
プログラマーとしての私の芸術の基礎は弱いです。設計能力を向上させるために、いくつかの成熟した Web PS チュートリアルを参照できます。文章を言い換えると、「唐の詩三百首を知っていれば、作り方を知らなくても暗唱できる」ということです。
このシリーズのチュートリアルはオンライン PS チュートリアルから来ており、すべて海外のもので、すべて英語です。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細はまだ検討する必要があります。大部分のネチズンが私にアドバイスをくれることを願っています。
お約束:
1. この記事で使用しているソフトウェアはPhotoshop CS5バージョンです
2. オリジナルのチュートリアルのスクリーンショットは、再制作したものに基づいて中国語版を再上映しました
3。原文にはいくつかの操作があります。パラメータは指定されていません。テストを繰り返して測定したいくつかのパラメータは、赤字で示されています。一部の間違ったパラメータについては、正しいパラメータが赤いテキストで直接表示されます
例: (90, 22, 231, 77)は、長方形の左上隅の座標が (90, 22) であることを示します。幅 231、高さ 77
例: (90, 22) 、これは、長方形の左上隅の座標が (90, 22) であることを意味します。チュートリアル
4. チュートリアルの最後に私の経験を添付します。チュートリアルなどの一部のステップを最適化したものもあります。
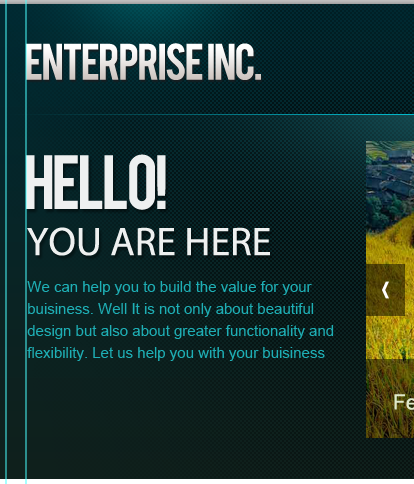
ステップ 1: モックアップ
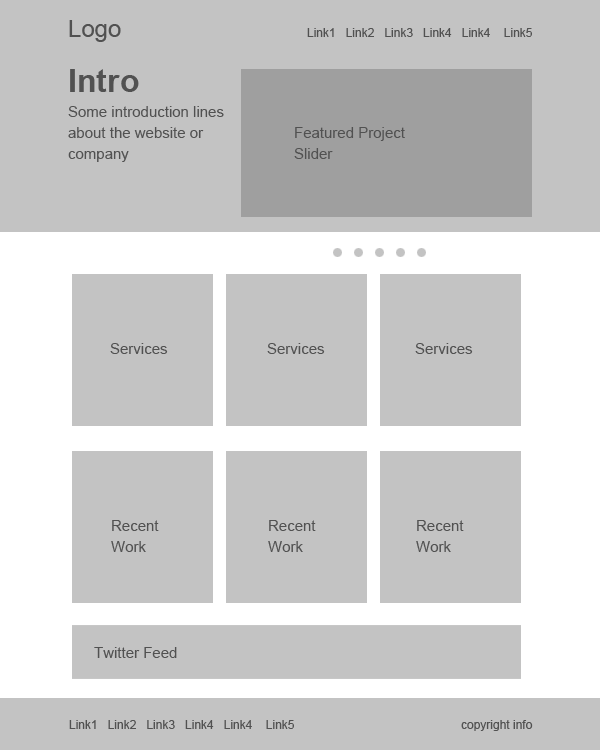
デザインを開始する前に、モックアップを視覚的に実行するための要件、外観、および機能を計画する必要があります。ワイヤー フレームは、柔軟性の高いレイアウトを作成するのに非常に役立ちます。これは業界で推奨されているベスト プラクティスです。
デザインを開始する前に、要件、外観、機能を計画する必要があります。次に、これらのアイデアに従い、視覚的に実行してレイアウトを完成させる必要があります。モックアップとワイヤーフレームは非常に便利で、レイアウトを非常に柔軟に作成できます。これはベスト プラクティスであり、業界では強く推奨されています。 この時点でシーンから色を削除することで、全体のレイアウトに集中でき、色の混乱を避けることができます。モックアップは必要に応じて詳細に変更できます。この目的のために、ここではレイアウトと何がどこに配置されるかを簡単に定義します。次の画像をグレー色のみを使用してレイアウトします。トーン。このようにして、この時点でシーンからカラーを削除します。そのため、全体のレイアウトに集中し、色を間違えることを避けることができます。これにより、多くの自由が得られ、物事を素早く変更したり再配置したりできるようになります。あなたが望む限り。より詳細なテンプレートを作成することができます。この目的のために、以下のものを配置しました。レイアウトと必要なことを定義するだけです。レイアウトの青写真ができましたので、実際にデザインをまとめてみましょう。幅 960 ピクセルのレイアウトを 1200 x 1500 で作成します。 レイアウトの青写真があるからです。実際に設計図からデザインしてみよう!幅960ピクセルのレイアウトを作成します。 1200x1500 で新しいドキュメントを作成します。 
Ctrl+A
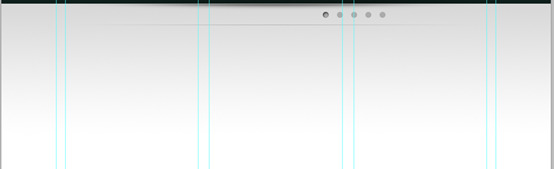
を押してドキュメント全体を選択します。これは 960 ピクセル幅のレイアウトです。ガイドを追加して作業領域を定義する必要があります。Ctrl+Aを押してドキュメント全体を選択します
[選択] > [選択範囲を変形] に移動します。これがレイアウトの作業領域です。:
選択範囲を変形
。内側に向かって 960 ピクセル幅に縮小します。これは、Web ページのレイアウトの作業領域です。

