PS Web デザイン チュートリアル XVII - Photoshop でクリエイティブ ポートフォリオ Web ページをデザインする
プログラマーとしての私の芸術の基礎は弱いです。設計能力を向上させるために、いくつかの成熟した Web PS チュートリアルを参照できます。文を言い換えれば、「唐の詩三百首を知っていれば、作り方を知らなくても暗唱できる」ということだ。
このシリーズのチュートリアルはオンラインの PS チュートリアルから来ており、すべて海外のもので、すべて英語です。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細はまだ検討する必要があります。大部分のネチズンが私にアドバイスをくれることを願っています。
お約束:
1. この記事で使用するソフトウェアはPhotoshop CS5バージョンです
2. オリジナルのチュートリアルのスクリーンショットは、再制作したものに基づいて中国語版を再上映しました
3。原文にはいくつかの操作があります。パラメータは指定されていません。テストを繰り返して測定したいくつかのパラメータは、赤字で示されています。いくつかの間違ったパラメータがあります。正しいパラメータは赤いテキストで直接表示されます
例: (90, 22, 231, 77)。これは、長方形の左上隅の座標が (90, 22) であることを意味します。 、幅 231、高さ 77
例: (90, 22) 、これは、長方形の左上隅の座標が (90, 22) であることを意味します。チュートリアル
4. チュートリアルの最後に私の経験を添付します。チュートリアルなどの一部のステップを最適化したものもあります。
ステップ 0 – ドキュメントのセットアップから始めます
ステップ 0: ドキュメントをセットアップします
新しいドキュメントを開きます: 寸法 1200×1640 ピクセル、解像度 72 ピクセル/インチ。
新しいドキュメント: サイズ: 1200px*1640px、解像度: 72px/インチ

すべての位置を揃えるために、ここから 960s グリッド システムを使用することは必須ではありません。Photoshop ガイドを使用できるためです。 ( Ctrl+R でルールをアクティブにし、[表示] > [新しいガイド] でガイドを追加します) ただし、前のチュートリアルでわかるように、それが役立つ場合もあります。
要素を整列させるには、ここで 960 グリッド レイアウト システムを使用できます。 ; PS ガイド (ルーラーをアクティブにする場合は Ctrl + R、ガイドを追加する場合は View > New Guide ) を使用できるため、ここでは必要ありません。ただし、前のチュートリアルを参照するとうまく機能する場合があります ステップ 1 –背景
レイアウトを作成するためにさまざまなブロックが必要です。なぜですか? 私のチュートリアル、Web デザインはスケッチ (またはワイヤーフレーム) から始めるのですが、最終的な目的を覚えておくだけでも役立ちます。デザイン プロセス中に、おそらく新しい要素を追加することは明らかです。基本的な背景レイヤーを作成します。この場合、レイアウト上でさまざまなブロックを正確に区別していますが、なぜでしょうか?私のチュートリアルや Web デザインは常にスケッチ (またはワイヤーフレーム) から始まります。各部分の最終目的を思い出すのに役立ちますが、デザイン プロセス中に新しい要素を追加する場合があることは明らかです。
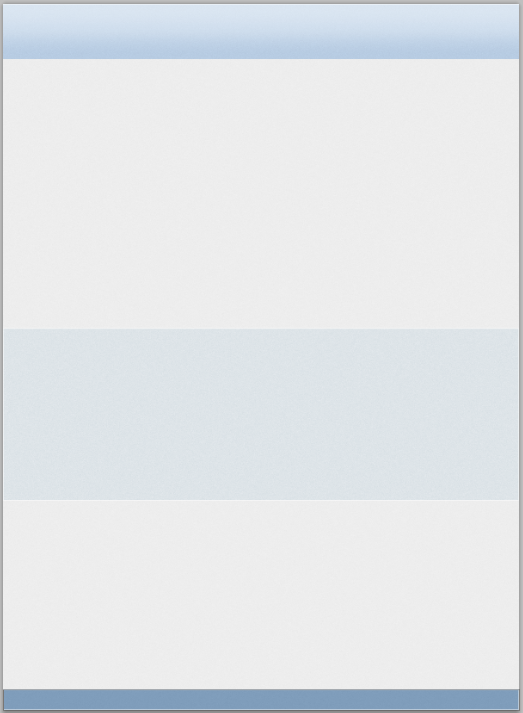
したがって、この場合、コンテンツを追加する 5 つのコンテナーを作成します。
したがって、このチュートリアルでは、それぞれ異なるコンテンツを持つ 5 つの異なる領域を作成します
。
最初のレイヤーを追加します。これは、色 #ededed の背景になります。レイヤーをラスタライズし (色 #ededed)、微妙なノイズ効果を追加します (フィルター > ノイズ > ノイズの追加…量 0,5 – 0,8)。 ; ガウスとモノクロをチェックします)
最初のレイヤーを追加します。これが背景になります。色は #ededed です。レイヤーをラスタライズし (カラー: #ededed)、微妙なノイズ効果を追加します (
フィルター > ノイズ > ノイズの追加、量: 0.5-0.8; ガウス分布とモノクロをチェックします)
ページの上部 (長方形ツール、カラー #cddcec を使用)、再度形状をラスタライズし、微妙なノイズ効果を追加します (フィルター > ノイズ > ノイズの追加... 量 0、5 – 0,8、ガウスと単色をチェックします) ) グラデーション オーバーレイを追加します (ソフト ライト、54%、黒から白、角度 90%、スケール 75%)。
長方形を描画します(0, 0, 1200, 128) (長方形ツールを使用、色: #cddcec)、再度レイヤーをラスタライズし、微妙なノイズを追加します (
フィルター > ノイズ > ノイズの追加、量: 0.5 -0.8; ガウス分布とモノクロを確認します)。グラデーション オーバーレイを追加します (ソフト ライト、54%、黒から白、角度 90、スケール 75%) 

