PS Web デザイン チュートリアル X - PS での最新のブログ レイアウトのデザイン
プログラマーとしての私の芸術の基礎は弱いです。設計能力を向上させるために、いくつかの成熟した Web PS チュートリアルを参照できます。文を言い換えれば、「唐の詩三百首を知っていれば、作り方を知らなくても暗唱できる」ということだ。
このシリーズのチュートリアルはオンラインの PS チュートリアルから来ており、すべて海外のもので、すべて英語です。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細はまだ検討する必要があります。大部分のネチズンが私にアドバイスをくれることを願っています。
お約束:
1. この記事で使用するソフトウェアはPhotoshop CS5バージョンです
2. オリジナルのチュートリアルのスクリーンショットは、再制作したものに基づいて中国語版を再上映しました
3。原文にはいくつかの操作があります。パラメータは指定されていません。テストを繰り返して測定したいくつかのパラメータは、赤字で示されています。いくつかの間違ったパラメータがあります。正しいパラメータは赤いテキストで直接表示されます
例: (90, 22, 231, 77)。これは、長方形の左上隅の座標が (90, 22) であることを意味します。 、幅 231、高さ 77
例: (90, 22) 、これは、長方形の左上隅の座標が (90, 22) であることを意味します。チュートリアル
4. チュートリアルの最後に私の経験を添付します。チュートリアルなどの一部のステップを最適化したものもあります。
ステップ 1
Photoshop で「960_grid_24_col.psd」ファイルを開いた後、[画像] > [キャンバス サイズ] に移動し、次の画像の設定を使用してドキュメントのサイズを拡大します。 1
PS で 960_grid_24_col.psd を開いた後、[画像] > [キャンバス サイズ] をクリックし、以下に示すようにドキュメントのサイズを調整します。
960_grid_24_col.psdがダウンロードされていないため、このステップはサイズ1200*1400の新しいドキュメントになります

ステップ 2
新しいグループを作成し ([レイヤー] > [新規] > [グループ])、「トップ バー」という名前を付けます。次に、長方形ツール (U) を選択し、上部に長方形を作成します。高さ 10 ピクセル、色 #829ea8 のレイアウトを作成します。このレイヤーに「トップ バー」という名前を付けます。
線ツール (U) を選択し、太さを 1 ピクセルに設定し、前に作成した長方形の下部に水平線を作成します。カラー #6b838c を使用して、このレイヤーに「1px line」という名前を付けます。Ctrl/Cmd + J を押して、新しい線の色を #a2c2cd に変更し、上矢印を 1 回押します。このレイヤーを 1 ピクセル上に移動します。
ステップ 2新しいグループを作成し (レイヤー > 新規 > グループ)、トップ バーという名前を付けます。次に、長方形ツールを使用して、レイアウトの上部に高さ 10 ピクセル、色 #829ea8 の長方形を作成します。このレイヤーにトップ バーという名前を付けます。
線ツールを使用して、太さを 1px に設定し、長方形の下部に水平の直線を作成します。色: #6b838c。 1px line という名前を付けます。 Ctrl/Cmd + J を押してこのレイヤーを複製します。新しい線の色を #a2c2cd に変更し、移動ツールを選択して上矢印を 1 回押して、このレイヤーを 1 ピクセル上に移動します
ステップ 3
長方形マーキーツール (M) を使用して、次に、「トップバー」グループの下に新しいレイヤーを作成し、グラデーションツール(G)を選択し、Ctrl/Cmdを押して、黒から透明へのグラデーションを選択します。 + D を押して選択を解除します。このレイヤーに「グラデーション」という名前を付け、ブレンド モードを [オーバーレイ 50%] に設定します。
長方形選択ツールを使用して、長方形の下部に長方形の選択範囲を作成します。 、1200、200) (選択範囲を作成した後、[選択] > [選択範囲の変換] をクリックして選択範囲を手動で調整します) 。上部のバー グループの下に新しいレイヤーを作成し、グラデーション ツールを選択して、選択範囲の上から下に黒から透明へのグラデーションを作成します。選択をキャンセルするには、Ctrl/Cmd + D を押します。このレイヤーにグラデーションという名前を付け、ブレンド オプションをオーバーレイ、不透明度を 50% に設定します。


