CSS での位置決めについて詳しく説明する
デフォルトではCSS内の要素は通常のフローに従って配置されます 要素の配置を変更できる場合は、前回の記事で詳しく説明したフローティングの方法と、もう1つの方法があります。属性 Position には、静的、相対、絶対、固定の 4 つの値があり、デフォルトでは 0 です。 4つの属性値の使い方と違いについては、以下の内容で説明します。
1. static(静的位置決め)
staticはposition属性のデフォルト値です。位置決めがなく、要素が通常のフローに表示されることを示します。
2.relative (相対配置)
相対的に配置された要素を生成し、通常の位置を基準にして配置します。
次のケースを見てください:
HTML コード:
<p class="father"> <p class="son">son</p></p>
CSS コード:
.father{
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}.son{
width: 200px;
height: 200px;
background: lavender;
margin: 0 auto;
}効果は次のとおりです:

コードの説明: 通常の状況では、pとclass name Son が表示されます。 次の領域で、要素に相対位置を追加してみてください:
CSS コード:
.son{
width: 200px;
height: 200px;
background: lavender;
margin: 0 auto;
position: relative;
left: 0;
top: 0;
}、その理由は、相対がそれ自身の位置に対して相対的に配置され、ドキュメントから切り離されないためです。実際、要素が相対配置に設定され、 left:0;top:0; が指定された場合、要素には影響がありません。引き続き、左の値と上の値が 0 でない場合に何が起こるかを見てみましょう:
CSS コード: 
.son{
width: 200px;
height: 200px;
background: lavender;
margin: 0 auto;
position: relative;
left: 50px;
top: 20px;
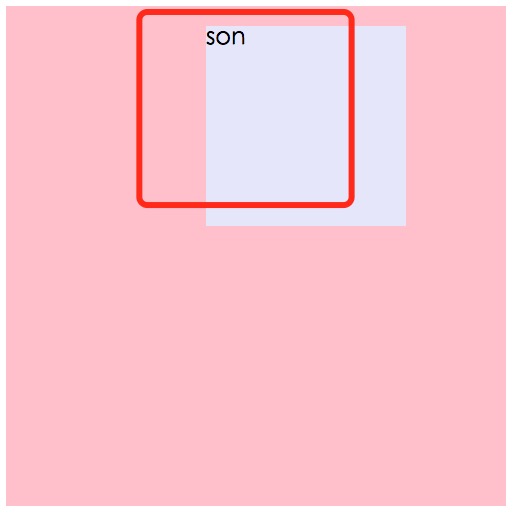
}効果の説明:
The赤線枠は要素自体である必要があります。 既存の位置は、属性 left が 50px、属性 top が 20px であるため、要素自体が存在するはずの位置に対して、左に 50px、上に 20px オフセットされます。赤線枠の位置)を図の位置に示します。 
<p class="father"> <p class="son1">son1</p> <p class="son2">son2</p></p>
.father{
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}
.son1{
width: 150px;
height: 150px;
background: lavender;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
}
.son2{
width: 150px;
height: 150px;
background: skyblue;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
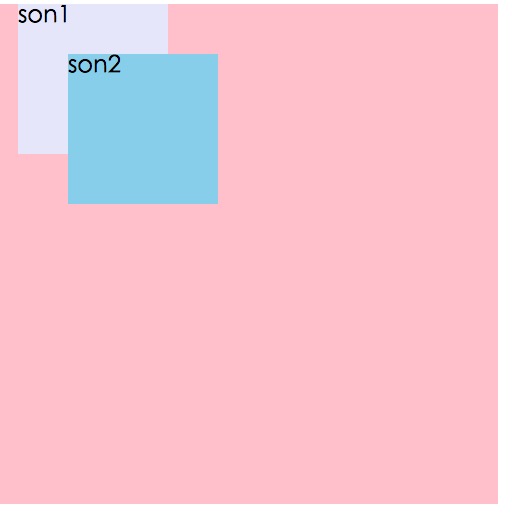
}効果分析:
絶対的に配置された要素は、ドキュメントフローから分離すると、後に配置されたものが前に配置されたものをカバーするため、son2 がson1 をカバーします。 Son1 と Son2 には配置された親がないため、ルート要素 html を基準にして配置されます。配置された要素がある場合はどうなるでしょうか。 次のコードを見てみましょう: 
.father{
position: relative;
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}.son1{
width: 150px;
height: 150px;
background: lavender;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
}.son2{
width: 150px;
height: 150px;
background: skyblue;
margin: 0 20px;
position: absolute;
left: 50px;
top: 50px;
}効果分析:
Father は、son1 の配置親です。とson2なので、son1とson2は父親に対して相対的に配置されます。son2が後に配置されるため、son2はson1を覆います。相対位置決めの特性により、相対位置決めは絶対位置決めの包含ボックスとしてよく使用されます。 
rreee
CSSコード:<body> <p class="backTop">top</p></body>
css code:
body{
height: 2000px;
background: #C0C0C0;
}.backTop{
width: 70px;
height: 70px;
background: pink;
}効果は次のとおりです:

ページがスクロールしてもボタンの位置は変わりません。ページ上には多くの広告領域があり、ページがスクロールしても、広告の位置は固定位置を使用して実現されます。固定配置された要素もドキュメント フローの外側にあることに注意してください。
5. まとめ
フローティングのいくつかのケースでは、2 つの側面から考慮するだけで済みます。一方では、位置決め要素がどのように配置されるかという問題です。位置決め要素が文書フローの外にあるかどうかの問題 (文書フローからの離脱の問題についてはここでは詳しく説明しません)。この 2 つの側面をしっかり理解していれば、いくつかのポジショニングを簡単に理解できます。
position: static (静的ポジショニング) fixed (固定ポジショニング)relative (相対ポジショニング)absolute (絶対的ポジショニング))。
static: 位置のデフォルト値。これは位置決めがないことに相当します。文書の流れから逸脱せず、ページスペースを占有します。
relative: それ自体に対する相対的な位置。文書の流れから逸脱せず、ページスペースを占有します。
absolute: 位置は、配置された親要素を基準にしています。文書の流れから分離されており、ページスペースを占有しません。
修正: ブラウザウィンドウを基準とした位置。文書の流れから分離されており、ページスペースを占有しません。
CSS での位置決めの詳細については、PHP 中国語 Web サイトの関連記事に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 28
28
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました