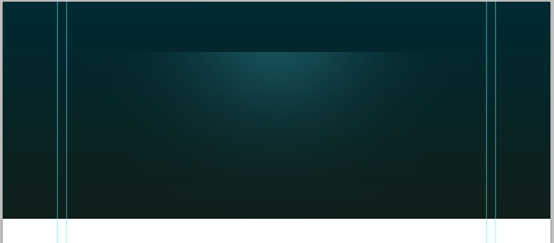
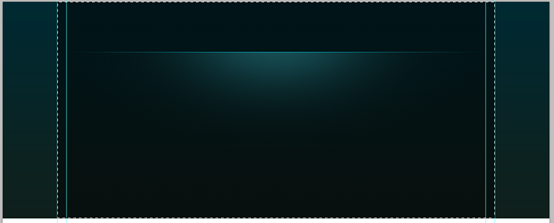
高さ 465 ピクセルの選択範囲を作成しましょう。
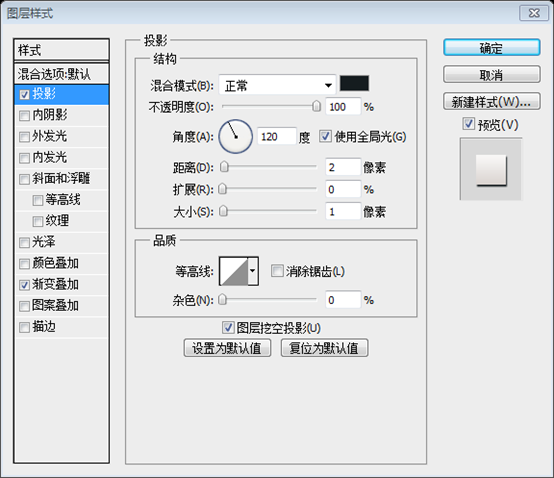
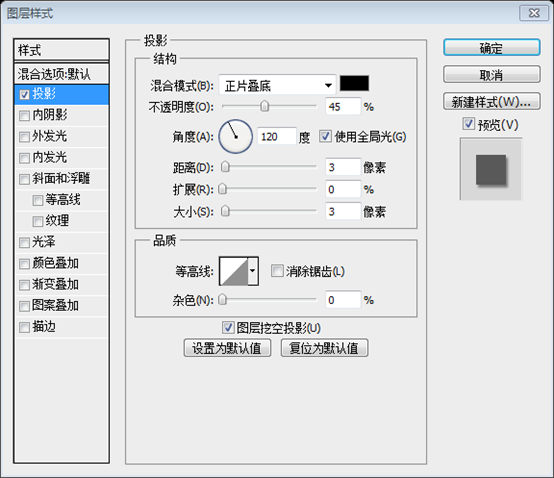
最初に選択範囲をグレーの値で塗りつぶし、後でレイヤー スタイルを使用して色とグラデーションを追加し、デザイン全体でこれに従って、視覚的な階層を維持します。
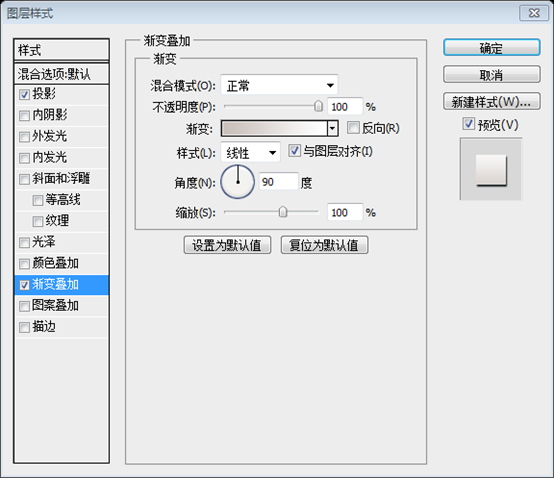
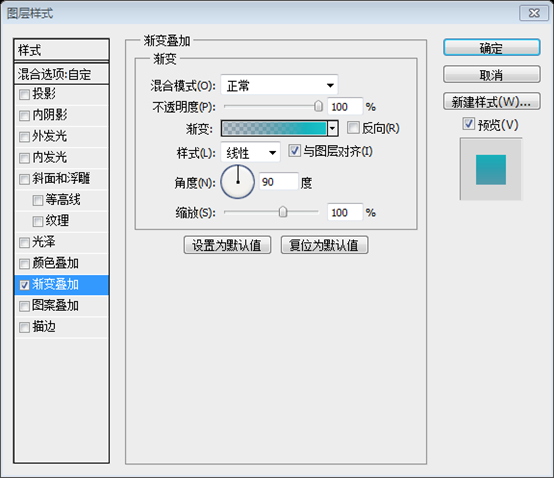
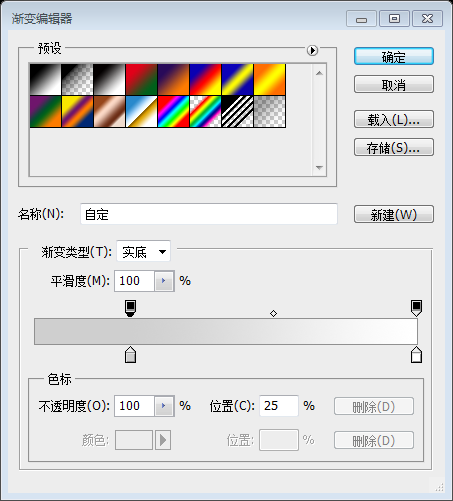
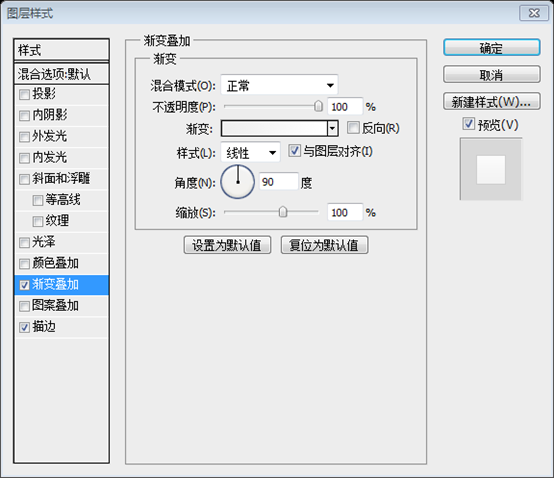
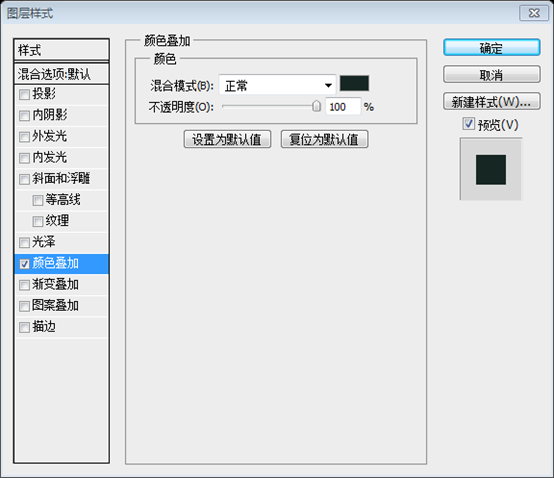
ヘッダー領域にグラデーションを追加します。レイヤーのサムネイルをダブルクリックします。 グラデーションオーバーレイ