長方形ツール (U) を使用して、中央のコンテナに新しい形状 (カラー #608bb6、高さ約 400 ピクセル) を追加し、ブレンド モードをカラー焼き込みに設定し、塗りつぶしを 75% に設定して、 1 ピクセルの白のストローク (レイヤー スタイルから) 最後に、クレジット (フッター) の長方形の形状を作成します。中央のコンテナーと同じツールと色を使用しますが、ブレンドをリニア ライトに設定し、不透明度を 70% に設定します。長方形ツールを使用して長方形
(0, 753, 1200, 400) (カラー: #608bb6、高さ 400px) を中央領域として追加し、ブレンド モード を焼き込みカラー、塗りつぶし を 75% に設定します。次に、1ピクセルの白いストロークを追加します(レイヤースタイルパネルから)。最後に、中央の領域と同じツールと色を使用して、下部に字幕 (フッター) を表示する四角形 (0, 1592, 1200, 48) を追加します。ただ、ブレンド モード をリニア ライト () に設定します。線形書き込み である必要があります)、不透明度 は 70% です
背景にさらに個性を与えたいです!
新しいレイヤーを追加し (Ctr+Shift+N)、単一行マーキー ツールを使用して、キャンバスの上部に 1 ピクセルの白い線を追加します。
背景にさらにシンボルを追加したいと考えています
新しいレイヤーを作成し (Ctrl+Shift+N)、 単一行マーキーを使用します。キャンバスの上部に 1 ピクセルの白い線を追加するツール
単一行マーキーを使用します。キャンバスの上部に 1 ピクセルの白い線を追加するツール
提案: 直線ツールを使用して線を描きます 直線 (0, 0, 1200, 1) の方が良いです
次に、12×1 ピクセルの新しいドキュメントを開き、背景レイヤーのロックを解除してレイヤー パレットから非表示にし、3200% にズームし、新しいレイヤーを追加し、長方形マーキー ツールを使用して 2 つの 1×1 ピクセルの正方形を追加し、1 つを次のように塗りつぶします。次に、[編集] > [パターンの定義] に移動します。
次に、12px*1px の新しいドキュメントを作成し、背景レイヤーのロックを解除して、レイヤー パネルで非表示にします。 3200% にズームインし、新しいレイヤーを作成し、
長方形マーキー ツールを使用して 2 つの 1px*1px の正方形を作成します。1 つは塗りつぶしの色 #ffffff で、もう 1 つは塗りつぶしの色 #000000 です。下の写真。次に、[編集]> [パターンを定義]をクリックします
提案:
鉛筆ツールを使用する方が適切です

パターンという名前を付けます
(長方形マーキーツール を使用)、キャンバス全体を覆う選択範囲を描画し、任意の色で塗りつぶし、塗りつぶしを 0% に設定してから、パターン オーバーレイ レイヤー スタイル を追加します。
 さあ、雲を作成しましょう!
さあ、雲を作成しましょう!
次のステップは雲を作成することです
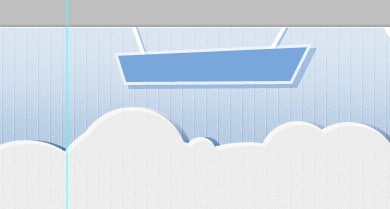
作業領域を制限するために 5 つのガイド (84px – 186px – 600px – 1014px – 1118px) を追加し、図のように楕円形ツールを使用していくつかの図形を追加し、レイヤーからすべてのレイヤーを選択します。パレット (Ctrl+レイヤーをクリック) し、Ctr+G を押して図形をグループ化します。
各作業領域を分割するには、5 本のガイドライン (84px – 186px – 600px – 1014px – 1118px) を追加する必要があります。図のように楕円ツールを使用します。以下にいくつかの図形を追加して基本的な図形を作成します。レイヤー パネルでこれらのレイヤーを選択し (Ctrl+クリック)、Ctrl+G を押してこれらの図形をグループに結合します

