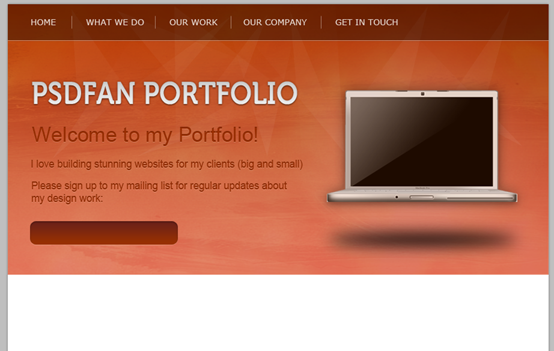
PS Web デザイン チュートリアル XXVII – 大胆で活気のあるポートフォリオをデザインする
プログラマーとしての私の芸術的基礎は弱いです。設計能力を向上させるために、いくつかの成熟した Web PS チュートリアルを参照できます。文を言い換えれば、「唐の詩三百首を知っていれば、作り方を知らなくても暗唱できる」ということだ。
このシリーズのチュートリアルはオンラインの PS チュートリアルから来ており、すべて海外のもので、すべて英語です。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細はまだ検討する必要があります。大部分のネチズンが私にアドバイスをくれることを願っています。
合意:
1. この記事で使用しているソフトウェアはPhotoshop CS5版です
2. オリジナルのチュートリアルのスクリーンショットは英語ですが、中国語版を再制作したものを再上映しました。
3. 元のテキストの一部の操作にはパラメータが提供されていません。テストを繰り返して測定したいくつかのパラメータは、赤字で示されています。一部の間違ったパラメータについては、正しいパラメータが赤いテキストで直接表示されます。
例: (90, 22, 231, 77) 、長方形の左上隅の座標が (90, 22)、幅 231、高さ 77 であることを示します。
例: (90, 22) は、四角形の左上隅の座標が (90, 22) であることを示します。四角形の他の 2 つのパラメーターはチュートリアルで指定されています。
4. 私自身の経験をチュートリアルの最後に添付します。チュートリアルなどの一部のステップを最適化したものもあります。
ステップ1
ステップ1
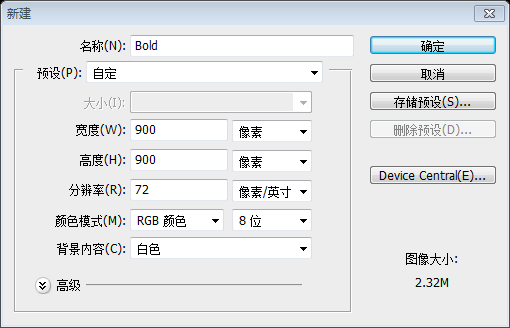
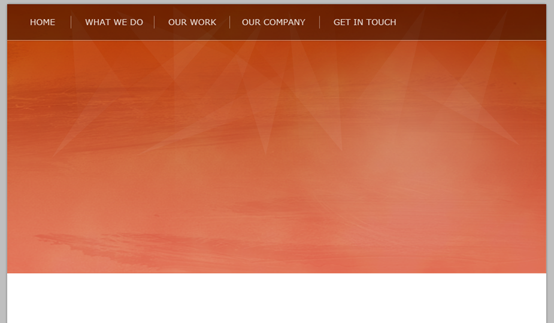
新しいドキュメント (900X900px) を作成します。
新しいドキュメントを作成します (900*900px)

