 ウェブフロントエンド
ウェブフロントエンド
 PS チュートリアル
PS チュートリアル
 PS Web デザイン チュートリアル XVIII – Photoshop でエレガントなカントリー ホテルやレストランの Web レイアウトをデザインする
PS Web デザイン チュートリアル XVIII – Photoshop でエレガントなカントリー ホテルやレストランの Web レイアウトをデザインする
PS Web デザイン チュートリアル XVIII – Photoshop でエレガントなカントリー ホテルやレストランの Web レイアウトをデザインする
プログラマーとしての私の芸術の基礎は弱いです。設計能力を向上させるために、いくつかの成熟した Web PS チュートリアルを参照できます。文章を言い換えると、「唐の詩三百首を知っていれば、作り方を知らなくても暗唱できる」ということです。
このシリーズのチュートリアルはオンライン PS チュートリアルから来ており、すべて海外のもので、すべて英語です。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細はまだ検討する必要があります。大部分のネチズンが私にアドバイスをくれることを願っています。
お約束:
1. この記事で使用しているソフトウェアはPhotoshop CS5バージョンです
2. オリジナルのチュートリアルのスクリーンショットは、再制作したものに基づいて中国語版を再上映しました
3。原文にはいくつかの操作があります。パラメータは指定されていません。テストを繰り返して測定したいくつかのパラメータは、赤字で示されています。一部の間違ったパラメータについては、正しいパラメータが赤いテキストで直接表示されます
例: (90, 22, 231, 77)は、長方形の左上隅の座標が (90, 22) であることを示します。幅 231、高さ 77
例: (90, 22) 、これは、長方形の左上隅の座標が (90, 22) であることを意味します。チュートリアル
4. チュートリアルの最後に私の経験を添付します。チュートリアルなどの一部のステップを最適化したものもあります。
今日はホテルのレイアウトを作成します。
今日はホテルの Web レイアウトを作成します
このレイアウトは、ホテル業界に関連するサイト (B&B) がある場合にも機能します。 、モーテル、レストラン、カフェ、ピッツェリア、バー、ワイナリーのレイアウトなどに非常に適しています
このレイアウトは、朝食付きのホテル、モーテルなどのホテル業界に関連する Web サイトにも非常に適しています。レストラン、コーヒーハウス、ピザハウス、バー、カジュアルウェアなど
素敵な背景画像を使用します。シンプルな背景画像がエレガントで素朴なレイアウトを作成することがわかります
素敵な背景画像を使用します、シンプルな背景画像だけを使用して、エレガントで素朴なレイアウトが作成されていることがわかります。
次のサイズの新しいドキュメントを作成します: 幅 1000 ピクセル、高さ 1100 ピクセルのフルサイズ画像をコンピューターに保存し、この画像を使用して背景を作成します。このホテルのレイアウトです。

Photoshop で上の画像を開き、[編集] > [パターンの定義] に移動して、画像から任意のタイプのパターンを作成できます。このようにして、画像からパターンを作成できます。
この背景画像のあるドキュメントを閉じてから、レイアウト ドキュメント上にこのパターンを追加する必要があります。パターンを追加するには、ペイント バケット ツールを選択する必要があります。 この背景画像のあるドキュメントを閉じることができます。このパターンをレイアウト ドキュメントに追加する必要があります。パターンを追加するには、
この背景画像のあるドキュメントを閉じることができます。このパターンをレイアウト ドキュメントに追加する必要があります。パターンを追加するには、
ドキュメントを 1 回クリックします。レイアウトの背景は下の画像のようになります

ご覧のとおり、パターンはドキュメント全体を埋めていますが、レイアウトの下部では見栄えがよくありません。ブラシツールを使用して(滑らかなブラシを使用して)問題をすばやく修正します。レイアウトの下部に描画を作成します。描画にどの色を選択するかが非常に重要です。スポイト ツールを使用して、正確な色または類似した色を取得することをお勧めします。
パターンがドキュメント全体を埋めているのがわかりますが、レイアウトの下部では非常に場違いに見えます。この問題はすぐに解決します。 ブラシ ツール (滑らかなブラシ) を使用して、レイアウトの下部をペイントします。描画にどの色を選択するかが非常に重要です。正確な色、または私の色に似た色を取得するには、スポイトツールを使用することをお勧めします。
提案: 長方形ツールを使用して、新しい長方形(0、852、1000、248)、色: #111119を作成するのは比較的簡単です

角丸長方形ツールを使用して形状を作成しますレイアウトの中央に
角丸長方形ツールを使用して角丸長方形(42, 117, 920, 320)を作成します

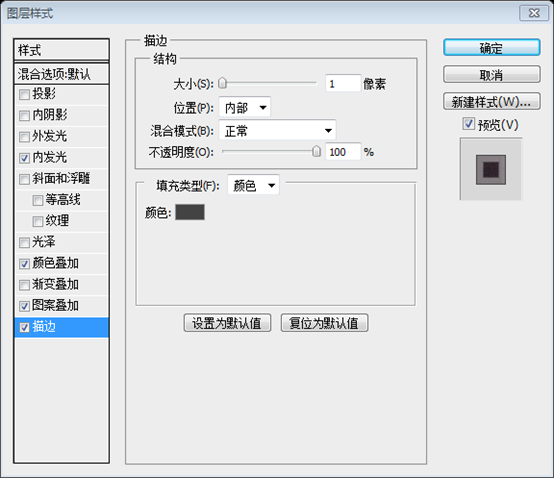
以下に示すように、次のレイヤースタイルを追加します
レイヤースタイルを追加します

