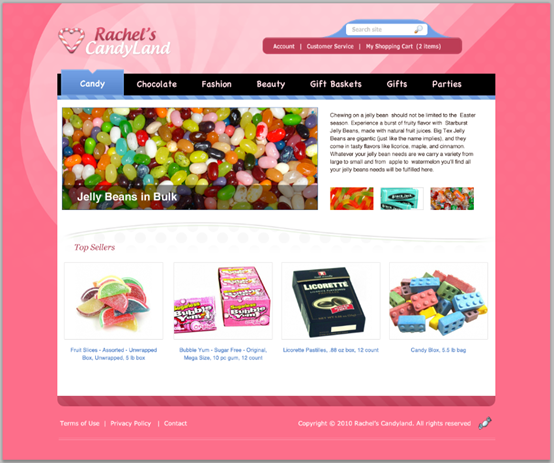
PS Web デザイン チュートリアル XX - Photoshop でカラフルなキャンディ ストア Web サイトのレイアウトを作成する
プログラマーとしての私の芸術の基礎は弱いです。設計能力を向上させるために、いくつかの成熟した Web PS チュートリアルを参照できます。文を言い換えれば、「唐の詩三百首を知っていれば、作り方を知らなくても暗唱できる」ということだ。
このシリーズのチュートリアルはオンラインの PS チュートリアルから来ており、すべて海外のもので、すべて英語です。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細はまだ検討する必要があります。大部分のネチズンが私にアドバイスをくれることを願っています。
お約束:
1. この記事で使用するソフトウェアはPhotoshop CS5バージョンです
2. オリジナルのチュートリアルのスクリーンショットは、再制作したものに基づいて中国語版を再上映しました
3。原文にはいくつかの操作があります。パラメータは指定されていません。テストを繰り返して測定したいくつかのパラメータは、赤字で示されています。いくつかの間違ったパラメータがあります。正しいパラメータは赤いテキストで直接表示されます
例: (90, 22, 231, 77)。これは、長方形の左上隅の座標が (90, 22) であることを意味します。 、幅 231、高さ 77
例: (90, 22) 、これは、長方形の左上隅の座標が (90, 22) であることを意味します。チュートリアル
4. チュートリアルの最後に私の経験を添付します。チュートリアルなどの一部のステップを最適化したものもあります。
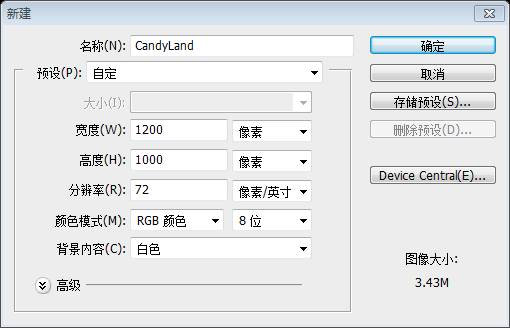
1. Photoshop を開き、1200×1000 のサイズで新しいドキュメントを作成します。
1. Photoshop を開き、1200px*1000px のサイズで新しいドキュメントを作成します。

2. 最初の領域は背景です。ペイント バケット ツール (G) を使用して、背景レイヤーを #FD6E8A.
2 で塗りつぶします。
ペイントバケツツール(G)を使用して、背景レイヤーを色#FD6E8Aで塗りつぶします。

楕円ツール
を使用して、2 つの円 ((0, 2, 24, 24) (20, 27, 24, 24)) を追加します。私は楕円マーキーツール
(M)を使用します。5. 「編集」>「パターンの定義」に移動し、パターン名として「Polka Dot」を挿入します。その後、このドキュメントを閉じて、新しく作成したテンプレートに戻ることができます。パターン。
5. [編集]>パターンを定義 をクリックし、ドット パターン名を入力します。その後、このファイルを閉じてレイアウトに戻り、新しく作成したパターンを使用します。