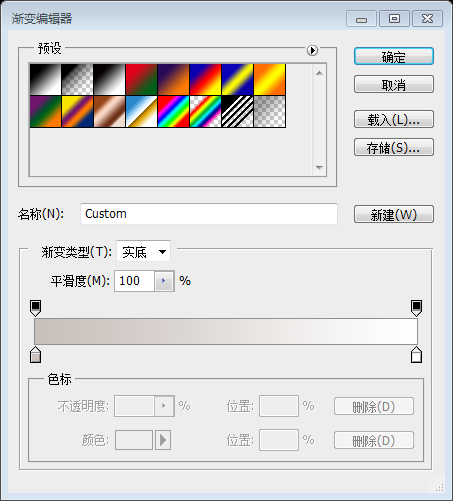
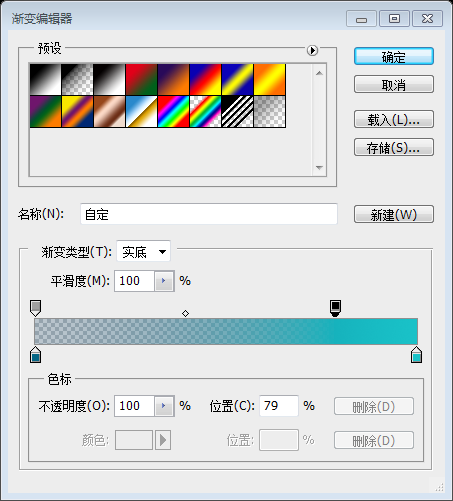
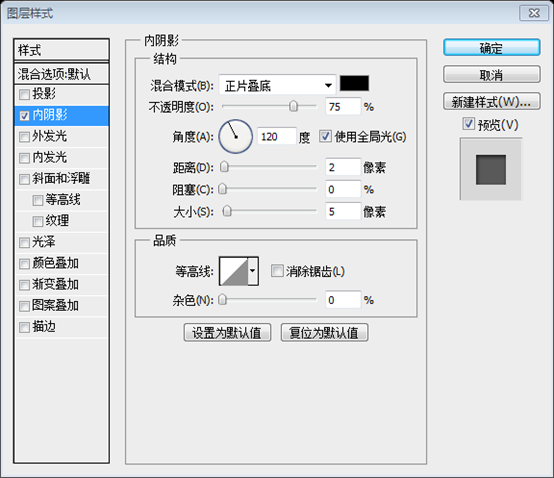
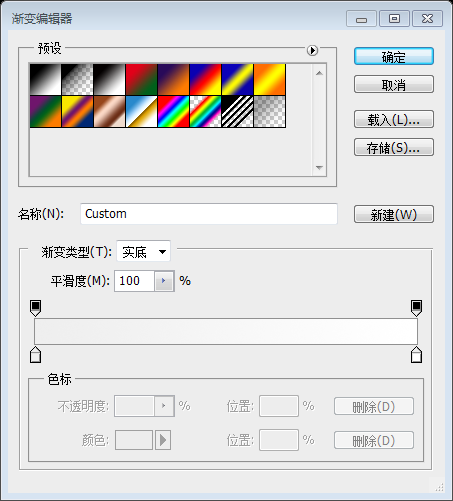
を選択します。以下の2色(#0f201cと#002931)でグラデーションを作成し、以下のように設定します。
次のようになります。Ctrl+Alt+Shift+N
ブラシの色として #19535a を選択します。 header.次に、ヘッダー領域にハイライトを追加する必要があります。Ctrl+Alt+Shift+N を押して新しいレイヤーを作成します。サイズが 600px の柔らかいブラシを選択します。ソフトブラシの色を#19535aに設定します。ヘッダー領域を 1 回クリックします
を押して新しいレイヤーを作成します。サイズが 600px の柔らかいブラシを選択します。ソフトブラシの色を#19535aに設定します。ヘッダー領域を 1 回クリックします

