ミニプログラムの開発とテストのチュートリアル
ミニプログラム技術文書
1.ミニプログラムアプリケーション分析
簡単な紹介
ミニプログラムは、WeChatによって開発されたダウンロードとインストールを必要としないアプリケーションです。
本質
WeChat アプレットはハイブリッド技術の応用です。
ハイブリッド アプリ (ハイブリッド モード モバイル アプリ)。
ミニプログラムは電話自体のより多くの機能(位置情報、カメラなど)を呼び出すことができます。
ミニプログラムの登録
ミニプログラム開発フレームワークのロジック層はJavaScriptで記述されています。 ロジック層はデータを処理してビュー層に送信し、同時にビュー層からのイベント フィードバックを受け取ります。もう一度、開発を容易にするためにミニ プログラムにいくつかの基本的な変更が加えられました。プログラムとページを登録するための App メソッドと Page メソッドが追加されました。
App()関数は、小さなプログラムを登録するために使用されます。アプレットのライフサイクル機能などを指定するオブジェクトパラメータを受け入れます。

Page()関数はページの登録に使用されます。ページの初期データ、ライフサイクル関数、イベント処理関数などを指定するオブジェクト パラメーターを受け入れます。ライフサイクル関数は次のとおりです:
onLoad: ページの読み込み
ページは 1 回だけ呼び出されます。
onShow: ページが開かれるたびにページ表示
が呼び出されます。
onReady: ページの最初のレンダリングが完了します
ページは一度だけ呼び出されます。これは、ページの準備ができており、ビューレイヤーと対話できることを意味します
onHide: ページは非表示です
navigateTo または下のタブが切り替わります
onUnload: ページのアンインストール
redirectTo または navigateBack のときに呼び出されます
2.ミニプログラムサンプル分析
作成プロジェクト
現在は内部ベータ版であり、すべてのAppIDはTencentによって内部的に公開されています。ただし、AppID がなくてもテスト開発には影響しません。AppID なしでテストおよび開発することもできますが、実際の携帯電話ではデバッグできません。

プロジェクトディレクトリを選択し、プロジェクトを追加します。
2. コードを作成します
開発者ツールの左側のナビゲーションで [編集] をクリックすると、このプロジェクトが初期化され、いくつかの簡単なコード ファイルが含まれていることがわかります。それらは、app.js、app.json、および app.wxss です。このうち、app.js は従来の js ファイル、app.json はプロジェクト構成ファイル、app.wxss はプロジェクト css ファイルです。WeChat アプレットはこれらのファイルを読み取り、アプレット インスタンスを生成します。
(1)app.json:
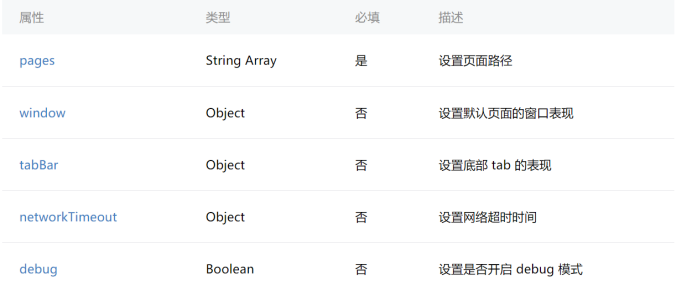
app.json はアプレット全体のグローバル構成です。このファイルには 5 つの属性があります:

このファイルでミニ プログラムがどのページで構成されているかを設定し、ミニ プログラムのウィンドウの背景色を設定し、ナビゲーション バーのスタイルを設定できます。 、デフォルトのタイトルを設定します。このファイルにはコメントを追加できないことに注意してください。
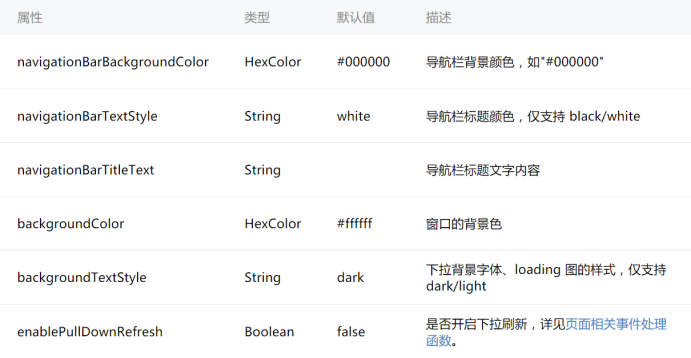
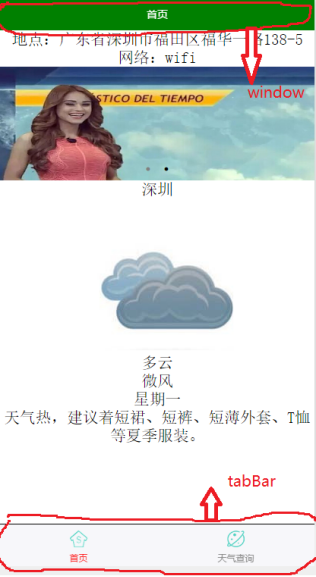
window は、ミニ プログラムのステータス バー、ナビゲーション バー、タイトル、およびウィンドウの背景色を設定するために使用されます。