をクリックし、ドット パターン名を入力します。その後、このファイルを閉じてレイアウトに戻り、新しく作成したパターンを使用します。
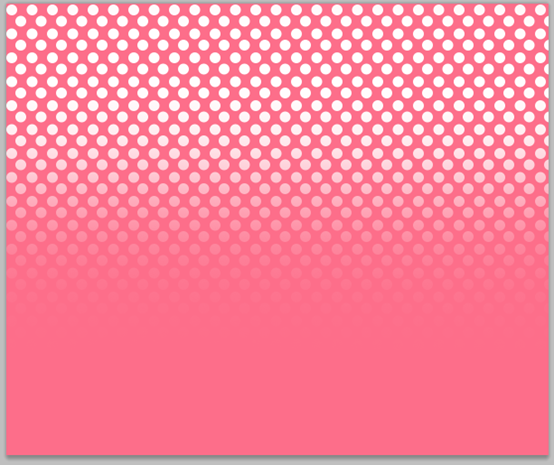
6. レイヤーパレットで新しい空のレイヤーを作成し、「パターンスタンプ」(S) を使用して、ドロップダウンメニューから水玉模様のブラシを見つけます。次のような結果になります。
6. [レイヤー] パネルで、新しい空のレイヤーを作成し、「dots」という名前を付けます。パターン スタンプ ツール (S) を使用し、ドロップダウン メニューでドット ブラシを見つけます。以下の結果のように、大きな柔らかいブラシを使用してページ全体をペイントします。
サイズを 800px に設定します
 7 次に、ドットレイヤーの不透明度を約 2% に下げます。背景では非常に目立たなくなります。
7 次に、ドットレイヤーの不透明度を約 2% に下げます。背景では非常に目立たなくなります。
7. 次に、ドットレイヤーの不透明度を約 2% に下げます。これにより、背景に対して微妙に見えます。
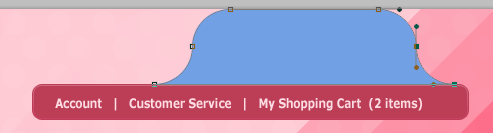
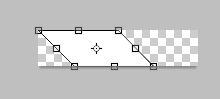
8. 次に、楕円ツールを使用して、次のような円を作成します。 :
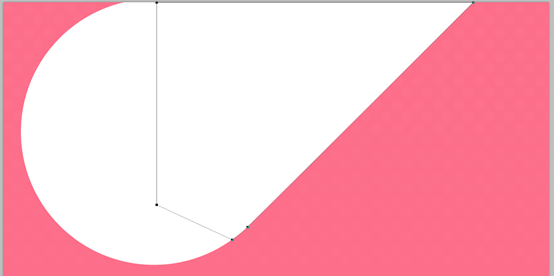
9. 次に、ペン ツール (P) を使用して、次のような形状を作成します。次のように:
 次に、ペン ツール (P) を使用して、円の上に次のような形状を作成します。 円の上に次のような形状を作成します:
次に、ペン ツール (P) を使用して、円の上に次のような形状を作成します。 円の上に次のような形状を作成します:
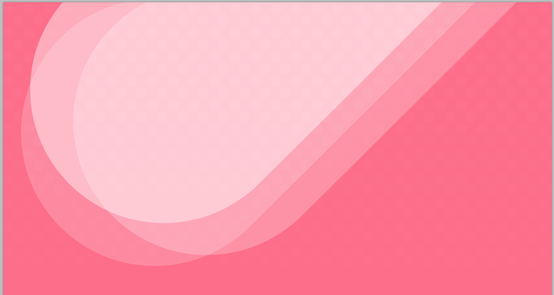
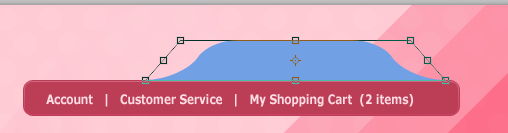
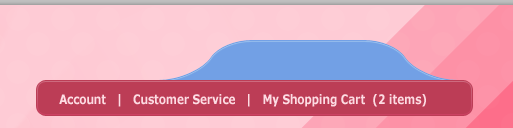
10. 結果が完成したら、両方のレイヤーを選択し、右クリックして [レイヤーを結合] を選択し、レイヤーの不透明度を約 19% に下げます。次に、このレイヤーを 2 回複製します。 Command+J を押して、次の方法で図形を移動します。2 番目のコピーの不透明度を 24% にし、3 番目の不透明度を 42% にします。 10. 上記の手順を完了したら、両方のレイヤーを選択して右クリックし、
レイヤーを結合を選択して、それらを 1 つのレイヤーにまとめます。レイヤーの不透明度を約 19% に下げます。次に、Ctrl+J を押して、このレイヤーを 2 回複製し、以下に示すように形状を移動します。 2 番目のコピーの不透明度は 24%、3 番目の不透明度は 42% です。 