グループを複製し、コピーをスマート オブジェクトに変換します。レイヤー パレットでグループ化してから、スマート オブジェクトに変換 – 再スタライズして、微妙なノイズ効果を追加します。次に、レイヤー マスクを使用して雲の余分な部分を非表示にする必要があります。「上部背景」レイヤーのサムネイルを Ctrl キーを押しながらクリックします。 (レイヤー パレットで) 雲の下部を除外する選択範囲を作成するには、雲のレイヤーを選択してベクター マスクを追加します
グループを複製し、そのコピーをスマート オブジェクトに変換します (右)。レイヤーパネルのグループをクリックし、スマートオブジェクトに変換 - レイヤーをラスタライズし、微妙なノイズ効果を追加を選択します。ここで、レイヤー マスクを使用して残りの雲を非表示にする必要があります。(レイヤー パレット内の) 上部の背景レイヤーのサムネイルを Ctrl キーを押しながらマウスをクリックし、下部の雲を除く選択範囲を作成します。次に、雲のレイヤーを選択して 追加しますレイヤーマスク。 # ededed


次に、雲のレイヤーを複製し、そのコピーを元のレイヤーのすぐ下に配置し、塗りつぶしを 0% に設定して、次のスタイルを適用します。雲に。雲レイヤーをコピーし、そのコピーを現在のレイヤーの下 (少し右) に配置し、塗りつぶしを 0% に設定して、以下に示すようにスタイルを追加します
注: スタイルを追加する前に、行うべき部分 操作は、コピーした雲の下半分を削除することです雲のコピーのレイヤーを選択し、長方形のマーキーツールを使用して次の選択範囲を作成します

削除するには削除キーを押してください雲のコピーの下半分
 次に、0% まで塗りつぶし、以下に示すようにスタイルを追加します
次に、0% まで塗りつぶし、以下に示すようにスタイルを追加します

この時点で、同じテクニックを使用して他の雲を描画します。
この時点で、同じテクニックを使用して他の雲を描画します。 雲の色のオーバーレイに白を選択します

ステップ 3 – ヘッダーの詳細
ロゴを追加する時間です。ペン ツール (カラー #79a7db) を使用して看板をデザインします (使用方法には疑問があります)。 Sebastiano が書いたこの素晴らしい記事を読んでください)、線ツールを使用して 2 つの白いセグメントを追加します。
ステップ 3: 頭部領域の詳細を追加します
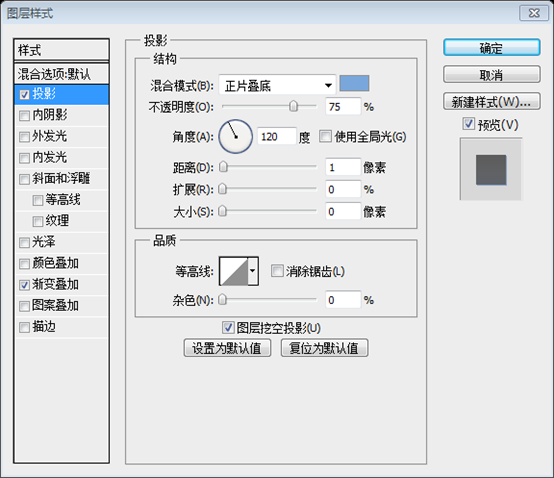
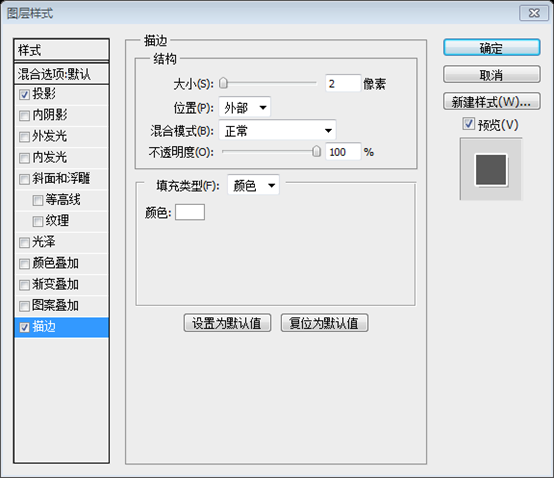
ウェブページのロゴ。 ペンツール (色: #79a7db) を使用して看板をデザインし (ペンツールの使用方法が気になりますか? SEBASTIANO によるこの素晴らしい記事をお読みください)、線ツールで 2 本の白い線を追加し、ウェイト 4px を追加します。次のレイヤー スタイルをビルボードに追加します
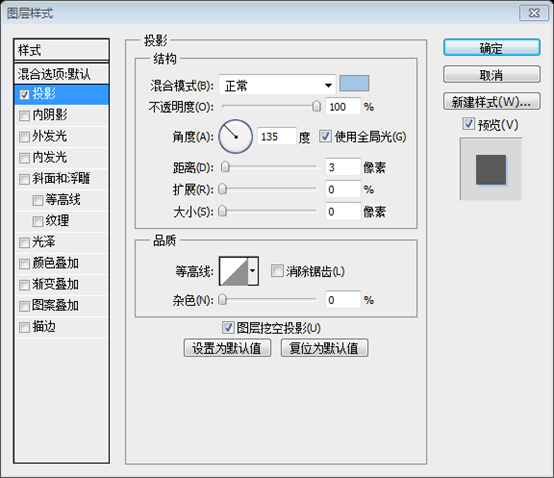
ドロップ シャドウの色: #79a7db



