HTML テキストの書式設定の簡単な例
以下のエディターは、HTML テキストの書式設定の簡単な例 (詳細な説明) を提供します。編集者はこれがとても良いと思ったので、参考として共有します。エディターに従って、見てみましょう
1. テキストの書式設定: この例は、HTML ファイル内のテキストを書式設定する方法を示します。
XML/HTMLコードコンテンツをクリップボードにコピー
<html>
<ボディ> ;
<br />
- <強い
- >
このテキストは強いです >
<br/>ビッグ> ;
<br />
<em >このテキストは強調されています >
-
<br/><
i >
このテキストは斜体です/>
-
<小さい>このテキストは小さいです
- 小さい>
-
このテキストには <
sub >
subscript- <
br / > このテキストには
- sup
-
>
ボディ - >
- < /
- html
> 効果は次のとおりです:
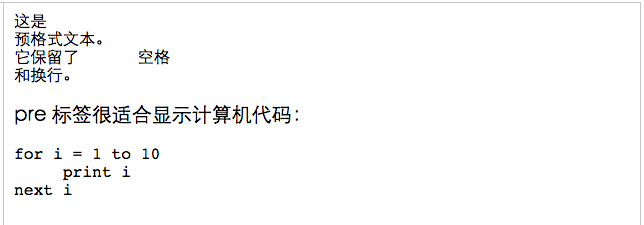
2. フォーマット済みテキスト: この例では、pre タグを使用して空の行とスペースを制御する方法を示します。
XML/HTMLコードコンテンツをクリップボードにコピー
<html>
<ボディ>
<pre> これは書式設定されたテキストです。
- スペース
- と改行を保持します。 タグ コンピューター コードの表示に最適: p
>
-
<pre>
から10 - 私を印刷します
-
次はpre>
body>
html
> ;効果は次のとおりです:
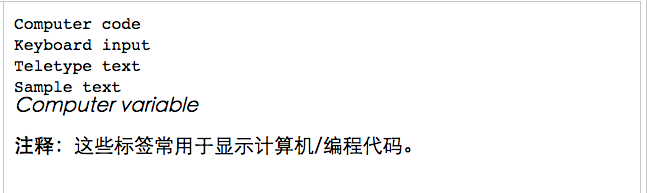
3 つの「コンピューター出力」ラベル: この例は、さまざまな「コンピューター出力」ラベルの表示効果を示します。
- XML/HTMLコードコンテンツをクリップボードにコピー
<
html- >
ボディ
>

<コード>
<- br
/>
- kbd > キーボード入力
- kbd>
- <br
- />
<tt>テレタイプテキストtt
> <br
/><サンプル>サンプルテキスト< /サンプル
><br
/><var> コンピュータ変数var >
<br/>
<p>
<b>コメント:b>これらのタグは、コンピューター/プログラミング コードを表示するためによく使用されます。
p>
body>
html> ;
i> <
brsub>

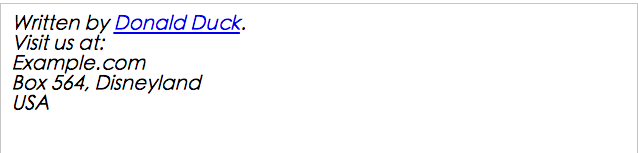
4. アドレス: この例は、HTML ファイルにアドレスを記述する方法を示します。
XML/HTML コードコンテンツをクリップボードにコピー
- >
-
< ; html>
<body>
- 作成者:
- <
a href= "mailto:webmaster@example.com"
> ドナルドダック - a>.<br> こちらにアクセスしてください: <br> Example.com
- <
br>
ボックス564、ディズニーランド - <
br>
アメリカ アドレス
> ;- html >
-
効果は次のとおりです:
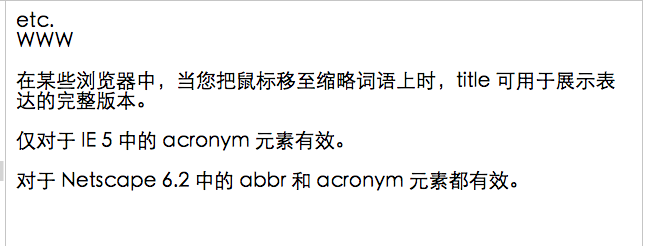
5. 略語と頭字語: この例は、略語または頭字語を実装する方法を示します。
XML/HTMLコード
コンテンツをクリップボードにコピー

<
html
>
<
- ボディ
>
- < /
- abbr
>
< - br
/> <頭字語 title=「World Wide Web」>WWW頭字語>
< p>一部のブラウザでは、省略された単語の上にマウスを移動すると、タイトルを使用して表現の完全なバージョンを表示できます。 p>
<p> は、IE 5 の頭字語要素に対してのみ有効です。 p>
<p> Netscape 6.2要素の略語と頭字語は有効です。 p>
-
body>
html>

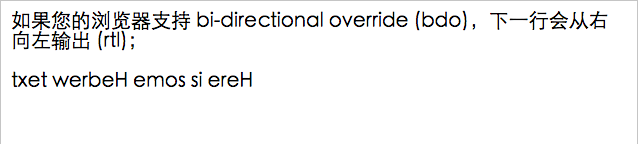
6. テキストの方向: この例は、テキストの方向を変更する方法を示します。
XML/HTMLコードコンテンツをクリップボードにコピー
<html>
- <
ボディ>
- <
p>
ブラウザが双方向オーバーライド (bdo) をサポートしている場合、次の行は右から出力されます左へ(rtl); - p> これはヘブライ語のテキストです
bdo > body
>html>
- 効果は次のとおりです:
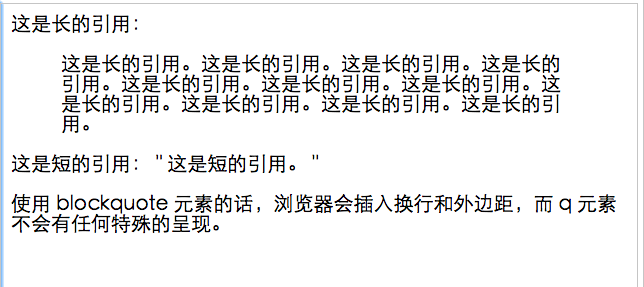
7. ブロック引用符: この例は、さまざまな長さの引用符を実装する方法を示しています。
XML/HTMLコードコンテンツをクリップボードにコピー
<
html
>
ボディ>
これは長い引用です。これは長い引用です。これは長い引用です。これは長い引用です。これは長い引用です。これは長い引用です。これは長い引用です。これは長い引用です。これは長い引用です。これは長い引用です。これは長い引用です。
blockquote>
これは短い引用です:
< >
p>
エフェクトは次のとおりです:

コンテンツをクリップボードにコピー
- <
html>
- <
ボディ>
- <
p>1ダース<デル>20 デル> ; <イン>12イン>個。 p>
- <
p>ほとんどのブラウザは、テキストを削除し、テキストに下線を引くように書き換えます。 p>
p>一部の古いブラウザでは、削除されたテキストや下線付きのテキストが通常のテキストとして表示されます。 p>
body>html
>効果は次のとおりです:

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7659
7659
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。