3 つの図形の位置 (左下隅に基づく) は、(39,578)、(153,554)、(59,484) です
11 によって、背景に追加されます。スターバーストエフェクトを追加します。 #FD6E8A の前景を使用して、不透明度を約 22% に下げます。11、最後のステップとして。背景を追加して、輝く効果を追加します。このブラシを使っていきます。前景色: #FD6E8A を以下のように配置し、不透明度を約 22% に下げます。
 注: この手順では外部ブラシを使用する必要があります。しかし、このグラフィックを作成するプロセスは次のとおりです
注: この手順では外部ブラシを使用する必要があります。しかし、このグラフィックを作成するプロセスは次のとおりです
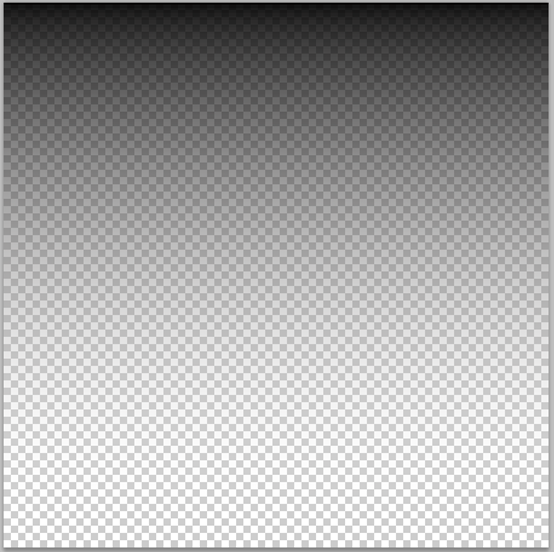
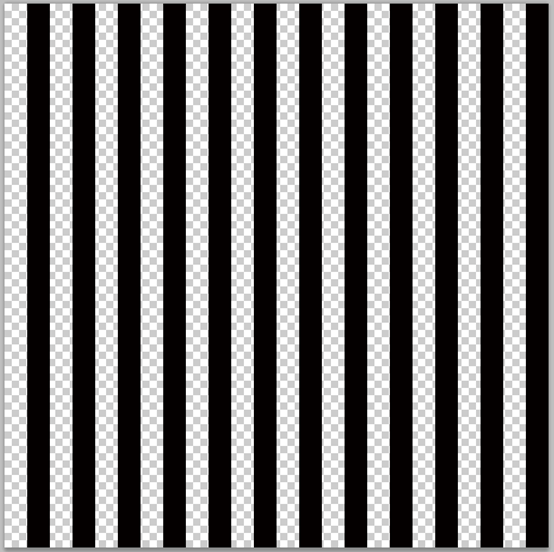
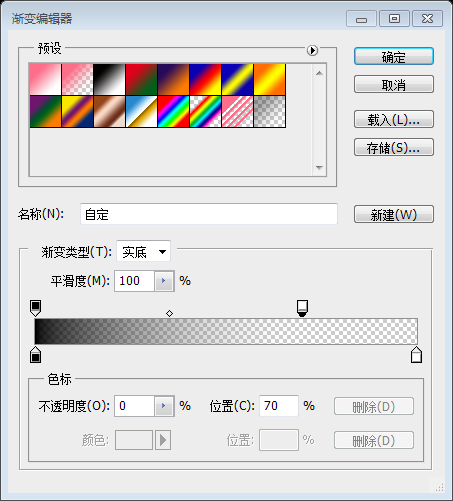
サイズ: 600px*600px、背景が透明の新しい PS ドキュメントを作成します。上から下に黒から透明のグラデーションを描画します
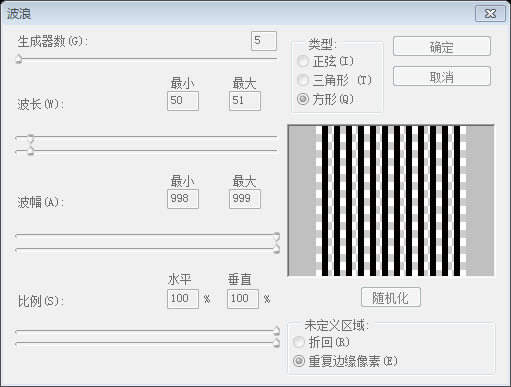
フィルター > 歪み > ウェーブ をクリックします。以下に示すようにパラメータを設定します

: フィルター > シアー
;以下に示すようにパラメータを設定します

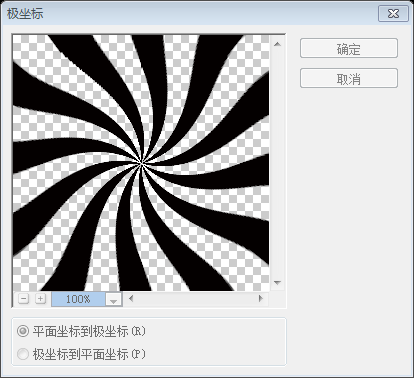
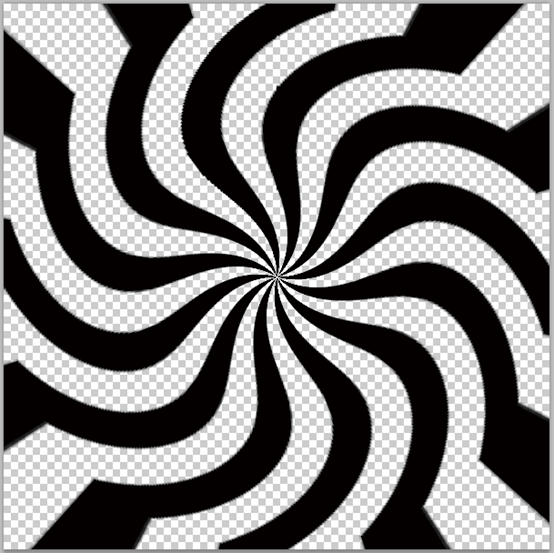
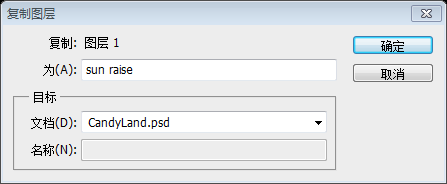
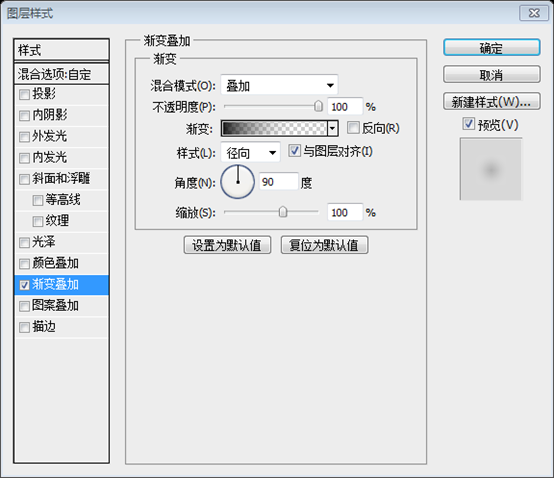
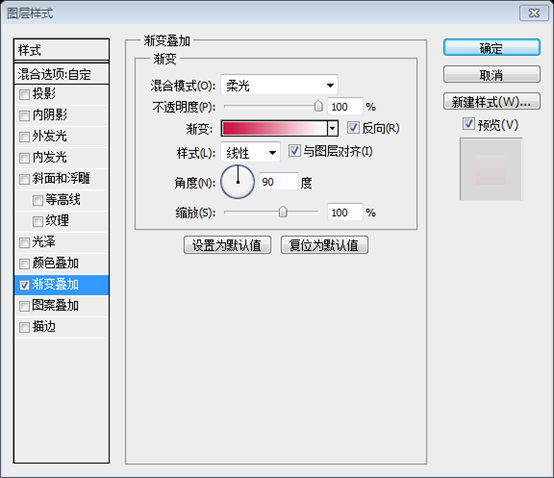
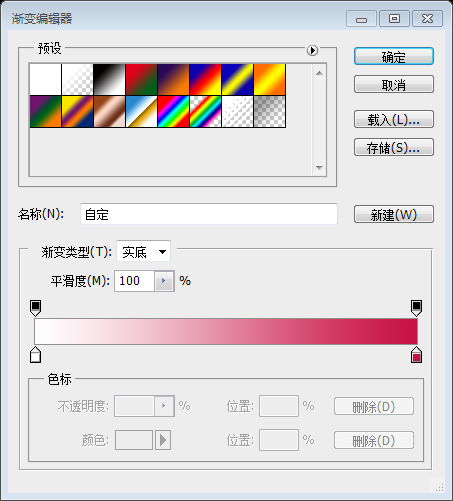
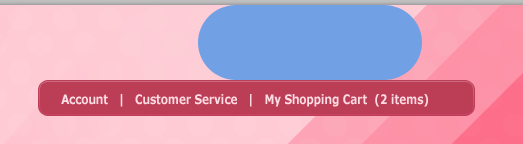
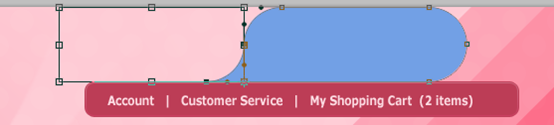
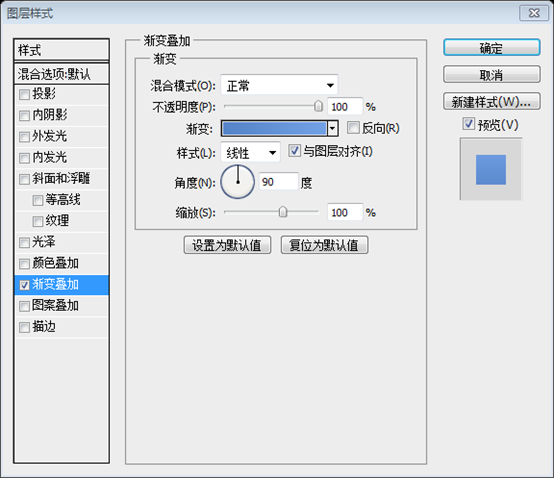
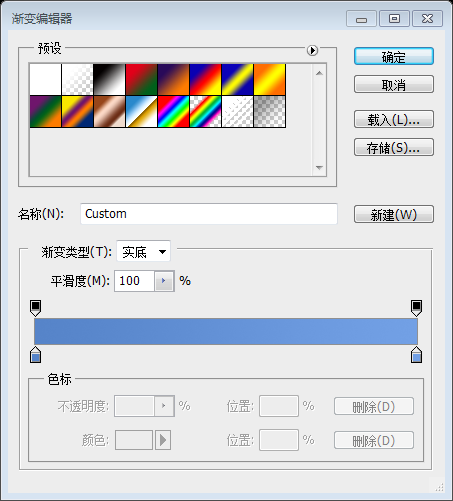
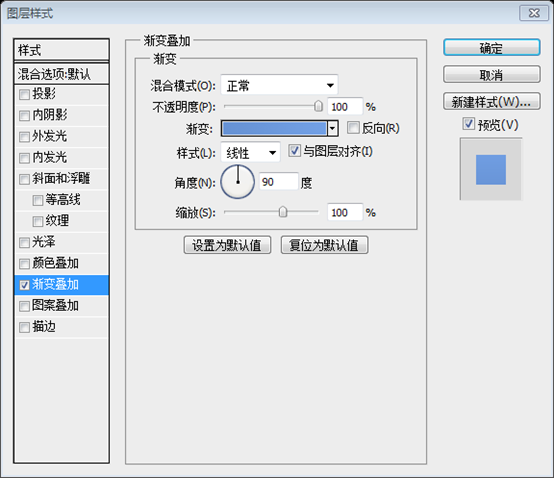
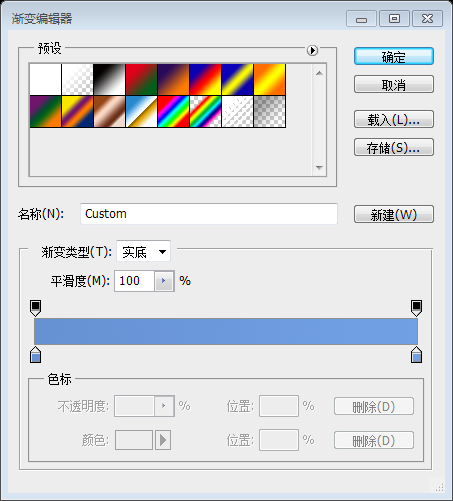
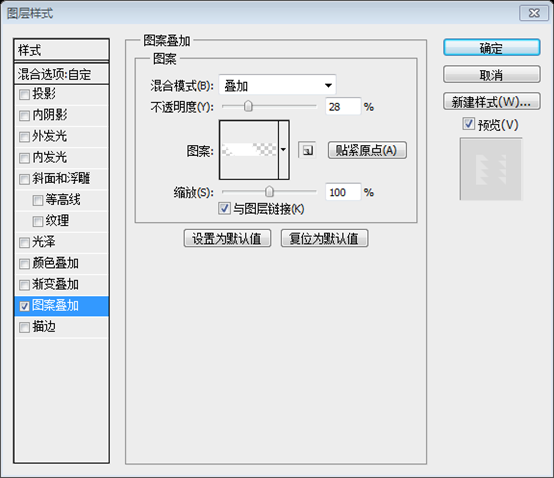
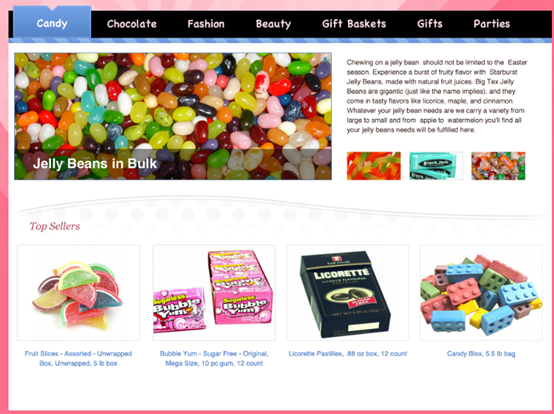
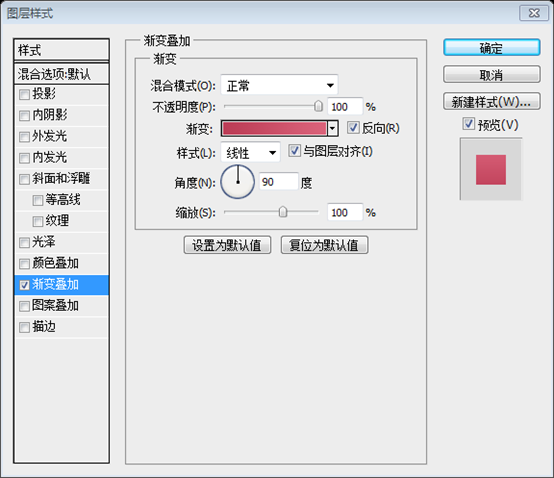
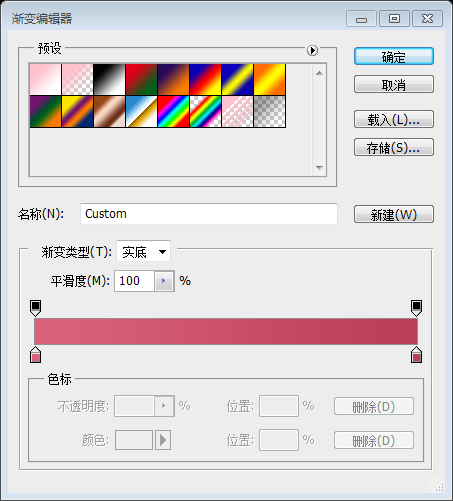
