
この記事では主に、WeChat ミニ プログラム チュートリアルのローカル画像アップロード (leancloud) の例の関連情報を紹介します。この記事では、その実装方法とサンプル コードを 1 つずつ説明しています。それに
WeChat ミニプログラム プログラム leancloud - ローカル画像アップロード
このサイトは最近 WeChat アプレットについて学習したので、WeChat アプレットのローカル アップロード機能を実装する方法を以下に示します。以下はオンラインで見つけた情報です。見てください。
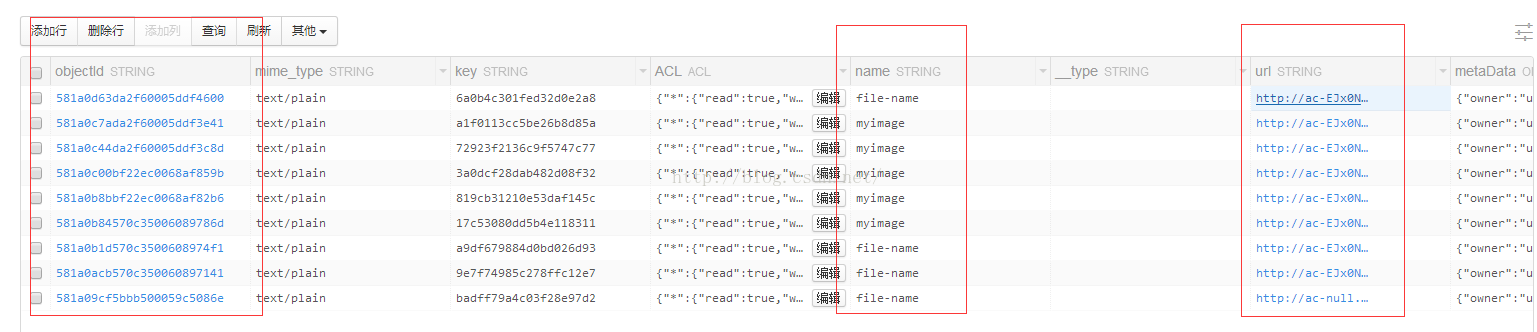
ローカルの写真を leancloud バックエンドにアップロードする
これについては、以前のブログ投稿で書きましたが、ここでは説明しません。  はコードに直接移動します:
はコードに直接移動します:
1.index.js
//index.js
//获取应用实例
var app = getApp()
const AV = require('../../utils/av-weapp.js');
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
AV.init({
appId: 'EJx0NSfY*********-gzGzoHsz',
appKey: 'FBVPg5G*******T97SNQj',
});
},
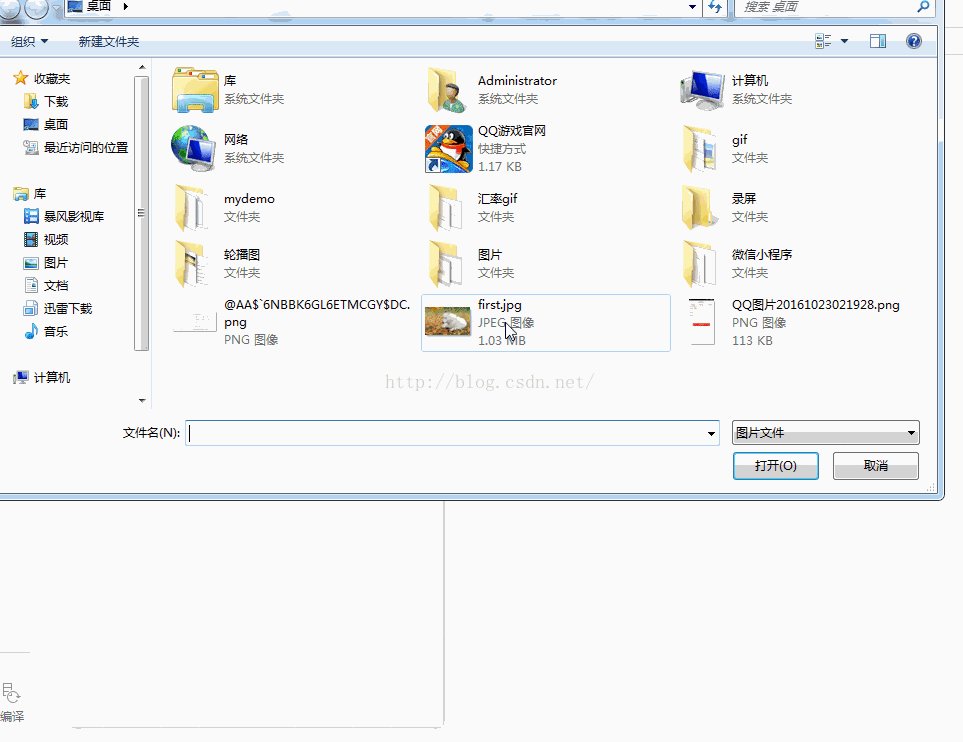
chooseimage: function () {
var _this = this;
wx.chooseImage({
count: 9, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
_this.setData({
tempFilePaths: res.tempFilePaths
})
var tempFilePath = res.tempFilePaths[0];
new AV.File('file-name', {
blob: {
uri: tempFilePath,
},
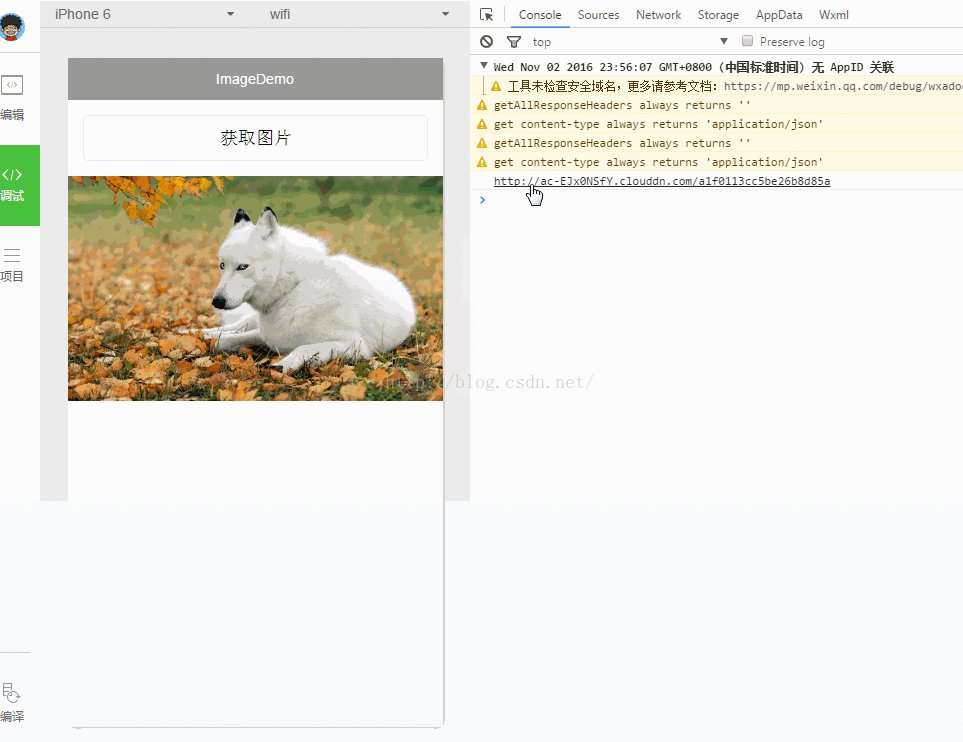
}).save().then(
file => console.log(file.url())
).catch(console.error);
}
})
}
})
leancloud を使用している学生がいる場合は、ドキュメントを参照できます。
 WeChat アプレットはローカル画像ファイルをアップロードします
WeChat アプレットはローカル画像ファイルをアップロードします
2.index.wxml
<!--index.wxml-->
<button style="margin:30rpx;" bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths }}" mode="aspecFill" style="width: 100%; height: 450rpx"/>お読みいただきありがとうございます。皆様のお役に立てれば幸いです。このサイトをサポートしていただきありがとうございます!
WeChat ミニ プログラム チュートリアルのローカル画像アップロード (leancloud) の例と関連記事の詳細な説明については、PHP 中国語 Web サイトに注目してください。