PS Web デザイン チュートリアル XV – Photoshop で活気に満ちた Web デザインのポートフォリオを作成する方法
プログラマーとしての私の芸術の基礎は弱いです。設計能力を向上させるために、いくつかの成熟した Web PS チュートリアルを参照できます。文章を言い換えると、「唐の詩三百首を知っていれば、作り方を知らなくても暗唱できる」ということです。
このシリーズのチュートリアルはオンライン PS チュートリアルから来ており、すべて海外のもので、すべて英語です。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細はまだ検討する必要があります。大部分のネチズンが私にアドバイスをくれることを願っています。
お約束:
1. この記事で使用しているソフトウェアはPhotoshop CS5バージョンです
2. オリジナルのチュートリアルのスクリーンショットは、再制作したものに基づいて中国語版を再上映しました
3。原文にはいくつかの操作があります。パラメータは指定されていません。テストを繰り返して測定したいくつかのパラメータは、赤字で示されています。一部の間違ったパラメータについては、正しいパラメータが赤いテキストで直接表示されます
例: (90, 22, 231, 77)は、長方形の左上隅の座標が (90, 22) であることを示します。幅 231、高さ 77
例: (90, 22) 、これは、長方形の左上隅の座標が (90, 22) であることを意味します。チュートリアル
4. チュートリアルの最後に私の経験を添付します。チュートリアルなどの一部のステップを最適化したものもあります。
この Web デザイン チュートリアルでは、Photoshop を使用して美しくカラフルなポートフォリオ レイアウトを作成します。曲げられた紙の角、破線、画像カルーセル、3D バーなど、さまざまなものを作成するための多くのテクニックを紹介します。特定のテクニックの実行方法を推測する必要がないように、各ステップを詳しく説明します。このレイアウトの作成には 960 グリッド システムを使用します (これについては最初に説明します)。このチュートリアルでは、PS で美しくカラフルなポートフォリオを作成します。湾曲した紙の角、点線、画像ティッカー、3D バナーなど、さまざまなものを作成するために使用されるさまざまなテクニックを紹介します。各ステップを正確に詳細に説明するので、どの特定のテクニックが使用されたかを推測する必要はありません。このレイアウトは 960 グリッド システム (最初から使用されている) を使用して作成します。
ステップ 1: グリッドを理解する
960 グリッドをダウンロードし、アーカイブを解凍します。Photoshop テンプレート フォルダー内に、それぞれ特定の数の列 (12、このレイアウトでは、16 列のグリッドを使用します。そのため、Photoshop で 16 個の赤い (ほぼピンクがかった) 縦縞があります。これらの赤い縦縞の中にレイアウトを作成します。
レイヤーパネルには、「16 Col Grid」(すべての赤い縦縞が含まれます)と「Layer 1」(これは必要ありません)の 2 つのグループがあります。グリッドを表示または非表示にするには、レイヤーパネルの「16 Col Grid」グループの目のアイコンをクリックして、その表示を切り替えます。レイアウトのすべての要素はその下に作成される必要があります。このグループは常に先頭にある必要があります。これは、[表示] > [ガイド] に移動して非常に役立ちます。 + ;).グリッドについて知っておくべきことはこれでほぼすべてです。
始める前に、情報パネルが開いていることを確認してください ([ウィンドウ] > [情報])。チュートリアル中に、特定のサイズのシェイプを作成すると、シェイプの作成中に情報パネルでシェイプの正確な幅と高さを確認できます
ステップ 1: グリッドを理解する 960 Grid をダウンロードして解凍します。のアーカイブ。 Photoshop テンプレート フォルダー内には、3 つの PSD ファイルがあります。それぞれに、特定の数の列 (12、16、および 24) を含むグリッドがあります。このレイアウトでは、16 列のグリッドを使用します。そこで、Photoshop でファイル 960_grid_16_col.psd ファイルを開きます。文書内に 16 本の赤 (ほぼピンク) の縦縞があることがわかります。この赤い縦縞の上にWebレイアウトを作成していきます。
レイヤーパネルには、「16 Col Grid」(すべての赤い縦縞が含まれています)と「Layer 1」(このレイヤーは必要ないので削除しても構いません)の 2 つのグループがあります。
グリッドを表示または非表示にするには、「16 Col Grid」グループの目のアイコンをクリックして、レイヤーパネルでの表示を切り替えます。 Web レイアウトの左右の要素はこのグループの下に作成されるため、常に先頭に表示されます。 PSD ファイルには非常に役立つガイドラインが含まれています。ガイドを表示または非表示にするには、[表示] > [ガイドの表示] に移動します (または Ctrl/Cmd + ; を押します) グリッドについて知っておくべきことはこれでほぼすべてです 始める前に、必ず情報パネル (ウィンドウ) を開いてください。 > 情報)。このチュートリアルでは、シェイプを作成すると、そのシェイプが正確な幅と高さで表示されます
。
レイアウトシステムの基本的な知識と基本的な状況を理解します。この翻訳チュートリアルではレイアウト システムを使用しません。
ステップ 2: キャンバスのサイズを変更する
高さのスペースを増やすには、[画像] > [キャンバス サイズ] に移動し、高さを 1920 ピクセルに変更する必要があります。 .
ステップ 2: キャンバスのサイズを変更する
高さ方向により多くのスペースを確保するには、キャンバスのサイズを大きくする必要があります。 [画像] > [キャンバス サイズ]、高さ 1920px をクリックします。 6 9 960 レイアウト システムが使用されていないため、このステップは新しいドキュメントに変更されます。 サイズ: 1020px*1920px

