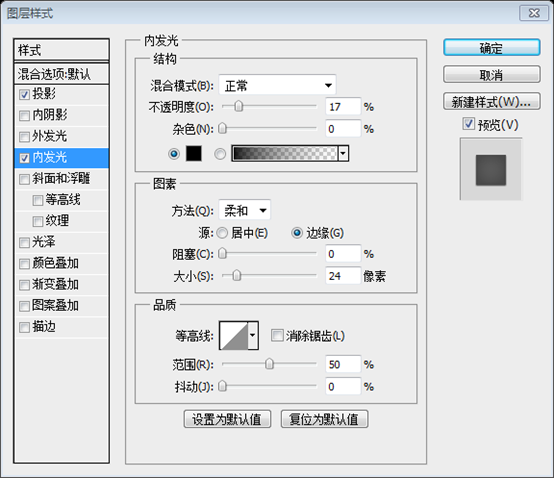
前景色を #3d302f に変更し、角丸長方形ツールで長方形を作成します。この形状の作成に使用する色は # です。 ded3d1 長方形ツールを使用して、その上に新しい長方形を作成します。長方形の色は次のとおりです: #ded3d1 レイアウト 別の図形を追加します ページの上部で、別の長方形を作成する必要があります ペンツールで次の画像のような形を作ります。角を丸くしたいのですが この形を複製します(CTRL+Jを押します)。 )、レイアウトの反対側に配置します。このオプションが有効になっていない場合は、レイヤー パレットでレイヤーを選択する必要があります。次のステップは、このレイヤーを位置合わせすることです。これが私の結果です。 下の画像に示すように、ペンツールを使用して形状を作成します。丸い角を作成しました まだペンツールの使い方が苦手なので、気が変わって丸いものを選択しました。長方形ツール、半径 10px に設定し、次の色で新しい角丸長方形 (-37、72、80、40) を作成します: #1f0f0e 両方のレイヤーに、次のレイヤー スタイルを追加します 次のレイヤー スタイルを両方のレイヤーに追加します: 上部に角丸長方形ツールを使用してボタンを作成しますので、正方形のボタンを作成する方が簡単です
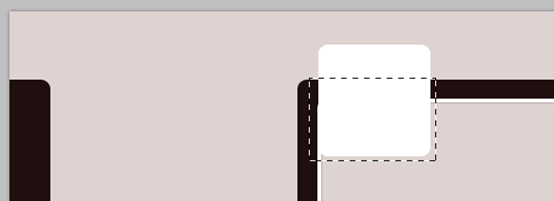
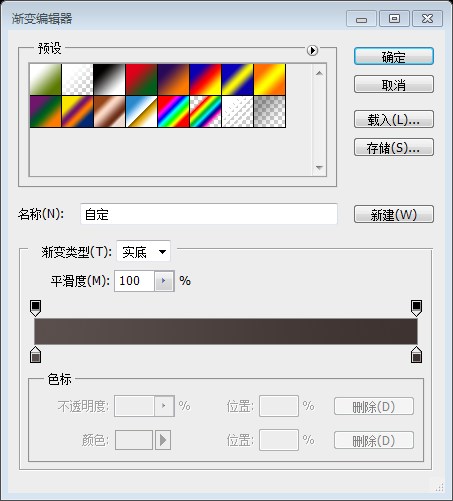
レイヤーパネルを右クリックし、[レイヤーのラスタライズ]を選択します。長方形選択ツールを使用して、ボタンの下部に選択範囲を描きます。 ボタンのレイヤーが選択されていることを確認し、キーボードの削除キーを押してから、Ctrl+D を押して選択を解除します。次に、Photoshop の 27,000 個のグラデーションから美しいグラデーションを追加したいと思います。ボタンは次のようになります。
左側の色: #5a4f4d、右側の色: #3e3331
ボタンを複製して、適切なボタンに移動します移動ツールの位置を使用して
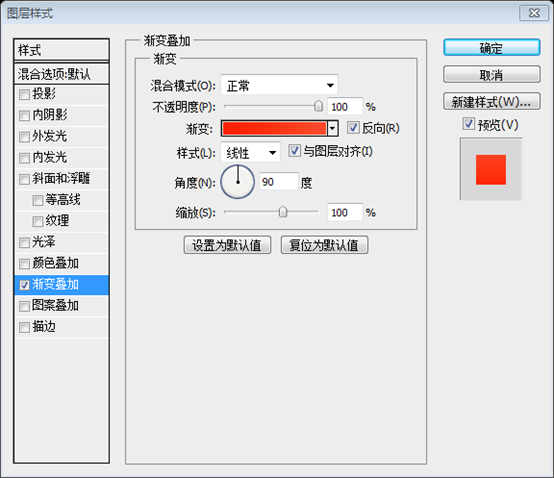
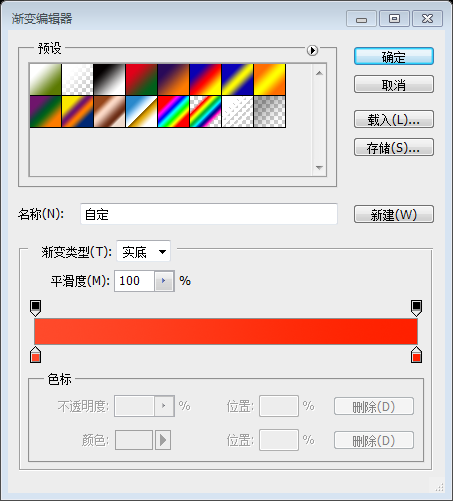
左側の色: #ff4a2b、右側の色: #ff2000 5 つのボタンをペアにして、それぞれボタンにテキストを追加します: ABOUT US、SERVICES、PORTFOLIO、BLOG、CONTACT。テキスト スタイルの設定は次のとおりです:
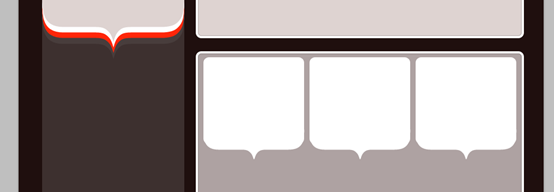
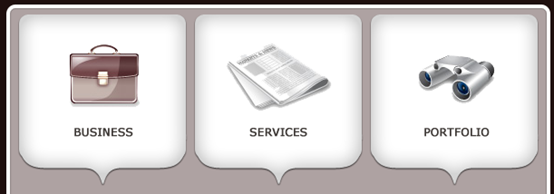
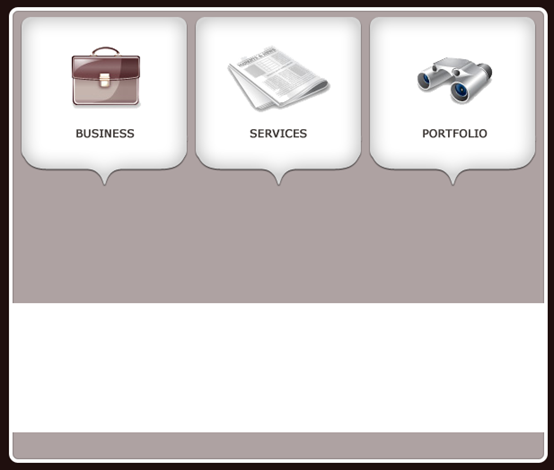