クリック: フィルター>歪み>極座標、以下に示すようにパラメータを設定 レイヤーを右クリックし、レイヤーのコピーを選択し、メインドキュメントにコピーします レイヤーを適切な位置に移動し、塗りつぶしを0%に設定し、以下に示すようにグラデーションオーバーレイレイヤースタイルを設定し、不透明度を50%に設定します。オリジナルの 225% 12. ロゴには、フォント Androgyne を使用してキャンディケインのアイコンを変更して「キャンディケイン ハート」を用意しました。 12. ここでは、ロゴとして、キャンディケインのアイコンを改造したキャンディケインハートを用意しました。 Androgyne フォントを使用すると、ロゴ テキストに 2 つの別々のテキスト レイヤーが使用されます。 13. 「Rachel's」レイヤーで、次のブレンド オプションを挿入します。 コンテナの色: #AE1B3F と #F9255A 14. 「Candyland」レイヤーで、 「レイチェル」のテキスト レイヤーは次のようになります。 14. CANDYLAND のテキスト レイヤーは、レイチェルのテキスト レイヤーと同じ投影を使用します。あなたの作品は次のようになります: 15. 次に、右側に表示されるユーザー アカウント バーに移動します。半径 10 ピクセル、前景 #BC3D56 の四角形を作成します。以下に似ています: 15. 次に、右側にあるユーザーのナビゲーション バーに移動します。 角丸長方形ツール(U)を使用し、半径を 10px に設定し、前景色を #BC3D56 に設定して、角丸長方形 (570, 75, 437, 36) を描画します。以下: 16. 次に、角丸四角形の周囲にハイライトを追加します。これを行うには、レイヤーパレットで角丸四角形のサムネイルを Command キーを押しながらクリックして、アクティブな選択範囲にします。次に、「選択」>「変更」>「縮小」に進み、ダイアログボックスに「#FFFFFF」を入力して、再度「編集」>「クリア」に進みます。次のような白い線があります: 16. 角丸長方形の周囲にハイライトの円を追加します。これを行うには、レイヤーパネルで角丸長方形のサムネイルを Ctrl キーを押しながらクリックして選択範囲を取得します。次に、[変更] > [縮小] をクリックし、ダイアログ ボックスに「1」と入力します。新しいレイヤーを作成し、選択範囲を #FFFFFF で塗りつぶし、再度 1 だけ縮小して、 [編集] > [クリア] をクリックします。次のような白い線が残ります: 17. このレイヤーでブレンド モードをソフト ライトに変更し、不透明度を約 38% に下げます。ハイライトレイヤー: 17. このレイヤーの描画モードをソフトライトに変更し、不透明度を約 38% に下げます。次のブレンド オプションをハイライト レイヤーに追加します: 18. カラー #FDDCE3 でリンクをシンボル化するテキストを追加します。