ステップ 3: レイアウトの背景を作成する
長方形を選択します。ツール (U) を選択し、940px
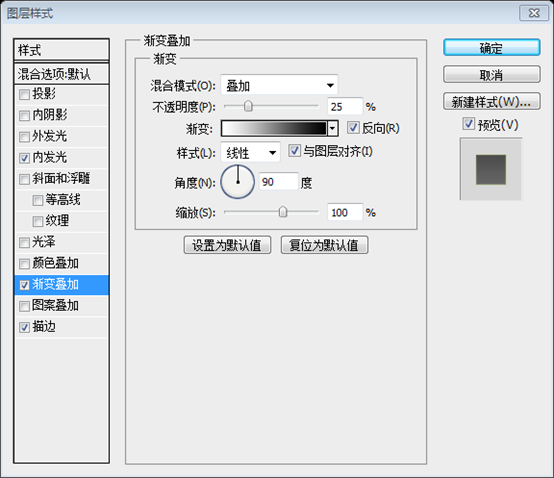
x1920px のサイズの白い長方形を作成します。このレイヤーに簡単に作成できるように、Photoshop のガイドが有効になっていることを確認してください。「bg」という名前を付けます。それをダブルクリックしてレイヤー スタイル ウィンドウを開き、次の画像の設定を使用して アウター グロー と ストローク レイヤー スタイルを適用し、サイズ: の白い長方形 (40,0) を作成します。 940ピクセル*1920ピクセル。このような長方形を簡単に作成できるように、PS ガイドがアクティブであることを確認してください (Ctrl/Cmd + ;)。レイヤーに bg という名前を付け、ダブルクリックしてレイヤー スタイル ウィンドウを開き、以下の設定に従って外側のグローとストロークのレイヤー スタイルを追加します
ストロークの色: #1f1907
ステップ 4 : ヘッダーの作成
 新しいグループを作成し、「
新しいグループを作成し、「
」という名前を付けます。次に、長方形ツール (U) を選択し、色
#aedee1 を使用して長方形を作成します。このレイヤーに「 header bg
header bg
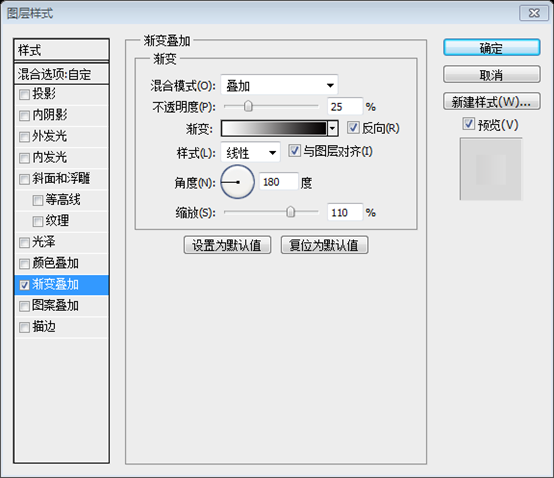
グラデーション オーバーレイ
レイヤー スタイルの次の画像の設定を使用します。
ステップ 4: ヘッダー領域を作成する新しいグループ ヘッダー。次に、長方形ツールを選択し、色: #aedee1 の長方形 (40, 0, 940, 96) を作成します。 header bg という名前を付け、レイヤーをダブルクリックし、以下に示すようにグラデーション オーバーレイ レイヤー スタイルを追加します
ステップ 5: サイト名の活版印刷タイプの処理
 文字ツール ( T )
文字ツール ( T )
の色を使用してレイアウトの名前を書きます。「クリエイティブ」という単語には Museo 700、「folio」には Museo 300 というフォントを使用しました。
次に、Photoshop を使用して活版印刷タイプの処理を作成します。レイヤー テキストレイヤーをダブルクリックしてレイヤースタイルウィンドウを開き、 インナーシャドウ
インナーシャドウ
インナーグロー
、ベベルとエンボスのレイヤースタイルの設定を使用します。このテクニックの詳細なチュートリアルについては、Six Revisions に関する Jacob のインセット タイポグラフィ チュートリアル (別のテクニックを使用しています) をご覧ください。
ステップ 5: ウェブサイト名の凹型処理
文字ツール (T) を選択し、ウェブサイト名、色: #93b9bb を書き込みます。クリエイティブ テキストには Museo 700 フォントを使用し、Folio テキストには Museo 300 フォントを使用します。
次に、Photoshop レイヤー スタイルを使用して凹面プロセスを作成します。テキストレイヤーをダブルクリックしてレイヤースタイルウィンドウを開き、以下に示すようにインナーシャドウ、インナーグロー、ベベル、エンボスレイヤースタイルを設定します。ちなみに、このテクニックに関するさらに詳しいチュートリアルが必要な場合は、Six Revisions にある Jacob のインセット タイポグラフィ チュートリアル (別のテクニックを使用) をご覧ください。 Step 6:ヘッダーに小さなクラウドを作成し、新しいグループを作成し、ellipseツールを選択します)、Shift キーを押しながら比率を維持し、サイズの異なるいくつかの白い円を作成します。
次に、移動ツール (V) を使用してこれらの円をすべて配置し、「雲」グループの不透明度を に設定します。  80%
80%


ステップ 6: 頭の領域に小さな雲を作成します 
(具体的に、この翻訳チュートリアルでは 5 つの円を使用します)
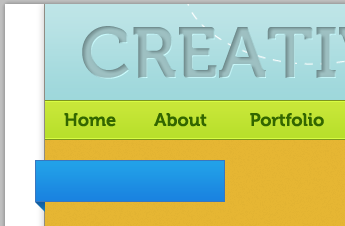
次に、移動ツール (V) を使用して、これらの円を配置して雲を形成します。雲グループの不透明度を 80% に設定します。強力な行動喚起は、デザイナーを雇おうとしている訪問者が Web サイトの所有者に連絡するよう促すため、ポートフォリオ Web サイトにとって非常に重要です。新しいグループを作成し、「hire me
」という名前を付けます。長方形ツール (U) を選択し、色#f7efda
を使用してヘッダーの右側に小さな長方形を作成します。このレイヤーに「paper
」という名前を付け、ダブルクリックしてレイヤー スタイル ウィンドウを開きます。次の画像の設定を使用します
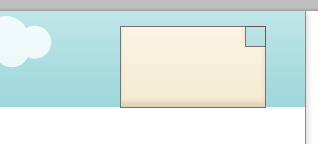
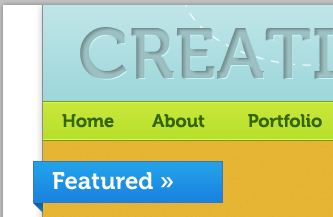
ステップ 7: 「hrie me」掲示板を作成します
次に、小さな紙を作成し、行動喚起のテキストを書きます。潜在的な顧客を引き付けます。強調された行動喚起のテキストは、潜在的な採用デザイナーがそれをクリックして Web サイトの所有者に連絡することを促すため、ポートフォリオ Web サイトにとって非常に重要です。 新しいグループを作成して私を雇ってください。次に、長方形ツール (U) を選択し、頭領域の右側に小さな長方形
(795, 15, 145, 81)を作成します (色: #f7efda)。
このレイヤーに紙という名前を付け、ダブルクリックしてレイヤースタイルウィンドウを開き、以下に示すようにスタイルを設定します。  ステップ 8: 紙の角を曲げる
ステップ 8: 紙の角を曲げる

 次に、ペンツール (P) で、「シェイプレイヤー」ボタンがアクティブになっていることを確認し、オプションバーから「シェイプエリアから削除」ボタンを選択します。
次に、ペンツール (P) で、「シェイプレイヤー」ボタンがアクティブになっていることを確認し、オプションバーから「シェイプエリアから削除」ボタンを選択します。
次に、ペンツール (P) を使用して、レイヤーの右上隅に三角形を作成します。次の画像にあるように、黄色の長方形です。

ステップ 8: 紙の角を折ります
次に、Photoshop で歪んだコーナー効果を作成する方法を説明します。まず、紙レイヤーでベクターマスクをアクティブにします。
次に、ペンツール(P)を選択し、モードが「シェイプレイヤー」であることを確認して、オプションバーの「シェイプエリアから削除」ボタンを選択します。 次に、ペンツール (P) を使用して、下の画像にある黄色の長方形の右上隅に三角形を作成します。このステップは、これまでのチュートリアルにはない非常に興味深いステップなので、ここで詳細なプロセスを追加します。私はペンツールを使用するのが苦手なので、説明中に長方形ツールを代わりに使用しました
最初にアクティブ化します 紙のベクター マスクを作成するには、レイヤーパネルで紙レイヤーのベクター マスク (紙レイヤー上の 2 つの長方形の右側) をクリックします。
次に、長方形ツールを選択し、「シェイプレイヤー」と「シェイプエリアから削除」ボタンをクリックします
上の長方形の右上隅に小さな正方形を描きます。紙のレイヤー (Shift キーを押したまま)

次に、ダイレクト選択ツールを使用して、小さな長方形の右下隅にあるコントロール ポイントを選択します

キーボードの削除キーを押します左下隅のコントロール ポイントを削除して三角形を形成します

残りのレイヤーをクリックしてこの手順を完了します

ステップ9: 曲がった紙にグラデーションオーバーレイを適用します
新しいレイヤーを作成し、ペンツール(P)を使用して、色を使用して次の画像に示すような三角形を作成します #f1e9d3.
このレイヤーに「corner」という名前を付け、それをダブルクリックし、次の画像の設定をグラデーション オーバーレイに使用します。
ステップ 9: 曲げにグラデーション オーバーレイを適用する紙
上に新しいレイヤーを作成し、ペン ツール (P) を使用して、下の画像にあるような、色 #f1e9d3 の三角形を作成します。
このレイヤーに「コーナー」という名前を付け、レイヤーをダブルクリックして、以下に示すようにグラデーションオーバーレイを設定します。
ペンツールが苦手な方は、長方形ツールやダイレクト選択ツールを使って制御点を選択し、削除して三角形を作成することもできます


