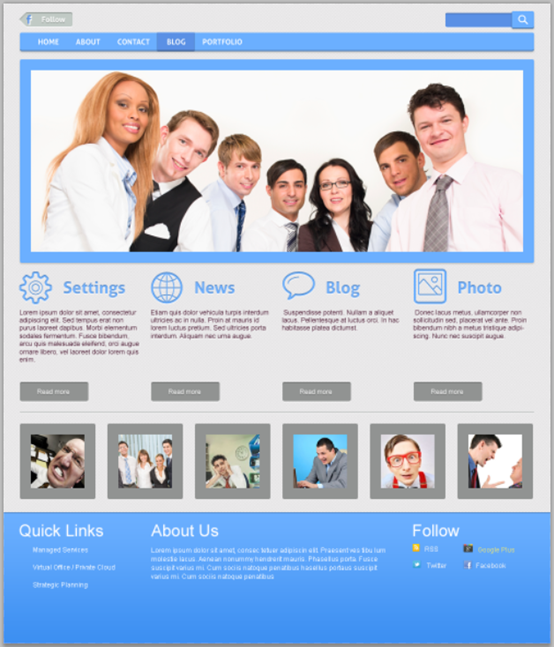
PS Web デザイン チュートリアル XXVIII - PS できれいな Web ページ レイアウトを作成する方法
プログラマーとしての私の芸術の基礎は弱いです。設計能力を向上させるために、いくつかの成熟した Web PS チュートリアルを参照できます。文章を言い換えると、「唐の詩三百首を知っていれば、作り方を知らなくても暗唱できる」ということです。
このシリーズのチュートリアルはオンライン PS チュートリアルから来ており、すべて海外のもので、すべて英語です。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細はまだ検討する必要があります。大部分のネチズンが私にアドバイスをくれることを願っています。
お約束:
1. この記事で使用しているソフトウェアはPhotoshop CS5バージョンです
2. オリジナルのチュートリアルのスクリーンショットは、再制作したものに基づいて中国語版を再上映しました
3。原文にはいくつかの操作があります。パラメータは指定されていません。テストを繰り返して測定したいくつかのパラメータは、赤字で示されています。一部の間違ったパラメータについては、正しいパラメータが赤いテキストで直接表示されます
例: (90, 22, 231, 77)は、長方形の左上隅の座標が (90, 22) であることを示します。幅 231、高さ 77
例: (90, 22) 、これは、長方形の左上隅の座標が (90, 22) であることを意味します。チュートリアル