次のようなものを用意します: 18. リンク テキスト、色: #FDDCE3 を追加すると、作業は次のようになります: ペンツール をクリックして、以下に示すように配置します。両方のレイヤーを選択して右クリックします。ポップアップメニューで を選択します: 私はペンツールの使用が苦手なので、次の方法を使用して同様の効果を作成しました 角丸長方形ツールを使用し、半径を50ピクセルに設定し、新しい角丸長方形(730、0、224、75)を作成し、色: #72A0E5 ダイレクト選択ツールを使用します 選択するには 左下隅の 2 つの点 (点を選択するときに Shift キーを押します) を押し、Ctrl+T を押して変形し、左下隅の点を制御点として選択し、右クリックして [水平方向に反転] を選択します 右下隅でも同じことを行い、結果は次のようになります: Ctrl+T を押して自由に変形し、形状を適切な高さに調整して右クリックしますパースペクティブを選択して、適切な形状に調整します (753, 45, 178, 25) そしてテキストの色を入力します: #acacac を使用して、ナビゲーション メニューの背面に、以下のような黒い長方形 を作成します。最初のアクティブなリンクの色はキャンディー: #FFFFFF、非アクティブなリンクの色: #FDDCE3。リンクに使用されるフォントは Chalkboard と呼ばれ、 とはまったく異なります。 アクティブなタブに、長方形 (128, 145, 138, 57) を追加します。色は問題ではありません。後の手順でグラデーションを追加します。次に、タブ レイヤーに次のブレンド オプションを追加して、素敵なグラデーションを加えます。 。 グラデーション エディターの色: #336FC1 と #4E8DE3 上。多角形なげなわツール (L) を使用して、次のような選択を行ってから、レイヤー内のレイヤー マスク アイコンを押します。タブレイヤーが選択されたパレット。 タブへ もう少し磨きをかけるために、上部の小さな部分を切り取ります。 (L) を使用して、以下のような選択範囲を描き、 をクリックします。次に、タブレイヤーを選択し、レイヤーパネルの レイヤーをラスタライズ スマートレイヤーに変換 を追加しました。ステップ 16 の方法を再度使用します 28. ヘッダーの最後のステップは、お気に入りの長方形ツールを再度使用して、次のような長方形を作成します。 28. ヘッダー領域の最後のステップは、ナビゲーションの下にキャンディケインエフェクトを追加することです。お気に入りの 長方形ツール (120, 202, 960, 9) 29。次に、次のブレンド オプションをレイヤーに追加します。次のブレンド オプションをレイヤーに追加します: グラデーションエディターの色: #6692d4 と #72a0e5 30 キャンディケインのラインを作成するには、その寸法を使用して新しいドキュメントを作成します。新しいレイヤーを作成し、背景レイヤーを削除すると、透明なドキュメントが残ります。