2 本の白い線にも同じドロップ シャドウを適用します。
同じものを追加します白い直線にドロップ シャドウを追加し、距離を 2 に変更します

テキスト ツール、フォント: Ballpark を使用してテキストを追加し、ドロップ シャドウとソフト グラデーション オーバーレイ スタイルを追加します。
ドロップ シャドウとグラデーション オーバーレイの色は次のとおりです: #79a7db



このロボットを描くのは複雑すぎます。このロボットを置き換えるために、Android の画像をオンラインで直接見つけました

次に、ペンツール、ブラシツール、水平タイプツールを使用して描画する必要があります。繰り返しになりますが、とてもシンプルなイラストでレイアウトを強化する方法を理解してください。
それでは、鳥と紋章を描きましょう。ペンツール、ブラシツール、横書きツールを使用します。レイアウトを改善する方法を理解するには、次のヒントと非常に簡単な例を見てください。
注: もう鳥を描く必要はありません。オンラインで見つけるだけです
鳥の画像を適切な位置に追加します

長方形ツールを使用して、鳥の左上の四角形、色: #ebefbc

アンカーポイント追加ツールを使用して、四角形の左側の中央にアンカーポイントを追加します

新しいアンカーポイントを右にドラッグします

次のレイヤースタイルをシェイプに追加します:



線ツールを使用して、アンカーポイントの間に白い直線を描きます。鳥とその形

テキストツールを使用します明るい黄色の図形、フォント: Ballparkにフォローしてください

ステップ4 – 最初のコンテナ
ステップ4: 最初のコンテンツエリア
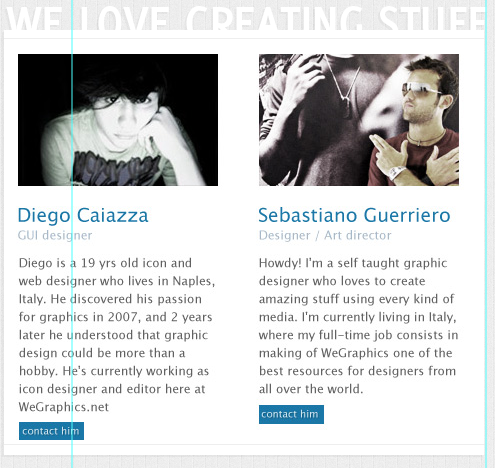
まず、チームのメンバーの情報を挿入するボックスを作成します。長方形ツールを使用して 480×425 の白いボックスを描画し、図のように 2 本の灰色の線を追加します。白いボックス内のセグメントを制限し、テキストも追加します (Delicious Font を使用)。まずチームメンバーの情報を表示するエリアを作成します。 長方形ツール を使用して、白い長方形 (532, 192) 、サイズ: 480px*425px を作成します。以下に示すように、2 本の灰色の (#eeeeee) 直線 ((532, 200) と (532, 606)) ) (直線が白い四角形の内側のみに表示されるようにクリッピング マスクを作成します) し、テキスト (フォント: Delicious) を追加し、 白い四角形とテキストを以下のようにスタイル設定します:



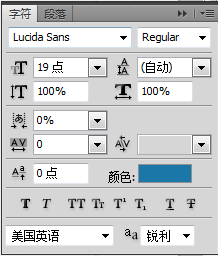
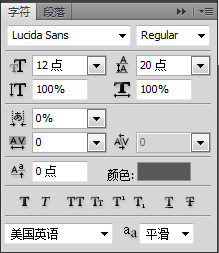
ガイドと水平型ツールを使用して、チームのメンバーに関する写真と情報を追加します。この場合、Lucida Sans チームのメンバーの写真と情報を使用します。ここでは、フォント: Lucida Sans
デザイナーの名前テキストのフォント設定は次のとおりです: カラー: #1b77a8
ID テキストのフォントは次のとおりです: カラー: #a8b9c9

 ボタンのカラー: #fffFFFF
ボタンのカラー: #fffFFFF
 を使用します。 follow us リボンと同じテクニック 白い矢印を描きます。グリッドを利用して、
を使用します。 follow us リボンと同じテクニック 白い矢印を描きます。グリッドを利用して、
で長方形を作成し、
アンカー ポイントの追加ツール でアンカー ポイントを追加し、 ダイレクト選択ツール
ダイレクト選択ツール
作成したばかりのレイヤーをリボンに追加し (メインのシェイプを一時的に非表示にすることができます)、シェイプを右クリックして [フリー トラスフォーム パス] に移動し、スワープ モードをアクティブにします。以下の結果です。ストリーマーにドロップ シャドウを追加します。作成したレイヤーを複製し(メインシェイプを一時的に非表示にすることができます)、色を#000000、不透明度を5%に設定します。図形を右クリックして、自由変形パスを選択し、
変形モードを有効にして、次のように調整します


横文字ツールを使用して「- – – – – – – –」文字列を作成し、それをラスタライズおよび変換して次の効果を作成できます。ソフト ドロップ シャドウも追加します。
テキストツールを使用してテキストを追加し、以下のようにラスタライズして変形し、ソフトドロップシャドウを追加できます

最後にテキストを追加します(Delicious Fontを使用)。
最後にテキストを追加します(フォント: おいしい)

次に、スタジオが提供するサービスの説明を含む 3 つのブロックを作成します。
覚えておいてください: この場合、ガイドはアイコンを埋めたり、セクションにテキストを入力したりするのに非常に役立ちます。
次に、スタジオが提供するサービスを説明する 3 つのブロックを作成します。ここでは、Asher Abbasi の WeGraphics の Wapp vol. 2 と Wapp vol. 1 を使用します
覚えておいてください: グリッドはアイコンとテキストを配置するのに役立ちます

段落テキストのフォント: カラー: #585858、テキストを右揃え

カラー: #5a8cc1
を追加し、以下に示すように 1 ピクセルの白いドロップ シャドウを前のテキストに追加します。ドット ドロップ シャドウ、投影の色: #a3c6e6。



、テキストを追加
デザインの中央の要素は、スローガンを含む大きなリボンによって紹介される有益なインフォグラフィックです。このリボンを実現するには、いつものようにペン ツールを使用して 5 つのカスタム シェイプを作成します (もう一度言います。あなたは初心者です。このツールの使用方法について詳しくは、「Photoshop 初心者向け: ペン ツール」を参照してください。どのような種類の図形を描画する必要があるかを理解してください (注: メインには #497287 を使用します)。
 中央の要素は、デザインが豊富なインフォグラフィック領域であり、スローガンを含む大きなストリーマーで紹介されます。このリボンを実装するには、いつものように
中央の要素は、デザインが豊富なインフォグラフィック領域であり、スローガンを含む大きなストリーマーで紹介されます。このリボンを実装するには、いつものように
を使用して 5 つのカスタム シェイプを作成します (初心者の場合は、「はじめに: Photoshop のペン ツール」を読んで詳細な方法を確認できることを再度お知らせします)。このツールを使用してください)。どのような図形を描画する必要があるかを正確に見てみましょう (注: 主要な図形の色: #497287、暗い図形の色: #798ea4)。
 注: 以下に示すように、
注: 以下に示すように、
と
ダイレクト選択ツールを使用して、同様の形状を完成させることもできます。目を引くために、それぞれに明るい色
を使用します。 次に、色、メインシェイプのカラー: #497287、暗いシェイプのカラー: #798ea4
では、「フロントシェイプ」にも同じスタイルを適用します。以下に示すように (使用するパターンは、WeGraphics の古い型紙からのものです)。 スタイル設定とは何ですか?さて、下の画像のように、正面の形状と同じレイヤー スタイルを追加します (パターンには、WeGraphics の古い型紙を使用します) ドロップ シャドウの色: #445055