ステップ 10: 紙の角に影を追加する
「コーナー」レイヤーの下に新しいレイヤーを作成します。
ペンツール (P) を選択し、次の画像のような黒い三角形を作成します。
右-新しいレイヤーをクリックして、スマート オブジェクトに変換を選択します。
次に、フィルター > ぼかし > ガウスぼかしに移動し、2pxの半径を使用します。
このレイヤーにマスクを追加します (レイヤー > レイヤー マスク > ; すべて表示)、小さな黒いブラシの先端 (B) を選択し、紙の角の右側から影の上にペイントして消します。
このレイヤーに「shadow」という名前を付け、不透明度を 15 に設定します。 %.
手順10: 紙の折り畳んだ角に影を追加します
角レイヤーの下に新しいレイヤーを作成します。
ペンツール(P)を選択し、下の画像のような黒い三角形を作成します。 このステップでは、コーナーレイヤーをコピーすることをお勧めします
新しいレイヤーを右クリックし、「スマートオブジェクトに変換」を選択します。 おそらく PS バージョンのせいで、CS5 バージョンでは、後続の手順を完了するために、この手順でレイヤーをラスタライズする必要があります。
次に、[フィルター] > [ぼかし] > [ガウスぼかし] をクリックし、半径 2 ピクセルを使用します。
このレイヤーにマスクを追加し (レイヤー > レイヤーマスク > すべて表示)、小さな黒いペン先 (B) を選択して、紙のコーナーガードの右側に塗りつけて消去します。
このレイヤーに「shadow」という名前を付け、不透明度を 15% に設定します

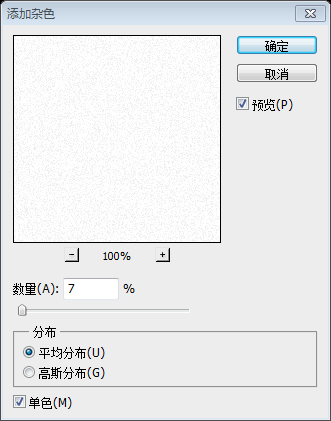
ステップ 11: 紙にノイズを追加する
次に、見た目を良くするために紙に少しノイズを追加します。より現実的にするには、「紙」レイヤーのベクターマスクをクリックして、このグループの他のレイヤーの上に新しいレイヤーを作成し、選択範囲を白で塗りつぶします (# ffffff)。ペイント バケット ツール (G) を使用します。
このレイヤーをスマート オブジェクトに変換し、[フィルター] > [ノイズ] > [ノイズの追加] に移動し、次の画像の設定を使用します。
このレイヤーに「ノイズ 」という名前を付けます。描画モードを乗算に設定し、レイヤーの不透明度を15%に設定します。
次の手順では、レイアウトの他の要素にもノイズを追加します。この手順を参照します。この方法を念頭に置いてください。
ステップ 11: 紙にノイズを追加します
次に、紙に少しノイズを追加して、よりリアルに見せます。 Ctrl/Cmd を押しながら紙レイヤーのベクター マスクをクリックして、紙を選択します。このグループ内の他のすべてのレイヤーの上に新しいレイヤーを作成し、ペイント バケツ ツール (G) を選択して、選択範囲を白 (#FFFFFF) で塗りつぶします。
このレイヤーをスマート オブジェクトに変換し、[フィルター] > [ノイズ] > [ノイズを追加] をクリックし、以下のように設定します。
このレイヤーに「ノイズ」という名前を付け、ブレンドモードを乗算に設定し、レイヤーの不透明度を15%に変更します。
次の手順では、他の要素にノイズを追加します。この手順も繰り返しますので、この方法を覚えておいてください。


ステップ 12: 紙の上にテキストを追加します
次に、水平文字ツール (T) を選択し、紙の上にテキストを書き込みます。カラー #514c3f とフォント Museo を使用して用紙を作成します。
ステップ 12: 用紙にテキストを追加します
次に、CTA テキストを追加します。横書きツール (T) を選択し、色 #514c3f と Museo フォントを使用して紙にテキストを書き込みます。

ステップ 13: 紙飛行機を追加する
インターネットから紙飛行機の画像をダウンロードし、Photoshop で開き、移動ツール (V) を使用して飛行機をドキュメント内に移動します。私が使用した画像は GraphicRiver からのもので、料金は $3 (前払いデポジットがある場合は $1) です。
次に、[編集] > [自由変形] (Ctrl/Cmd + T) を押したままにします。 Shift キーを押して縦横比を維持し、紙飛行機のサイズを変更して回転させます。 [フィルター] > [ノイズを追加] に移動します。ノイズを追加し、次の画像の設定を使用します次に、このレイヤーに「紙飛行機
」という名前を付け、それをダブルクリックしてレイヤー スタイル ウィンドウを開き、下の画像の設定をドロップ シャドウレイヤー スタイルに使用します。 .
ステップ 13: 紙飛行機を追加する
インターネットから紙飛行機の画像をダウンロードし、Photoshop で開きます。次に、移動ツール (V) を使用して、平面をドキュメント内に移動します。私が使用した画像は GraphicRiver のもので、価格は 3 ドル (前払いがある場合は 1 ドル) です。
このレイヤーをスマートオブジェクトに変換します。次に、[編集] > [自由変形] (Ctrl/Cmd+T) をクリックし、Shift キーを押したまま比率を維持し、紙飛行機のサイズを変更し、回転します。目立つようにするために、行動喚起のテキストを掲示板に向けました。 「フィルター」>「ノイズ」>をクリックして、下の画像の設定を使用してノイズを追加します。 次に、このレイヤーに紙航空という名前を付け、ダブルクリックしてレイヤー スタイル ウィンドウを開き、以下に示すように投影のレイヤー スタイルを設定します。

ステップ 14: 飛行機の後ろに破線を作成する
私は Adobe Illustrator を使用して (はい、少しだけ騙しましたが、Photoshop を使用することもできます。それほど簡単ではありません)、平面の後ろに破線を作成しました。 Illustrator をお持ちでない場合は、dashed_line.png という破線の PNG 画像をダウンロードして使用できます (Windows ユーザーへのヒント: いずれかのリンクを右クリックし、名前を付けて保存 を選択します)。 Photoshop で開き、移動ツール (V) を使用してキャンバス上に配置します。
オプション: Adobe Illustrator ユーザーの場合
Adobe Illustrator をお持ちで、その使用方法を知っている場合は、次の手順に従うことができます。新しいドキュメントを開き (Ctrl/Cmd + N)、長方形ツール (M) を使用して大きな灰色の長方形を作成します。次に、ペン ツール (P) を選択し、次の画像のようなパスを作成します。 1pt白 (#ffffff) ストロークと塗りつぶしなしを使用します。次に、ストローク パネル ([ウィンドウ] > [ストローク]) を開き、次の画像の設定を使用します。
選択ツール (V) を使用して破線を選択し、コピー (Ctrl/Cmd + C) し、Photoshop に戻り、スマート オブジェクトとして貼り付けます (Ctrl/Cmd + V)。このレイヤーに「line」という名前を付け、「紙飛行機」レイヤーの下に配置します。自由変形 (Ctrl/Cmd + T) を使用して、この線を好きなように回転させます。問題はありますが、Photoshop を使用してこの問題を解決できます。これは簡単ではありませんが、Illustrator がない場合は、以下の仮想線dashed_line.png をダウンロードして使用できます (Windows ユーザーへのヒント: 右键個別のリンク、「保存されている」)の PNG 画像を選択します。Photoshop で開き、移動ツール(V)を使用して、配布されているアートワーク上に配置します。 Adobe Illustrator とその使用法を知っている場合は、次の手順に従ってください。パスは、1 ポイント白色 (#FFFFFF) で描画され、塗りつぶされていません。次に、「スイッチ」パネル (ポイント: スクリーン パネル) を開き、次のイメージから設定を作成します。選択ツール(V)を使用して、選択された仮想線を加工し(Ctrl / Cmd+ C)、智能オブジェクトとして Photoshop に返し(Ctrl / Cmd+ V)、固定します。層を行にして、配置されている紙飛行機の層の下方に配置します。 自由移動(Ctrl / Cmd+T)を使用して、この仮想線を目的の位置に移動します。 15: ナビゲーション バーの作成
「ヘッダー」グループの下に新しいグループを作成し、「
ナビゲーション バー」という名前を付けます。次に、長方形ツール (U) を選択し、寸法
940pxの長方形を作成します。
40pxとカラー
#c0e332。このレイヤーに
「ナビゲーション バー bg」という名前を付け、ダブルクリックして次の画像の設定を使用します。
步骤15:创建导航栏
在组ヘッダーの下方创建一新ナビゲーション バー
(40,96)を作成します
、寸法:940px*40px、色:#c0e332。命名この層はナビゲーションバーの背景であり、二重層は下の図を参照して配置されます。
ステップ 16: 詳細用に 1px の線を作成します線ツール (U) を選択し、太さを 1px に設定し、色を使用してナビゲーション バーの上部に水平線を作成します#7e961d。このレイヤーに「1px dark line
」という名前を付けます。 Ctrl/Cmd + J を押してこのレイヤーを複製し、新しい行をナビゲーション バーの下部に移動します。
ステップ 16: 詳細セクションに 1 ピクセルの線を追加します
ウェイトを 1 ピクセルに設定して線ツール (U) を選択し、上部に水平線 (40, 96, 940, 1) を作成します。ナビゲーション バー、色: # 7e961d。このレイヤーに「1px ダークライン」という名前を付けます。
Ctrl/Cmd+J を押してこのレイヤーを複製し、新しい水平線をナビゲーション バーの一番下に移動します (40, 135, 940, 1) 。