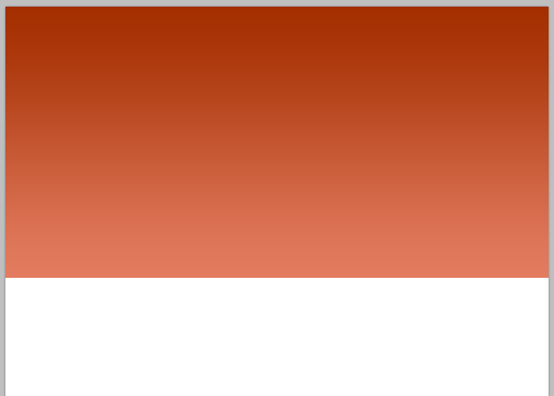
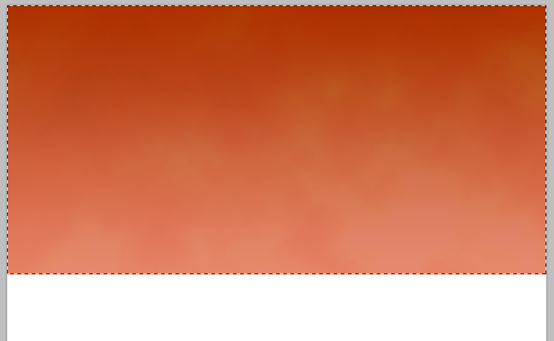
「オレンジヘッダー」という名前の新しいレイヤーを作成し、900X450ピクセルの範囲を選択し、オレンジ色のグラデーションで塗りつぶします。
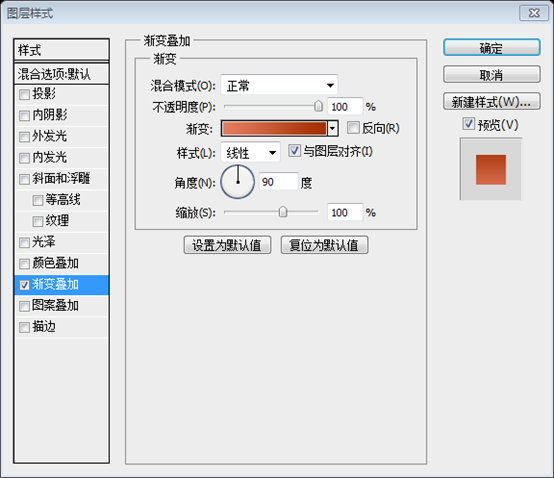
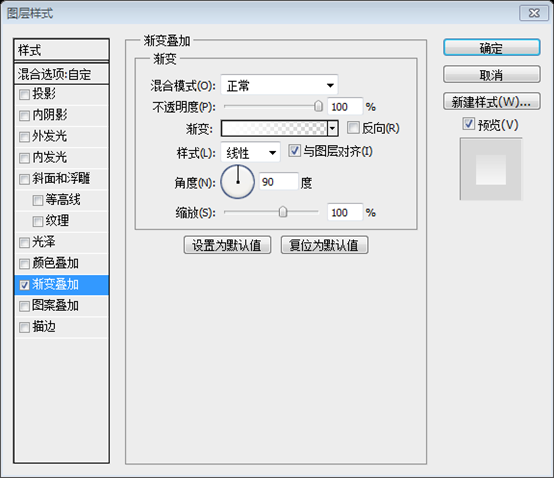
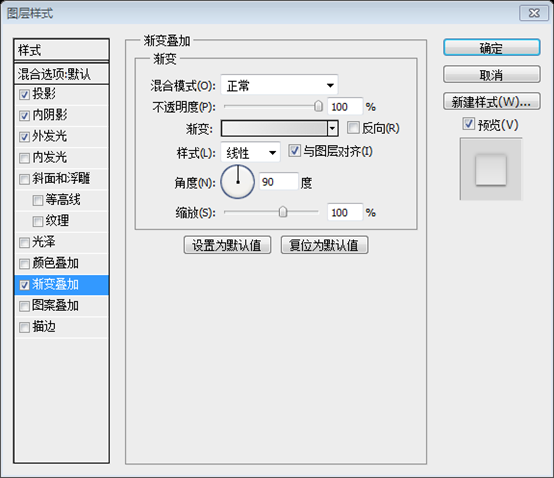
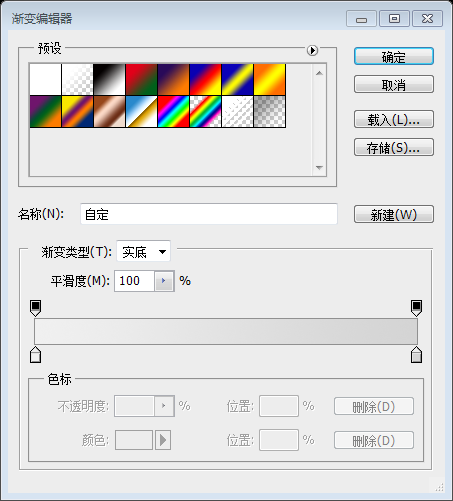
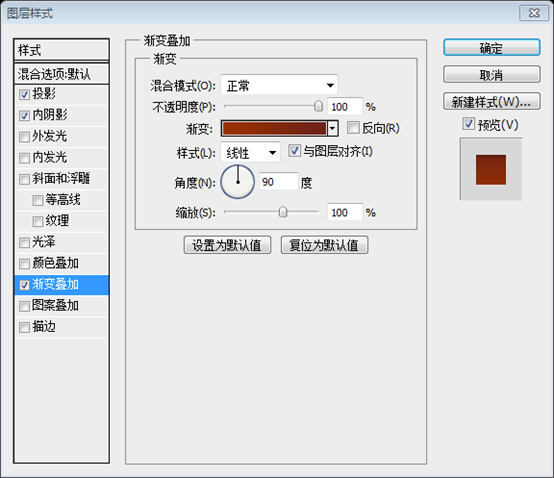
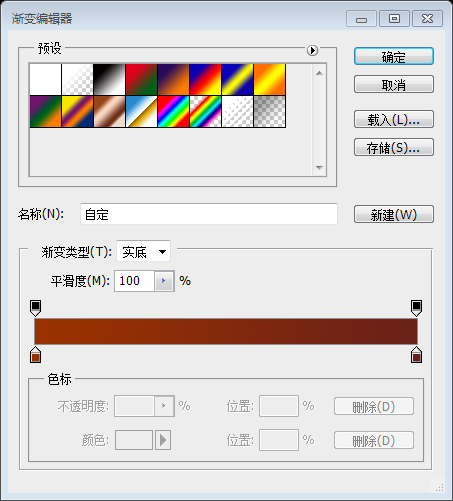
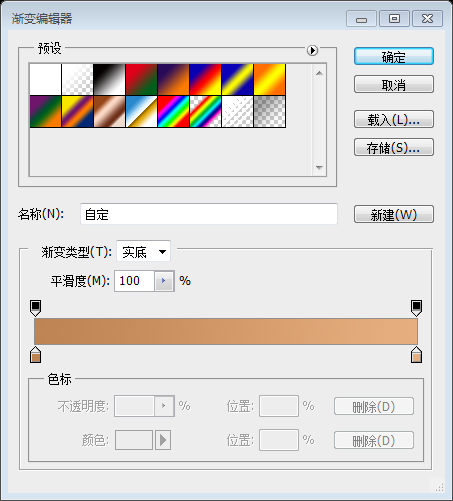
新しいレイヤーのオレンジ色のヘッダーを作成します。 900*450 ピクセルの選択範囲を作成し、オレンジ色のグラデーションで塗りつぶします。 長方形ツールを使用して長方形(0、0、900、450)を作成し、以下に示すようにグラデーションオーバーレイレイヤースタイルを追加するとより便利です