ステップ 4
「トップバー」グループの下に新しいグループを作成し、「ロゴ」という名前を付けます。文字ツール (T) を選択し、太字を使用してレイアウトの名前を書き込みます。フォント (「Myriad Pro Black Semiextended Italic」など) と色 #c1de5d を選択して、このテキスト レイヤーをダブルクリックして [レイヤー スタイル] ウィンドウを開き、次の画像の設定を使用します。
ガイドをアクティブにして、テキスト レイヤーを配置します。下の画像に示すように。
ステップ 4
上部のバー グループの下にロゴ グループを作成します。テキスト ツールを使用して、太字フォント (Myriad Pro Black Semiextended Italic など) と色 #c1de5d を使用してレイアウトの名前を書き込みます。レイヤーをダブルクリックしてレイヤー スタイル ウィンドウを開き、以下に示すようにスタイルを設定します
ガイドをアクティブにして、以下に示すようにテキスト レイヤーを配置します。 (基準線がないのでこの手順は無視されます)
テキストのフォント設定は以下の通りです:

テキストレイヤーのスタイルは以下の通りです:





ステップ 5
Lams ベクター パックをダウンロードし、Adobe Illustrator で .AI ファイルを開き、選択ツール (V) を使用して緑色のランプを選択します。 + C を押してコピーし、Photoshop に戻り、Ctrl/Cmd + V を押してこのレイヤーに「ランプ」という名前を付け、自由変形 (Ctrl/Cmd + T) を使用してサイズを変更し、上に移動します。 Ctrl/Cmd + G を押して、このレイヤーをグループ内に配置し、「ランプ」という名前を付けます。
ステップ 5
Lams ベクター パックをダウンロードし、Adobe Illustrator で .AI ファイルを開きます。緑色のライトを選択し、Ctrl/Cmd + C を押してコピーし、PS に戻り、Ctrl/Cmd + V を押してスマート オブジェクトとして貼り付けます。レイヤーランプに名前を付け、自由変形(Ctrl/+T)を使用してサイズを変更し、ロゴの上に移動します。 Ctrl/Cmd + G を押して、このレイヤーを新しいグループに追加し、新しいグループにランプという名前を付けます

ステップ 6
ペンツール (P) を選択し、「レイヤーのシェイプ」ボタンがオンになっていることを確認します画像の上のオプション バーで色を明るい黄色 (#fbfcb6) に設定し、このレイヤーに「light」という名前を付けます。
ステップ 6
ペンツールを選択し、オプションバーの「シェイプレイヤー」ボタンがアクティブになっていることを確認します。色を明るい黄色(#fbfcb6)に設定し、以下のような形を作成します。このレイヤーに「ライト」という名前を付けます。
ペンツールの使用に慣れていない場合は、以下の手順に従ってください
新しい長方形 (158、90、176、110)、色: #fbfcb6 を作成します。レイヤーに light という名前を付けます

Ctrl/Cmd + T を押して自由変形し、右クリックして遠近法を選択し、左上隅のコントロール ポイントを右にドラッグします 62px

Rightこのレイヤーをクリックして、[スマート オブジェクトに変換] を選択します。次に、[フィルター] > [ぼかし] > [ガウスぼかし] に移動し、半径を 4 ピクセルに設定します。
レイヤーを右クリックして、[スマート オブジェクトに変換] を選択します。次に、[フィルター]>[ぼかし]>[ガウスぼかし]をクリックし、半径を 4px に設定します

[レイヤー]パネルの下部にある[レイヤーマスクを追加]ボタンをクリックして、このレイヤーにマスクを追加します。次に、[グラデーション]を選択します。ツール(G)を使用して、ライトの下部領域から中央領域まで黒から透明のグラデーションをドラッグし、このレイヤーのブレンドモードをオーバーレイ 50% に設定します。
下部にある「追加」をクリックします。レイヤーパネル レイヤーマスク」ボタンをクリックして、このレイヤーにマスクを追加します。次に、グラデーション ツールを選択し、黒から透明へのグラデーションを下からライトの中央までドラッグします。ブレンド オプションをオーバーレイに設定し、不透明度を 50% に設定します