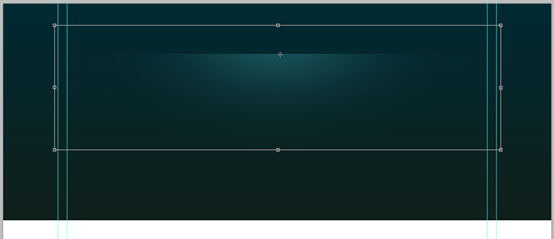
高さ110ピクセルで上から選択範囲を作成します。
選択した部分を削除するには、Deleteキーを押します。このようになります

を押して縦方向に縮小します。
バージョンの関係(または操作の都合)のため、Ctrl+Tを押した後、最初に中心点を110pxに移動し、Altキーを押しながら下端をドラッグして縮小する必要があります。垂直方向
レイヤー、ヘッダー、ハイライトを選択し、「V」を押して「移動ツール」に切り替え、「水平方向の中心を揃える」を選択します。
ハイライトが頭の領域の中央にあることを確認したいと思います。レイヤー、頭の部分、ハイライトを選択し、Vキーを押して移動ツールに切り替えます。オプションパネルの水平方向中央揃えボタンを選択します。

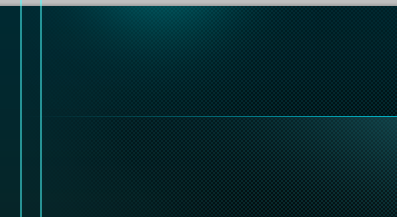
直線ツールを使用して直線を描く方が便利です
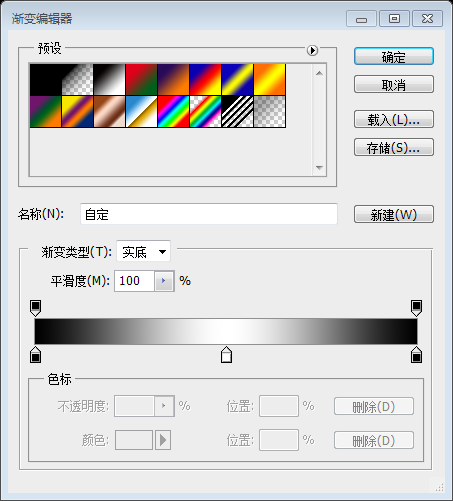
グラデーションマスクを使用してエッジを滑らかに隠し、オプションパネルで以下のグラデーションを作成します。グラデーションマスクを使用して、エッジを滑らかに消します。
グラデーション ツール
を選択し、オプション パネルで以下のグラデーションを作成します。 上記のグラデーションを適用します。上記のグラデーションを適用します。 直線ツールで線を描く場合は、マスクを追加してから
グラデーションツール
を追加する位置は、左右の外側の間ですガイドライン
ステップ 4: テクスチャ パターンを作成しますステップ 4: テクスチャ パターンを作成します

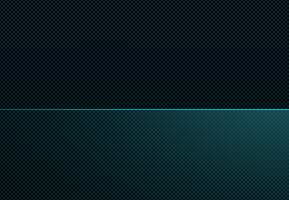
次に、頭の領域に適用する単純なチェッカーボード パターンを作成します。 鉛筆ツール
を選択し、ブラシ サイズを 2 ピクセルに設定し、各角に触れながら 2 つの点を追加します。背景を閉じて点を選択します。 [編集] > [パターンを定義] をクリックします。 
より適切な方法は、背景が透明な新しい 4px*4px ドキュメントを作成することです。
鉛筆ツールを使用して、以下のパターンを作成します。 [編集] > [パターンの定義] をクリックし、新しいドキュメントを閉じます

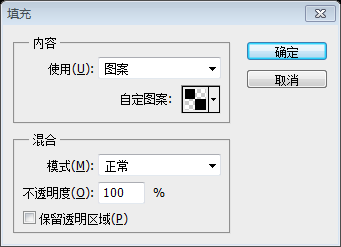
塗りつぶしダイアログを開きます。先ほど作成したパターンを選択します。そしてOKを押してください




パターンレイヤーにレイヤーマスクを追加し、ブラシの色として #ffffff を選択します。ブラシの不透明度を約 60% に下げてペイントします。強すぎる場合は、レイヤーの不透明度を調整してください。
頭の部分でパターンをより滑らかにブレンドします。パターンレイヤーにレイヤーマスクを追加します。柔らかいペイントブラシを選択し、大きな柔らかいブラシでスプレーします。ブラシの色を#ffffffに設定します。ブラシの不透明度を60%程度に下げてスプレーします。強すぎると感じる場合は、レイヤーの不透明度を個別に調整してください。