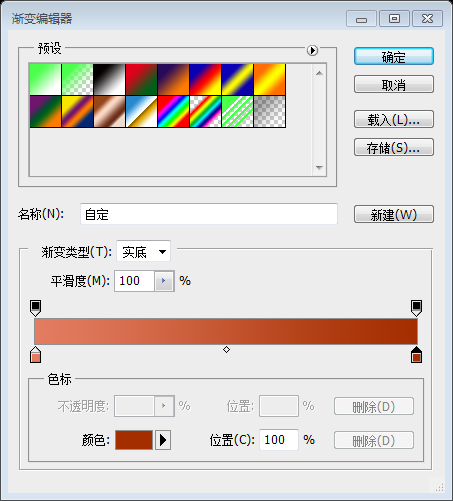
グラデーションエディターの色: #e37c60、#a42e00


ステップ2
ステップ2
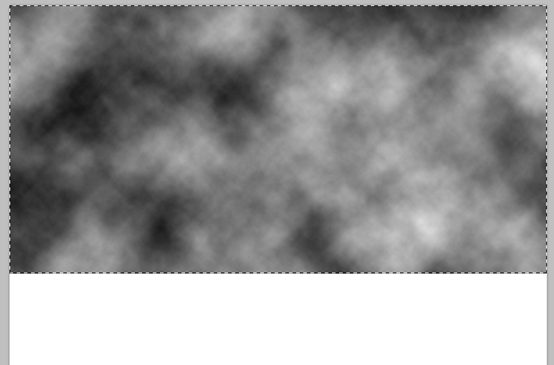
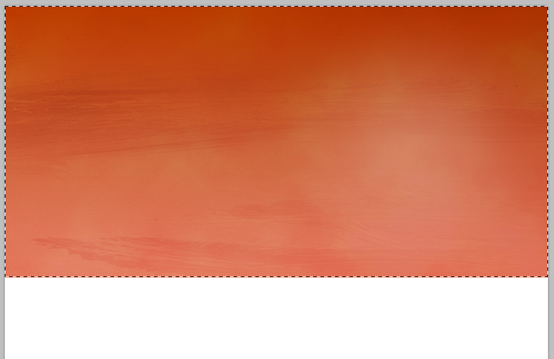
ヘッダーを選択したら、「ヘッダー雲」という新しいレイヤーを作成します。 [フィルター] > [レンダリング] > [雲] に移動してヘッダー領域を雲で塗りつぶし、レイヤー モードを [覆い焼きカラー] に変更し、不透明度を 10% に下げます。ヘッダー領域の選択を使用して、新しいレイヤー ヘッダー雲を作成します。
(以前に 長方形ツール を使用して長方形を作成した場合は、Ctrl キーを押しながらレイヤー パネルで長方形のサムネイルをクリックする必要があります): フィルター> 雲をクリックし、雲で塗りつぶします。頭の部分。次に、レイヤーの描画モードを 覆い焼き に変更し、不透明度を 10% に調整します。


ステップ 3
ステップ 3
今すぐこの素晴らしいテクスチャ セットを PSDFAN からダウンロードしてください:テクスチャ サーズデイ: ダメージPSDFAN で以下のテクスチャを今すぐダウンロードしてください

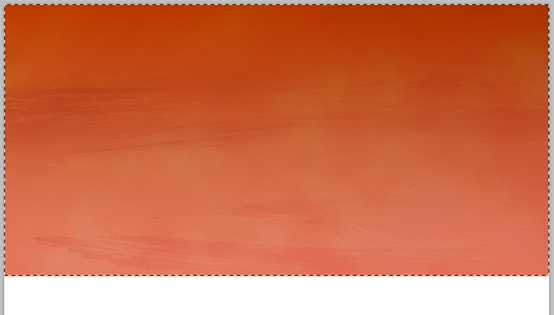
テクスチャの 1 つをヘッダー選択範囲に貼り付けます。このレイヤーを「ヘッダー テクスチャ」と呼びます。
テクスチャの 1 つを頭の選択範囲に貼り付けます。レイヤーヘッダーテクスチャに名前を付けます

次に、このレイヤーの不透明度を 20% に下げ、レイヤーのブレンド モードを「オーバーレイ」に変更します。
次に、このレイヤーの不透明度を 20% に調整し、レイヤーの描画オプションを オーバーレイ に変更します。

ステップ 4
ステップ 4
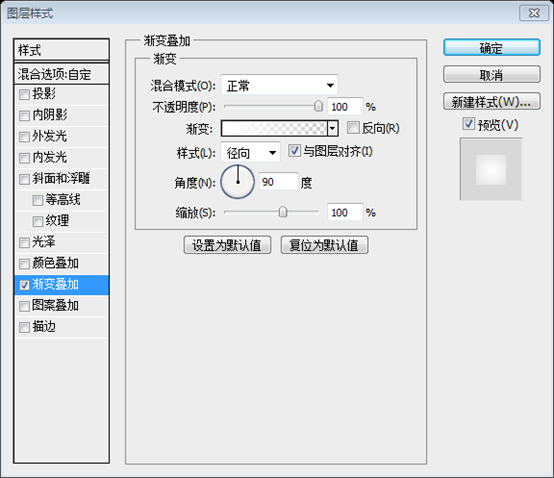
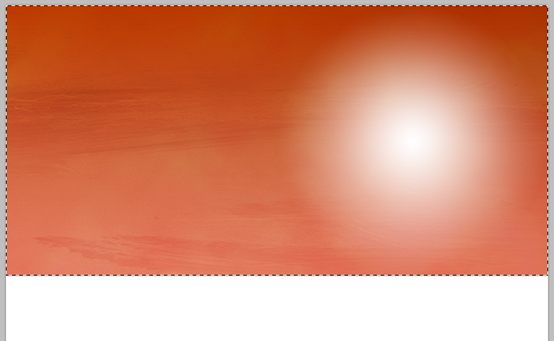
次に、放射状グラデーション ツールを使用して、ヘッダーの右側の領域に白から透明の放射状グラデーションを作成します。
次に、頭領域の右側にある放射状グラデーション ツールを使用して、白から透明への放射状グラデーションを作成します。 以下に示すように、楕円ツールを使用して楕円 (450、0、450、450) を作成し、塗りつぶしを 0 に変更し、放射状のグラデーション オーバーレイを追加することもできます


次に、このレイヤーの不透明度を 20% に下げ、レイヤーのブレンド モードを「覆い焼きカラー」に設定します。
次に、このレイヤーの不透明度を 20% に調整し、レイヤーのブレンド オプションを 覆い焼きカラー に変更します。