ステップ 7
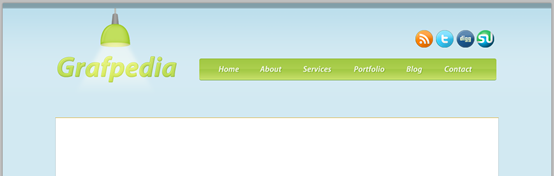
新しいグループを作成し、「ナビゲーション バー」という名前を付けます。次に、角丸長方形ツール (U) を選択し、半径を設定します。を 4px に変更し、サイズ 650px x 46px、色 #adcf4f の角丸長方形を作成します。このレイヤーに「navbar」という名前を付け、レイアウトの右側に配置します。
このレイヤーをダブルクリックして、[レイヤー スタイル] ウィンドウを開きます。下の画像の設定を使用します。
ステップ 7
新しいグループ ナビゲーション バーを作成します。角丸長方形ツールを選択し、半径を 4px に設定し、角丸長方形 (755, 144) 、サイズ: 650px*46px、色: #adcf4f を作成します。このレイヤーに navbar という名前を付け、レイアウトの右側に移動します。
レイヤーをダブルクリックしてレイヤー スタイル ウィンドウを開き、以下に示すようにドロップ シャドウのスタイル
色を設定します。 8
 Ctrl/Cmd + J を押して「navbar」グループを複製し、[編集] に移動します。 > 自由変形 (Ctrl/Cmd + T) をクリックし、このレイヤーを右クリックしてナビゲーション バーの中央にドラッグし、このレイヤーに「shine」という名前を付けます。 」を選択し、塗りつぶしを 0% に設定し、それをダブルクリックして、次の画像の設定をグラデーション オーバーレイに使用します。
Ctrl/Cmd + J を押して「navbar」グループを複製し、[編集] に移動します。 > 自由変形 (Ctrl/Cmd + T) をクリックし、このレイヤーを右クリックしてナビゲーション バーの中央にドラッグし、このレイヤーに「shine」という名前を付けます。 」を選択し、塗りつぶしを 0% に設定し、それをダブルクリックして、次の画像の設定をグラデーション オーバーレイに使用します。
 ステップ 8
ステップ 8
 Ctrl/Cmd + J を押して、ナビゲーションバー グループ (レイヤーである必要があります) を複製します。 )。次に、[編集] > [自由変形] (Ctrl/Cmd + T) をクリックし、変形四角形の上端をクリックしてナビゲーション バーの中央までドラッグします。レイヤーを右クリックし、「レイヤー スタイルをクリア」を選択します。このレイヤーに「shin」という名前を付け、塗りつぶしを 0% に設定し、レイヤーをダブルクリックして、以下に示すようにグラデーション オーバーレイ レイヤー スタイルを設定します。
Ctrl/Cmd + J を押して、ナビゲーションバー グループ (レイヤーである必要があります) を複製します。 )。次に、[編集] > [自由変形] (Ctrl/Cmd + T) をクリックし、変形四角形の上端をクリックしてナビゲーション バーの中央までドラッグします。レイヤーを右クリックし、「レイヤー スタイルをクリア」を選択します。このレイヤーに「shin」という名前を付け、塗りつぶしを 0% に設定し、レイヤーをダブルクリックして、以下に示すようにグラデーション オーバーレイ レイヤー スタイルを設定します。



ステップ 9
文字ツール (T) を選択し、ナビゲーション メニュー項目の名前を書き込みます。 color #f1f5e1 次に、次の画像の設定を使用してこれらのテキスト レイヤーに影を追加します。
ステップ 9
新しいグループ メニュー項目を作成します。テキスト ツールを使用して、ナビゲーション メニューのテキスト (色: #f1f5e1) を追加します。以下に示すように、これらのテキスト レイヤーにレイヤー スタイルを追加します


ステップ 10
次に、これらのソーシャル メディア アイコンのいくつかを Photoshop で開き、 を使用してドキュメントに移動します。移動ツール (V)。必要に応じてこれらのレイヤーのサイズを変更し、これらのレイヤーをグループ化して (Ctrl/Cmd + G)、グループに「ソーシャル アイコン」という名前を付けます。
ステップ 10
ソーシャル メディアのアイコンをダウンロードします。 PS でいくつかのアイコンを開き、移動ツールを使用してそれらをドキュメントに移動します。アイコンを適切なサイズに変更し、ナビゲーション バーの上に移動します。これらのグループをグループ化して (Ctrl/Cmd + G)、グループにソーシャル アイコンという名前を付けます