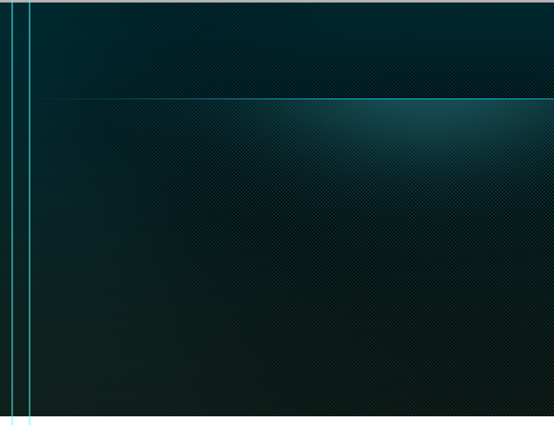
うまくブレンドされました。
優れたブレンド効果。ステップ 5: ロゴタイプ
を追加します。#19535a で柔らかいブラシを選択してスポットを追加します。
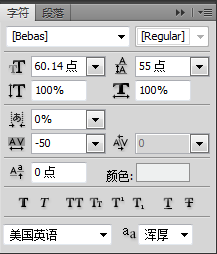
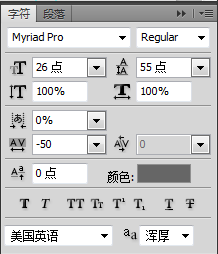
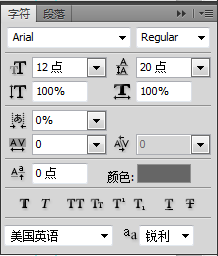
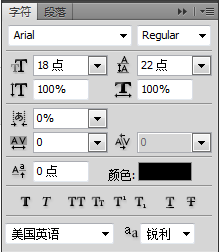
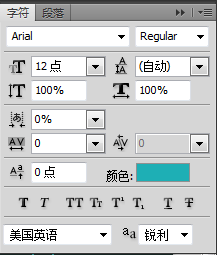
タイプを追加します。私が使用したフォントは「Bebas」です。無料でダウンロードしてください。テキストを追加します。使用しているフォントはBebasです。ここから無料でダウンロードしてください



グラデーションエディターの色: #c9c0bb と #ffffff


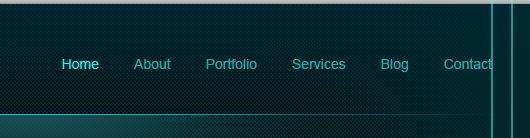
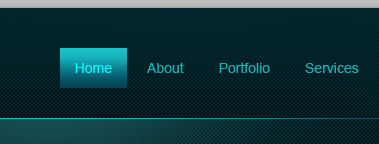
ステップ 6 : ナビゲーション
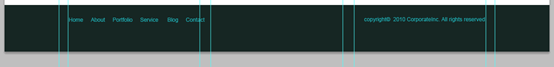
ナビゲーションリンクを追加します。ナビゲーションバーを追加しますリンク


テキストの色、ホームの色: #00ffff、テキストの残りの色: #1eafb5
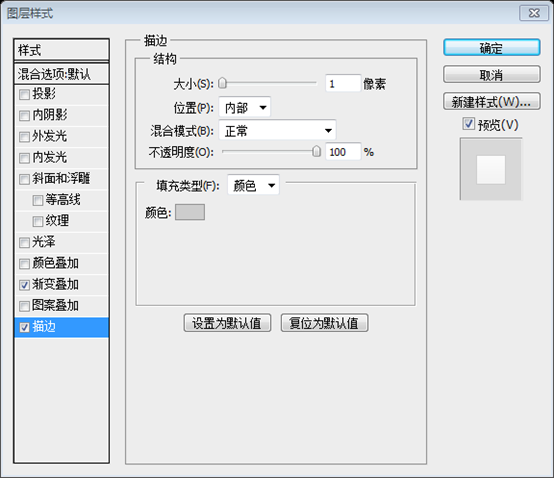
長方形マーキーツールを使用してナビゲーションボタンを作成します。任意の色を塗りつぶし、塗りつぶしの不透明度をゼロに下げます。ナビゲーション バー ボタンを作成します。長方形マーキーツールを使用して、長方形の選択範囲 (615、40、67、40) を作成します。任意の色で塗りつぶします。次に、塗りつぶしを 0 に変更します
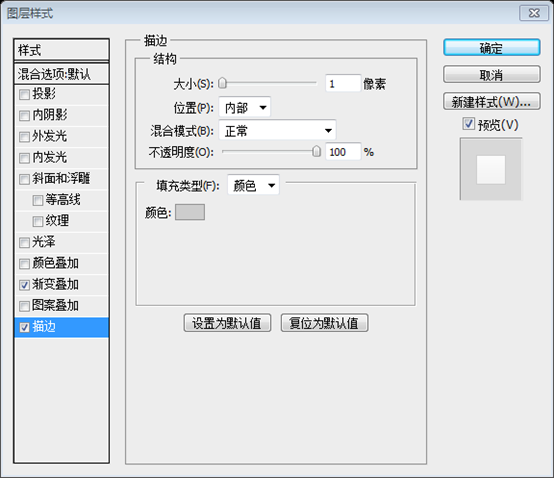
レイヤーのサムネイルをダブルクリックし、[これらの設定を使用する] を選択します。グラデーション エディターの色を以下に示すように設定します: #066685 と #19c2c8、左側の不透明度を 50% にします
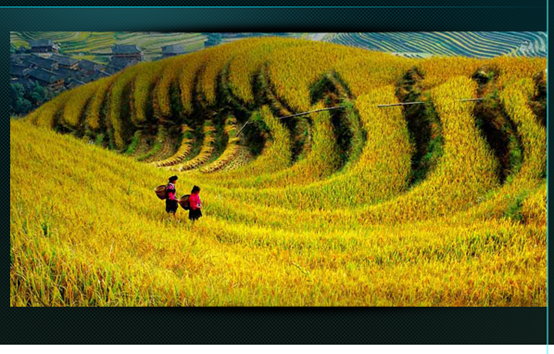
 ステップ 7: コンテンツ スライダー
ステップ 7: コンテンツ スライダー