次に、次の方法で多数の長方形を追加します(見やすくするために背景を黒にしましたが、実際の背景は透明になります。 ): 30. サトウキビのラインを実現するために、別のパターンを作成したいと考えています。したがって、600 × 600 のサイズで新しいドキュメントを作成したいと思います。新しいレイヤーを作成し、背景レイヤーを削除すると、透明なドキュメントが残ります。次に、次のように一連の長方形を追加します (見やすくするために背景を黒にしましたが、透明なものを使用します): 31. 次に、「編集」>「パターンの定義」に移動し、「ストライプ」という名前を付けます。ストライプ ファイルから削除してから、テンプレートに戻り、キャンディー ケーンの背景をコマンドキーを押しながらクリックしてアクティブな選択にし、パターン スタンプ ツールを使用して、上のレイヤーに新しく作成したパターンをブラシします: 31次に、[編集] > パターンを定義 をクリックし、ストライプという名前を付けます。 Stripe ファイルを閉じて、ドキュメントに戻ります。コマンドを押しながら四角形をクリックして選択範囲を形成し、パターン スタンプ ツールを使用してレイヤーを更新して背景を形成します: 32 ブレンド モードをオーバーレイに変更し、不透明度を 28% に下げます。完成したヘッダーは次のようになります: 描画モードをオーバーレイに変更し、不透明度を 28% に変更すると、完成したヘッダーは次のようになります: この手順は、元のチュートリアルで述べたように簡単です。試みるのに長い時間がかかり、成功するのは簡単ではないため、代わりに別の方法を試してください サイズ: 40px*9px の新しいドキュメントを作成し、背景を透明に設定します。 長方形ツールを使用して長方形(0、0、20、9)を作成します Ctrl+Tを押して自由に変形し、右クリックしてベベルを選択し、以下に示すように長方形を調整します。 をクリックして、パターン を定義し、ストライプという名前を付けます。 メインドキュメントに戻り、Ctrl キーを押しながら前の長い長方形をクリックし、新しいレイヤーを作成し、任意の色で塗りつぶし、塗りつぶしを 0% に変更します。そして、次のパターン オーバーレイ レイヤー スタイルをこのレイヤーに追加します 角丸長方形ツール (120, 817, 960, 66) を作成し、コンテンツ レイヤーの下に次のような形状を与えます: グラデーション エディター カラー: #EE3C66、#C81243 










 グラデーション エディターの色: #FFFFFF と #C81243
グラデーション エディターの色: #FFFFFF と #C81243






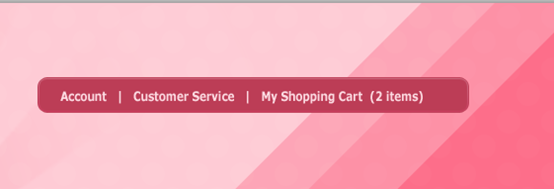
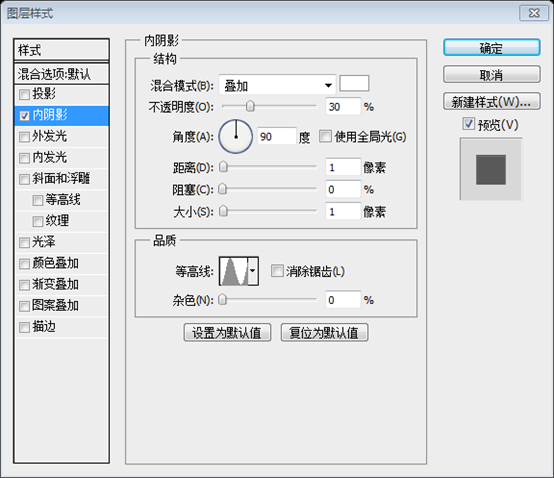
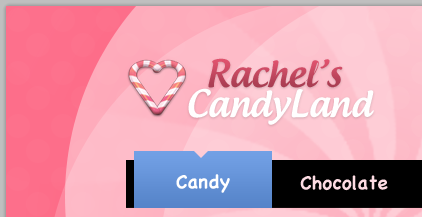