4. チュートリアルの最後に私の経験を添付します。チュートリアルなどの一部のステップを最適化したものもあります。
これは中級レベルのチュートリアルであり、一部難しいように思えるかもしれませんが、試してみてはいかがでしょうか? 早速始めてみましょう
これは中級レベルのチュートリアルであり、一部は難しいように思えるかもしれませんが、なぜですか?試してみませんか?マウスホイールを回しましょう
ステップ1
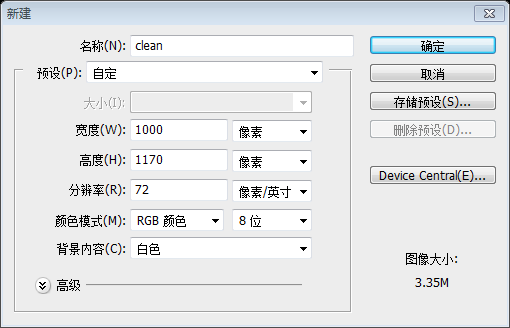
まず、Photoshopを起動して、新しいドキュメントを作成してください。チュートリアルを始めましょう。 PS を開き、下の画像のパラメーターに従って新しいドキュメント (Ctrl + N) を作成します
ステップ 2
次に、背景にパターンを追加する必要があります。次に、いくつかのパターンを追加する必要があります。背景にパターンを追加します
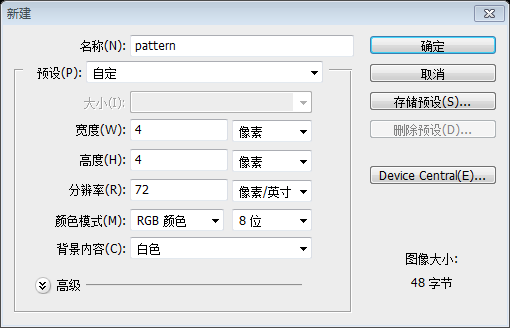
以下に示すように、新しい 4px*4px ドキュメントを作成します
以下に示すように、鉛筆ツール で色を付けます。左上から右下の対角線: #efeeef ; 右上から左下の対角線の色、上: #dfdddf、下: #E7E6E7

をクリック: 編集 & gt;パターン 長方形ツール
新しい長方形 (0、0、1000、1170) を作成します
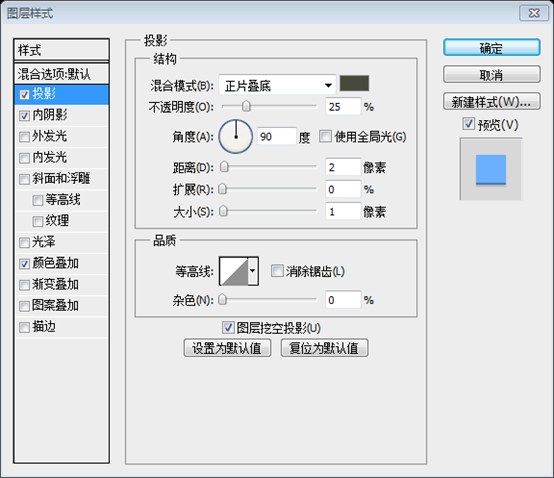
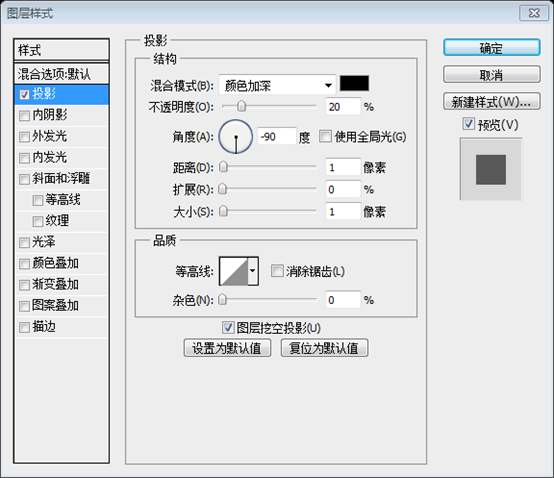
