フロントエンドHTML言語
フロントエンドの概要
ハイパーテキスト マークアップ言語(英語: HyperText Markup Language、略称: HTML)は、Web ページの作成に使用される標準的なマークアップ言語です。
HTML を使用して独自の Web サイトを構築できます。HTML はブラウザ上で実行され、ブラウザによって解析されます。
サーバー側のコード:
#!/usr/bin/env python
# -*- coding:utf-8 -*-
#Author: nulige
import socket
def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind(('localhost',8080))
sock.listen(5)
while True:
connection, address = sock.accept()
buf = connection.recv(1024)
f=open("test.html","rb") #以读的方式打开test.html文件
data=f.read()
connection.sendall(bytes("HTTP/1.1 201 OK\r\n\r\n","utf8"))
connection.sendall(data)
connection.close()
if __name__ == '__main__':
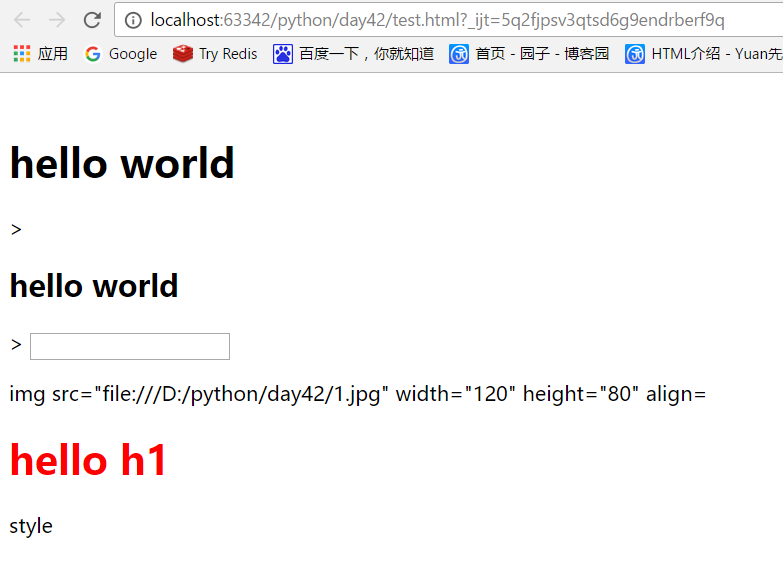
main()test.html コード
nbsp;html> <meta> <title>nulige</title> <title>oldboy</title> <link> <link> <script></script> <h1 id="hello-world">hello world</h1>> <h2 id="hello-world">hello world</h2>> <input> <p>img src="file:///D:/python/day42/1.jpg" width="120" height="80" align=</p> <h1 id="hello-h">hello h1</h1> <div>style</div> <!--<script>--> <!--alert(window.top.document.compatMode)--> <!--</script>-->
クライアントはブラウザであり、ブラウザを通じて test.html にアクセスすると、次のような結果になります:

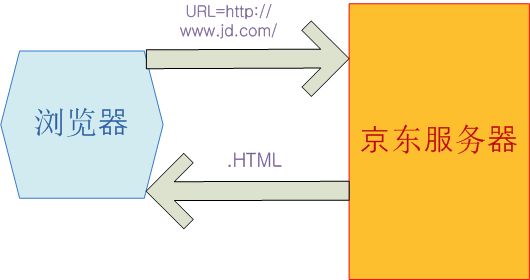
例 2: JD.com にアクセスします。

Jingdong のサーバー概略図にアクセスします
html css js はネットワークの三銃士と呼ばれています
インターネット アクセス: 実際には Web ページをダウンロードしています
ブラウザ: インタプリタです
があります2 つの共通モード:
1 つは cs モード: c: クライアント s: サーバー
1 つは bs モード: b: ブラウザ s: サーバー
タグ言語:
タグは次の 2 つに分かれています: 自己終了タグと非終了タグ
ブロック レベルタグ: 独自のフォントの小さな領域のみを占有します
インラインタグ: 1行を占有します
HTMLとは何ですか?
