HTML5 における WebSocket の実践と分析の概要
HTML5 WebSockets仕様は、WebページがWebSocketプロトコルを使用してリモートホストと双方向通信できるようにするAPIを定義します。 WebSocket インターフェイスを導入し、ネットワーク上のソケットを介した全二重通信チャネルを定義します。 HTML5 WebSocket は、2 つの接続を維持することで全二重接続をシミュレートするために使用されるポーリングおよびロング ポーリング ソリューションを登ることができなくなることなく、不必要なネットワーク トラフィックと遅延を大幅に削減します。
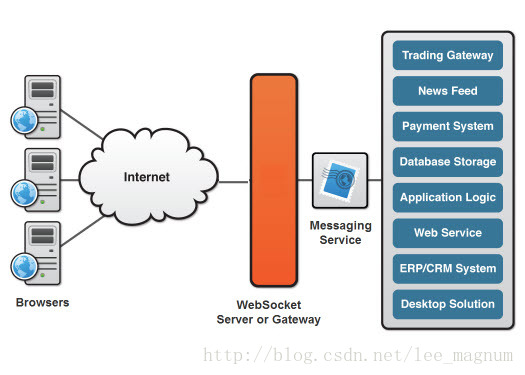
HTML5 WebSocket はプロキシやファイアウォールなどのネットワーク ハザードを考慮し、あらゆる接続でストリーミングを実行できるようにし、単一の接続でアップストリーム通信とダウンストリーム通信をサポートできるため、HTML5 WebSocket ベースのアプリケーション サーバーは負荷を軽減し、既存のマシンを使用できるようにします。より多くの同時接続をサポートします。以下の図は、WebSocket ベースの基本的な構造を示しています。この構造では、ブラウザは全二重 WebSocket 接続を使用してリモート ホストと直接通信します。アプリケーションは通常、ファイアウォールとプロキシの基本的な防御線としてロング ポーリングを使用します。この手法は効果的ですが、500 ミリ秒未満の遅延や高スループットが必要なアプリケーションには適していません。 Adobe Flash などのプラグイン ベースのテクノロジも、ある程度のソケット サポートを提供しますが、プロキシやファイアウォール トラバーサルの問題を抱えていましたが、現在は WebSocket によって解決されています。
WebSocket はプロキシ サーバーの存在を検出し、プロキシを介したトンネルを自動的に設定します。トンネルは、プロキシ サーバーに HTTP CONNECT ステートメントを発行することによって確立されます。このステートメントは、プロキシ サーバーに対して、特定のホストおよびポートへの TCP/IP 接続を開くように要求します。トンネルが確立されると、通信はプロキシ経由で流れるようになります。 HTTP/S も同様に機能するため、SSL 経由の安全な WebSocket は同じ HTTP 接続テクノロジを利用できます。 WebSocket は最新のブラウザでのみサポートされ始めていることに注意してください (現在、Chrome は WebSocket をネイティブにサポートしています)。ただし、下位互換性のある実装により、今日のブラウザでこの新しいテクノロジーを利用できるようになります。

以上が WebSocket 入門と HTML5 の実戦と分析の内容です。 PHP 中国語 Web サイト (www .php.cn) に注意してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 104
104
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