ステップ5
ステップ5
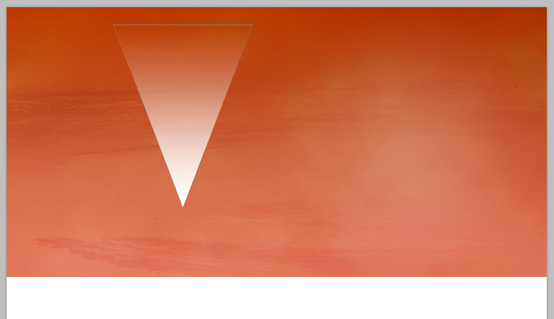
「lighting 1」という名前の新しいレイヤーを作成します。投げ縄ツールを使用して、ヘッダーに三角形の破片のような選択範囲を作成し、この選択範囲を白から透明のグラデーションで塗りつぶします。
新しい照明レイヤーを作成します1。 なげなわツール を使用して、頭の領域に三角形の選択範囲を作成します。この選択範囲を白から透明のグラデーションで塗りつぶします
多角形ツールを使用して、Shift キーを押して正三角形を描き、塗りつぶしを 0 に変更し、Ctrl+T を押して自由に変形し、以下に示すように三角形に変換し、白から透明のグラデーション オーバーレイを追加することもできます。レイヤースタイルに


このレイヤー上で右クリックして「スマートオブジェクトに変換」を選択し、再度右クリックして「レイヤーのラスタライズ」を選択します。
次に、このレイヤーの不透明度を 5% に下げ、レイヤーのブレンド モードを「覆い焼きカラー」に設定します。
次に、このレイヤーの不透明度を 5% に調整し、レイヤーブレンドオプションを
覆い焼きカラーに設定し、適切な位置に調整します

ステップ6
ステップ6
このテクニックを繰り返して、ヘッダーに光の破片のコレクションを作成します。
このテクニックを頭の領域全体で繰り返して、一連の光と影の配列を作成します。 手順5でレイヤーを直接コピーして、適切な位置とサイズに調整できます

