
この記事では主にWeChatミニプログラムアクションシートの詳しい説明とコード例を紹介しますので、必要な方は
WeChatミニプログラムアクションシート
| 属性名 | タイプ | デフォルト値を参照してください。 | 説明 |
|---|---|---|---|
| hidden | Boolean | true | 非表示にするかどうか |
| bindchange | EventHandle | 背景またはアクションシートをクリック-can 変更イベントは、セルボタンが押されていてデータがありません |
action-sheet-item
下部のメニューシートのサブオプション。
action-sheet-cancel
下部のメニューシートのキャンセルボタンとアクションシート項目の違いは、クリックするとアクションシートの変更イベントがトリガーされ、アクションシートの変更イベントがトリガーされることです。それ以上の内容が来ます。
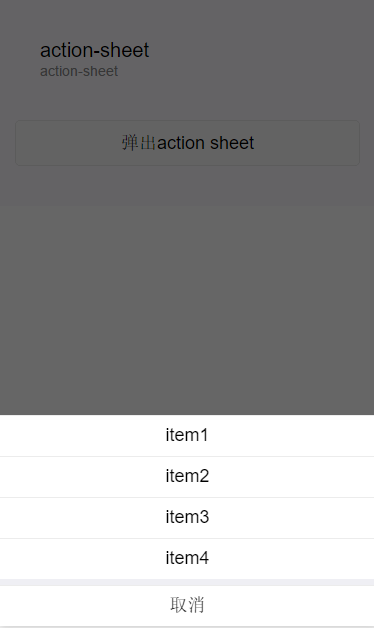
サンプルコード:
<button type="default" bindtap="actionSheetTap">弹出action sheet</button>
<action-sheet hidden="{{actionSheetHidden}}" bindchange="actionSheetChange">
<block wx:for-items="{{actionSheetItems}}">
<action-sheet-item class="item" bindtap="bind{{item}}">{{item}}</action-sheet-item>
</block>
<action-sheet-cancel class="cancel">取消</action-sheet-cancel>
</action-sheet>var items = ['item1', 'item2', 'item3', 'item4']
var pageObject = {
data: {
actionSheetHidden: true,
actionSheetItems: items
},
actionSheetTap: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
},
actionSheetChange: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
}
}
for (var i = 0; i < items.length; ++i) {
(function(itemName) {
pageObject['bind' + itemName] = function(e) {
console.log('click' + itemName, e)
}
})(items[i])
}
Page(pageObject)
action-sheet
お読みいただきありがとうございます。皆様のお役に立てれば幸いです。このサイトのご支援に感謝いたします!
WeChat ミニ プログラム アクションシートの詳細な説明とサンプル コード関連記事については、PHP 中国語 Web サイトに注目してください。