カラーオーバーレイの色: #f3c090


ストロークの色: #434343

これがこれまでの私の結果です
以下は私の結果です

注: 画像を配置した後、画像レイヤーを右クリックし、クリッピングマスクの追加を選択します。このとき、一つ前の角丸長方形レイヤーのレイヤースタイルにあるパターンオーバーレイスタイルを削除する必要があります。また、前のカラーオーバーレイで選択した色は画像を明るく見せます。これは、カラーオーバーレイで選択した色が画像のメインの色と一致しているためです。画像のメインカラーが別の色の場合は、それに応じてカラーオーバーレイの色も変更する必要があります

上部に別の丸い形状を作成します。この形状はシンプルなメニューに変換されます。
その上に別の角丸長方形 (42, 117, 920, 45) も作成します。長方形は通常のメニューになります

このレイヤーには、次のレイヤースタイルを追加します
以下に示すように、このレイヤーにレイヤースタイルを追加します

グラデーションオーバーレイカラー: # 9c9ea5

ストロークの色: #424242

これがこれまでの結果です

もう一度角丸長方形ツールを使用して 3 つの形状を作成します。長方形ツール
再度 3 つの角丸長方形を作成します: (48, 546, 908, 437)、color: #f4c79f; (48, 546, 908, 286)、color: #fbe1c7; )、色: #fbe1c7

ストロークの色: #424242

次に、ペン ツールを使用して、次の画像に示すような同様の形状を作成します。そのような形状を作成する簡単な方法は、グリッド ([表示] > [表示] > [グリッド]) をオンにすることです
次に、 を使用します。ペンツール 表示されているものと同様の形状を作成します。この形状をより簡単に作成するには、グリッドを開くことができます (表示>表示>グリッド)
推奨: 長方形ツールを使用して長方形 (350、-52、307、190) を作成できます。 , 次に、アンカーポイント追加ツールを使用して長方形の下端の中央にアンカーポイントを追加し、ダイレクト選択ツールを使用してアンカーポイントを適切な位置にドラッグします

このシンプルなスカーフに次のレイヤー スタイルを追加します。
以下に示すように、シェイプにレイヤー スタイルを追加します


グラデーション オーバーレイの色: #f8d3a5、#ca8f43


これが私の結果です
これが私の結果です

このレイヤーを数回複製し、次の画像のように新しいレイヤーを配置します
これを複製します。何度か重ねて下図のように配置します。 (Ctrl+T を押して自由に変形し、適切なサイズに調整します)

このレイアウト上にテキストと画像を追加します。
レイアウト上にテキストと画像を追加します
もう一度、次の画像をクリックすると、私のレストラン/ホテルのレイアウトがよく表示されます
もう一度、次の画像をクリックすると、私のレストラン/ホテルのレイアウトがさらによく表示されます
注: このステップの原文も一気に記載していますので、ここで完成させます
カスタムシェイプツールを使用して、レイアウトの上部に5つの五芒星を作成し、各五芒星に次のスタイルを追加します:

ストロークの色: #424242🎜🎜


以下に示すフォントを使用してフラグに適切なテキストを追加します: 次のフォントを使用してメニュー テキストをメニュー バーに追加します: カラー: #41372d

 レイアウトの左の中央に、タイトルとテキストの段落を追加します。
レイアウトの左の中央に、タイトルとテキストの段落を追加します。

 レイアウトの下部にナビゲーション リンクを追加します。フォント:
レイアウトの下部にナビゲーション リンクを追加します。フォント:

Rounded を使用する長方形ツール 4 つの角丸長方形 (64,837,213,136)、(284,837,213,136)、(504,837,213,136)、(724, 837, 213, 136) を作成します
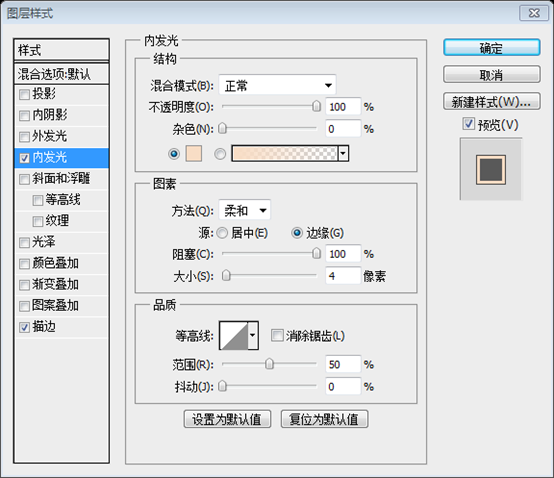
 各角丸長方形に次のレイヤー スタイルを追加します
各角丸長方形に次のレイヤー スタイルを追加します
内なる輝き色: #f8ddc5