赤いボタンが表示されます。巨大なグラデーション セットから別のグラデーションを追加します。 ( ) ビジネス コンサルティング レイアウトの途中で、3 つの図形と 3 つの中括弧を作成します。 ビジネス コンサルティング レイアウトの途中で、3 つの角丸長方形と 3 つの中括弧を作成します 丸の色を変更します図形を白に設定し、レイヤー パレットで 6 つのレイヤーをすべて選択し、CTRL+E を押してすべてのレイヤーを 1 つのレイヤーに結合します。これが私の結果です。 角丸長方形の色を白に変更します。この6つのレイヤーを選択します。次に、Ctrl+E を押して、レイヤーを 1 つのレイヤーに結合します。ブラシツールを使用して空の領域を塗りつぶします。これが私の結果です 私のアプローチは次のとおりです: 1. 色を白にして新しい角丸長方形 (338、377、184、159) を作成します 2. テキスト ツールを使用して、右中括弧、フォント サイズ 194、フォント Book Antiqua、90 度回転。次に、適切な位置に移動します 3. 次に、長方形ツールを使用して空の部分を塗りつぶします 4. 先ほどの3つのレイヤーを結合し、2回コピーして適切な位置に移動します このレイヤーに次のレイヤー スタイルを追加します。 これらのレイヤーに次のレイヤー スタイルを追加します。 、いくつかのテキストを追加します 長方形ツールを使用して、レイアウトの下部に図形を作成します (324, 696, 600, 144) を追加します横文字ツールを使用してテキストを追加します。画像をクリックして、テキストを配置する方法を確認してください。
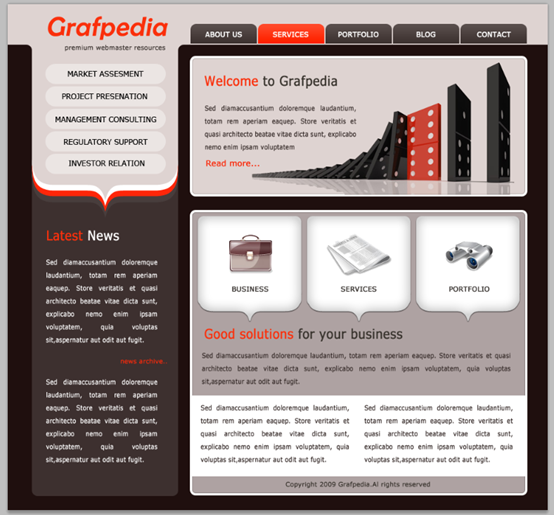
ボタンの上にテキストを配置します。 これが私の最後のコンサルティングレイアウトです。気に入っていただければ幸いです。あなたのウェブサイトに使用したい場合は、お知らせください。実際にどのように見えるか確認したいです。 これが私の最後のコンサルティングです。レイアウトを参照してください。気に入っていただければ幸いです。ウェブサイトのレイアウトに何を使用できるか教えてください。あなたの仕事を本当に知りたいです。 追記: 中括弧を使用してレイアウトを賢く実装します。素晴らしく見えるエフェクトが、実は単なる小さなトリックである場合もあります。 PS Web デザイン チュートリアル IX - 見事なコンサルテーション ページをデザインするためのカッコの賢い使い方については、PHP 中国語 Web サイトをご覧ください。 



 右側では角丸長方形ツールで2つの図形を作成します。
右側では角丸長方形ツールで2つの図形を作成します。 


 ボタンが選択されたレイヤーがあることを確認してから、キーボードの削除キーを押し、CTRL+D を押して選択を解除します。このセットから素敵なグラデーションを適用します: 27.000 Photoshop グラデーション 私のボタン。次のようになります:
ボタンが選択されたレイヤーがあることを確認してから、キーボードの削除キーを押し、CTRL+D を押して選択を解除します。このセットから素敵なグラデーションを適用します: 27.000 Photoshop グラデーション 私のボタン。次のようになります: 

 このボタンを複製し、移動ツールを使用してこのボタンの近くに配置します。
このボタンを複製し、移動ツールを使用してこのボタンの近くに配置します。


 巨大なグラデーション セットから別のグラデーションを使用しました。
巨大なグラデーション セットから別のグラデーションを使用しました。




 ロゴの下にいくつかの角丸長方形を追加します。色: ホワイト。これらのレイヤーの塗りつぶしを 40% に設定します
ロゴの下にいくつかの角丸長方形を追加します。色: ホワイト。これらのレイヤーの塗りつぶしを 40% に設定します


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 86
86
 11
11
 28
28
 99
99
 PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSの「読み込み」の問題は、リソースアクセスまたは処理の問題によって引き起こされます。ハードディスクの読み取り速度は遅いか悪いです。CrystaldiskInfoを使用して、ハードディスクの健康を確認し、問題のあるハードディスクを置き換えます。不十分なメモリ:高解像度の画像と複雑な層処理に対するPSのニーズを満たすためのメモリをアップグレードします。グラフィックカードドライバーは時代遅れまたは破損しています:ドライバーを更新して、PSとグラフィックスカードの間の通信を最適化します。ファイルパスが長すぎるか、ファイル名に特殊文字があります。短いパスを使用して特殊文字を避けます。 PS独自の問題:PSインストーラーを再インストールまたは修理します。
 PSでPDFをエクスポートすることに関する一般的な質問は何ですか
Apr 06, 2025 pm 04:51 PM
PSでPDFをエクスポートすることに関する一般的な質問は何ですか
Apr 06, 2025 pm 04:51 PM
PSをPDFとしてエクスポートする際のよくある質問とソリューション:フォント埋め込み問題:「フォント」オプションを確認し、「埋め込み」を選択するか、フォントを曲線(パス)に変換します。色偏差の問題:ファイルをCMYKモードに変換し、色を調整します。 RGBで直接エクスポートするには、プレビューと色の逸脱のための心理的な準備が必要です。解像度とファイルサイズの問題:実際の条件に応じて解像度を選択するか、圧縮オプションを使用してファイルサイズを最適化します。特殊効果の問題:エクスポートする前にレイヤーをマージ(フラットン)するか、長所と短所を比較検討します。
 PSが常にロードされていることを常に示しているときに、ロードの問題を解決する方法は?