pages は、プログラムのすべてのページのディレクトリです。ジャンプする必要があるすべてのページは、ページ内で構成する必要があります。
(2)tabBar:
tabBar は下部のナビゲーション バー部分です。tabBar API は

tabBar が設定されると、どのページにもタブ ナビゲーション バーが表示されます。リストは設定です。タブにボタンがいくつあるかを示します。この場合は 2 つです。リストには複数の属性があります。ケース APP の app.json は次のとおりです:
{
"navigationBarTitleText": "APP",
"navigationBarTextStyle":"white"
},
"tabBar": {
"selectedColor":"red",
"list": [{
" pagePath": "pages/index/index",
"text": "Home",
"iconPath":"goods_mgold.png",
"selectedIconPath":"goods_mgold.png"
}, {
"pagePath": "ページ/ログ/ログ",
"text": "天気クエリ",
"iconPath":"icon_community.png",
"selectedIconPath":"icon_community.png"
} ]
}
}
上記の設定コードによって表示される効果は次のとおりです:

(3) wxml ファイル:
WeChat の wxml ファイルは、従来の HTML ファイルと同等ですが、省略されています。 H1~H5など、WeChatアプリの開発に必要のないタグを使用するとエラーが報告されます。このうち、HTMLのpタグはWeChatのビュータグになります。 (つまり別名です…)
(4)app.js:
app.jsはミニプログラムのスクリプトコードです。アプレットのライフサイクル関数を監視および処理し、このファイルでグローバル変数を宣言できます。 MINA が提供する豊富な API を呼び出します。コードは主に APP オブジェクトに記述され、全世界に影響を与えます。
各ページは独自の js ファイルを持つことができます。たとえば、index.js は Index.wxml ページの js コードです。js コードの一部のアプリケーションは主にページ オブジェクトに記述されます。
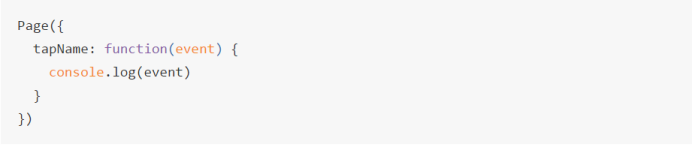
イベントの使用方法:
まず、wxml にバインドタップ クリック イベントを記述します。
次に、js のページ オブジェクトで定義します。
クリックイベントを実装できます。ここで、bind は binding、type はタップです。 type はイベントのタイプです。 データレンダリング:
データレンダリング:
コンポーネントの wx:for コントロール属性を使用して配列をバインドすると、配列内の各項目のデータを使用してコンポーネントを繰り返しレンダリングできます。デフォルトでは、配列内の現在の項目の添え字変数名はデフォルトで Index になり、配列内の現在の項目の変数名はデフォルトで item になります。xwml では、次のように記述します。 write:
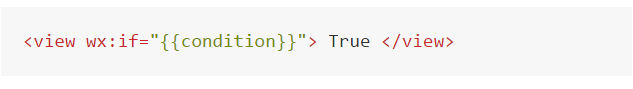
条件付きレンダリング: wx:if ページがレンダリングされて表示されるかどうかを決定します

 テンプレートの定義:
テンプレートの定義:
テンプレートでコード スニペットを定義し、別の場所で呼び出すことができます。
新しい box.wxml テンプレートを外部で直接作成します。

次に、外部の commom.js モジュールを作成します。
module.exports を通じてモジュールをエクスポートします。 まず、モジュールを src アドレスとともにインポートする必要がある wxml ファイルに直接組み込みます