ステップ 17: 1px の線に深さを与えます
線ツール (U) と色 #d8fd42 を使用して、1pxの太さで新しい線を作成します。
これに名前を付けますレイヤー「1px 明るい線」を作成し、最初の暗い線の下に配置します。
このレイヤーを複製し (Ctrl/Cmd + J)、新しいレイヤーを 2 番目の暗い線の上に配置します。
ステップ 17: 1px にします線に奥行きがあるように見えます
線ツール(U)を使用し、太さ1pxで、色#d8fd42で新しい水平線を作成します。
このレイヤーに「1px 明るい線」という名前を付け、最初の暗い線 (40, 97, 940, 1) の下に移動します。
このレイヤーを複製し (Ctrl/Cmd+J)、2 番目の暗い線 (40, 134, 940, 1) の上に移動します。

ステップ 18: ナビゲーション メニュー項目を入力します
文字ツール (T) を選択し、フォント Museo 700 と色 #336600 を使用してナビゲーション メニュー項目の名前を書き込みます。
ステップ 18: ナビゲーション メニュー項目を入力します
文字ツール (T) を選択し、ナビゲーション メニュー項目の名前を入力します。フォント museo700、色: #336600 を使用します。

ステップ 19: 注目のコンテンツ領域を作成する
「ナビゲーション バー」グループの上に新しいグループを作成し、「注目」という名前を付けます。
次に、長方形ツール (U) を選択し、色#e6b633を使用して、寸法940px x 450pxの長方形を作成します。
このレイヤーに「注目エリア bg」という名前を付けます。
ステップ 19: 注目コンテンツエリアを作成する
でナビゲーション バー グループの上に新しいグループを作成します。
次に、長方形ツール (U) を選択し、サイズ: 940px*450px、色: #e6b633 の長方形 (40,136) を作成します。
このレイヤーの注目エリアに bg という名前を付けます