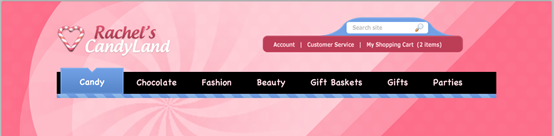
 23. ヘッダーの最後の領域は、お気に入りの長方形ツールを使用して、次のような黒い長方形を作成します。ナビゲーション メニューの背面では次のようになります。最初のリンク「Candy」は #FFFFFF になり、非アクティブなリンクは #FDDCE3 になります。リンクに使用されるフォントは「Chalkboard」と呼ばれます。ヘッダー領域 最後の領域は、Web サイトのメイン ナビゲーションです。お気に入りの
23. ヘッダーの最後の領域は、お気に入りの長方形ツールを使用して、次のような黒い長方形を作成します。ナビゲーション メニューの背面では次のようになります。最初のリンク「Candy」は #FFFFFF になり、非アクティブなリンクは #FDDCE3 になります。リンクに使用されるフォントは「Chalkboard」と呼ばれます。ヘッダー領域 最後の領域は、Web サイトのメイン ナビゲーションです。お気に入りの 
 レイヤーマスクの追加
レイヤーマスクの追加
 、
、 を作成します:
を作成します: 














ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7540
7540
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 86
86
 ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
この記事では、ソーシャルメディアグラフィックスのPhotoshop、セットアップ、設計ツール、最適化技術をカバーすることを使用して詳細に説明しています。グラフィック作成の効率と品質を強調しています。
 Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
記事では、ファイルのサイズと解像度に焦点を当てたPhotoshopを使用して、Webの画像の最適化について説明します。主な問題は、品質と負荷時間のバランスをとることです。
 PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSの「読み込み」の問題は、リソースアクセスまたは処理の問題によって引き起こされます。ハードディスクの読み取り速度は遅いか悪いです。CrystaldiskInfoを使用して、ハードディスクの健康を確認し、問題のあるハードディスクを置き換えます。不十分なメモリ:高解像度の画像と複雑な層処理に対するPSのニーズを満たすためのメモリをアップグレードします。グラフィックカードドライバーは時代遅れまたは破損しています:ドライバーを更新して、PSとグラフィックスカードの間の通信を最適化します。ファイルパスが長すぎるか、ファイル名に特殊文字があります。短いパスを使用して特殊文字を避けます。 PS独自の問題:PSインストーラーを再インストールまたは修理します。