ステップ7
ステップ7
「menu」という名前の新しいレイヤーを作成し、キャンバスの上部に高さ 60 ピクセルの選択範囲を作成し、このレイヤーの不透明度を 40% に下げます。
新しいレイヤーメニューを作成します。キャンバスの上部に高さ 60 ピクセルの選択範囲 (0, 0, 900, 60) を作成します。黒で塗りつぶし、このレイヤーの不透明度を40%に調整します
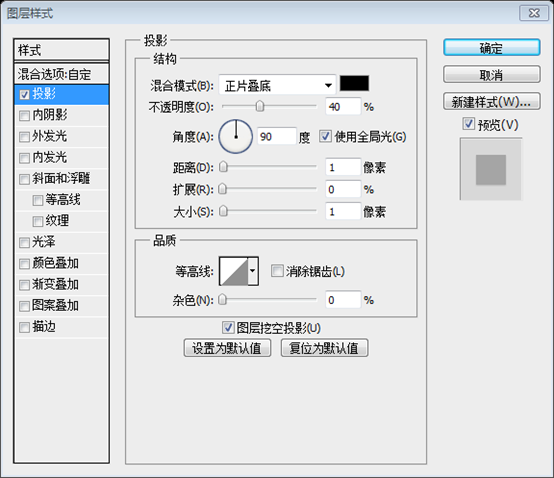
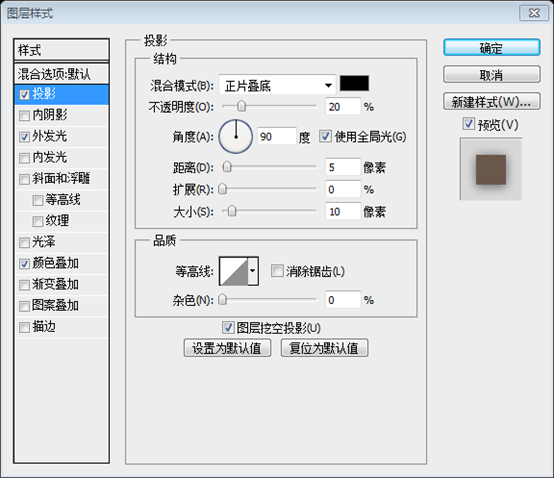
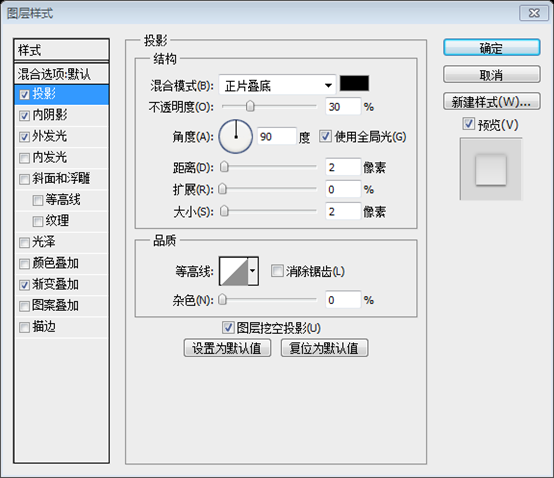
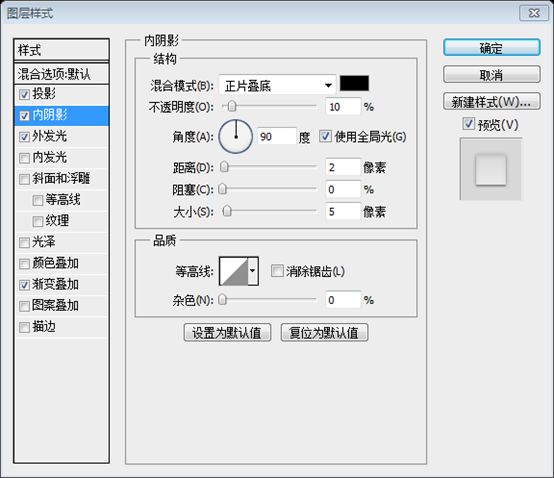
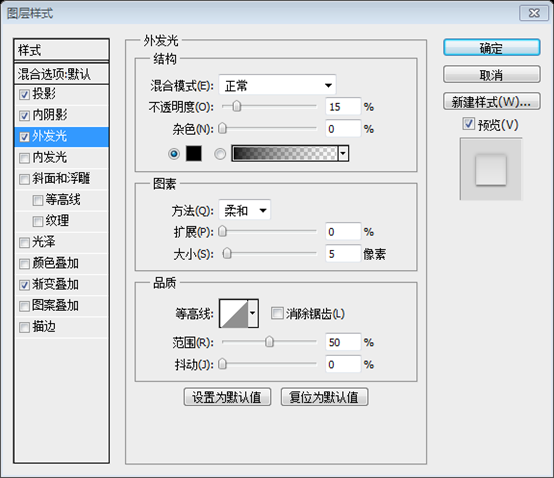
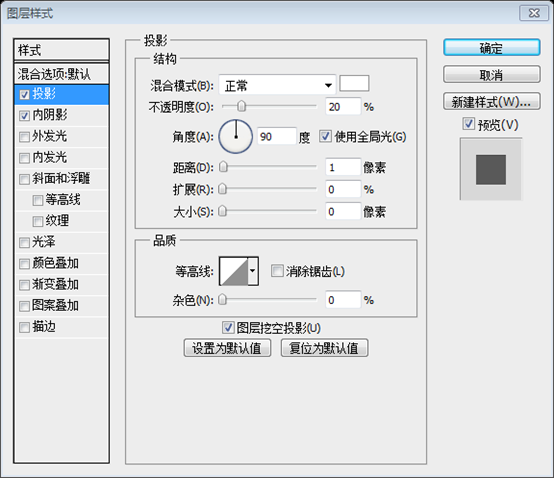
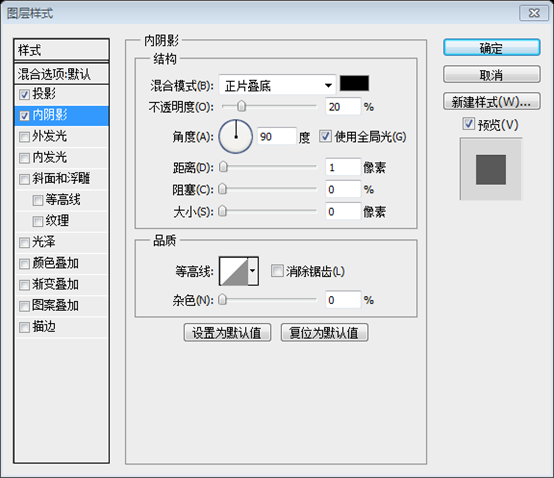
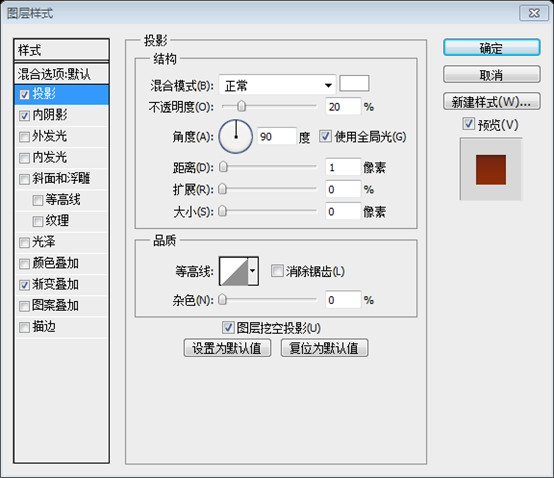
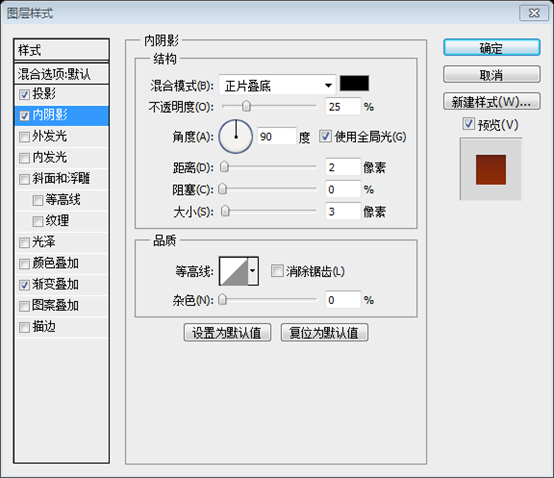
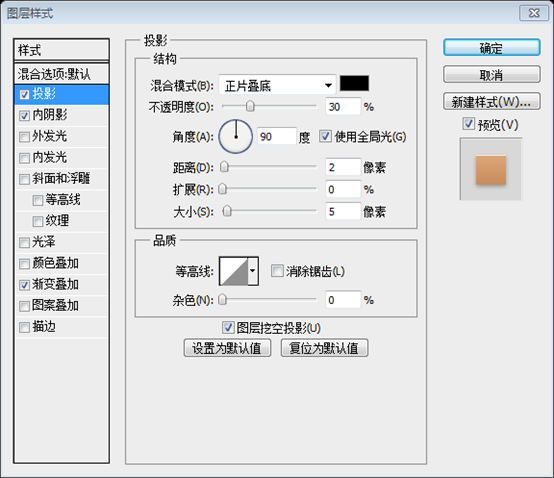
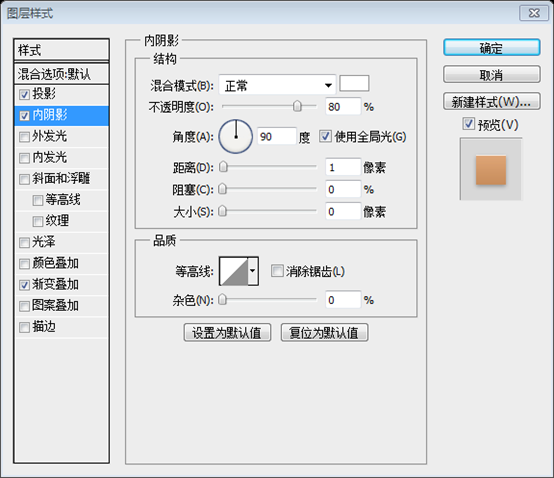
次に、メニューの下に 1 ピクセルの白い線を作成するために、ドロップ シャドウを適用します (以下の設定)。
次に、メニューの下に幅 1 ピクセルの白い線 (0, 60, 900, 1) (不透明度 40%) を作成し、以下に示すようにドロップ シャドウを追加します。


ステップ8
ステップ8
いくつかのメニュー テキストと、メニュー項目の間に 1 ピクセルのパイダーをいくつか追加します。
メニュー テキストを追加し、2 つのメニュー間に 1 ピクセルの分割線を追加します (テキストと分割線の両方が白、テキストの不透明度が 80% に変更され、分割線の不透明度が 40% に変更されます)