ステップ 20: 詳細のために 1 ピクセルの線を追加します
Web デザインは詳細がすべてです
線ツール (U) を使用して、太さのある 2 本の水平線を作成します。黄色の長方形の下部にある1px。暗い線には、色#755c18
を使用し、レイヤーに「1px dark line」という名前を付けます。明るい線には、色# ffdf87を使用します
そしてそのレイヤーに「1px light line
」という名前を付けます。
ステップ 20: 詳細部分の 1px の線を追加します
Web デザインは詳細に依存します。線ツール (U) を使用して、黄色の長方形の下部に 1 ピクセルの太さの 2 本の水平線を作成します。
暗い線(40, 585, 960, 1) には、色: #755c18 を使用し、レイヤーに 1px の暗い線という名前を付けます。
光線 🎜 (40, 584, 960, 1) 🎜 には、色: #ffdf87 を使用し、レイヤーに 1px 光線という名前を付けます。 🎜
ステップ 21: 注目のコンテンツの背景にノイズを追加します
次に、紙の場合と同じように、Ctrl/Cmd キーを押しながらベクターをクリックして、注目のコンテンツ領域の背景にノイズを追加します。 「注目エリア背景」レイヤーのマスクを適用して黄色の四角形を選択し、新しいレイヤーを作成し、ペイントバケツツール(G)を使用して選択範囲を白(#ffffff)で塗りつぶします。
このレイヤーをスマートオブジェクトに変換します。 次に、[フィルター] > [ノイズ] > [ノイズの追加] に移動し、次の画像の設定を使用します。このレイヤーのブレンド モードを乗算 に設定し、レイヤーの不透明度を 25% に下げます。 “ノイズ”.
ステップ 21: 注目のコンテンツの背景にノイズを追加します
ここで、前に紙の背景で行ったのと同じように、注目のコンテンツ領域にノイズを追加します。 Ctrl/Cmd を押しながら、注目エリアのベクター マスクをクリックして、黄色の長方形の選択範囲の輪郭を描きます。次に、新しいレイヤーを作成し、ペイント バケツ ツール (G) を使用して、選択範囲を白 (#FFFFFF) で塗りつぶします。 このレイヤーをスマートオブジェクトに変換します。 次に、下の画像の設定を使用して、[フィルター] > [ノイズ] > [ノイズを追加] をクリックします。 このレイヤーの描画モードを乗算に設定し、レイヤーの不透明度を 25% に下げ、「ノイズ」という名前を付けます。ステップ 22: 見出し用の青いバーを作成します、色 #1e92e4
#1e92e4
青いバー 」という名前も付けます。クリックして [レイヤー スタイル] ウィンドウを開き、次の画像の設定を使用して、
」という名前も付けます。クリックして [レイヤー スタイル] ウィンドウを開き、次の画像の設定を使用して、
と
ストロークレイヤー スタイルを追加します。 次に、移動ツール (V) を選択して、長方形
10pxを移動しますレイアウトの左端を超えて、ナビゲーション バーから 20px の距離にあります。
ステップ 22: タイトル行の青いバーを作成します
新しいグループの青いバーを作成します。 次に、長方形ツール (U) を選択し、下の画像のように、長方形 (30, 156, 190, 42) 、色: #1e92e4 を作成します。
このレイヤーに青いバーという名前を付け、ダブルクリックしてレイヤースタイルウィンドウを開き、以下に示すようにグラデーションオーバーレイとストロークレイヤースタイルを追加します。 次に、移動ツール (V) を選択し、長方形を左端から 10 ピクセル、上のナビゲーション バーから 20 ピクセル離れたところに移動します。
ストロークの色: #3a77be
ステップ 23: 3D 効果を作成します
 新しいレイヤーを作成し、ペンツール (P ) を選択し、小さな三角形を作成します長方形の左下隅の下にある青いバーを 3D のように見せます。
新しいレイヤーを作成し、ペンツール (P ) を選択し、小さな三角形を作成します長方形の左下隅の下にある青いバーを 3D のように見せます。
このレイヤーに「triangle」という名前を付け、それをダブルクリックし、グラデーションオーバーレイに次の画像の設定を使用します。
ステップ 23: 3D 効果を作成する
新しいレイヤーを作成し、ペンツール (P) を使用して、長方形の青いバーの左下隅の下に小さな三角形を作成します (カラー: #166ead)。3D シャドウがあるように見えます。
この手順では、長方形ツールを使用して新しい長方形 (30、198、10、10) を作成し、ツールを直接選択して長方形の左下隅にあるコントロール ポイントを選択し、削除を押して削除することもできます。左下隅のコントロール ポイントを削除し、三角形を取得します
このレイヤーに三角形という名前を付け、レイヤーをダブルクリックして、以下に示すようにグラデーション オーバーレイを設定します。ステップ 24: 青色のバーにテキストと色を追加します
#ffffff.
ステップ 24: 青色のバーにテキストを追加します 
文字ツール (T) を選択し、青色のバーに「おすすめ」と書き込みます、フォント: Museo 700、色: #FFFFFF を使用します。
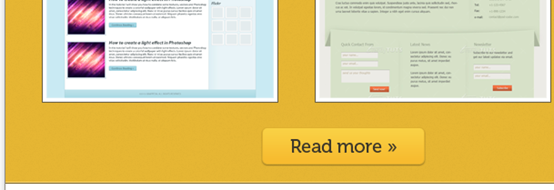
ステップ 25: 注目のコンテンツエリアに画像を追加します
新しいグループを作成し、「images
」という名前を付けます。次に、Photoshop で好きな画像を 3 つ開き、それぞれを切り抜きます。サイズは 290px
x260px
です。Six Revisions と私のサイト PSDBURN からランダムな画像とスクリーングラブを使用しました。 移動ツール (V) を使用して、キャンバス内の各画像を移動し、以下のように配置します。
移動ツール (V) を使用して、キャンバス内の各画像を移動し、以下のように配置します。
次の画像の設定を使用して各画像に
Inner Glowと Stroke を追加して、新しいグループ画像
次に、Photoshop で好きな画像を開きます。それぞれのサイズは 260px*290px です。サイズ的には。 Six Revisions と私の Web サイト PSDBURN からランダムな画像とスクリーンキャプチャを使用しました。 キャンバス上で移動ツール (V) を使用し、下の画像に示すように配置します。
計算後、これら 3 つの画像の位置は (80, 207)、(380, 207)、(680, 207) になります。以下に示すように、内側のグローとストロークの設定を各画像に追加して、ダブル ストローク エッジ効果を作成します。
ストロークの色: #5d5643
ステップ 26: 「続きを読む」ボタンを作成する
新しいグループを作成し、「buttons
」という名前を付けます「。それでは」角丸長方形ツール (U) を選択し、半径を 6px
に設定し、色#f8c539
を使用して角丸長方形を作成します。 このレイヤーをダブルクリックしてレイヤー スタイル ウィンドウを開き、次の設定を使用します。画像。
このレイヤーをダブルクリックしてレイヤー スタイル ウィンドウを開き、次の設定を使用します。画像。
次に、文字ツール (T) を選択し、フォント Museo 500 と色 #3d382a を使用してボタンに「続きを読む »」と書きます。
ステップ 26: 続きを読むボタンを作成します
新しいグループボタンを作成します。
次に、角丸長方形ツール (U) を選択し、半径を 6px、色: #f8c539 に設定し、角丸長方形 (322, 524, 179, 41) を作成します。
レイヤーをダブルクリックしてレイヤースタイルウィンドウを開き、以下のように設定します。
次に、文字ツール (T) を選択し、フォント Museo 500 と色 #3d382a を使用して、ボタンに「続きを読む »」と書き込みます。ステップ 27: 「ポートフォリオを表示」ボタンを作成します
 前のステップで作成した角丸長方形レイヤーを複製し (C trl/Cmd + J)、新しい角丸長方形を右に移動し、その色を
前のステップで作成した角丸長方形レイヤーを複製し (C trl/Cmd + J)、新しい角丸長方形を右に移動し、その色を
、ストロークの色を  #ccc5b2
#ccc5b2
 文字ツール (T)、フォント Museo 300、色
文字ツール (T)、フォント Museo 300、色
を使用して、ボタンに「
ポートフォリオを表示」と書き込みます。
ステップ 27: ポートフォリオの表示ボタンを作成します
前のステップで作成した角丸長方形レイヤーをコピーし (Ctrl/Cmd+J を押す)、前のステップの角丸長方形の右側に移動します(522, 524) )。次に、その色を #dfd7c0 に変更し、ストロークの色を #ccc5b2 に変更します。 文字ツール (T)、フォント: Museo 300、色: #3d382a を使用し、注目のコンテンツ領域の中央の画像を点灯するボタンに「ポートフォリオを表示」と書き込みます。新しいグループを作成し、「lamp
」という名前を付けます。次に、角丸長方形ツール (U) を選択し、半径を7px に設定し、色 #8f631e を使用して小さな角丸長方形を作成します。
このレイヤーをダブルクリックして、レイヤー スタイル ウィンドウを開き、次の画像の設定を使用して、インナーシャドウ
、インナーグロー、グラデーションオーバーレイ
、およびストロークレイヤースタイルを適用します。
このレイヤーに「wood
」という名前を付けます。に少しノイズを追加しますステップ 11 で紙で行ったのと同じように、ランプの木の部分を作成します。5% の均一な単色ノイズを使用します。
の均一な単色ノイズを使用します。
このノイズ レイヤーのブレンド モードを乗算
35%に設定します。
ステップ 28: ライトを作成する次に、注目のコンテンツエリアのライトの中央にライトを配置します。新しいグループランプを作成します。次に、角丸長方形ツール (U) を選択し、半径を 7px に設定し、小さな角丸長方形 (475, 162, 66, 12) 、色: #8f631e を作成します。