htyper テキスト マークアップ言語はハイパーテキスト マークアップ言語です
ハイパーテキスト: ページに画像、リンク、さらには音楽やプログラムなどの非テキスト要素を含めることができることを意味します。
マークアップ言語: タグで構成される言語
Web ページ == ブラウザによって解析され、表示に使用される HTML ドキュメント
静的 Web ページ: xxx.html などの静的リソース
動的 Web ページ: HTML コードは、ユーザーの要求に基づいて特定の開発言語によって動的に生成されます。
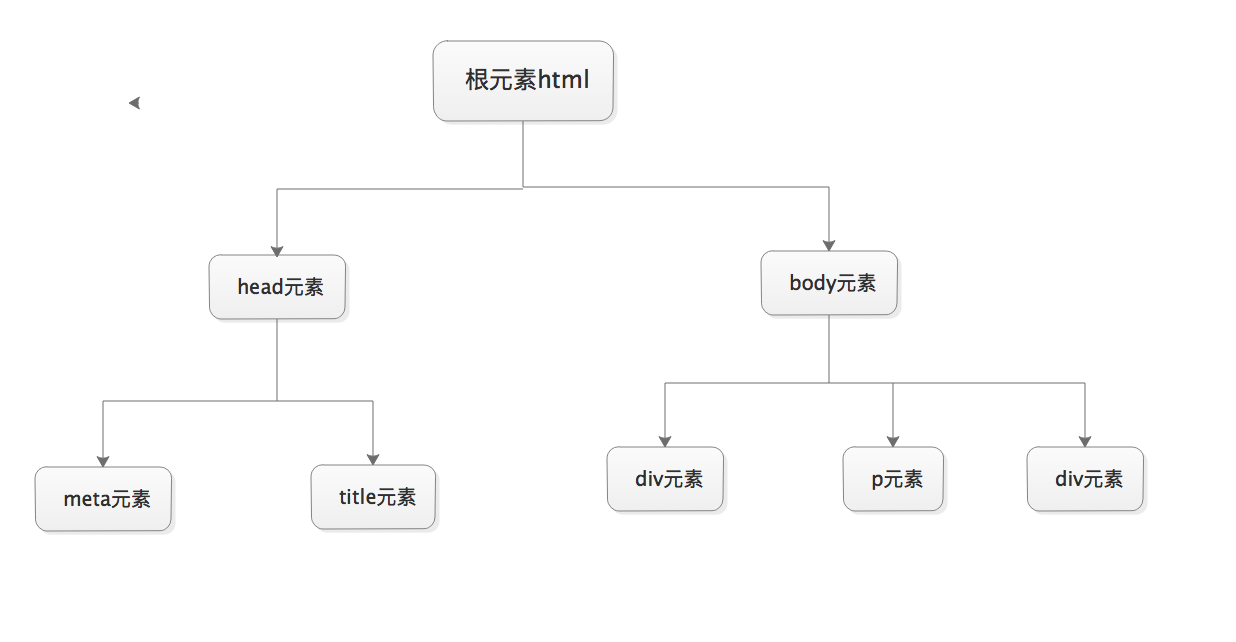
HTML ドキュメントのツリー構造図:
タグとは何ですか? で囲まれた単語のペアで構成されます。例: *すべてのタグ内の単語は、大文字と小文字が区別されません。 
>
 タグはネストできますが、> ; タグの属性は通常は表示されません。たとえば、name="alex"
タグはネストできますが、> ; タグの属性は通常は表示されません。たとえば、name="alex"属性は開始タグまたは自己終了タグ内でのみ使用できます。 *属性値は二重で囲む必要があります。たとえば、name="alex"
属性値が属性名とまったく同じである場合は、属性名を直接記述します。たとえば、readonly
例:
<input>
html> タグ
歴史的な理由により、さまざまなブラウザでページのレンダリングに違いがあり、同じブラウザであってもバージョンが異なるとページのレンダリングが異なります。
W3C 標準が導入される前は、ブラウザーにはページをレンダリングするための統一された標準がなかったため、差異が生じていました (Quirks モードまたは互換性モード)。W3C 標準の導入により、ブラウザーはページをレンダリングするための統一された標準 (CSScompat It) を持ちました。厳密モードまたは標準モードとも呼ばれます)。これが 2 つの最も単純な違いです。
W3C 標準が発表された後、ブラウザーは新しい標準を採用し始めましたが、問題がありました。それは、古い Web ページを引き続き閲覧できるようにする方法です。標準が発表される前は、多くのページが古い標準に基づいて作成されていました。標準レンダリングを使用すると、ページが異常に表示されます。ブラウザーのレンダリングの互換性を維持し、
以前のページを正常に閲覧できるようにするために、ブラウザーは古いレンダリング方法 (Microsoft の IE など) を保持しています。このように、ブラウザ レンダリングでは Quircks モードと Standards モードが生成され、2 つのレンダリング方法が 1 つのブラウザに共存します。
window.top.document.compatMode: //BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。 //CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
使用例:
<script>
alert(window.top.document.compatMode)
</script>この属性はブラウザによって認識され、使用されますが、ページに DOCTYPE 宣言がない場合、compatMode はデフォルトで BackCompat になります。
これは悪魔の始まりです - ブラウザページが解析されてレンダリングされると、ブラウザーごとに異なるスタイルが表示されます。
ページに を追加すると、ブラウザは W3C の
標準に従ってページを解析してレンダリングする必要があります。すべてのブラウザで同じように表示されます。
これが の機能です。
ヘッドタグ
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1: name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta> <meta>
