
この記事では、WeChat アプレットによるドラッグ アンド ドロップ イベント監視の実装に関する関連情報を主に紹介します。この方法は、WeChat アプレットによるこの機能の実装について説明します。が必要です。友達は、
WeChat アプレットのドラッグ アンド ドロップ監視機能を参照できます:
ソフトウェアや APP アプリケーションを開発するとき、最近、WeChat アプレットについて学び、これを実現したいと考えています。ドラッグ効果はここに記録されます。
スクロールビューにフロートするボタンを作成する必要があります。試してみました。
 Androidのモバイルコントロールと同様の操作もあります。ディスプレイスメント変数の X Y に、コントロールの座標を設定します。
Androidのモバイルコントロールと同様の操作もあります。ディスプレイスメント変数の X Y に、コントロールの座標を設定します。
1.index.wxml
../images/gundong.png" bindtap="ballClickEvent" style="bottom:{{ballBottom}}px;right:{{ballRight}}px;" bindtouchmove="ballMoveEvent">
</image>に従って、タッチイベントリスナーを追加します。 touch イベントでは、画像
2.index.js//index.js
//获取应用实例
var app = getApp()
Page({
data: {
ballBottom: 240,
ballRight: 120,
screenHeight: 0,
screenWidth: 0,
},
onLoad: function () {
[javascript] view plain copy
<span style="white-space:pre"> </span>//获取屏幕宽高
var _this = this;
wx.getSystemInfo({
success: function (res) {
_this.setData({
screenHeight: res.windowHeight,