ステップ9
ステップ9
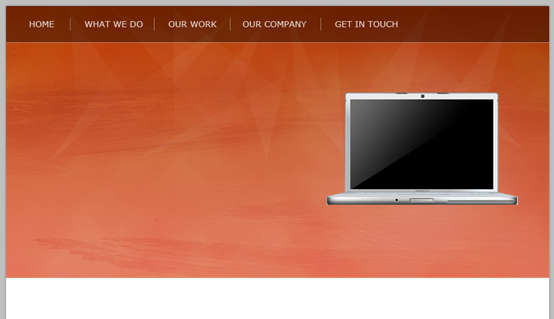
この Macbook Pro ベクター セットをダウンロード
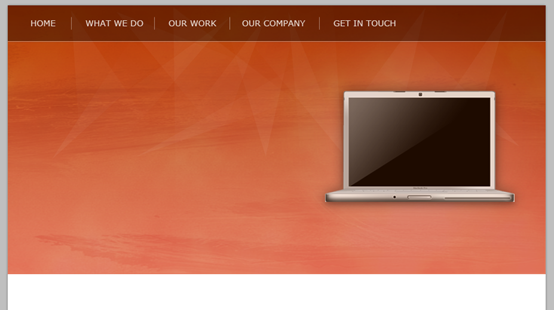
Macbook Pro ベクターを貼り付け、ヘッダーの右半分に配置します。
この Macbook Pro ベクター セットをダウンロード
Macbook Pro ベクターを貼り付け、頭の領域の右側に配置します。

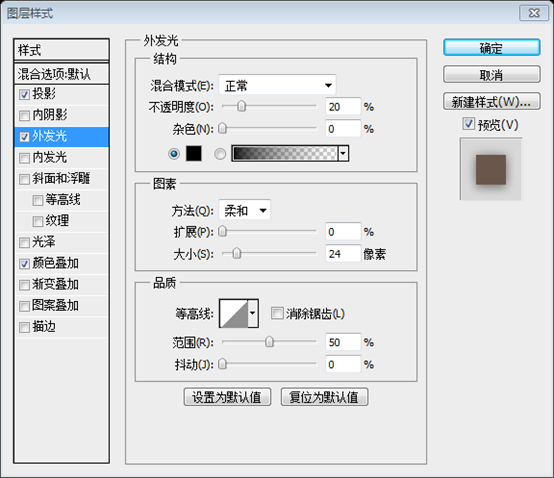
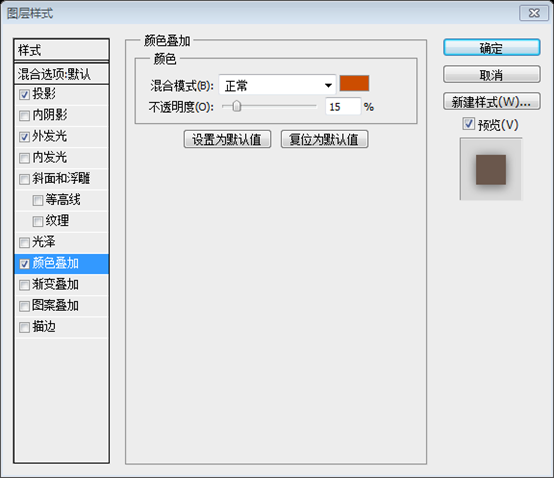
次に、ラップトップを背景とよりよくブレンドするために、カラー オーバーレイを含む次のレイヤー ブレンド オプションを Macbook Pro レイヤーに適用します。
次に、以下に示すように、背景とよりよく一致するように見えるカラーオーバーレイを含むレイヤースタイルを Macbook Pro レイヤーに追加します。


カラーオーバーレイの色: #cc4d00


ステップ10
ステップ10
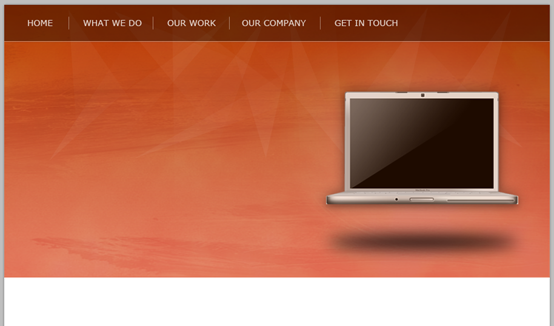
次に、「MacBook シャドウ」という名前の新しいレイヤーを作成し、Macbook Pro の下に楕円形の選択範囲を作成し、それを黒で塗りつぶします。これにより、ラップトップが下向きの影を落としているような印象になります。
次に、新しいレイヤーの MacBook シャドウを作成します。 MacBook Pro の下に楕円形の選択範囲を作成し、黒で塗りつぶします。次に、ガウスぼかしを追加します。これにより、ラップトップに下向きの影の雰囲気が加わります。

ステップ11
ステップ11
大きなヘッダー テキストを書き出します (フリー フォント Museo を使用しました)。
大きな見出しを書きます (無料の Museo を使用します) (Museo TT 700、フォント サイズ: 52 pt、水平ズーム 85%)
次に、以下に示すブレンド オプションを適用します。
次に、以下に示すようにレイヤー スタイルを追加します。




グラデーションエディターの色: #f0f0f0 および #d4d4d4


ステップ 12
ステップ 12
ヘッダーにさらにテキストを追加します。今回はフォントとして Arial を使用し、ヘッダーの背景色の濃いバージョンの色を選択します。
ヘッダー領域にテキストを追加します。今回は Arial を使用し、ヘッダー領域の暗い背景色を使用します (#992d01)