ダブルクリックしてレイヤースタイルウィンドウを開き、下の画像を使用してインナーシャドウ、インナーグロー、グラデーションオーバーレイ、ストロークのレイヤースタイルを設定します。 このレイヤーに「wood」という名前を付けます。 ステップ 11 で紙に加えたのと同じように、ランプの木の部分に少しノイズを追加します。 5% の均一な分布と単色を使用します。 ノイズレイヤーの描画モードを乗算に、不透明度を35%に設定します。 描画の色: #634513 ステップ 29: ランプを作成するランプのシェード ランプを作りますこれは、私たちの注目の作品を明らかにするものであり、注目の領域が何を意味するかを象徴するだけでなく、Web レイアウトのこのセクションにより多くの注目を集めるものでもあります。角丸長方形ツール (U) を選択し、色#9ce340を使用して次の画像のような角丸長方形を作成します。 このレイヤーのベクターマスクが選択されていることを確認し、重複する形状領域を除外するをクリックしますオプション バーから ボタンをクリックし、最初の四角形の下半分に新しい四角形をドラッグして、その領域を消去します。参考として次の画像をご覧ください。 次に、このレイヤーをダブルクリックし、下の画像の設定を使用して、インナーグロー、ベベルとエンボス、グラデーションオーバーレイ、ストロークのレイヤースタイルを追加します。 . 步ステップ29:我们的灯创建灯罩 我们将按顺序创建一盏灯、照亮我们の特色工作、これはある特色領域のシンボルではなく、またもっと来ることを望んでいます角形ツールの選択(U) 角形(439,168,141,39)、半径は15pxに設定、下の写真、色: #9ce340。この層のベクトル アイコンを選択し、選択肢の上で「形状領域から離れる」ボタンを選択し、前の図形の下半分で新しい図形を選択すると、次の目的が達成されます。图片一样图片一样。 然后双击双击这、从从从下面下面添加内、斜面斜面斜面和 ストロークの色: #84b93d ステップ 30: ランプに素敵なグラデーションのオーバーレイを与えます 前のステップで作成したレイヤーを複製します(Ctrl / Cmd + J) を押して、塗りつぶしを 0% に設定します。このレイヤーを右クリックして、レイヤー スタイルをクリアを選択します。次に、それをダブルクリックして、 に次の画像の設定を使用します。 前のステップで作成したレイヤーを複製し (Ctrl/Cmd+J を押す)、その塗りつぶしを % に設定します。レイヤーを右クリックし、「レイヤー スタイルをクリア」を選択します。 次に、それをダブルクリックして、以下に示すようにグラデーション オーバーレイを設定します。 前のステップ (Ctrl/Cmd + J) からレイヤーを複製し、次の画像の設定を使用します。 . 前のステップのレイヤーを複製し (Ctrl/Cmd+J を押します)、以下に示すようにグラデーション オーバーレイを設定します。 ステップ 11. このノイズレイヤーのブレンドモードを に設定し、レイヤーの不透明度を15%に設定します.
ステップ 33: ランプシェードに奥行きを与える ステップ 29 (「シェイプ 1」) で作成したレイヤーを複製し、「ノイズ」レイヤーの上に置きます。レイヤー スタイルを変更し、このシェイプの色を に変更します。 [編集] > [自由変形] (Ctrl/Cmd + T) に移動し、下の画像に示すようにシェイプの幅を減らします。このレイヤーにマスクを適用し (レイヤー > レイヤーマスク > すべて表示)、グラデーション ツール (G) を選択し、この形状の下から中央まで黒から透明へのグラデーションをドラッグします。 このレイヤーに「 」という名前を付けます。ブレンドモードを に設定し、レイヤーの不透明度を20%に設定します。 ステップ 29 で作成したレイヤーを複製し、ノイズの上に移動します。 レイヤースタイルをクリアし、この図形の色を変更します: #eef8e2。 [編集] > [自由変形] (Ctrl/Cmd + T) をクリックし、下の画像のように形状の幅を減らします。 このレイヤーにマスクを追加し(クリック: [レイヤー] > [レイヤー マスク] > [すべて表示])、グラデーション ツール (G) を選択し、黒から透明へのグラデーションを選択し、形状のダイナミック グラデーションの下から中央までドラッグします。 。 このレイヤーにハイライトという名前を付け、描画モードをオーバーレイに設定し、レイヤーの不透明度を 20% に設定します。 電球がなければランプはどうなるでしょうか? 「シェイプ 1」レイヤーの下に新しいレイヤーを作成し、楕円ツール (U) を選択します。 #f6f3a2の色を使用して円を作成します(Shiftキーを押したままにして正円を作成します)。 このレイヤーに「電球」という名前を付け、それをダブルクリックし、次の画像の設定を使用します。 、Gradient Overlay、および Stroke レイヤー スタイル 電球のないライトはどのようにしてライトになるのでしょうか? シェード レイヤの下に新しいレイヤを作成し、楕円ツール (U) を選択して、色 #f6f3a2 で円を作成します (正円を作成するには Shift キーを押したままにします)。 このレイヤーに という名前を付け、ダブルクリックして、以下に示すように内側のグロー、グラデーション オーバーレイ、ストロークのレイヤー スタイルを設定します。
「電球」レイヤー 次に、ペン ツール (P) を選択し、次の画像のような白い形状を作成します。 このレイヤーをスマート オブジェクトに変換します。 次に、[フィルター] > [ぼかし] > [ガウスぼかし] に移動し、半径を7pxにします。 このレイヤーに「light」という名前を付け、不透明度を25%25%に設定します 新しいレイヤー。 次に、ペンツール (P) を選択し、下の図にあるような白い図形を作成します。 ペンツールの使用に慣れていない場合は、以下の手順に従ってください:
Ctrl+T を押して変形を解除し、右クリックして遠近法を選択し、下の図に示すように、左上隅のコントロール ポイントを適切な位置にドラッグします: このレイヤーをスマート オブジェクトに変換します。 次に、[フィルター] > [ぼかし] > [ガウスぼかし]をクリックし、半径を 7px に設定します。 このレイヤーに「light」という名前を付け、不透明度を 25% に設定します。 を使用します。楕円ツール (U) を選択して、注目のコンテンツ領域の右側を中心とする円を作成します。使用色: #e6b633。このレイヤーに「円」という名前を付けます。
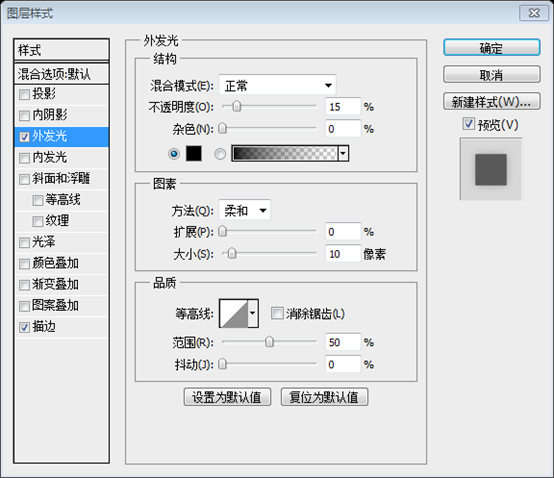
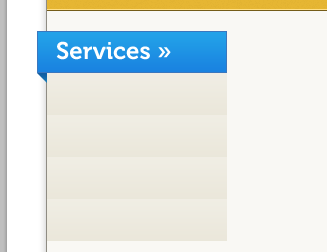
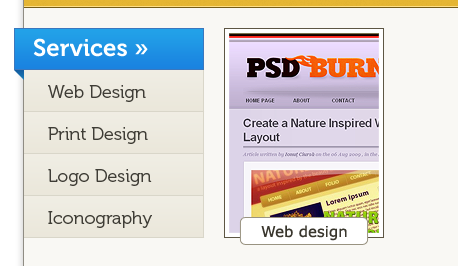
ステップ 37: 右矢印にノイズを追加します 紙の で使用したのと同じテクニックを使用して、黄色の円の上にノイズを追加します。右矢印にノイズを追加します レイヤーのブレンド モードは乗算、不透明度は 25% です。J) を作成し、その下に新しいレイヤーを配置します。 このレイヤーをダブルクリックし、次の画像の設定を使用して を追加します。ストローク 次に、このレイヤーにマスクを追加します (レイヤー > レイヤー マスク > すべて表示)。 このレイヤーに「ストローク ステップ 38: 円にストロークを追加します 円レイヤーを複製し (Ctrl/Cmd+J)、新しいレイヤーを円レイヤーの下に配置します。 レイヤーをダブルクリックし、以下に示すように外側のグローとストロークレイヤーのスタイルを設定します。 次に、マスク レイヤを追加します ([レイヤ] > [レイヤ マスク] > [すべて表示] をクリックします)。 グラデーション ツール (G) を選択し、黒から透明への水平グラデーションを円の左側から右側にドラッグします (実際には円の左側中央から右側にあるはずです)。参考までに以下の写真をご覧ください。 このレイヤーストロークに名前を付けます。 ステップ 39: 実際の矢印を作成する カスタムシェイプツール (U) を選択し、#fbf2db の色を使用して円上に 2 つの矢印を作成します。の以下で使用するカスタム形状は Arrow 2 と呼ばれます (Arrows カスタム形状グループの一部として Photoshop のデフォルト形状として提供されます)。この形状を選択したのは、「注目」の青いバー テキストの矢印に最も似ているためです。レイアウト内で繰り返しのデザイン要素をいくつか提供します。 ステップ 39: 本物の矢印を作成する カスタム形状ツール (U) を選択し、庭に 2 つの矢印を作成します (色: #fbf2db)。カスタム形状は Arrow 2 と呼ばれます (Photoshop のデフォルト形状の 1 つであり、Arrow カスタム形状グループの一部です)。この形状を選択した理由は、「注目」の青い列のテキスト内の矢印に最もよく似ているためです。これにより、レイアウト内で繰り返されるデザイン要素がほんの少しだけ得られます。 ステップ 40: 画像カルーセルの左矢印を作成します 「右矢印」グループを複製します (右クリックして [グループの複製] を選択します)。 [編集] > [変換] > に移動します。 ; 水平方向に反転し、移動ツール (V) を使用してレイアウトの左側に移動します。 このグループに「左矢印」という名前を付けます。 ステップ 40: 左矢印の回転イメージを作成します。 右矢印グループを複製します (グループを右クリックして [グループの複製] を選択します)。 [編集] > [変形] > [水平方向に反転] をクリックし、移動ツール (V) を使用してグループをレイアウトの左側に移動します。 左矢印に名前を付けます ステップ 41: 画像の名前を追加します 新しいグループを作成し、「画像名」という名前を付けます。 角丸長方形ツール (U) を選択します、半径を 5px に設定し、注目のコンテンツ領域の各画像の下部に白い (#ffffff) の角丸四角形を作成します。 の設定を使用して、これらの四角形のそれぞれに ストローク レイヤー スタイルを追加します。次の画像です。 次に、文字ツール (T) を選択し、フォント Verdana と色 #38352c を使用して、これらの四角形の中に画像の名前を書き込みます。 ステップ 41: の名前を追加します。画像 画像名の新しいグループを作成します。 角丸長方形ツール (U) を選択し、半径を 5 ピクセルに設定し、注目のコンテンツ領域の各画像の下部に白い角丸長方形を作成します。 (110, 475, 200, 32) と (410, 475, 200, 32) と (710, 475, 200, 32) 。 以下に示すように、各角丸長方形のストロークレイヤースタイルを設定します。 次に、文字ツール (T) を選択し、フォント: Verdana、色: #38352c を使用して各画像の名前を書き込みます。 ストロークの色: #999382 ステップ 42: 「サービス」領域を作成する 新しいグループを作成し、「services」という名前を付けます。角度ツール ( U) そして色 を使用して高さ340pxの長方形を作成します。このレイヤーに「 」という名前を付け、不透明度を25%に設定します。 新しいグループサービスを作成します 長方形ツール (U) を選択し、長方形 、高さ 340px、色: #e6e2d5 を作成します。 このレイヤーに「services bg」という名前を付け、不透明度を 25% に設定します。 注目エリアから「青いバー」グループを複製し、「サービス」グループ内に移動します。 次に、文字ツール ( T) テキスト「おすすめ」を「 」に変更します。 青いバーグループをおすすめエリアにコピーし、おすすめエリアから移動しますエリア グループからサービス グループへ。 次に、文字ツール (T) を使用して、「おすすめ」を「サービス」に変更します。 新しいグループを作成し、「 」という名前を付けます。 長方形ツール (U) を選択し、青いグループの下に長方形を作成します。カラー .このレイヤーをダブルクリックしてレイヤースタイルウィンドウを開き、次の画像の設定を に使用します。この長方形を3回複製し、移動ツールを使用してすべてを配置しますツール (V). 新しいグループ ナビゲーションを作成します 長方形ツール (U) を選択し、青いバーの下に長方形を作成します 、色: #edeadf。 ダブルクリックしてレイヤースタイルウィンドウを開き、以下に示すようにグラデーションオーバーレイを設定します。 この長方形を 3 回複製し、移動ツール (V) を使用して適切な場所に移動します。 1px で線を作成し、前のステップで作成した長方形を分離します。 color #d9d6c9 separators」という名前を付けます。 ステップ 45: セパレーターを作成します 線ツール (U) で作成した 1 ピクセルの太さの線を選択し、前の手順で作成した長方形を分離します。