SVG基础|绘制SVG直线、折线和多边形
SVG基础|绘制SVG直线、折线和多边形
SVG直线
SVG
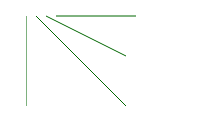
<svg xmlns="http://www.w3.org/2000/svg"> <line x1="0" y1="10" x2="0" y2="100" style="stroke:#006600;"/> <line x1="10" y1="10" x2="100" y2="100" style="stroke:#006600;"/> <line x1="20" y1="10" x2="100" y2="50" style="stroke:#006600;"/> <line x1="30" y1="10" x2="110" y2="10" style="stroke:#006600;"/> </svg>
上面代码的返回结果如下:

x1和y1属性用于指定直线的起点,x2和y2属性用于指定直线的终点。可以使用style属性来为直线设置颜色和描边宽度。
SVG折线
<svg xmlns="http://www.w3.org/2000/svg">
<polyline points="0,0 30,0 15,30"
style="stroke:#006600;"/>
</svg>上面代码的返回结果如下:

折线由多个点来定义。每一个点都有x和y属性。上面的例子中有三个点,它们组成了一个三角形。这3个点被直线连接,并被填充。默认的填充颜色是黑色。下面的例子中使用其它颜色来进行填充。
<svg xmlns="http://www.w3.org/2000/svg">
<polyline points="10,2 60,2 35,52"
style="stroke:#006600; stroke-width: 2;
fill: #33cc33;"/>
</svg>
你会发现上面的三角形只有两条边被填充了描边色,原因是只有两点之间的线会被使用描边色绘制出来。上面的代码中没有一个点指向起点。如果需要三条边都被绘制出来,还需要一个点来指向起点位置。
<svg xmlns="http://www.w3.org/2000/svg">
<polyline points="10,2 60,2 35,52 10,2"
style="stroke:#006600; fill: #33cc33;"/>
</svg>
和SVG直线一样,可以使用style属性来为折线设置颜色和描边宽度。
SVG多边形
<svg xmlns="http://www.w3.org/2000/svg">
<polygon points="10,0 60,0 35,50"
style="stroke:#660000; fill:#cc3333;"/>
</svg>
使用
我们可以绘制更多条边的几何图形,下面是一个八边形的例子:
<svg xmlns="http://www.w3.org/2000/svg">
<polygon points="50,5 100,5 125,30 125,80 100,105
50,105 25,80 25, 30"
style="stroke:#660000; fill:#cc3333; stroke-width: 3;"/>
</svg>
以上就是SVG基础|绘制SVG直线、折线和多边形的内容,更多相关内容请关注PHP中文网(www.php.cn)!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトを実行するには、次の手順が必要です。Webサーバー、node.js、開発ツールなどの必要なツールのインストール。開発環境の構築、プロジェクトフォルダーの作成、プロジェクトの初期化、コードの書き込み。開発サーバーを起動し、コマンドラインを使用してコマンドを実行します。ブラウザでプロジェクトをプレビューし、開発サーバーURLを入力します。プロジェクトの公開、コードの最適化、プロジェクトの展開、Webサーバーの構成のセットアップ。
 H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの制作とは、HTML5、CSS3、JavaScriptなどのテクノロジーを使用したクロスプラットフォーム互換のWebページの作成を指します。そのコアは、ブラウザの解析コード、レンダリング構造、スタイル、インタラクティブ機能にあります。一般的なテクノロジーには、アニメーションエフェクト、レスポンシブデザイン、およびデータ相互作用が含まれます。エラーを回避するには、開発者をデバッグする必要があります。パフォーマンスの最適化とベストプラクティスには、画像形式の最適化、リクエスト削減、コード仕様などが含まれ、読み込み速度とコード品質を向上させます。
 H5のクリックアイコンの作成方法
Apr 06, 2025 pm 12:15 PM
H5のクリックアイコンの作成方法
Apr 06, 2025 pm 12:15 PM
H5クリックアイコンを作成する手順には、次のものがあります。画像編集ソフトウェアで正方形のソース画像の準備が含まれます。 H5エディターにインタラクティブ性を追加し、クリックイベントを設定します。アイコン全体をカバーするホットスポットを作成します。ページにジャンプしたり、アニメーションのトリガーなど、クリックイベントのアクションを設定します。 HTML、CSS、およびJavaScriptファイルとしてH5ドキュメントをエクスポートします。エクスポートされたファイルをウェブサイトまたは他のプラットフォームに展開します。
 H5プログラミング言語とは何ですか?
Apr 03, 2025 am 12:16 AM
H5プログラミング言語とは何ですか?
Apr 03, 2025 am 12:16 AM
H5はスタンドアロンプログラミング言語ではなく、最新のWebアプリケーションを構築するためのHTML5、CSS3、およびJavaScriptのコレクションです。 1。HTML5は、Webページの構造とコンテンツを定義し、新しいタグとAPIを提供します。 2。CSS3はスタイルとレイアウトを制御し、アニメーションなどの新しい機能を紹介します。 3. JavaScriptは動的な相互作用を実装し、DOM操作と非同期要求を通じて機能を強化します。
 H5ページの生産に適したアプリケーションシナリオ
Apr 05, 2025 pm 11:36 PM
H5ページの生産に適したアプリケーションシナリオ
Apr 05, 2025 pm 11:36 PM
H5(HTML5)は、マーケティングキャンペーンページ、製品ディスプレイページ、企業プロモーションマイクロウェブサイトなどの軽量アプリケーションに適しています。その利点は、クロスプラットフォームと豊富な対話性にありますが、その制限は複雑な相互作用とアニメーション、ローカルリソースアクセス、オフライン機能にあります。
 H5でポップアップウィンドウの作り方
Apr 06, 2025 pm 12:12 PM
H5でポップアップウィンドウの作り方
Apr 06, 2025 pm 12:12 PM
H5ポップアップウィンドウの作成手順:1。トリガー方法(クリック、時間、終了、スクロール)を決定します。 2。設計コンテンツ(タイトル、テキスト、アクションボタン); 3。SETスタイル(サイズ、色、フォント、背景); 4.コードを実装する(HTML、CSS、JavaScript); 5。テストと展開。
 H5ページの生産はフロントエンド開発ですか?
Apr 05, 2025 pm 11:42 PM
H5ページの生産はフロントエンド開発ですか?
Apr 05, 2025 pm 11:42 PM
はい、H5ページの生産は、HTML、CSS、JavaScriptなどのコアテクノロジーを含むフロントエンド開発のための重要な実装方法です。開発者は、&lt; canvas&gt;の使用など、これらのテクノロジーを巧みに組み合わせることにより、動的で強力なH5ページを構築します。グラフィックを描画するタグまたはJavaScriptを使用して相互作用の動作を制御します。
 H5は何を参照していますか?コンテキストの探索
Apr 12, 2025 am 12:03 AM
H5は何を参照していますか?コンテキストの探索
Apr 12, 2025 am 12:03 AM
H5ReferStoHtml5、apivotaltechnologyinwebdevelopment.1)html5introduceSnewelementsandapisforrich、dynamicwebapplications.2)Itupp ortsmultimediawithoutplugins、endancingurexperiencecrossdevices.3)semanticelementsimprovecontentstructurendseo.4)H5'srespo