ステップ 13
ステップ 13
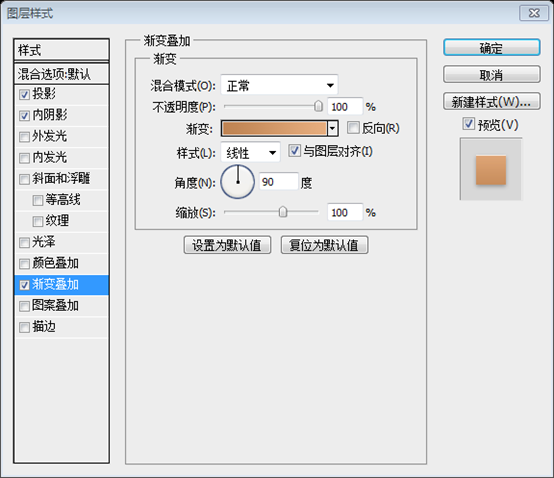
次に、ヘッダー セクションでフォームを作成します。フォーム入力用の角丸四角形 (半径 10 ピクセル) を作成し、以下に示すブレンド オプションを適用します。これにより、フォームがヘッダーの背景に埋め込まれたように見えるようになります。
ヘッダー領域にフォームを作成します。フォームに角丸長方形 (37, 361, 246, 39) (半径 10px) を作成し、以下に示すようにレイヤー スタイルを追加します。これにより、フォームがヘッダー領域の背景に埋め込まれたように見えます。



グラデーションエディターの色: #9a3100 および #6b2118


ステップ14
ステップ14
次に、フォームのボタンを作成します。
ヘッダー領域にボタンを作成します。 角丸長方形(298、361、185、39)(半径10px)を作成し、以下に示すようにレイヤースタイルを追加します。



グラデーションエディターの色: #bf8453 と #e6ad7e


ステップ 15
ステップ 15
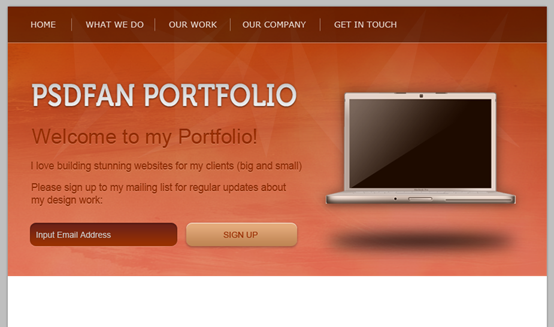
フォーム要素にテキストを追加します。
フォーム要素にテキストを追加します。左側のテキストの色: #cbcbcb、右側のテキストの色: #992d01

ステップ16
ステップ16
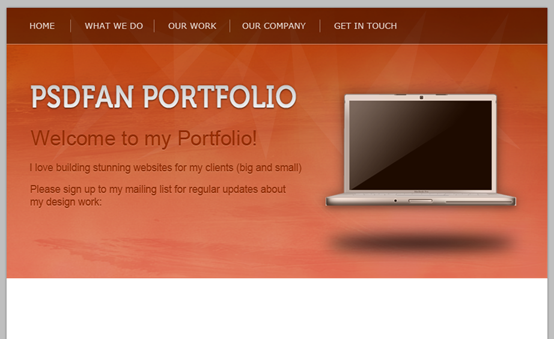
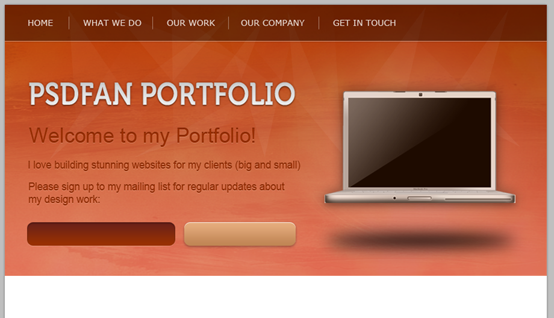
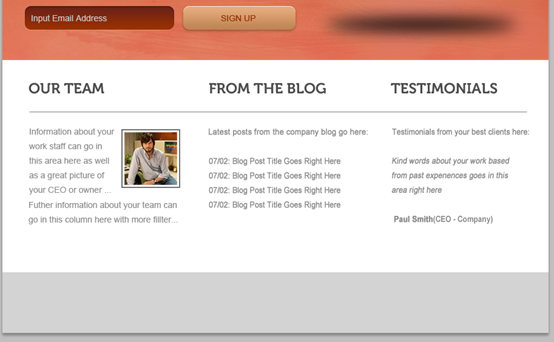
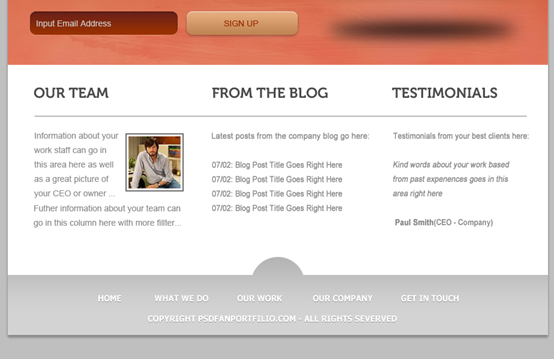
ヘッダーの下の白い領域にテキストを追加します。例としてフィラー テキスト/画像を使用しました。
ヘッダー領域の下の白い領域にテキストを追加します。例として使用するテキストと画像を入力しました。

ステップ17
ステップ17
「フッター」という名前の新しいレイヤーを作成し、キャンバスの下部に選択範囲を作成し、それを明るい灰色で塗りつぶします。
新しいレイヤーのフッターを作成します。キャンバスの下部に選択範囲 (0, 800, 900, 100) を作成し、ライトグレー (#d3d3d3) で塗りつぶします。

ステップ18
ステップ18
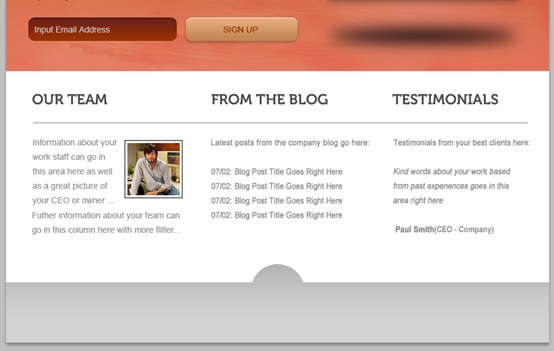
新しいレイヤーを作成し、キャンバスの下部中央に「フッター」レイヤーと同じ明るい灰色の円を作成します。次に、このレイヤーを「フッター」レイヤーとマージします (以下の設定)。 ):
新しいレイヤーを作成し、キャンバスの中央下に円 (405, 770, 90, 90) を作成します。フッターレイヤーを同じライトグレー色で塗りつぶします。次に、フッターレイヤーと結合します。以下に示すように、グラデーション オーバーレイを追加します。