色: #d9d6c9。次に、これらのレイヤーをすべて選択し、グループに結合し (Ctrl/Cmd+G)、セパレーターという名前を付けます。 これらの 5 つの直線は、(40, 689, 180, 1) と (40, 731, 180, 1) と (40, 773, 180, 1) と (40, 815, 180, 1) と (219) です。 、648、1、168) ステップ 46: 提供するサービスを書き出します 文字ツール (T) を選択し、フォント Museo 300 と色 # を使用してサービスのリストを書き込みます。 3f3d36. ステップ 46: 提供されるサービスのリスト 文字ツール (T) を選択して、サービスのリスト、フォント Museo 300、色: #3f3d36 を書き込みます。 ステップ 47: 各サービスの画像を追加します 次に、リストされている各サービスの代表的な画像を追加し、「images 160px x 210px のサイズに変更します。注目のコンテンツ領域の画像の 1 つからレイヤー スタイルをコピーし、この画像に貼り付けると、同じダブル ストローク効果が得られます。角丸長方形ツール (U) を使用して、この画像の下部に白い角丸長方形を作成します。 1px #999381 文字ツール (T) を選択し、この長方形の中にリストの最初のサービスの名前を書き込みます。フォント Verdana #38352c を使用します。 ステップ 47: 各サービスに画像を追加します ここで、各サービスに代表的な画像を追加します。新しいグループ画像を作成します。次に、160px*210px にトリミングされた画像 (240, 606) 角丸長方形ツール (U) を使用して、画像の下部に白い角丸長方形を作成します。 ステップ 48: さらに画像を追加します さらに 3 つの画像を追加し、それぞれについて前のステップを繰り返します。 20px さらに画像を追加します 。それぞれについて前の手順を繰り返します。 ステップ 49: 2 つの CTA ボタンを追加する 注目のコンテンツ領域から 2 つのボタンを複製し、移動ツール (V) を使用してサービス領域の画像の下に移動します。黄色のボタンのテキストを「 」に変更し、その前にいくつかの単語を書きます。次の画像を参照してください。 ポートフォリオ サイトで紹介されている作品を気に入った訪問者/潜在的なクライアントには、デザイナーを雇うか、彼の作品をもっと見るという 2 つの選択肢があります。これらの CTA ボタンを通じて、潜在的なクライアントに次のことを勧めたいと考えています。行動を起こして、新しいプロジェクトについて私たちに連絡してください。「今日採用してください!」は私たちが最も望んでいる行動喚起であるため、より目立つ色を使用し、左側に配置します。左から右の英語の読者は、最初に目にするものでしょう。 ステップ 49: 2 つの機能ボタンを追加します 注目のコンテンツ領域に 2 つのボタンをコピーし、移動ツール (V) を使用します。サービスエリア内の画像の下に移動します。次に、黄色のボタンのテキストを Hire me today! に変更し、その前に文を書きます。参考までに以下の写真をご覧ください。 ポートフォリオ Web サイトで紹介されている作品を気に入った見込み顧客には、デザイナーを雇うか、彼の作品を見るかの 2 つの選択肢があります。これらの機能ボタンを通じて、潜在的な顧客に積極的に連絡して新しいプロジェクトを獲得してもらいたいと考えています。ありがとう、今日雇ってください!私たちが最も望んでいたアクションについては、より目立つ色を使用し、英語の読者が左から右に最初に目にするボタンになるように、左に配置しました。 ステップ 50: 2 つのセパレーターを追加します サービス領域の下部に 1px #c0bcb1 の色を使用し、#ffffff を使用します。 2 番目のものです。 ステップ 50: 2 つのセパレーターを追加します 到達圏の下部に、太さ 1 ピクセルの水平直線を 2 本作成します。最初の直線 (40, 925, 940, 1) (40, 924, 940, 1) カラー: #ffffff ステップ 51:ブログエリアの背景を作成します 「サービス」グループの下に新しいグループを作成し、「ブログ 長方形ツール()を選択します。 U) そして色 #f8f5ec 345px の長方形を作成します。このレイヤーに「blog bg 25% に設定します。 ステップ 51: 作成ブログエリアの背景 サービスグループの下に、新しいグループブログを作成します。これにはブログ投稿の概要が含まれており、現在たくさんのブログ投稿があります。 (40, 926, 940, 345) このレイヤーに blog bg という名前を付け、不透明度を 25% に設定します。 ステップ 52: ブログ領域に青いバーを追加します サービス領域から「青いバー」グループを複製し、下に移動します。 ブログ ステップ 52: 青いバーをブログ領域に追加します サービス領域の青いバーグループをコピーし、適切な位置に下に移動します サービスがブログに変更されました
ステップ 53: ブログのカテゴリを作成します 文字ツール (T) を選択し、リストのテキストを変更します。必要に応じて、これらのレイヤーの 1 つを必要なだけ複製して、さらに四角形を追加します。 ステップ 53: ブログのカテゴリを作成します 到達圏のナビゲーショングループをコピーしてブロググループに移動します。 次に、移動ツール (V) を使用して、ブログ領域の青いバーの四角形の下に移動します。このカテゴリのリストは、ブログを書くために使用します。 文字ツール(T)を選択し、テキストのリストを変更します。多くの場合、必要に応じてこれらのレイヤーを複製して、さらに四角形を追加する必要があります。サイズ x 140px の 2 つの画像をブログ領域に追加します。 サービス領域の画像の 1 つからレイヤー スタイルをコピーし、これらの 2 つの画像に貼り付けると、同じダブル ストローク効果が得られます。 #222222 Verdana を使用し、テキストのブロックには #444444 ステップ 54: 2 つのブログ投稿を追加 到達圏画像からレイヤー スタイルをコピーし、両方の画像に貼り付けると、同じダブル ストローク効果が得られます。 次に、文字ツール (T) を選択し、画像の下にテキストを書き込みます。タイトルカラー:#222222、文字ブロックカラー:#444444、フォント:Verdana。 ステップ 55: ブログを読むための行動喚起 文字ツール (T) を使用して、ブログ投稿の下に「 」という質問を書きます。この質問の横に「 」というテキストのボタンを追加します。 ステップ 55: 機能ボタンを追加してブログを読む 文字ツール (T) を使用して、ブログ投稿の下にさらに記事やチュートリアルを書きます。次に、ボタンを追加し、「ブログを読む」という質問に答えるテキストを追加します。 注: このボタンはサービス グループからコピーできます。
ステップ 56: さらにセパレータ サービス領域の下部から 2 つのセパレータ レイヤーを複製し、移動ツール (V) を使用してブログ領域の下部に移動します。 ステップ 56: さらにセパレータ ステップ 57: 「About」を作成する「私」エリア about」という名前を付け、「ブログ」グループの下に移動します。 200px #e6e2d5 」という名前を付け、その不透明度を に設定します。前の手順で作成した青いバーグループを複製し、この領域の左上隅に移動します。テキストを「About me」に変更します。 文字ツール (T) を使用して、青いバーの下にいくつかの文を書きます。次に、このテキストの下にいくつかのソーシャル アイコンを追加します。無料でダウンロードできます 最後に、下のこの領域の下部にウェイト 1px の 2 行を追加します。 (40, 1271, 940, 200) 前のステップで作成した青いバーをコピーし、この領域の左上隅に移動し、「About me」というテキストを変更します。 最後に、この領域の下部に 1 ピクセルの直線を 2 本追加します (前のブログ領域の下部にある区切り線をコピーできます
ステップ 58: 連絡先エリアを作成する 「about」グループの下に新しいグループを作成し、「 」という名前を付けます。 450px #f8f5ecにします。このレイヤーに「contact bg 25%に設定します。 これを移動します。連絡先領域の左上隅に新しい青いバーを追加し、文字ツール (T) を使用してテキストを「Contact」に変更します。 ステップ 58: about に連絡先領域 長方形ツール (U) を使用して、長方形 (40, 1271, 940, 449) この新しい青いバーを連絡先領域の左上隅に配置し、文字ツール (T) を使用してテキストを Contact に変更します。 ステップ 59: 連絡先フォーム送信ボタンを作成します長方形ツール (U) を使用して、各長方形の色を に設定します。 (T) と色 を使用して、お問い合わせフォームの各フィールドの名前をその中に書き込みます。 お問い合わせフォームの下に送信ボタンを追加します。 送信
ステップ 59: 連絡先フォームと送信ボタンを作成する長方形ツール (U) を使用して連絡先フォームを作成します。各長方形の色の設定: #ebe9e5。次に、文字ツール (T)、色: #8c8a86 を使用して、連絡先フォームの各フィールドの名前を書き込みます。 名前フォーム: (100, 1553, 280, 36) メールフォーム: (100, 1599, 280, 36) 件名フォーム: (100, 1645, 280, 36) メッセージフォーム: (100, 1691, 400, 130) ステップ 60: フッターを作成する このチュートリアルの最後のステップに近づいていますので、そのまま続けてください。新しいグループを作成し、「footer」という名前を付けます。次に、長方形ツール (U) を使用して、高さ 、色 の長方形を作成します。 footer」という名前を付けます。 bg 25%に設定します。 1pxの2行を追加します。次に、文字ツール(T)を選択し、著作権ステートメントを書き込みます。 フォント Verdana とカラー #595753. を使用します ステップ 60: フッターを作成する このチュートリアルの最後のステップです。このまま進めてください。新しいグループフッターを作成します。次に、長方形ツール (U) を使用して、長方形 (40, 1888, 940, 32) 、色: #e6e2d5 を作成します。 このレイヤーに「footer bg」という名前を付け、不透明度を 25% に設定します。 フッターの上部に 1 ピクセルの水平線を 2 本追加します (ブログ領域の下部にある 2 つの区切り線をコピーできます)。 次に、文字ツール (T) を選択し、著作権に関する声明を書きます。 フォント: Verdana フォント、色: #595753 を使用します。 最終結果: 追記: これも非常に詳細なチュートリアルで、合計 60 のステップがあります。このチュートリアルのハイライトは、紙のコーナー効果やランプシェードの効果など、「形状領域から減算する」ことによっていくつかの特殊効果を実現することです。次に、美しい効果を実現するために、多数のグラデーション オーバーレイ効果が使用されています。チュートリアルのランプの演出も見どころです。これだけでも十分なチュートリアルです。 PS Web デザイン チュートリアルの詳細については、 