2: http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content, content中的内容其实就是各个参数的变量值。
//(注意后面的引号,分别在秒数的前面和网址的后面) <meta> <meta>
注意:X-UA-Compatible(兼容:IE6 and IE7)
每个主要版本IE新增的功能都是为了让浏览器更容易使用、增加安全性及更支持业界标准。以这些作为IE的特色,其中
一个风险就是旧版本网站无法正确的显示。
为了将这个风险降到最低,IE6允许网页开发人员选择IE编译和显示他们网页的方式。"Quirks mode"为预设,这会
使页面以旧版本浏览器的视点显示,"Standards mode"(也称为"strict mode")特点是支持业界标准最为完善。
然而要利用这个增强的支持功能,网页必须包含恰当的指令。
若一个网页没有包含指令,IE6会将它以quirks mode显示。若网页包含有效的指令但浏
览器无法辨识,IE6会将它以IE6 standards mode显示。因为少数网站已经包含指令,兼容性模式的
切换相当成功。这使网页开发人员能选择将他们的网页转移为standards mode的最佳时机。
随著时间经过,更多网站开始使用standards mode。它们也开始使用IE6的特性和功能来检测IE。举例来说,IE6
不支持universal selector(即css之全局选择器 * {}),一些网站便使用它来针对IE做特定的对应。
当 IE7增加了对全域选择器的支持,那些依赖IE6特点的网站便无法侦测出这个新版本的浏览器。因此那些针对IE的
特定对应无法应用于IE7,造成这些网站便无法如他们预期的显示。由于只支持两种兼容性模式,受到影
响的网站拥有者被迫更新他们的网站使其能支持IE7。
IE8 比之前的任何版本浏览器都更支持业界标准,因此针对旧版本浏览器设计的网页可能无法如预期般呈现。为了帮
助减轻所有问题,IE8引入文件兼容性的概念,使你能选择你的网页设计要对应的特定IE版本。文件兼容性在IE8增加
了一些新的模式,这些模式能告诉浏览器如何解析和编译一个网页。若你的网页无法在 ie8正确的显示,你可以更新
你的网站使它支持最新的网页标准(优先选项)或在你的页面上新增一个meta元素用于告诉IE8如何依照旧版本浏览器
编译你的页面。
这能让你选择将你的网站更新支持IE8新特点的时机。
当 Internet Explorer 8 遇到未包含 X-UA-Compatible 标头的网页时,它将使用 指令来确
定如何显示该网页。 如果该指令丢失或未指定基于标准的文档类型,则 Internet Explorer 8 将以 IE5 模式
(Quirks 模式)显示该网页。非meta标签
<title>nulige</title> <link> <link> <script></script>
body标签
设置标签背景色
<h3 id="body标签">body标签</h3>
一 基本标签(块级标签和内联标签)
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题. <h1> hello world <h1> <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. (块级标签) <b> <strong>: 加粗标签. <strike>: 为文字加上一条中线. <em>: 文字变成斜体. <sup>和<sub>: 上角标 和 下角表. <br>:换行. <hr>:水平线 <div> <div> hello world</div> 就是什么都不做(重点) <span> :只占一小块空间 (内联标签) 内联标签:只能嵌套内联标签 块级标签:可以嵌套内联标签
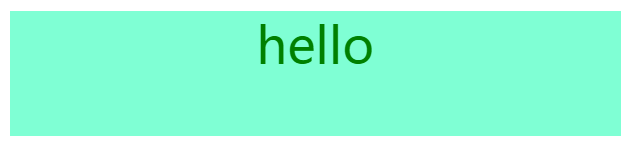
示例:演示div标签
<div style="color: green; background-color: aquamarine;height: 100px;width: 50%;font-size: 40px;text-align: center">hello</div>
运行效果:

块级标签:


