Yii Framework 公式ガイド シリーズ 19 - フォームの使用: フォームの作成
ログイン ビューの作成は非常に簡単です。フォーム タグから始めます。そのアクション属性は、前に説明したログイン アクションの URL である必要があります。 次に、LoginForm クラスで宣言されたプロパティのラベルとフォーム フィールドを挿入する必要があります。最後に、ユーザーがクリックしてフォームを送信できる送信ボタンを挿入します。これらはすべて純粋な HTML コードで実行できます。
Yii は、ビューの作成を簡素化するためのいくつかのヘルパー クラスを提供します。たとえば、テキスト入力フィールドを作成するには、CHtml::textField(); を呼び出してドロップダウン リストを作成し、CHtml::dropDownList() を呼び出します。
情報: 単純な HTML を直接記述するのと同じ量のコードが必要なヘルパーを使用する利点について疑問に思うかもしれません。 答えは、ヘルパーは HTML コードよりも多くの機能を提供できるからです。たとえば、次のコードは、ユーザーが値を変更したときにフォーム送信アクションをトリガーするテキスト入力フィールドを生成します。
CHtml::textField($name,$value,array('submit'=>''));
それ以外の場合は、大量の JavaScript を記述する必要があります。
以下では、CHtmlを使用してログインフォームを作成します。変数 $model が LoginForm のインスタンスであると仮定します。
<p> <?php echo CHtml::beginForm(); ?> <?php echo CHtml::errorSummary($model); ?> </p><p> <?php echo CHtml::activeLabel($model,'username'); ?> <?php echo CHtml::activeTextField($model,'username') ?> </p> <p> <?php echo CHtml::activeLabel($model,'password'); ?> <?php echo CHtml::activePasswordField($model,'password') ?> </p> <p> <?php echo CHtml::activeCheckBox($model,'rememberMe'); ?> <?php echo CHtml::activeLabel($model,'rememberMe'); ?> </p> <p> <?php echo CHtml::submitButton('Login'); ?> </p> <?php echo CHtml::endForm(); ?> <!-- form -->
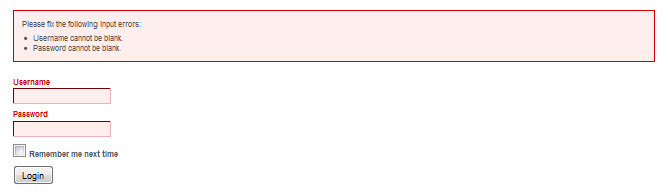
上記のコードは、より動的なフォームを生成します。たとえば、CHtml::activeLabel() は、指定されたモデルの特性に関連するラベルを生成します。 この属性にタイプミスがある場合、ラベルの CSS クラスは error になり、CSS スタイルを通じてラベルの外観が変更されます。 同様に、CHtml::activeTextField() は、指定されたモデルのプロパティのテキスト入力フィールドを生成し、エラーが発生したときにその CSS クラスを変更します。
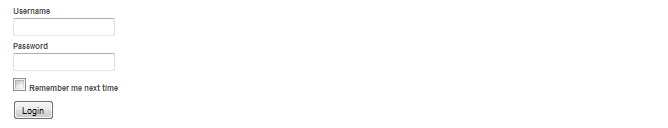
yiic scripter が提供する CSS スタイル ファイルを使用すると、生成されるフォームは次のようになります:


バージョン 1.1.1 からは、フォームの作成を簡略化するために新しいウィジェット CActiveForm が提供されます。 この小さなウィジェットは、クライアント側とサーバー側の両方でシームレスで一貫した検証を提供します。 CActiveForm を使用すると、上記のコードは次のように書き換えることができます:
<p class="form">
<?php $form=$this->beginWidget('CActiveForm'); ?>
<?php echo $form->errorSummary($model); ?>
<p class="row">
<?php echo $form->label($model,'username'); ?>
<?php echo $form->textField($model,'username') ?>
</p>
<p class="row">
<?php echo $form->label($model,'password'); ?>
<?php echo $form->passwordField($model,'password') ?>
</p>
<p class="row rememberMe">
<?php echo $form->checkBox($model,'rememberMe'); ?>
<?php echo $form->label($model,'rememberMe'); ?>
</p>
<p class="row submit">
<?php echo CHtml::submitButton('Login'); ?>
</p>
<?php $this->endWidget(); ?>
</p><!-- form -->上記は、Yii Framework 公式ガイド シリーズ 19 - フォームの使用: フォーム コンテンツの作成です。関連コンテンツの詳細については、PHP 中国語 Web サイト (www) を参照してください。 .php.cn )!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7791
7791
 15
15
 1644
1644
 14
14
 1401
1401
 52
52
 1298
1298
 25
25
 1234
1234
 29
29
 Yii フレームワークでの RESTful API 開発
Jun 21, 2023 pm 12:34 PM
Yii フレームワークでの RESTful API 開発
Jun 21, 2023 pm 12:34 PM
Yii は、PHP をベースにした高性能 MVC フレームワークで、Web アプリケーションの迅速かつ効率的な開発をサポートする非常に豊富なツールと機能のセットを提供します。中でも、Yii フレームワークの RESTful API 機能は、Yii フレームワークを使用することで高性能で拡張性の高い RESTful インターフェースを簡単に構築でき、Web アプリケーションの開発を強力にサポートできるため、ますます開発者の注目と愛を集めています。 RESTfulAPI の概要 RESTfulAPI は
 Yii フレームワークミドルウェア: アプリケーションに複数のデータストレージサポートを提供
Jul 28, 2023 pm 12:43 PM
Yii フレームワークミドルウェア: アプリケーションに複数のデータストレージサポートを提供
Jul 28, 2023 pm 12:43 PM
Yii フレームワークのミドルウェア: アプリケーションに複数のデータ ストレージのサポートを提供する はじめに ミドルウェア (ミドルウェア) は、Yii フレームワークの重要な概念であり、アプリケーションに複数のデータ ストレージのサポートを提供します。ミドルウェアはフィルターのように機能し、アプリケーションのリクエストとレスポンスの間にカスタム コードを挿入します。ミドルウェアを通じて、リクエストを処理、検証、フィルタリングし、処理された結果を次のミドルウェアまたは最終ハンドラーに渡すことができます。 Yii フレームワークのミドルウェアは非常に使いやすいです
 PHP で Yii フレームワークを使用する方法
Jun 27, 2023 pm 07:00 PM
PHP で Yii フレームワークを使用する方法
Jun 27, 2023 pm 07:00 PM
Web アプリケーションの急速な開発に伴い、最新の Web 開発は重要なスキルになりました。効率的な Web アプリケーションを開発するために多くのフレームワークやツールが利用できますが、その中でも Yii フレームワークは非常に人気のあるフレームワークです。 Yii は、最新のデザインパターンとテクノロジーを使用し、強力なツールとコンポーネントを提供し、複雑な Web アプリケーションの構築に最適な、高性能のコンポーネントベースの PHP フレームワークです。この記事では、Yii フレームワークを使用して Web アプリケーションを構築する方法について説明します。まずYiiフレームワークをインストールし、
 Yii フレームワークを使用して Web ページのキャッシュとページのチャンクを実装する手順
Jul 30, 2023 am 09:22 AM
Yii フレームワークを使用して Web ページのキャッシュとページのチャンクを実装する手順
Jul 30, 2023 am 09:22 AM
Yii フレームワークを使用して Web ページのキャッシュとページのチャンクを実装する手順 はじめに: Web 開発プロセス中、Web サイトのパフォーマンスとユーザー エクスペリエンスを向上させるために、多くの場合、ページのキャッシュとチャンクが必要になります。 Yii フレームワークは強力なキャッシュとレイアウト機能を提供しており、開発者が Web ページのキャッシュとページ チャンキングを迅速に実装できるようにします。この記事では、Yii フレームワークを使用して Web ページのキャッシュとページ チャンキングを実装する方法を紹介します。 1. Web ページのキャッシュをオンにする Yii フレームワークでは、設定ファイルを通じて Web ページのキャッシュをオンにすることができます。メイン設定ファイルを開きます。
 Yii フレームワークを使用してゲームガイド Web サイトを作成する
Jun 21, 2023 pm 01:45 PM
Yii フレームワークを使用してゲームガイド Web サイトを作成する
Jun 21, 2023 pm 01:45 PM
近年、ゲーム業界の急速な発展に伴い、ゲームをクリアするためのゲーム戦略を模索するプレイヤーがますます増えています。したがって、ゲームガイド Web サイトを作成することで、プレイヤーはゲームガイドを入手しやすくなると同時に、プレイヤーにより良いゲーム体験を提供することができます。このような Web サイトを作成する場合、開発には Yii フレームワークを使用できます。 Yii フレームワークは、PHP プログラミング言語に基づいた Web アプリケーション開発フレームワークです。高効率、セキュリティ、強力な拡張性という特徴があり、ゲームガイドをより迅速かつ効率的に作成するのに役立ちます。
 Yii Framework Middleware: アプリケーションにロギング機能とデバッグ機能を追加します。
Jul 28, 2023 pm 08:49 PM
Yii Framework Middleware: アプリケーションにロギング機能とデバッグ機能を追加します。
Jul 28, 2023 pm 08:49 PM
Yii フレームワーク ミドルウェア: アプリケーションにロギング機能とデバッグ機能を追加する [はじめに] Web アプリケーションを開発する場合、通常、アプリケーションのパフォーマンスと安定性を向上させるために、いくつかの機能を追加する必要があります。 Yii フレームワークは、アプリケーションがリクエストを処理する前後にいくつかの追加タスクを実行できるようにするミドルウェアの概念を提供します。この記事では、Yii フレームワークのミドルウェア機能を使用してロギングとデバッグ機能を実装する方法を紹介します。 【ミドルウェアとは】 ミドルウェアとは、アプリケーションがリクエストを処理する前後のリクエストとレスポンスの処理を指します。
 Yii フレームワークでコントローラーを使用して Ajax リクエストを処理する方法
Jul 28, 2023 pm 07:37 PM
Yii フレームワークでコントローラーを使用して Ajax リクエストを処理する方法
Jul 28, 2023 pm 07:37 PM
Yii フレームワークでは、コントローラーはリクエストの処理において重要な役割を果たします。通常のページ リクエストの処理に加えて、コントローラーを使用して Ajax リクエストを処理することもできます。この記事では、Yii フレームワークで Ajax リクエストを処理する方法を紹介し、コード例を示します。 Yii フレームワークでは、Ajax リクエストの処理は次の手順で実行できます。 最初の手順は、コントローラー (Controller) クラスを作成することです。 Yii フレームワークが提供する基本コントローラークラス yiiwebCo を継承できます。
 Yii Framework のデバッグツール: アプリケーションのプロファイリングとデバッグ
Jun 21, 2023 pm 06:18 PM
Yii Framework のデバッグツール: アプリケーションのプロファイリングとデバッグ
Jun 21, 2023 pm 06:18 PM
現代の Web アプリケーション開発では、デバッグ ツールが不可欠です。これらは、開発者がアプリケーションに関するさまざまな問題を見つけて解決するのに役立ちます。人気のある Web アプリケーション フレームワークとして、Yii フレームワークは当然ながらいくつかのデバッグ ツールを提供します。この記事では、Yii フレームワークのデバッグ ツールに焦点を当て、それらがアプリケーションの分析とデバッグにどのように役立つかについて説明します。 GiiGii は、Yii フレームワークのコード ジェネレーターです。モデル、コントローラー、ビューなどの Yii アプリケーションのコードを自動的に生成できます。ギィを使って、




