
この記事では、WeChat アプレット トーストの詳細な説明とサンプル コードを主に紹介します。必要な友達は、
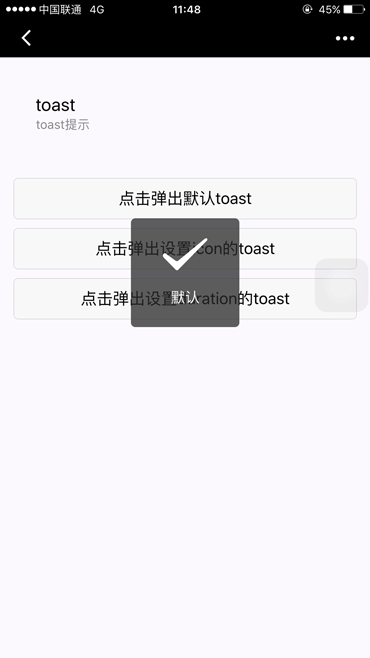
WeChat アプレット トースト
メッセージ プロンプト ボックス
| 属性名 | タイプ | を参照してください。デフォルト値 | 説明 |
|---|---|---|---|
| duration | Float | 1500 | hidden falseに設定した後のbindchangeをトリガーする遅延(ミリ秒単位) |
| hidden | ブール | false | 非表示にするかどうか |
| bindchange | EventHandle | 遅延後にトリガーされる期間 |
サンプルコード:
<view class="body-view">
<toast hidden="{{toast1Hidden}}" bindchange="toast1Change">
默认
</toast>
<button type="default" bindtap="toast1Tap">点击弹出默认toast</button>
</view>
<view class="body-view">
<toast hidden="{{toast2Hidden}}" duration="3000" bindchange="toast2Change">
设置duration
</toast>
<button type="default" bindtap="toast2Tap">点击弹出设置duration的toast</button>
</view>var toastNum = 2
var pageData = {}
pageData.data = {}
for (var i = 0; i <= toastNum; ++i) {
pageData.data['toast'+i+'Hidden'] = true;
(function (index) {
pageData['toast'+index+'Change'] = function(e) {
var obj = {}
obj['toast'+index+'Hidden'] = true;
this.setData(obj)
}
pageData['toast'+index+'Tap'] = function(e) {
var obj = {}
obj['toast'+index+'Hidden'] = false
this.setData(obj)
}
})(i)
}
Page(pageData)
読んでいただきありがとうございます、お役に立てば幸いです皆さん、ありがとうこのサイトをサポートしていただきありがとうございます!
WeChatミニプログラムトーストのより詳細な説明とサンプルコードについては、PHP中国語Webサイトに注目してください。