ステップ 11
次に、コンテンツの背景を作成し、「」という名前を付けます。次に、長方形ツール (U) を選択し、970 ピクセル x 1080 ピクセルの白い長方形を作成します。このレイヤーにも「コンテンツ bg」という名前を付けます。
線ツール (U) を選択し、その上に 1 ピクセルの垂直線を作成します。 #becdd2 の色を使用して白い長方形の左端を描きます。このレイヤーに「1px line」という名前を付けて複製し (Ctrl/Cmd + J)、新しいレイヤーを白い長方形の右側に移動します。
別の水平線を追加します。 #d5ae33 の色を使用して白い長方形の上部に
ステップ 11
次に、コンテンツ ブロックの背景を作成します。新しいグループコンテンツの背景を作成します。長方形ツールを選択し、970px*1080px の寸法の白い長方形(115,250)を作成します。このレイヤーに content bg という名前を付けます。
線ツールを選択し、白い長方形の左側に 1px の垂直直線 (115, 250, 1, 1080) を描きます。色: #becdd2、このレイヤーに 1px line という名前を付けます。このレイヤーを複製し (Ctrl/Cmd + J)、新しいレイヤーを白い四角形 (1084, 250, 1, 1080) の右側に移動します。
白い長方形の上に水平線(115,250,970,1)を追加します。色: #d5ae33

ステップ12
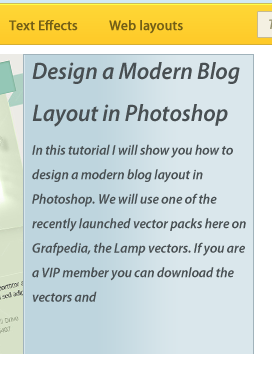
「content bg」レイヤーの下に新しいグループを作成し、名前を付けます次に、角丸四角形ツール (U) を選択し、色 #fecf2e を使用して角丸四角形を作成します。この角丸四角形の下部領域は、大きな白い四角形の下に配置されます。このレイヤーは「バー」です。
ステップ 12
コンテンツ背景レイヤーの下に新しいグループカテゴリを作成します。次に、角丸長方形ツールを選択して、以下に示すように角丸長方形 (115, 210, 970, 46) を作成し、スタイルと色を設定します: #fecf2e。角丸長方形の底部は大きな白い長方形と接しています。このレイヤー バーに名前を付けます




ステップ 13
新しいグループを作成し、「カテゴリ項目」という名前を付けます。次に、文字ツールを選択します。 (た)色 #735f16 を使用していくつかのブログ カテゴリの名前を書きます。
ステップ 13
新しいグループ カテゴリ項目を作成します。テキスト ツールを使用して、ブログ カテゴリのテキストを追加します。色: #735f16