次に、common.show() で呼び出します。
この方法で、このモジュールを再利用できます。どのページでも、 include を使用して wxml コードをインポートし、require を使用して js ファイルを導入してこのモジュールを追加するだけで済みます。

(5)wxss:
wxss ファイルは従来の CSS ファイルであり、大きな違いはありません。
しかし、WeChat はレスポンシブ レイアウトを提供します
rpx (レスポンシブ ピクセル): 画面の幅に応じて調整できます。指定した画面幅は750rpxです。たとえば、iPhone6 では、画面幅が 375px で、合計 750 物理ピクセルがある場合、750rpx = 375px = 750 物理ピクセル、1rpx = 0.5px = 1 物理ピクセルとなります。
RPXの原理はレムレイアウト原理です。名前を変更するだけで、画面サイズ変換の Js コードは WeChat 内部で実行されるため、自分で記述する必要はありません。
(6) インターフェイス API:
ミニ プログラム開発フレームワークは、WeChat ネイティブ API の豊富なセットを提供し、ユーザー情報の取得、ローカル ストレージ、支払い機能など、WeChat が提供する機能を簡単にアクティブ化できます。
さらに小さなプログラムの開発とテストのチュートリアルと関連記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 ミニプログラム開発におけるPHP権限管理とユーザーロール設定
Jul 04, 2023 pm 04:48 PM
ミニプログラム開発におけるPHP権限管理とユーザーロール設定
Jul 04, 2023 pm 04:48 PM
ミニ プログラム開発における PHP の権限管理とユーザー ロール設定 ミニ プログラムの普及と適用範囲の拡大に伴い、ユーザーからはミニ プログラムの機能とセキュリティに対する要求が高まっています。その中でも権限管理とユーザー ロール設定は、ミニ プログラムのセキュリティを確保する上で重要な部分です。ミニプログラムでの権限管理やユーザーロールの設定にPHPを利用することで、ユーザーのデータやプライバシーを効果的に保護することができますので、その実装方法を紹介します。 1. 権限管理の実装 権限管理とは、ユーザーの ID と役割に基づいてさまざまな操作権限を付与することを指します。小さくて
 ミニプログラム開発におけるPHPページジャンプとルーティング管理
Jul 04, 2023 pm 01:15 PM
ミニプログラム開発におけるPHPページジャンプとルーティング管理
Jul 04, 2023 pm 01:15 PM
ミニ プログラム開発における PHP のページ ジャンプとルーティング管理 ミニ プログラムの開発が急速に進むにつれ、PHP とミニ プログラム開発を組み合わせる開発者が増えています。小規模プログラムの開発では、ページ ジャンプとルーティング管理は非常に重要な部分であり、開発者がページ間の切り替えやナビゲーション操作を実現するのに役立ちます。一般的に使用されるサーバーサイド プログラミング言語として、PHP はミニ プログラムと適切に対話し、データを転送できます。ミニ プログラムにおける PHP のページ ジャンプとルーティング管理について詳しく見てみましょう。 1. ページジャンプベース
 uniapp で小規模なプログラムの開発と公開を実装する方法
Oct 20, 2023 am 11:33 AM
uniapp で小規模なプログラムの開発と公開を実装する方法
Oct 20, 2023 am 11:33 AM
uni-app でミニ プログラムを開発および公開する方法 モバイル インターネットの発展に伴い、ミニ プログラムはモバイル アプリケーション開発の重要な方向性になりました。クロスプラットフォーム開発フレームワークとして、uni-app は WeChat、Alipay、Baidu などの複数の小規模プログラム プラットフォームの開発を同時にサポートできます。以下では、uni-app を使用して小さなプログラムを開発および公開する方法を詳しく紹介し、具体的なコード例をいくつか示します。 1. 小さなプログラムを開発する前の準備. uni-app を使用して小さなプログラムを開発する前に、いくつかの準備を行う必要があります。
 ミニプログラム開発における PHP のセキュリティ保護と攻撃の防止
Jul 07, 2023 am 08:55 AM
ミニプログラム開発における PHP のセキュリティ保護と攻撃の防止
Jul 07, 2023 am 08:55 AM