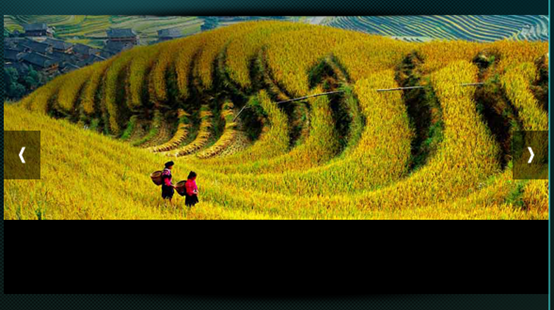
580 x 295 ピクセルの選択範囲を作成し、使用する画像を上で作成したベースレイヤーにクリップします。 580*295選択。選択範囲を灰色で塗りつぶします。使用したい画像を挿入します。上の層を範囲にしてカットします。
より適切な方法は、長方形ツール
を使用して長方形 (4810、137、580、297) を作成し、その長方形の上に画像を配置し、画像レイヤーを右クリックして、クリッピングマスクの作成
を選択することです。
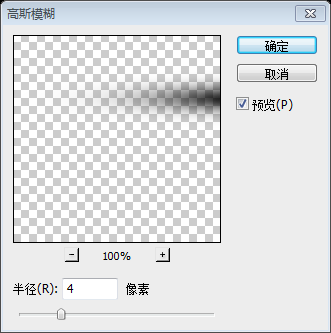
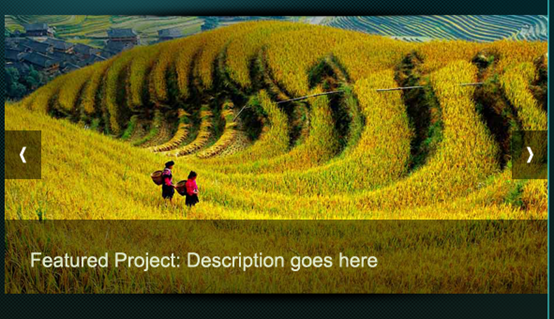
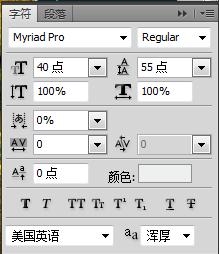
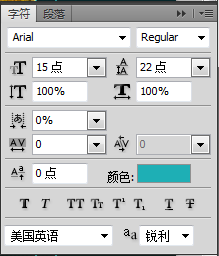
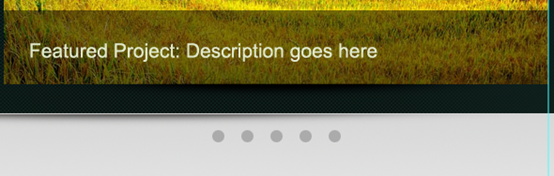
次に、スライダーに影効果を追加します。ブラシツールを選択し、直径を 400 ピクセルに設定し、以下の設定を使用します。 スライダーに影効果を追加します。新しいレイヤーを作成します。 ブラシ ツールを選択し、直径を 400 ピクセルに設定します。 [ブラシ]パネルを開いて、真円度を減らします。以下の設定を使用してください。 ブラシの色を#000000に設定し、スポットを追加します。 ブラシの色を#000000に設定し、スポットを追加します 塗りつぶし #000000) と (1021、260、39、52) を使用してスライダー コントロール ボタンを作成します。 #000000を塗りつぶします オプションパネルから自動シェイプを開き、この矢印をボタンに追加します。ボタンに追加します ストリップを追加します。 #000000 で塗りつぶします ステップ 8: 追加します。ウェルカムライン ステップ 8 : ようこそテキストを追加します Web サイトに関するようこそと説明がここに表示されます。 色: # eef0f0 テキストの 2 行目のフォントは次のとおりです。 カラー: #1eafb5 以下のレイヤースタイルをテキストの1行目と2行目に追加します
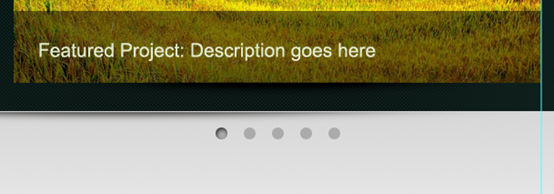
ステップ9:ヘッダー領域を仕上げる ヘッダーはほぼ完成しました。仕上げに微妙な影効果を追加しましょう。先ほど作成したのと同じように、ブラシツールを使用して影を作成します。 ヘッダーと影の間に 1 ピクセルの隙間を残します。 ヘッダー領域と影の間に 1 ピクセルの隙間を残します。 ライトグレーから白のグラデーションを作成します。 ライトを作成します。灰色から白へのグラデーションヘッダーの下に新しいレイヤーを作成し、グラデーションを適用します。 ヘッダー領域の下に新しいレイヤーを作成し、前のグラデーションを追加します。写真の中央から白い部分まで、写真部分は白の高さとほぼ同じです ステップ 11: スライダー回転コントロールを追加します 回転コントロールを作成します。 483)、(733,483)、(764,483)、(795,483)、(826,483)。サイズは 13px*13px、色: #ababab 内側のシャドウを 1 つのコントロールに適用して、スライダーの現在アクティブな項目を示します。
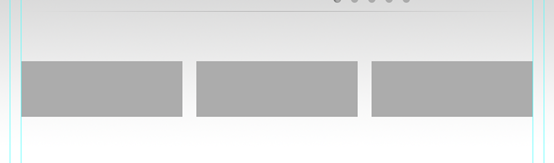
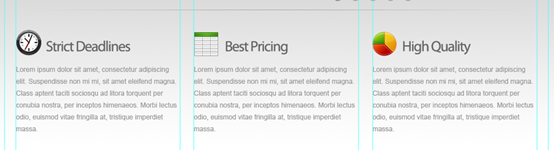
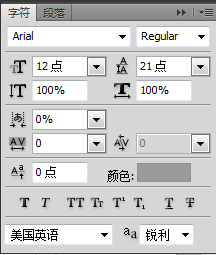
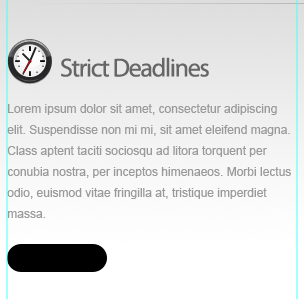
