
HTML5 は、形成されたプロトコルが世界中で使用できるように Web コミュニティ全体に標準を提供する組織である World Wide Web Consortium (W3C) に属しています。 2016 年 11 月、W3C は長年の HTML 5 標準を更新し、2 年ぶりのマイナー アップデートを行いました。 HTML 5.1 用に当初提案された機能の多くは、設計上の欠陥とブラウザ ベンダーからのサポートの欠如により削除されました。
HTML 5.1 にはいくつかの要素や機能の改善が加えられていますが、まだ小規模なアップデートです。新しい要素の一部には、
W3C と共同で HTML 5.2 ドラフトの作業を開始し、2017 年末までにリリースされる予定です。ここで紹介するのは、バージョン 5.1 で導入された新機能と改善点です。これらの機能を利用するために JavaScript を使用する必要はありません。すべてのブラウザーがこれらの機能をサポートしているわけではないため、運用環境で使用する前にブラウザーのサポートを確認することをお勧めします。
14. フィッシング攻撃を防ぐ
target ='_blank' を使用するほとんどの人は、興味深い事実を知りません - 新しく開いたタブによって window.opener.location が一部のフィッシング ページに変更される可能性があります。開いているページで悪意のある JavaScript コードをユーザーに代わって実行します。ユーザーは自分が開いたページが安全であると信頼しているため、何の疑いも持ちません。
この問題を完全に排除するために、HTML 5.1 ではブラウザーのコンテキストを分離することで rel="noopener" 属性の使用を標準化しました。 rel="noopener" は タグと で使用できます。
<a href="#" target="_blank" rel="noopener"> The link won't make trouble anymore </a>
13. 画像タイトルの柔軟な処理
<article>
<h1>The Headline of todays news </h1>
<figure>
<img src="petrolimage.jpeg" alt="Petrol price drops">
<figcaption>A man fueling up his car at petrol station</figcaption>
</figure>
<p>This is the forth hike in petrol prices in two month and the third in case of diesel in one fortnight.</p>
</article>12. Spellcheck
spellcheck は、値が空の文字列、true および false の列挙型プロパティです。ステータスを true に指定すると、要素のスペルと文法がチェックされます。
element.forceSpellCheck() は、ユーザーがテキスト要素に入力を集中させなかった場合でも、ユーザーエージェントにテキスト要素のスペルチェックと文法エラーを報告するよう強制します。
<p spellcheck="true"> <label>Name: <input spellcheck=" false" id="textbox"></label> </p>
11. 空のオプション
新しいバージョンの HTML では、空の
10. Frame の全画面サポート
Frame 用に開発されたブール変数allowfullscreen 属性を使用すると、requestFullscreen() メソッドを使用してコンテンツを全画面で表示できるかどうかを制御できます。 たとえば、YouTube プレーヤーに埋め込まれた iframe を使用してみましょう。 プレーヤーがビデオを全画面で表示できるようにするには、allowfullscreen 属性を設定する必要があります。
<article> <header> <p><img src="/usericons/16235"> <b>Fred Flintstone</b></p> <p><a href="/posts/30934" rel=bookmark>12:44</a> — <a href="#acl-503439551">Private Post</a></p> </header> <main> <p>Check out my new video!</p> <iframe title="Video" src="https://youtube.com/?id=92469812" allowfullscreen></iframe> </main> </article>
9. ヘッダーとフッターを埋め込む
HTML5.1 では、ヘッダーとフッターを別のヘッダーに埋め込むことができます。段落コンテンツ内にヘッダーまたはフッターが含まれている場合は、ヘッダー要素にヘッダーまたはフッターを追加できます。この機能は、セマンティック段落要素に
<article>
<header>
<h2>Lesson: How to cook chicken</h2>
<aside>
<header>
<h2>About the author: Tom Hank</h2>
<p><a href="./tomhank/">Contact him!</a></p>
</header>
<p>Expert in nothing but Cooking. The cookbook sideshow.</p>
</aside>
</header>
<p><ins>Pour the marinade into the zip-top bag with the chicken and seal it.
Remove as much air as possible from the bag and seal it. </ins></p>
</article><img src="theimagefile.jpg" width="0" height="0" alt="">

rree
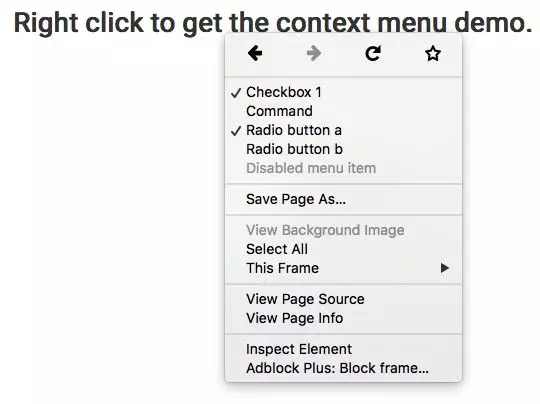
6. ブラウザのコンテキスト メニュー
在 HTML 5.1 中, 你可以使用