パターンオーバーレイはカスタムパターンを使用しており、効果は同様です
12*24 パターン、左側に 1 行、上部に 1 行、色: #f0f0f0


2 つの小さな三角形に次のスタイルを適用します:
2 つの三角形に次のスタイルを追加します:
左側の三角形
投影の色: #445055


直角三角形
投影の色: #445055



最後にスローガンを追加します。
最後に、スローガンを追加します

投影の色: #445055
フィクション生まれのデザイン スタジオの創造的なプロセスを統合する必要性から、小さなインフォグラフィックを追加するというアイデアは、以下に最終的な結果を示します (明らかに、これは、フィクションの背後にある創造的なプロセスを説明する方法の単純な例にすぎません。プロジェクトの開発) ミニマルなインフォグラフィックを追加するというアイデアは、創造的なプロセスのデザイン ファクトリーを統合する必要性から生まれました。表示される最終結果は次のとおりです (明らかに、これは単なる例であり、プロセスの後半で創造的なプロセスを説明できます)
ミニマルなインフォグラフィックを追加するというアイデアは、創造的なプロセスのデザイン ファクトリーを統合する必要性から生まれました。表示される最終結果は次のとおりです (明らかに、これは単なる例であり、プロセスの後半で創造的なプロセスを説明できます)

2 つの円のデザインを開始します (Shift キーを押しながら完全な円周を描き、色 # 3d3d3d)、左側のシェイプの塗りつぶしを 0% に設定し、右側のシェイプのブレンド モードを鮮やかなライトに設定し、以下に示すようにスタイルを追加します (どちらのシェイプもパターンも同様です)。左側の図形を離してオーバーレイします)
2 つの円のデザインを開始します ((240, 840, 275, 275) と (572, 837, 275, 275))
投影の色: #445055
内側の光彩の色: #aac1d1
左側の円はカスタム パターンを使用していることに注意してください。ステップ 2 と同じ手法を採用してこのパターンを作成できます。 左側の円はカスタム パターンを使用していることに注意してください。ステップ 2 と同じ手法を採用してこのパターンを作成できます。 2.
左側の円はカスタム パターンを使用していることに注意してください。ステップ 2 と同じ手法を採用してこのパターンを作成できます。 2.

楕円ツール(小さな白い円を一度作成し、それを複製して再度使用します)と線ツール(太さ:3ピクセル、色#ffffff)を使用して、左側のグラフをデザインします作成したすべての図形と線をグループ化し、それをスマート オブジェクトに変換してから、レイヤーにスタイルを追加します。

ペン ツールを使用していくつかのタグを描画します (鮮やかな色を使用: #d82f4c、#edcd59、#4d85a2、#598b3b)次に、水平文字ツールを使用して名前を付けます。タグとテキストの両方にソフト ドロップ シャドウを適用できます。
次に、ペン ツールを使用していくつかのタグを描画します (明るい色を使用します: #d82f4c、#edcd59、# 4d85a2、# 598b3b、実際に使用される色は #cbc71e、#5a8c45、#e1c325、#ef6d39、#ec354d、#4c849e)、テキスト ツールを使用して、ラベルとテキストに必要な柔らかい色を追加できます。ドロップシャドウスタイル
ラベルのレイヤースタイル:

 テキストのレイヤースタイル:
テキストのレイヤースタイル:

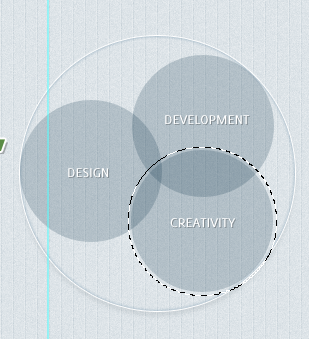
 右側の円にさらに 3 つの円を追加し (
右側の円にさらに 3 つの円を追加し (
)、塗りつぶしを 20% に設定し、テキストを追加します (下の図に示すように、テキストにソフト シャドウを追加します


次に、「デザイン」円と「開発」円の余分な部分を非表示にする必要があります。
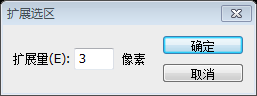
レイヤーマスクを使用します。レイヤーパレットの「創造性」円をクリックして、「選択」>「変更」>「拡張」に進み、値を 3 ピクセルに設定します。
次に、デザインと開発の円の余分な部分を非表示にします。前に見たように、レイヤー マスクを使用します
Ctrl キーを押しながらレイヤー パネルの創造性サークルをクリックし、次の順にクリックします: [選択] > [修正] > [展開] をクリックし、拡張量を 3px に設定します


Ctrl+Shift +I を押して選択範囲を反転し、「デザイン」という名前のシェイプにレイヤー マスクを適用します
Ctrl+Shift+I を押して選択範囲を反転し、レイヤー マスクをデザインのシェイプに適用します