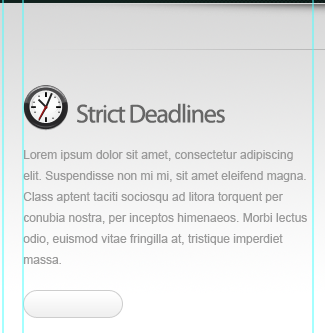
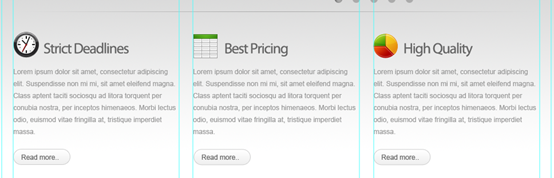
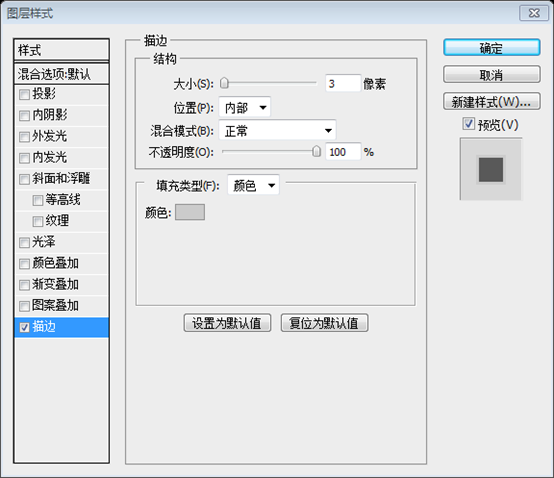
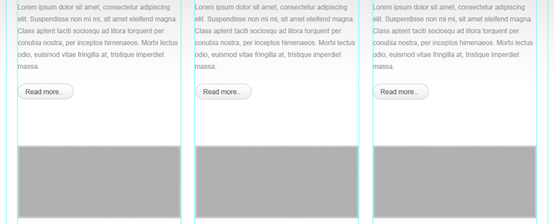
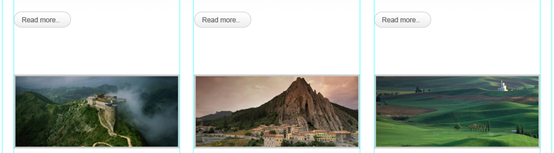
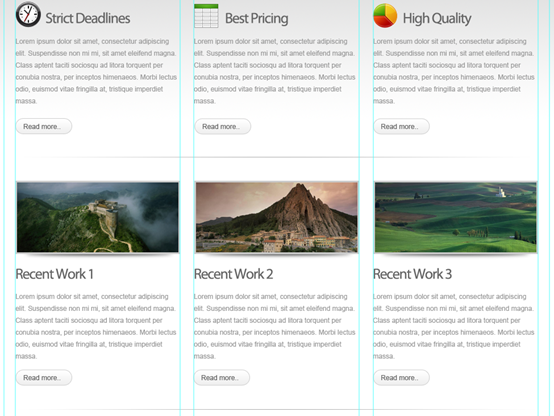
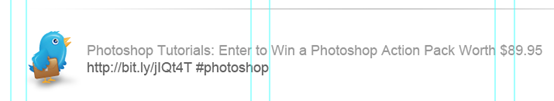
ステップ 12: コンテンツ スパイダーを作成します aaaa )。 鉛筆ツール これは 3 です。列のレイアウトでは、間にパディングを入れた 3 つの等しい列を作成する必要があります。簡単な計算を行って、使用可能なスペースを 25 ピクセルのパディングで 3 つの同じ幅のボックスに配置しました。 幅 290cm、間隔 25 ピクセルの灰色の長方形 ボックスにガイドラインを追加し、ボックスを削除します。 長方形の周囲にガイドラインを追加します。次に、これらの四角形を削除します。これらはメイン コンテンツの列です 機能アイコン セットからアイコンをドロップします。オブジェクト間の距離を均一に維持します。 いくつかの注目サービスを追加します。機能アイコン セットからいくつかのアイコンをドラッグします。オブジェクト間の均一な間隔を維持します タイトルのフォントは次のとおり、色は#666666です 段落テキストのフォントは次のとおり、色は#9a9a9a シンプルな「続きを読む」ボタンを作成しましょう。 角丸長方形ツールを選択してシェイプレイヤーであることを確認してください。 シンプルな「続きを読む」ボタンを作成しましょう。 角丸長方形ツールを選択し、半径 20 ピクセルの角丸長方形 (140、752、100、28) を描画します ボタンにグラデーション オーバーレイとストロークを適用します。 グラデーションエディター、色: #efefef と #ffffff そして、次のフォントと色で「続きを読む」テキストをボタンに追加します: #666666 最近の作業アイテムをいくつか追加します。3 つの画像ホルダー ボックスを描画し、3 ピクセルのストロークを適用しました。 最近の作業アイテムをいくつか追加します。 3 つの長方形 ((140,862)、(455,862)、(770,862)、サイズ: 290*129) を描画し、3 ピクセルのストロークを追加しました。 ストロークの色: #cbcbcb 画像をボックスにクリップし、ボックスの下に配置します。 前と同じ影を作成し、各長方形の下に配置します。 プロジェクトの説明を追加します。 Twitter フィードを作成しましょう Twitter の鳥アイコンをドロップします。 Twitter フィードを作成しましょう。 Twitter の鳥のアイコンにドラッグします Twitter のお知らせを追加しました。 次のフォントを使用して Twitter のお知らせを追加します。テキストの最初の行の色: #9a9a9a、テキストの 2 行目の色: #666666 これらのスタイルを適用します。 次のスタイルを追加します ストロークの色: # テキストを追加します。 テキストを追加します。 フォントは次のとおりです。カラー: #000000 ステップ 14: フッターの作成と仕上げ フッターの選択範囲を作成し、グレーの値で塗りつぶします。 カラーオーバーレイを適用します。 カラー: #162623
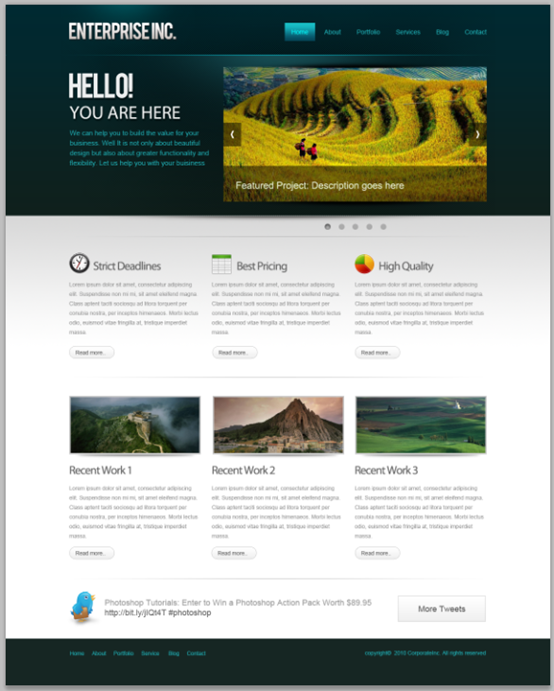
これでチュートリアルは終了です。最終的な効果の写真をご覧ください コラム