screenWidth: res.windowWidth,
});
}
});
},
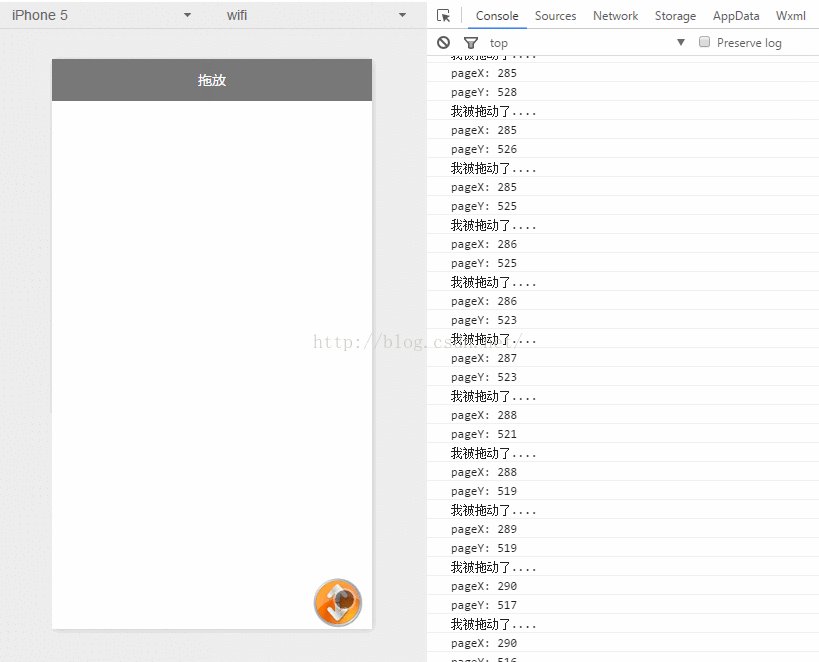
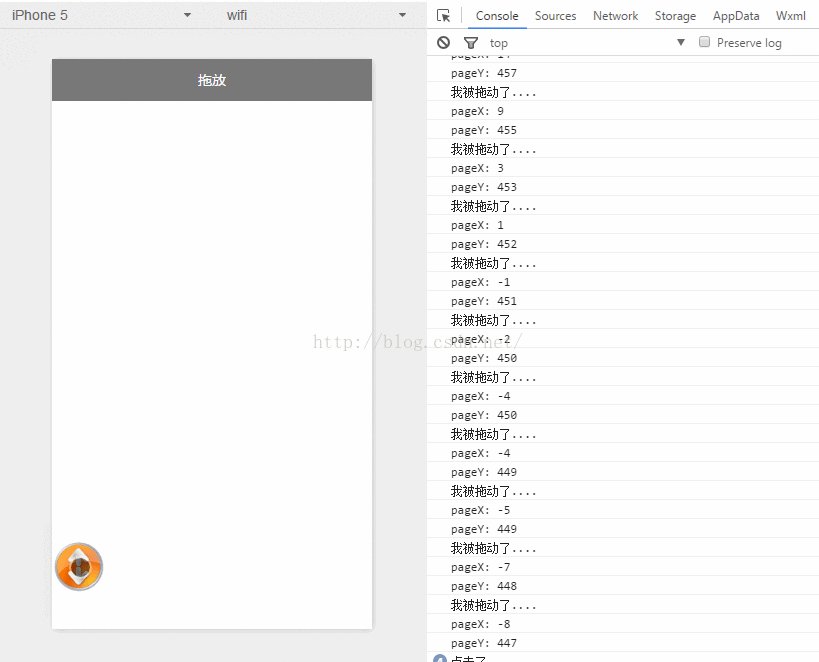
ballMoveEvent: function (e) {
console.log('我被拖动了....')
var touchs = e.touches[0];
var pageX = touchs.pageX;
var pageY = touchs.pageY;
console.log('pageX: ' + pageX)
console.log('pageY: ' + pageY)//防止坐标越界,view宽高的一般 if (pageX < 30) return; if (pageX > this.data.screenWidth - 30) return; if (this.data.screenHeight - pageY <= 30) return; if (pageY <= 30) return;
//这里用right和bottom.所以需要将pageX pageY转换
var x = this.data.screenWidth - pageX - 30;
var y = this.data.screenHeight - pageY - 30;
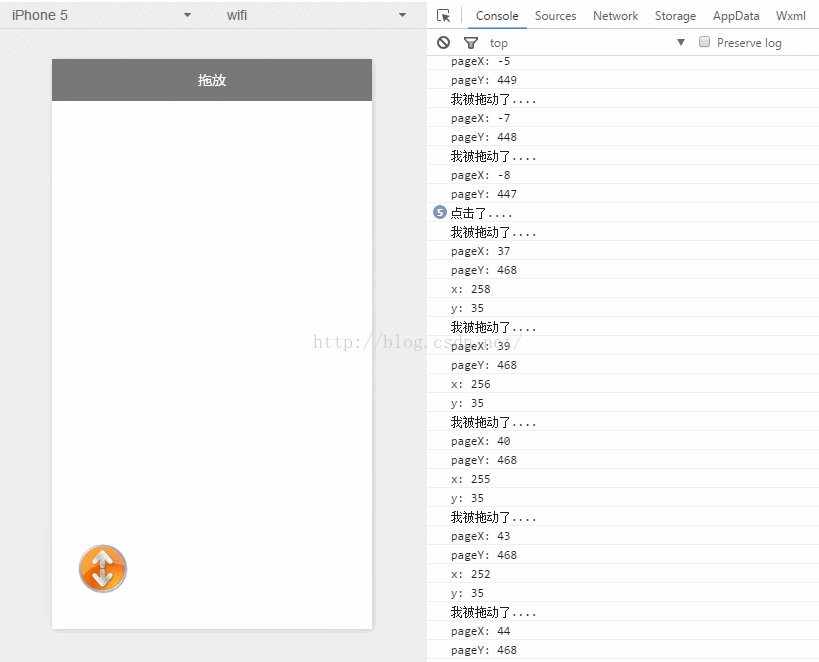
console.log('x: ' + x)
console.log('y: ' + y)
this.setData({
ballBottom: y,
ballRight: x
});
},//点击事件
ballClickEvent: function () {
console.log('点击了....')
}
})3の場所に設定します。インデックス.wxss
ここで z-index を設定する必要があります
.image-style{
position: absolute;
bottom: 240px;
right: 100px;
width: 60px;
height: 60px;
z-index: 100;
}