ミニ プログラム開発における PHP のセキュリティ保護と攻撃の防止 モバイル インターネットの急速な発展に伴い、ミニ プログラムは人々の生活の重要な部分になりました。 PHP は、強力で柔軟なバックエンド開発言語として、小規模プログラムの開発にも広く使用されています。ただし、セキュリティの問題は、プログラム開発において常に注意が必要な側面です。この記事では、小規模プログラム開発における PHP のセキュリティ保護と攻撃防止に焦点を当て、いくつかのコード例を示します。 XSS (クロスサイト スクリプティング攻撃) の防止 XSS 攻撃とは、ハッカーが Web ページに悪意のあるスクリプトを挿入することを指します。
 PHP データのキャッシュと小規模プログラム開発におけるキャッシュ戦略
Jul 05, 2023 pm 02:57 PM
PHP データのキャッシュと小規模プログラム開発におけるキャッシュ戦略
Jul 05, 2023 pm 02:57 PM
ミニ プログラム開発における PHP データ キャッシュとキャッシュ戦略 ミニ プログラムの急速な開発に伴い、より多くの開発者がミニ プログラムのパフォーマンスと応答速度を向上させる方法に注目し始めています。重要な最適化方法の 1 つは、データ キャッシュを使用してデータベースや外部インターフェイスへの頻繁なアクセスを減らすことです。 PHP では、さまざまなキャッシュ戦略を使用してデータ キャッシュを実装できます。この記事では、PHP におけるデータ キャッシュの原理を紹介し、いくつかの一般的なキャッシュ戦略のサンプル コードを提供します。 1. データ キャッシュの原理 データ キャッシュとは、データをメモリに保存することを指します。
 PHPで開発したドロップダウンメニューをWeChatアプレットに実装する方法
Jun 04, 2023 am 10:31 AM
PHPで開発したドロップダウンメニューをWeChatアプレットに実装する方法
Jun 04, 2023 am 10:31 AM
今日は、PHP で開発されたドロップダウン メニューを WeChat アプレットに実装する方法を学びます。 WeChat ミニ プログラムは、ユーザーがダウンロードしてインストールすることなく WeChat で直接使用できる軽量のアプリケーションであり、非常に便利です。 PHP は非常に人気のあるバックエンド プログラミング言語であり、WeChat ミニ プログラムとうまく連携する言語です。 PHP を使用して WeChat ミニ プログラムのドロップダウン メニューを開発する方法を見てみましょう。まず、PHP、WeChat アプレット開発ツール、サーバーなどの開発環境を準備する必要があります。それから私たちは
 ミニプログラム開発における PHP ページのアニメーション効果とインタラクションデザイン
Jul 04, 2023 pm 11:01 PM
ミニプログラム開発における PHP ページのアニメーション効果とインタラクションデザイン
Jul 04, 2023 pm 11:01 PM
ミニ プログラム開発における PHP ページ アニメーション効果とインタラクション デザインの概要: ミニ プログラムは、モバイル デバイス上で実行され、ネイティブ アプリケーションと同様のエクスペリエンスを提供できるアプリケーションです。ミニ プログラムの開発では、一般的に使用されるバックエンド言語として PHP を使用して、ミニ プログラム ページにアニメーション効果やインタラクティブなデザインを追加できます。この記事では、一般的に使用される PHP ページのアニメーション効果とインタラクション デザインをいくつか紹介し、コード例を添付します。 1. CSS3 アニメーション CSS3 は、さまざまなアニメーション効果を実現するための豊富なプロパティとメソッドを提供します。そして小さいところでは
 UniApp は、ByteDance ミニプログラムの開発および起動プロセスの分析を実装します。
Jul 06, 2023 pm 05:01 PM
UniApp は、ByteDance ミニプログラムの開発および起動プロセスの分析を実装します。
Jul 06, 2023 pm 05:01 PM
UniApp によって実装された ByteDance アプレットの開発と起動プロセスの分析 ByteDance アプレットは、新しいモバイル アプリケーション開発方法として、業界で徐々に人気が高まっています。 Bytedance ミニ プログラムを開発する前に、UniApp を使用して開発および起動プロセスを実装する方法を理解する必要があります。 1. UniApp の紹介 UniApp は、Vue.js をベースに開発されたフレームワークで、HTML5、アプリ、小規模プログラムなどを複数端末の統合開発フレームワークとして記述し、コードを記述することで複数のプラットフォームで同時に動作させることができます。 、フォントも含めて。