 グラデーションエディターの色: #535b5e、#fefefe、#535b5e、#fefefe、#535b5e。
グラデーションエディターの色: #535b5e、#fefefe、#535b5e、#fefefe、#535b5e。 












ステップ 36: 画像カルーセルの右矢印を作成する 新しいグループを作成し、「右矢印」という名前を付けます。楕円ツール (U) を選択し、その中央に円を作成します。注目のコンテンツ領域の右端に色
新しいグループを作成し、「右矢印」という名前を付けます。楕円ツール (U) を選択し、その中央に円を作成します。注目のコンテンツ領域の右端に色  外側の輝き
外側の輝き









 ステップ 45: セパレーターを作成します
ステップ 45: セパレーターを作成します








 注: このボタンは「サービス」グループから複製できます。
注: このボタンは「サービス」グループから複製できます。 到達圏の下部にあるセパレータ レイヤーをコピーし、移動ツールを使用してブログ領域の下部に移動します
到達圏の下部にあるセパレータ レイヤーをコピーし、移動ツールを使用してブログ領域の下部に移動します  。このレイヤーに「
。このレイヤーに「





ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
この記事では、ソーシャルメディアグラフィックスのPhotoshop、セットアップ、設計ツール、最適化技術をカバーすることを使用して詳細に説明しています。グラフィック作成の効率と品質を強調しています。
 Photoshopのコンテンツを意識した塗りつぶしおよびコンテンツを意識した移動ツールを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 07:35 PM
Photoshopのコンテンツを意識した塗りつぶしおよびコンテンツを意識した移動ツールを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 07:35 PM
記事では、Photoshopのコンテンツを意識した塗りつぶしツールを効果的に使用して、ソース領域の選択、間違いの避け、最適な結果のために設定の調整に関するヒントを提供します。
 Photoshop(ファイルサイズ、解像度、カラースペース)でWeb使用のために画像を準備するにはどうすればよいですか?
Mar 13, 2025 pm 07:28 PM
Photoshop(ファイルサイズ、解像度、カラースペース)でWeb使用のために画像を準備するにはどうすればよいですか?
Mar 13, 2025 pm 07:28 PM
記事では、PhotoshopでのWeb使用のための画像の準備、ファイルサイズ、解像度、カラースペースの最適化に焦点を当てています。主な問題は、画質と迅速な読み込み時間のバランスをとることです。
 Photoshopの正確な色についてモニターを校正するにはどうすればよいですか?
Mar 13, 2025 pm 07:31 PM
Photoshopの正確な色についてモニターを校正するにはどうすればよいですか?
Mar 13, 2025 pm 07:31 PM
記事では、Photoshopの正確な色のモニターの校正、キャリブレーションのツール、不適切なキャリブレーションの効果、および再調整頻度について説明します。主な問題は、色の精度を確保することです。
 Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
この記事は、Photoshopで印刷するための画像の準備を導き、解像度、色プロファイル、シャープネスに焦点を当てています。 300 PPIおよびCMYKプロファイルが高品質のプリントに不可欠であると主張しています。
 Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
記事では、ファイルのサイズと解像度に焦点を当てたPhotoshopを使用して、Webの画像の最適化について説明します。主な問題は、品質と負荷時間のバランスをとることです。
 PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:38 PM
PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:38 PM
記事では、既存のGIFにフレームを追加するなど、PhotoshopでアニメーションGIFの作成と最適化について説明します。主な焦点は、品質とファイルサイズのバランスをとることです。
 Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
この記事では、ビデオ編集にPhotoshopを使用する方法、ビデオのインポート、編集、エクスポートの手順の詳細、およびタイムラインパネル、ビデオレイヤー、エフェクトなどの重要な機能の強調表示について説明します。