 PSでPDFをエクスポートすることに関する一般的な質問は何ですか
Apr 06, 2025 pm 04:51 PM
PSでPDFをエクスポートすることに関する一般的な質問は何ですか
Apr 06, 2025 pm 04:51 PM
PSをPDFとしてエクスポートする際のよくある質問とソリューション:フォント埋め込み問題:「フォント」オプションを確認し、「埋め込み」を選択するか、フォントを曲線(パス)に変換します。色偏差の問題:ファイルをCMYKモードに変換し、色を調整します。 RGBで直接エクスポートするには、プレビューと色の逸脱のための心理的な準備が必要です。解像度とファイルサイズの問題:実際の条件に応じて解像度を選択するか、圧縮オプションを使用してファイルサイズを最適化します。特殊効果の問題:エクスポートする前にレイヤーをマージ(フラットン)するか、長所と短所を比較検討します。
 Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
この記事は、Photoshopで印刷するための画像の準備を導き、解像度、色プロファイル、シャープネスに焦点を当てています。 300 PPIおよびCMYKプロファイルが高品質のプリントに不可欠であると主張しています。
 PSが常にロードされていることを常に示しているときに、ロードの問題を解決する方法は?
Apr 06, 2025 pm 06:30 PM
PSが常にロードされていることを常に示しているときに、ロードの問題を解決する方法は?
Apr 06, 2025 pm 06:30 PM
PSカードは「ロード」ですか?ソリューションには、コンピューターの構成(メモリ、ハードディスク、プロセッサ)の確認、ハードディスクの断片化のクリーニング、グラフィックカードドライバーの更新、PS設定の調整、PSの再インストール、優れたプログラミング習慣の開発が含まれます。
 Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
この記事では、ビデオ編集にPhotoshopを使用する方法、ビデオのインポート、編集、エクスポートの手順の詳細、およびタイムラインパネル、ビデオレイヤー、エフェクトなどの重要な機能の強調表示について説明します。
 PSのエクスポートPDFのパスワード保護を設定する方法
Apr 06, 2025 pm 04:45 PM
PSのエクスポートPDFのパスワード保護を設定する方法
Apr 06, 2025 pm 04:45 PM
Photoshopでパスワードで保護されたPDFをエクスポート:画像ファイルを開きます。 [ファイル]&gtをクリックします。 「エクスポート」> 「PDFとしてのエクスポート」。 「セキュリティ」オプションを設定し、同じパスワードを2回入力します。 [エクスポート]をクリックして、PDFファイルを生成します。