Apr 06, 2025 pm 06:30 PM
PSが常にロードされていることを常に示しているときに、ロードの問題を解決する方法は?
Apr 06, 2025 pm 06:30 PM
PSカードは「ロード」ですか?ソリューションには、コンピューターの構成(メモリ、ハードディスク、プロセッサ)の確認、ハードディスクの断片化のクリーニング、グラフィックカードドライバーの更新、PS設定の調整、PSの再インストール、優れたプログラミング習慣の開発が含まれます。
 PSのエクスポートPDFのパスワード保護を設定する方法
Apr 06, 2025 pm 04:45 PM
PSのエクスポートPDFのパスワード保護を設定する方法
Apr 06, 2025 pm 04:45 PM
Photoshopでパスワードで保護されたPDFをエクスポート:画像ファイルを開きます。 [ファイル]&gtをクリックします。 「エクスポート」> 「PDFとしてのエクスポート」。 「セキュリティ」オプションを設定し、同じパスワードを2回入力します。 [エクスポート]をクリックして、PDFファイルを生成します。
 PSの負荷速度をスピードアップする方法は?
Apr 06, 2025 pm 06:27 PM
PSの負荷速度をスピードアップする方法は?
Apr 06, 2025 pm 06:27 PM
Slow Photoshopの起動の問題を解決するには、次のような多面的なアプローチが必要です。ハードウェアのアップグレード(メモリ、ソリッドステートドライブ、CPU)。時代遅れまたは互換性のないプラグインのアンインストール。システムのゴミと過剰な背景プログラムを定期的にクリーンアップします。無関係なプログラムを慎重に閉鎖する。起動中に多数のファイルを開くことを避けます。
 PSがファイルを開いたときにロードの問題を解決する方法は?
Apr 06, 2025 pm 06:33 PM
PSがファイルを開いたときにロードの問題を解決する方法は?
Apr 06, 2025 pm 06:33 PM
「ロード」は、PSでファイルを開くときに発生します。理由には、ファイルが大きすぎるか破損しているか、メモリが不十分で、ハードディスクの速度が遅い、グラフィックカードドライバーの問題、PSバージョンまたはプラグインの競合が含まれます。ソリューションは、ファイルのサイズと整合性を確認し、メモリの増加、ハードディスクのアップグレード、グラフィックカードドライバーの更新、不審なプラグインをアンインストールまたは無効にし、PSを再インストールします。この問題は、PSパフォーマンス設定を徐々にチェックして使用し、優れたファイル管理習慣を開発することにより、効果的に解決できます。
 PSペンツールの使用方法
Apr 06, 2025 pm 10:15 PM
PSペンツールの使用方法
Apr 06, 2025 pm 10:15 PM
ペンツールは、正確なパスと形状を作成するツールであり、次のように使用されます。ペンツール(P)を選択します。パス、充填、ストローク、および形状オプションを設定します。 [アンカーポイントの作成]をクリックし、曲線をドラッグして[アンカーポイントの作成]を解除します。 CTRL/CMD ALT/OPTを押して、アンカーポイントを削除し、アンカーポイントをドラッグして移動し、[曲線を調整]をクリックします。最初のアンカーをクリックしてパスを閉じて形状を作成し、最後のアンカーをダブルクリックして開いたパスを作成します。
 PSフェザーリングは、遷移の柔らかさをどのように制御しますか?
Apr 06, 2025 pm 07:33 PM
PSフェザーリングは、遷移の柔らかさをどのように制御しますか?
Apr 06, 2025 pm 07:33 PM
羽毛の鍵は、その漸進的な性質を理解することです。 PS自体は、勾配曲線を直接制御するオプションを提供しませんが、複数の羽毛、マッチングマスク、および細かい選択により、半径と勾配の柔らかさを柔軟に調整して、自然な遷移効果を実現できます。