操作を繰り返します新しい選択を作成し、図のように展開します。ベクター マスクのサムネイルから 2 つ以上の選択を追加する必要がある場合は、「デザイン」と「創造性」の図形をクリックして選択を作成します。 .
上記の操作を繰り返して、新しい選択範囲を作成し、以下に示すように展開します。 2 つ以上のサムネイルからベクター マスク選択を追加する必要がある場合は、Ctrl+Shift+クリックを使用して、デザインとクリエイティビティの図形をクリックして複合選択を作成できます。

Ctrl+Shift+I を押して選択範囲を反転し、「開発」という名前のシェイプにレイヤー マスクを適用します。
Ctrl+Shift+I を押して選択範囲を反転し、レイヤー マスクを開発シェイプに適用します

3 つの円にソフト ドロップ シャドウを適用して、次の結果を取得します。
3 つの円にソフト ドロップ シャドウを追加して、次の結果を取得します。 3 つの円の他のパラメータは同じです。唯一の違いは、それぞれの円を慎重に調整する必要があることです。

新しい円を描きます。 
塗りつぶしを 0% に設定し、白いストローク (サイズ 3px) を追加します。

スマート オブジェクトに変換し、ラスタライズして、ドロップ シャドウを追加します (この「ステップ」でグラフに適用されるものと同じドロップ シャドウ)。最後に、次の画像に示すように、他の線とタグを追加してインフォグラフィックを完成させます。 .
スマート オブジェクトに変換し、ラスタライズしてドロップ シャドウを追加します (この手順で前と同じドロップ シャドウを追加します)。最後に、以下に示すように他のラベルと行を追加します

ステップ 7 – 下部コンテナ
ステップ 4.
ステップ 4 のテクニックを使用してこの部分を再現できます元のチュートリアルのこの部分は簡単なので、ここに詳しく追加します
長方形ツールを使用して白い長方形を作成します(186、1220、484、290)。線ツール
を使用して2つの長方形を作成します。直線 (186, 1229, 484, 1) と (186, 1501, 484, 1)、色: #eeeeee;テキスト ツールを使用してください テキストを追加します。フォント: Delicious。テキストと白い四角形にドロップ シャドウ スタイルを追加します

 四角形ツール
四角形ツール

画像ファイルを 2 つの長方形の上にそれぞれ配置し、レイヤー パネルで画像レイヤーを右クリックし、[クリップの追加] を選択します。画像が四角形内にのみ表示されるようにマスクします
以下に示すように、画像に説明テキストを追加します
字幕テキストのフォント: カラー: #a8b9c9

フォント: 段落テキストの色: #898989


いくつかのアイコンとテキスト、および右側のポイントを追加し、対応するスタイルを追加します。
タイトルのフォント: カラー: #10789b

段落テキストのフォント: カラー: #585858

2 点を追加し、カラー: #5a8cc1 を以下のように一致させます 1 を追加ピクセル前のテキストに白い影を付けます。 ポイントの影は #a3c6e6 です。
メイン コンテンツ領域をコピーし、水平に反転して、対応するテキストを変更します