ステップ19
ステップ19
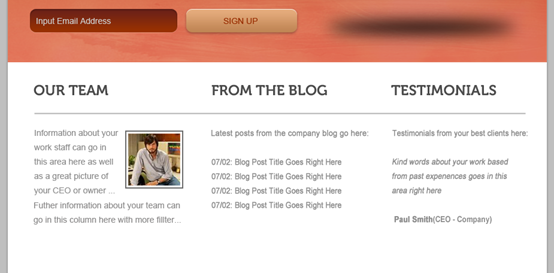
最後に、フッターにテキストを追加し、微妙なドロップ シャドウを追加します。
ほぼ完成です。フッター領域にテキストを追加し、ドロップ シャドウを追加します。


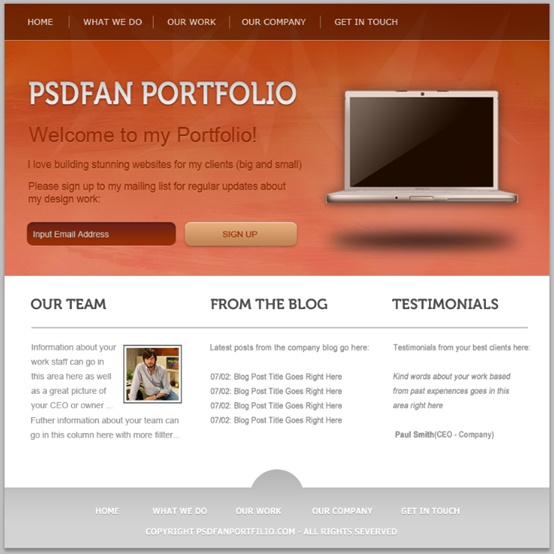
そして完了です!
最後の作品

追記:
これは簡単なチュートリアルです。ただし、いくつかのテクスチャとトリックを使用すると、良い結果も得られます。全体の配色は明るいオレンジで、温かみのある色で、人々に快適で暖かい感覚を与えます。
PS Web デザイン チュートリアル XXVII - 大胆で活気のあるポートフォリオのデザイン関連記事の詳細については、php 中国語 Web サイトphotoshop 画像処理チュートリアル に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 95
95
 ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
この記事では、ソーシャルメディアグラフィックスのPhotoshop、セットアップ、設計ツール、最適化技術をカバーすることを使用して詳細に説明しています。グラフィック作成の効率と品質を強調しています。
 Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
記事では、ファイルのサイズと解像度に焦点を当てたPhotoshopを使用して、Webの画像の最適化について説明します。主な問題は、品質と負荷時間のバランスをとることです。
 PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSの「読み込み」の問題は、リソースアクセスまたは処理の問題によって引き起こされます。ハードディスクの読み取り速度は遅いか悪いです。CrystaldiskInfoを使用して、ハードディスクの健康を確認し、問題のあるハードディスクを置き換えます。不十分なメモリ:高解像度の画像と複雑な層処理に対するPSのニーズを満たすためのメモリをアップグレードします。グラフィックカードドライバーは時代遅れまたは破損しています:ドライバーを更新して、PSとグラフィックスカードの間の通信を最適化します。ファイルパスが長すぎるか、ファイル名に特殊文字があります。短いパスを使用して特殊文字を避けます。 PS独自の問題:PSインストーラーを再インストールまたは修理します。
 PSでPDFをエクスポートすることに関する一般的な質問は何ですか
Apr 06, 2025 pm 04:51 PM
PSでPDFをエクスポートすることに関する一般的な質問は何ですか
Apr 06, 2025 pm 04:51 PM
PSをPDFとしてエクスポートする際のよくある質問とソリューション:フォント埋め込み問題:「フォント」オプションを確認し、「埋め込み」を選択するか、フォントを曲線(パス)に変換します。色偏差の問題:ファイルをCMYKモードに変換し、色を調整します。 RGBで直接エクスポートするには、プレビューと色の逸脱のための心理的な準備が必要です。解像度とファイルサイズの問題:実際の条件に応じて解像度を選択するか、圧縮オプションを使用してファイルサイズを最適化します。特殊効果の問題:エクスポートする前にレイヤーをマージ(フラットン)するか、長所と短所を比較検討します。
 Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
この記事は、Photoshopで印刷するための画像の準備を導き、解像度、色プロファイル、シャープネスに焦点を当てています。 300 PPIおよびCMYKプロファイルが高品質のプリントに不可欠であると主張しています。
 PSが常にロードされていることを常に示しているときに、ロードの問題を解決する方法は?
Apr 06, 2025 pm 06:30 PM
PSが常にロードされていることを常に示しているときに、ロードの問題を解決する方法は?
Apr 06, 2025 pm 06:30 PM
PSカードは「ロード」ですか?ソリューションには、コンピューターの構成(メモリ、ハードディスク、プロセッサ)の確認、ハードディスクの断片化のクリーニング、グラフィックカードドライバーの更新、PS設定の調整、PSの再インストール、優れたプログラミング習慣の開発が含まれます。
 Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
この記事では、ビデオ編集にPhotoshopを使用する方法、ビデオのインポート、編集、エクスポートの手順の詳細、およびタイムラインパネル、ビデオレイヤー、エフェクトなどの重要な機能の強調表示について説明します。
 PSのエクスポートPDFのパスワード保護を設定する方法
Apr 06, 2025 pm 04:45 PM
PSのエクスポートPDFのパスワード保護を設定する方法
Apr 06, 2025 pm 04:45 PM
Photoshopでパスワードで保護されたPDFをエクスポート:画像ファイルを開きます。 [ファイル]&gtをクリックします。 「エクスポート」> 「PDFとしてのエクスポート」。 「セキュリティ」オプションを設定し、同じパスワードを2回入力します。 [エクスポート]をクリックして、PDFファイルを生成します。