ストロークの色: #424242

それぞれの角丸長方形に画像を配置し、画像レイヤーを右クリックして、
クリップの作成を選択しますマスク
今度は、レイアウトの上部にスカーフを作成してみます。ペンツールを使用して、このようなものを作成します
。このスカーフを作成するには、 ペン ツール  を使用します
を使用します
アンカーを追加するポイントツールを使用して右側の中央にアンカーポイントを追加し、
ダイレクト選択ツールを使用してアンカーポイントを適切な位置にドラッグします
レイヤースタイルをレイヤーに追加します

グラデーションオーバーレイカラー: #9c9ea5

ストロークカラー: #424242

に使用したのと同じレイヤー スタイルを使用していることがわかります。トップメニュー


それでは、「Welcome to Grafpedia」を書きます。これが私の最終結果です
次に、「Welcome to Grafpedia」というテキストを書きます。これが私の結果です

最終結果:

追記:
レイヤースタイルを駆使して木目の特殊効果を実現した、木目の特徴を持つエレガントなウェブページです
その他 PS Web ページのデザイン チュートリアル XVIII - Photoshop でエレガントなカントリー ホテルやレストランの Web レイアウトをデザインする 関連記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 24
24
 96
96
 ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
この記事では、ソーシャルメディアグラフィックスのPhotoshop、セットアップ、設計ツール、最適化技術をカバーすることを使用して詳細に説明しています。グラフィック作成の効率と品質を強調しています。
 Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
記事では、ファイルのサイズと解像度に焦点を当てたPhotoshopを使用して、Webの画像の最適化について説明します。主な問題は、品質と負荷時間のバランスをとることです。
 PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSの「読み込み」の問題は、リソースアクセスまたは処理の問題によって引き起こされます。ハードディスクの読み取り速度は遅いか悪いです。CrystaldiskInfoを使用して、ハードディスクの健康を確認し、問題のあるハードディスクを置き換えます。不十分なメモリ:高解像度の画像と複雑な層処理に対するPSのニーズを満たすためのメモリをアップグレードします。グラフィックカードドライバーは時代遅れまたは破損しています:ドライバーを更新して、PSとグラフィックスカードの間の通信を最適化します。ファイルパスが長すぎるか、ファイル名に特殊文字があります。短いパスを使用して特殊文字を避けます。 PS独自の問題:PSインストーラーを再インストールまたは修理します。
 PSでPDFをエクスポートすることに関する一般的な質問は何ですか
Apr 06, 2025 pm 04:51 PM
PSでPDFをエクスポートすることに関する一般的な質問は何ですか
Apr 06, 2025 pm 04:51 PM
PSをPDFとしてエクスポートする際のよくある質問とソリューション:フォント埋め込み問題:「フォント」オプションを確認し、「埋め込み」を選択するか、フォントを曲線(パス)に変換します。色偏差の問題:ファイルをCMYKモードに変換し、色を調整します。 RGBで直接エクスポートするには、プレビューと色の逸脱のための心理的な準備が必要です。解像度とファイルサイズの問題:実際の条件に応じて解像度を選択するか、圧縮オプションを使用してファイルサイズを最適化します。特殊効果の問題:エクスポートする前にレイヤーをマージ(フラットン)するか、長所と短所を比較検討します。
 Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
この記事は、Photoshopで印刷するための画像の準備を導き、解像度、色プロファイル、シャープネスに焦点を当てています。 300 PPIおよびCMYKプロファイルが高品質のプリントに不可欠であると主張しています。
 PSが常にロードされていることを常に示しているときに、ロードの問題を解決する方法は?
Apr 06, 2025 pm 06:30 PM
PSが常にロードされていることを常に示しているときに、ロードの問題を解決する方法は?
Apr 06, 2025 pm 06:30 PM
PSカードは「ロード」ですか?ソリューションには、コンピューターの構成(メモリ、ハードディスク、プロセッサ)の確認、ハードディスクの断片化のクリーニング、グラフィックカードドライバーの更新、PS設定の調整、PSの再インストール、優れたプログラミング習慣の開発が含まれます。
 Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
この記事では、ビデオ編集にPhotoshopを使用する方法、ビデオのインポート、編集、エクスポートの手順の詳細、およびタイムラインパネル、ビデオレイヤー、エフェクトなどの重要な機能の強調表示について説明します。
 PSのエクスポートPDFのパスワード保護を設定する方法
Apr 06, 2025 pm 04:45 PM
PSのエクスポートPDFのパスワード保護を設定する方法
Apr 06, 2025 pm 04:45 PM
Photoshopでパスワードで保護されたPDFをエクスポート:画像ファイルを開きます。 [ファイル]&gtをクリックします。 「エクスポート」> 「PDFとしてのエクスポート」。 「セキュリティ」オプションを設定し、同じパスワードを2回入力します。 [エクスポート]をクリックして、PDFファイルを生成します。



