Xiaoqiang の HTML5 モバイル開発ロード (38) - jqMobi プラグイン ActionSheet
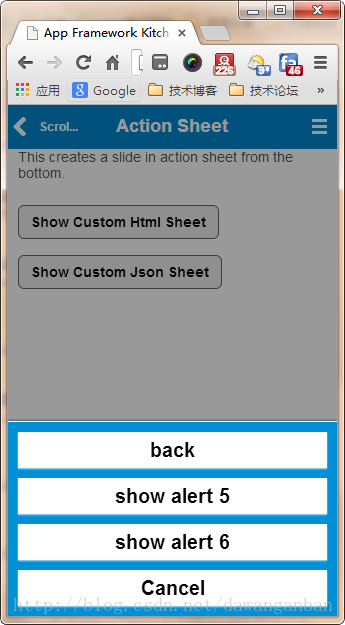
アクション シートは、WeChat の共有ボタン メニューなど、現在モバイル クライアントで非常に一般的です。以下では、次のように jqMobi を使用してアクション シートを実装します:

まず、上のボタンを右クリックし、[要素の検査] を選択します。 (私は Chrome ブラウザーを使用しています。最初に F12 を押します)

<a class="button" onclick="showCustomHtmlSheet()">Show Custom Html Sheet</a>
次に、Ctrl + F を押して showCustomHtmlSheet() メソッドを見つけます

コードは次のように投稿されます。
function showCustomHtmlSheet() {
$("#afui").actionsheet('<a >Back</a><a onclick="alert(\'hi\');" >Show Alert 3</a><a onclick="alert(\'goodbye\');">Show Alert 4</a>');
}できます 上記の機能には 3 つのボタン リンクがあることがわかります。上の図の最後のキャンセルは、システムのデフォルトのキャンセル ボタンです。
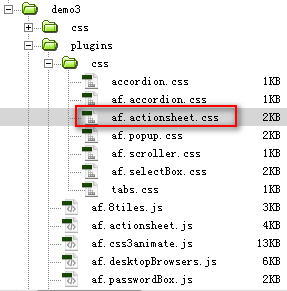
次に、Ctrl + F を押してプラグインを見つけます。次の行が表示されます
<link rel="stylesheet" type="text/css" href="plugins/css/af.actionsheet.css">
それでは、プロジェクトで上記の効果を達成しましょう:
最初に af.actionsheet.css を導入します。ファイル

上記のコードをコンテンツ
jqMobi <link rel="stylesheet" type="text/css" href="plugins/css/af.actionsheet.css">
<a class="button" onclick="showCustomHtmlSheet()">Show Custom Html Sheet</a>
//底部 <script> function showCustomHtmlSheet() { $("#afui").actionsheet('<a >Back</a><a onclick="alert(\'hi\');" >Show Alert 3</a><a onclick="alert(\'goodbye\');">Show Alert 4</a>'); } </script>
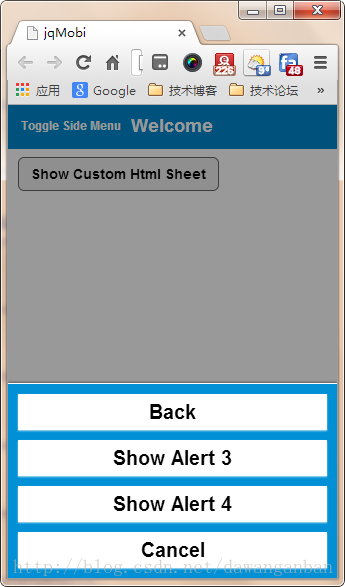
実行結果:

上記は Xiaoqiang の HTML5 モバイル開発パス (38)・jqMobiプラグインの内容ActionSheet のその他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 67
67
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