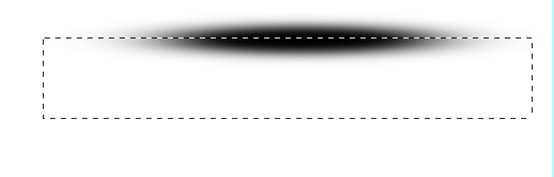
 影の下半分を選択して削除します。
影の下半分を選択して削除します。
 垂直方向にズームアウトします。次にスライドバーを中央に合わせます。両方のレイヤーを選択し、オプションパネルの「水平方向の中心を揃える」ボタンをクリックします。
垂直方向にズームアウトします。次にスライドバーを中央に合わせます。両方のレイヤーを選択し、オプションパネルの「水平方向の中心を揃える」ボタンをクリックします。  影を複製し、スライダーの下端に配置して垂直に回転させます。スライド バーの下端に配置します
影を複製し、スライダーの下端に配置して垂直に回転させます。スライド バーの下端に配置します



 不透明度を 50% に下げます 、
不透明度を 50% に下げます 、




 ステップ9:ヘッダーを仕上げる
ステップ9:ヘッダーを仕上げる






 ステップ 13: メインコンテンツを追加します
ステップ 13: メインコンテンツを追加します 














 そして、2本の水平分割線(140、820、920、1)と( 140) ステップ 12 、1264、920 と同様に、1)
そして、2本の水平分割線(140、820、920、1)と( 140) ステップ 12 、1264、920 と同様に、1)



 グラデーションエディターの色: #efefef と #ffffff
グラデーションエディターの色: #efefef と #ffffff





 最後にフッター ナビゲーションと著作権情報を追加します。フォントは以下の通りです。
最後にフッター ナビゲーションと著作権情報を追加します。フォントは以下の通りです。 
 これでセッションは終了です。最終的な画像を見てください。
これでセッションは終了です。最終的な画像を見てください。 その他の PS Web デザインチュートリアル XXVI - PS でプロフェッショナルな Web レイアウトを作成する方法 関連記事については、PHP 中国語 Web サイト
その他の PS Web デザインチュートリアル XXVI - PS でプロフェッショナルな Web レイアウトを作成する方法 関連記事については、PHP 中国語 Web サイト