3 つのリボンをコピーします。メイン コンテンツ領域の右下隅にあるボタンを押し、水平方向に反転して、対応するテキストを変更します

ステップ 8 – クレジット
の文字列を追加します
このチュートリアルには次の 3 つの側面があります:
1. 楕円ツールと対応するレイヤー スタイルを使用して、現実的な雲の効果を作成する 2.この記事には多くのストリーマー制作が含まれています
2.この記事には多くのストリーマー制作が含まれています
3. チャートの制作は、元の真面目で厳格なレイアウトを変更し、少し地味な感じになったと思います
詳細については、PS Web デザイン チュートリアル XVII - クリエイティブな組み合わせの Web ページのデザインを参照してください。 in Photoshop 関連記事 PHP 中国語 Web サイトにご注目ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7839
7839
 15
15
 1649
1649
 14
14
 1403
1403
 52
52
 1300
1300
 25
25
 1240
1240
 29
29
 PSのエクスポートPDFのパスワード保護を設定する方法
Apr 06, 2025 pm 04:45 PM
PSのエクスポートPDFのパスワード保護を設定する方法
Apr 06, 2025 pm 04:45 PM
Photoshopでパスワードで保護されたPDFをエクスポート:画像ファイルを開きます。 [ファイル]&gtをクリックします。 「エクスポート」> 「PDFとしてのエクスポート」。 「セキュリティ」オプションを設定し、同じパスワードを2回入力します。 [エクスポート]をクリックして、PDFファイルを生成します。
 PSでPDFをエクスポートすることに関する一般的な質問は何ですか
Apr 06, 2025 pm 04:51 PM
PSでPDFをエクスポートすることに関する一般的な質問は何ですか
Apr 06, 2025 pm 04:51 PM
PSをPDFとしてエクスポートする際のよくある質問とソリューション:フォント埋め込み問題:「フォント」オプションを確認し、「埋め込み」を選択するか、フォントを曲線(パス)に変換します。色偏差の問題:ファイルをCMYKモードに変換し、色を調整します。 RGBで直接エクスポートするには、プレビューと色の逸脱のための心理的な準備が必要です。解像度とファイルサイズの問題:実際の条件に応じて解像度を選択するか、圧縮オプションを使用してファイルサイズを最適化します。特殊効果の問題:エクスポートする前にレイヤーをマージ(フラットン)するか、長所と短所を比較検討します。
 PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSの「読み込み」の問題は、リソースアクセスまたは処理の問題によって引き起こされます。ハードディスクの読み取り速度は遅いか悪いです。CrystaldiskInfoを使用して、ハードディスクの健康を確認し、問題のあるハードディスクを置き換えます。不十分なメモリ:高解像度の画像と複雑な層処理に対するPSのニーズを満たすためのメモリをアップグレードします。グラフィックカードドライバーは時代遅れまたは破損しています:ドライバーを更新して、PSとグラフィックスカードの間の通信を最適化します。ファイルパスが長すぎるか、ファイル名に特殊文字があります。短いパスを使用して特殊文字を避けます。 PS独自の問題:PSインストーラーを再インストールまたは修理します。
 PSペンツールの使用方法
Apr 06, 2025 pm 10:15 PM
PSペンツールの使用方法
Apr 06, 2025 pm 10:15 PM
ペンツールは、正確なパスと形状を作成するツールであり、次のように使用されます。ペンツール(P)を選択します。パス、充填、ストローク、および形状オプションを設定します。 [アンカーポイントの作成]をクリックし、曲線をドラッグして[アンカーポイントの作成]を解除します。 CTRL/CMD ALT/OPTを押して、アンカーポイントを削除し、アンカーポイントをドラッグして移動し、[曲線を調整]をクリックします。最初のアンカーをクリックしてパスを閉じて形状を作成し、最後のアンカーをダブルクリックして開いたパスを作成します。
 PSの負荷速度をスピードアップする方法は?
Apr 06, 2025 pm 06:27 PM
PSの負荷速度をスピードアップする方法は?
Apr 06, 2025 pm 06:27 PM
Slow Photoshopの起動の問題を解決するには、次のような多面的なアプローチが必要です。ハードウェアのアップグレード(メモリ、ソリッドステートドライブ、CPU)。時代遅れまたは互換性のないプラグインのアンインストール。システムのゴミと過剰な背景プログラムを定期的にクリーンアップします。無関係なプログラムを慎重に閉鎖する。起動中に多数のファイルを開くことを避けます。
 PSが常にロードされていることを常に示しているときに、ロードの問題を解決する方法は?
Apr 06, 2025 pm 06:30 PM
PSが常にロードされていることを常に示しているときに、ロードの問題を解決する方法は?
Apr 06, 2025 pm 06:30 PM
PSカードは「ロード」ですか?ソリューションには、コンピューターの構成(メモリ、ハードディスク、プロセッサ)の確認、ハードディスクの断片化のクリーニング、グラフィックカードドライバーの更新、PS設定の調整、PSの再インストール、優れたプログラミング習慣の開発が含まれます。
 専門家向けのPhotoshop:高度な編集とワークフローテクニック
Apr 05, 2025 am 12:15 AM
専門家向けのPhotoshop:高度な編集とワークフローテクニック
Apr 05, 2025 am 12:15 AM
Photoshopの高度な編集スキルには、周波数分離とHDR合成が含まれ、最適化されたワークフローを自動化できます。 1)周波数分離技術は、画像のテクスチャと色の詳細を分離します。 2)HDR合成は、画像の動的範囲を強化します。 3)ワークフローを自動化して、効率を向上させ、一貫性を確保します。
 Photoshopの価値:その機能に対するコストを計量します
Apr 11, 2025 am 12:02 AM
Photoshopの価値:その機能に対するコストを計量します
Apr 11, 2025 am 12:02 AM
Photoshopは、強力な機能と幅広いアプリケーションシナリオを提供するため、投資する価値があります。 1)コア関数には、画像編集、レイヤー管理、特殊効果の生産、色の調整が含まれます。 2)プロのデザイナーや写真家に適していますが、アマチュアはGIMPなどの代替案を考慮する場合があります。 3)AdobeCreativeCloudを購読することは、必要に応じて、1回限りの支出を避けるために使用できます。