ステップ 14
新しいグループを作成し、「検索バー」という名前を付けます。 長方形ツール (U) を選択し、グループを作成します。 #f4f0e2 の色を使用して、黄色のバーの右側にある四角形を作成します。このレイヤーに「検索バー」という名前を付け、それをダブルクリックし、#c6ba92 の色を使用して 1 ピクセルのストロークを追加します。
文字ツール (T) を選択し、 #95916e の色を使用して作成した四角形の中に「入力して Enter キーを押して検索」という単語を書き込みます。
ステップ 14
新しいグループ検索バーを作成します。長方形ツールを選択し、黄色の長方形の右側に長方形 (840, 218, 224, 25) を作成します (色: #f4f0e2)。このレイヤーに検索バーという名前を付け、レイヤーをダブルクリックして 1 ピクセルのストローク、色: #c6ba92 を追加します。
テキスト ツールを使用して、四角形の中にテキストを追加します。「色: #95916e」グループを入力して検索し、「画像スライダー」という名前を付けます。四角形ツール (U) を選択し、四角形を作成します。サイズは 710 x 300 ピクセルで、任意の色を使用します。このレイヤーに「画像ホルダー」という名前を付けます。
Photoshop で好きな画像を開き、移動ツール (V) を使用して最初のドキュメントに移動します。画像が「画像ホルダー」レイヤーの上にあるので、それを右クリックして「クリッピングマスクの作成」を選択します。これで、画像レイヤーが作成した四角形の内側にのみ表示されます。このレイヤーに「画像」という名前を付けます。自由変形 (Ctrl/Cmd) を使用できます。 + T) を押して、このレイヤーのサイズを変更するか、回転させます。
ステップ 15
 コンテンツ内で、背景グループの上に新しいグループ画像スライダーを作成します。ガイドをアクティブにし、長方形ツールを選択して長方形
コンテンツ内で、背景グループの上に新しいグループ画像スライダーを作成します。ガイドをアクティブにし、長方形ツールを選択して長方形
、サイズ: 710px*300px、お好みの色を作成します。このレイヤー画像ホルダーに名前を付けます
PS で画像を開き、移動ツールを使用して適切な位置に移動します。画像レイヤーが画像ホルダーレイヤーの上にあることを確認し、レイヤーを右クリックして「クリッピングマスクの作成」を選択します。これで、画像レイヤーは四角形の内側にのみ表示されます。このレイヤーイメージに名前を付けます。自由変形(Ctrl/Cmd + T)でサイズや回転を変更できます。
注: 長方形の背景色を #d2e9f2 に変更すると、画像に空き部分がある場合でも、背景色が空き部分に表示されます
ステップ 16
長方形ツール (U) を選択し、寸法 230 ピクセル x 300 ピクセル、色 #dae7ec の長方形を作成し、このレイヤーに「text bg」という名前を付け、ダブルクリックして使用します。次の画像の設定を行います。
ステップ 16
長方形ツールを使用して、サイズ: 230px*300px、色: #dae7ec の長方形 (605, 260) を作成します。このレイヤーに text bg という名前を付けます。レイヤーをダブルクリックして、以下に示すようにスタイルを設定します


ステップ 17
線ツール (U) を使用して、レイヤーの上端、右端、左端に 3 本の線を作成します。 #a1b3bb の色を使用して「text bg」の四角形を作成します。次に、#d7e6ed の色を使用して、左端の横に別の垂直線を追加します。
ステップ 17
テキストの背景の四角形の上端に直線ツールを使用します。 (605, 260, 230, 1) 、左 (605,260, 1,300) 、右 (834,260, 1,300) 3 本の直線を描きます。色: #a1b3bb。左側の線の右側に別の垂直線を追加します(606,260,1,300)、色: #484f52 を使用して青い四角形の内側に #d7e6ed を追加します。
 ステップ 18
ステップ 18
ステップ 19
角丸長方形ツール (U) を選択し、色 #abcdda を使用して「画像ホルダー」レイヤーの下に角丸長方形を作成します。レイヤー「ボトムバー」をダブルクリックし、次の画像の設定を使用します。ドロップシャドウには色 #819aa4 を使用しました。
 ステップ 19
ステップ 19
画像ホルダー レイヤーの下、色: #abcdda。このレイヤーに「bottom bar」という名前を付け、レイヤーをダブルクリックして、以下に示すようにレイヤー スタイルを設定します。投影カラー: #819aa4


新しいグループを作成し、「Bullet Points」という名前を付けます。次に、elli を選択します。 pse ツール (u) で何かを作成します色 #7d98a2 と寸法 10 x 10px を使用して円を配置します。次に、色 #d6e8ef を使用して最初の円の内側に別の円を作成します。  新しいグループの箇条書きを作成します。楕円ツールを選択し、色: #7d98a2、サイズ: 10px*10px の円をいくつか作成します。これらの円を、作成した角丸長方形の左側に配置します。最初の円の内側に小さな円
新しいグループの箇条書きを作成します。楕円ツールを選択し、色: #7d98a2、サイズ: 10px*10px の円をいくつか作成します。これらの円を、作成した角丸長方形の左側に配置します。最初の円の内側に小さな円
を作成します。色: #d6e8ef

ステップ 21
新しいグループを作成し、「navigation」という名前を付けます。次に、下の画像に示すように、線ツール (U) を使用していくつかの区切り文字を作成します。色 #a1b3bb と #d7e6ed を使用しました。
文字ツール (T) を選択し、色 #e9f2f6 を使用して矢印記号 (») を作成します。下の画像の設定を使用してこのレイヤーに影を追加し、この矢印を複製します (Ctrl/Cmd + J)。 [編集] > [変形] > [水平方向に反転] を選択し、左に移動します。 文字ツール (T) を選択し、2 つの矢印の間に「続きを読む」という文字を入力します。最初の矢印。ステップ 21
新しいグループ ナビゲーションを作成します。以下に示すように、線ツールを使用して区切り文字を追加します。色: #a1b3bb と #d7e6ed
最初のセパレーターの 2 つの直線は
(605, 560, 1, 30)、色: #d7e6ed
(606, 560, 1) 、30)、色: #a1b3bb
これら 2 つの直線をセパレーター グループにマージします
セパレーター グループを 2 回コピーし、それぞれ (635, 560)、(805, 560) に移動します
テキスト ツール 矢印記号 (»)、色: #e9f2f6 を作成します。以下に示すように、このレイヤーにレイヤー スタイルを追加します。矢印をコピーし (Ctrl/Cmd + J)、[編集] > [変形] > [水平方向に反転] をクリックし、左側の適切な位置に移動します。
テキスト ツールを使用して、2 つの矢印の間にテキストを書き込みます。続きを読む。矢印と同じ色とドロップシャドウを追加します。これらを「イメージ スライダー」グループの他のすべてのレイヤーの上に配置します。ステップ 22
 線ツールを使用して、青い四角形の上に色 #b8d9e5 と #a1b3bb の 2 本の水平直線を作成します。これら 2 つのレイヤーを画像スライダー グループ内の他のレイヤーの上に移動します。
線ツールを使用して、青い四角形の上に色 #b8d9e5 と #a1b3bb の 2 本の水平直線を作成します。これら 2 つのレイヤーを画像スライダー グループ内の他のレイヤーの上に移動します。

(125, 559, 710, 1)、色: #a1b3bb
(125, 560, 710, 1)、色: #b8d9e5
ステップ 23
次に、新しいグループを作成し、「ブログ」という名前を付けます。
次に、200x200 ピクセルのサイズの画像を追加します。このレイヤーをクリックしてレイヤー スタイル ウィンドウを開き、次の画像の設定を使用します。インナー グローには #e6f0f4、ストロークには #b6c1c6 を使用しました。次に、文字ツール (T) を選択してテキストを追加します。カラー #484f52 を使用して画像に追加します。
ステップ 23次に、いくつかのブログをリストに追加しましょう。新しいグループブログを作成します。これらのレイヤー
を位置合わせするのに役立つガイドをアクティブにしてから、画像  (125, 612)
(125, 612)
ステップ 24
新しいグループを作成し、「ボタン」という名前を付けます。次に、角丸長方形ツール (U) を選択し、このレイヤーをダブルクリックして、次の画像の設定を使用します。色 #97b3bd を使用し、文字ツール (T) を選択し、色 #68858f を使用して青いボタンの内側に「続きを読む »」という文字を書き込みます。
「ブログ」グループ内のレイヤーを選択し、Ctrl/キーを押します。 Cmd + G を押して、新しいグループに「post 1」という名前を付けます。
ステップ 24
新しいグループの作成ボタン。角丸長方形ツール、色: #add2e0 を使用して、小さな角丸長方形 (340, 744, 139, 25) を作成します。レイヤーをダブルクリックして、以下のようにスタイルを設定します。ストロークの色は #97b3bd です。テキストツールを使用して、青いボタンの中央に「続きを読む」と書きます。色: #68858f
ブロググループ内のすべてのレイヤーを選択し、Ctrl/Cmd + Gを押してグループ化します。グループ名は投稿1です



参考.
 ステップ25
ステップ25
最後の 2 つの位置は (125,842) と (125,1072) です
ステップ 26
新しいグループを作成し、「sidebar」という名前を付けます。長方形ツール (U) を選択し、色 #ebf4f7 を使用して下の画像のような長方形を作成します。このレイヤーに「sidebar bg」という名前を付け、それをダブルクリックし、次の画像の設定をグラデーション オーバーレイに使用します。
 ステップ 26
ステップ 26
(845, 251, 240, 1079) を作成します (色: #ebf4f7)。 「サイドバー bg」という名前を付け、レイヤーをダブルクリックして、以下に示すようにグラデーション オーバーレイを設定します
ステップ 27
新しいグループを作成し、「banners」という名前を付けます。長方形ツール (U) を使用して、寸法 210 x 100 ピクセル、色 #e9eeef の長方形を作成し、次の画像の設定を使用します。 内側のグローには色 #fdfdfd を使用し、ストローク I には色を使用します。 #d2d2d2 を使用します。文字ツール (T) を選択し、四角形の中央に「広告スペース」という文字を書きます。このようなバナーを好きなだけ作成できます。
 ステップ 27
ステップ 27
(860, 260) 、サイズ: 210px*100px、色: #e9eeef を作成します。レイヤーをダブルクリックして、以下のようにレイヤー スタイルを設定します。内側のグローのカラー: #fdfdfd、ストロークのカラー: #d2d2d2。テキスト ツールを使用して、長方形の中央にテキスト広告スペースを追加します。バナーは自由に設定できます
もう一方の長方形の位置は(860,370)です

ステップ 28
文字ツール (T) を選択し、色 #626c70
を使用してサイドバー内にコンテンツを追加します。 
フリック画像エリアも作成したいと思います。長方形ツールで正方形を作成し、前の広告のようにダブル ストローク効果を追加します (内側のグローのサイズ 5 ピクセル)
最初の長方形 (860、890、62、62)、色: #e4ecee。ステップ27のレイヤースタイルをコピーし、内側のグローのサイズを5pxに変更しますこれらの長方形を8回コピーし、長方形の間隔を10pxに配置します
ステップ30。
線ツール (U) を選択し、サイドバーの左端に 2 本の垂直線を作成します。最初の線には #becdd2 を使用し、2 番目の線には #f0f6f8 を使用します。
線で作成します。ツール サイドバーの左側に 2 本の垂直線があります。最初の直線 (845, 251, 1, 1079) カラー: #becdd2、2 番目の直線
(846, 251, 1, 1079)カラー: #f0f6f8
ステップ 31
新しいグループを作成し、「footer」という名前を付け、「content bg」グループの下に置きます。次に、角丸長方形ツール (U) を選択し、高さ 50 ピクセル、色を指定してレイアウトの下部に角丸長方形を作成します。 #c0dde6。このレイヤーをダブルクリックしてレイヤー スタイル ウィンドウを開き、次の画像の設定を使用します。このレイヤーに #aec7ce という名前を付けます。
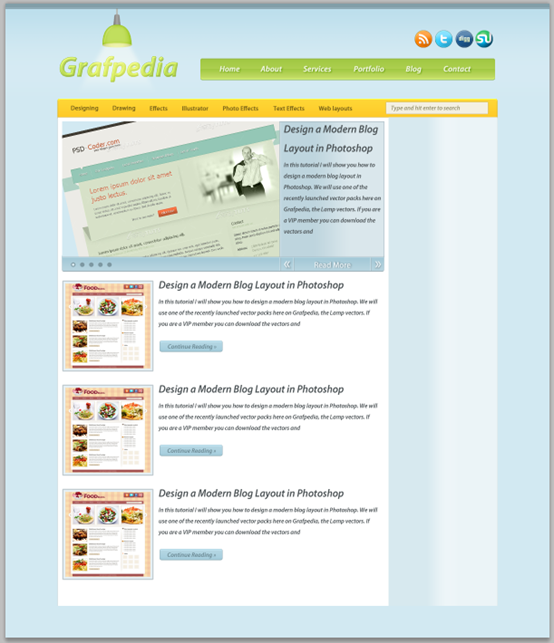
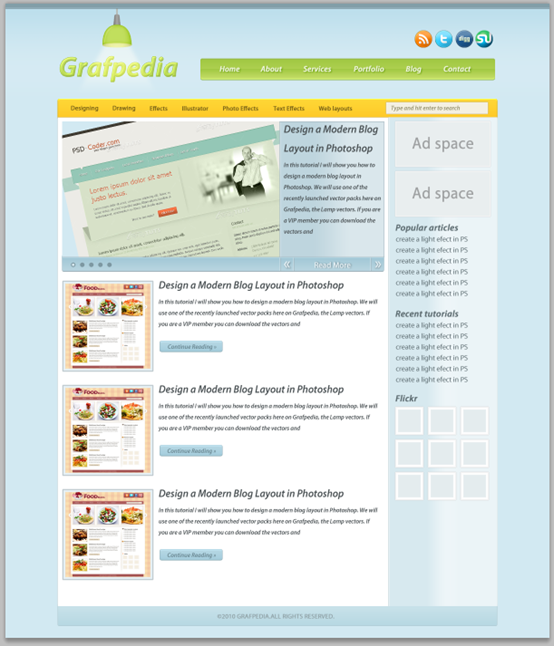
最終結果は次のとおりです:

追記:
このチュートリアルと「PS Web デザインチュートリアル IV - Photoshop でプロフェッショナルなブログ Web サイトのレイアウトを作成する方法」、「PS Web デザイン チュートリアル VI - Photoshop で食べ物ブログのレイアウトを作成する」の 2 つのチュートリアル同じスタイルで、同じ人の作品のようです。よく見ると、チュートリアル内のいくつかの文もまったく同じであることがわかります。ただし、細かい点では、これらのチュートリアルにはそれぞれの利点があり、いくつかの調整が加えられています。これは、同じ効果がさまざまな方法で達成できることも証明しています。
PS Web デザイン チュートリアルの詳細については、

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7449
7449
 15
15
 1374
1374
 52
52
 77
77
 11
11
 14
14
 7
7
 ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
この記事では、ソーシャルメディアグラフィックスのPhotoshop、セットアップ、設計ツール、最適化技術をカバーすることを使用して詳細に説明しています。グラフィック作成の効率と品質を強調しています。
 Photoshopのコンテンツを意識した塗りつぶしおよびコンテンツを意識した移動ツールを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 07:35 PM
Photoshopのコンテンツを意識した塗りつぶしおよびコンテンツを意識した移動ツールを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 07:35 PM
記事では、Photoshopのコンテンツを意識した塗りつぶしツールを効果的に使用して、ソース領域の選択、間違いの避け、最適な結果のために設定の調整に関するヒントを提供します。
 Photoshop(ファイルサイズ、解像度、カラースペース)でWeb使用のために画像を準備するにはどうすればよいですか?
Mar 13, 2025 pm 07:28 PM
Photoshop(ファイルサイズ、解像度、カラースペース)でWeb使用のために画像を準備するにはどうすればよいですか?
Mar 13, 2025 pm 07:28 PM
記事では、PhotoshopでのWeb使用のための画像の準備、ファイルサイズ、解像度、カラースペースの最適化に焦点を当てています。主な問題は、画質と迅速な読み込み時間のバランスをとることです。
 Photoshopの正確な色についてモニターを校正するにはどうすればよいですか?
Mar 13, 2025 pm 07:31 PM
Photoshopの正確な色についてモニターを校正するにはどうすればよいですか?
Mar 13, 2025 pm 07:31 PM
記事では、Photoshopの正確な色のモニターの校正、キャリブレーションのツール、不適切なキャリブレーションの効果、および再調整頻度について説明します。主な問題は、色の精度を確保することです。
 Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
この記事は、Photoshopで印刷するための画像の準備を導き、解像度、色プロファイル、シャープネスに焦点を当てています。 300 PPIおよびCMYKプロファイルが高品質のプリントに不可欠であると主張しています。
 Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
記事では、ファイルのサイズと解像度に焦点を当てたPhotoshopを使用して、Webの画像の最適化について説明します。主な問題は、品質と負荷時間のバランスをとることです。
 Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
この記事では、ビデオ編集にPhotoshopを使用する方法、ビデオのインポート、編集、エクスポートの手順の詳細、およびタイムラインパネル、ビデオレイヤー、エフェクトなどの重要な機能の強調表示について説明します。
 PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:38 PM
PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:38 PM
記事では、既存のGIFにフレームを追加するなど、PhotoshopでアニメーションGIFの作成と最適化について説明します。主な焦点は、品質とファイルサイズのバランスをとることです。