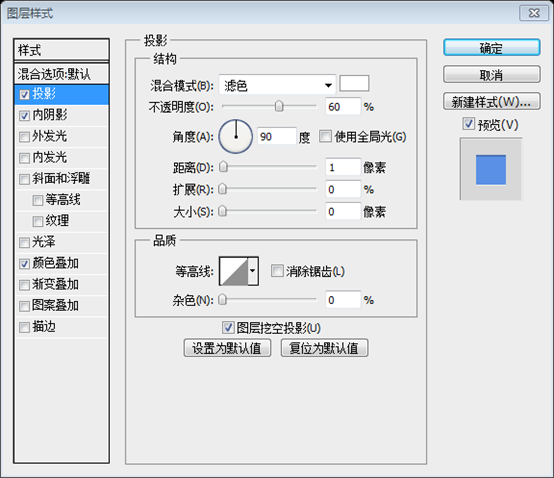
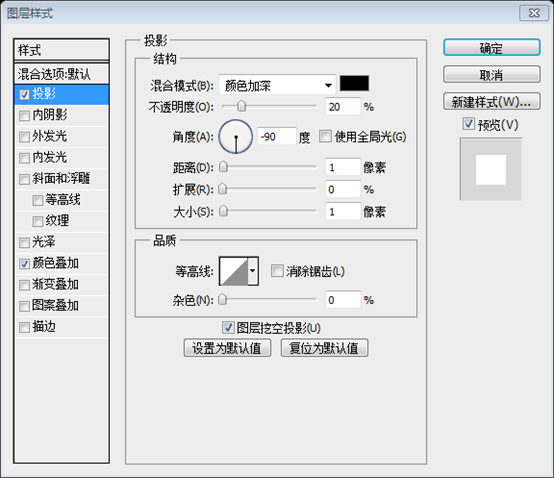
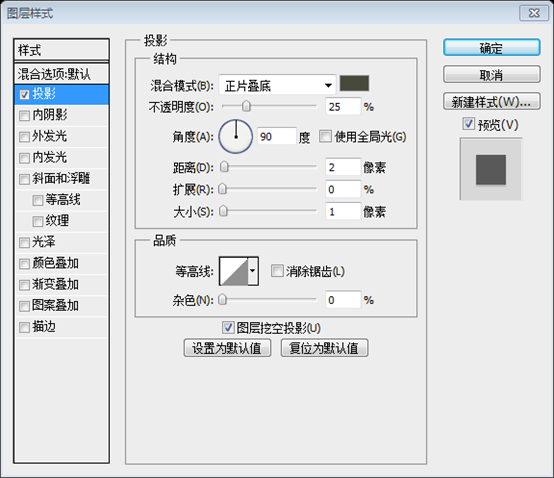
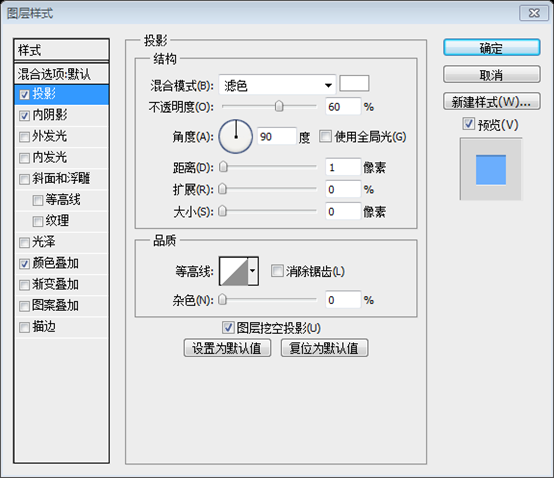
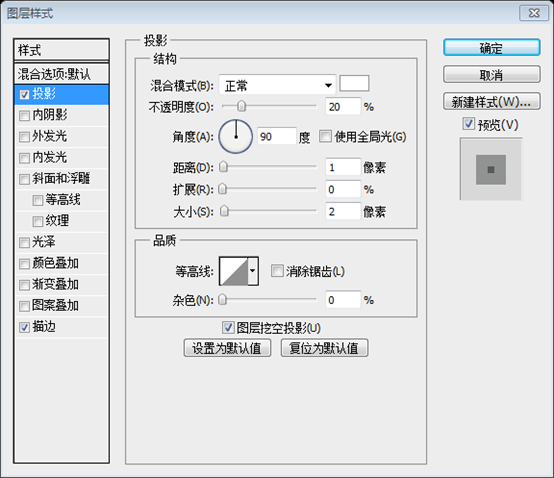
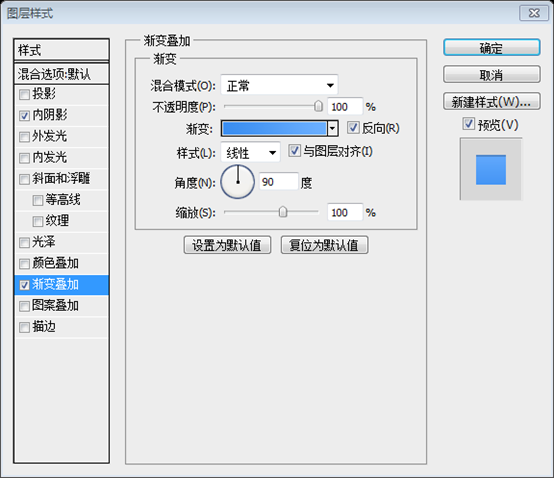
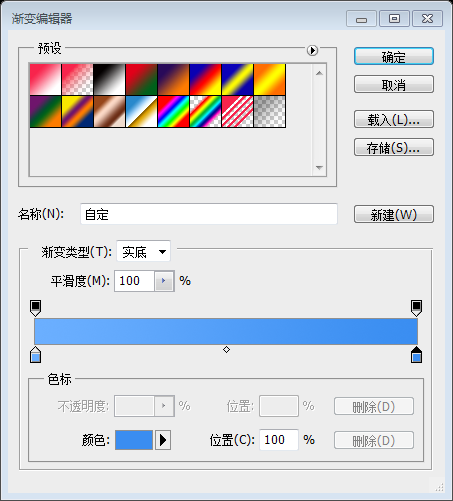
レイヤー スタイル -> ブレンド オプション -> パターン オーバーレイ ;以下のスクリーンショット設定に従ってください

ステップ 3
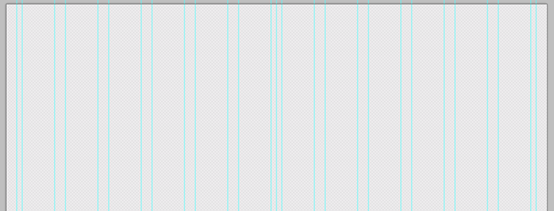
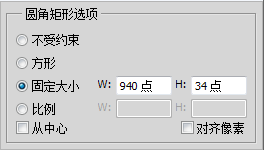
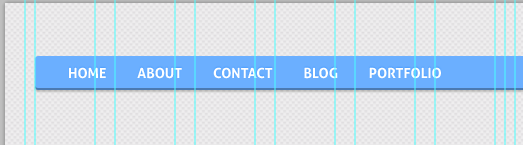
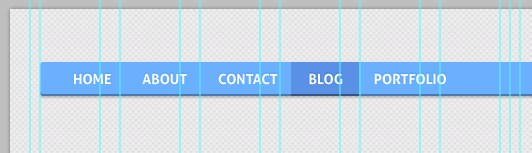
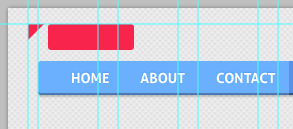
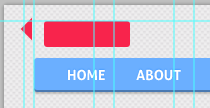
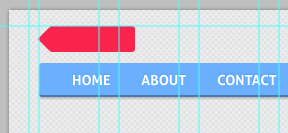
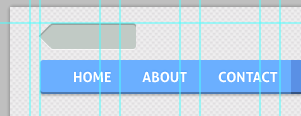
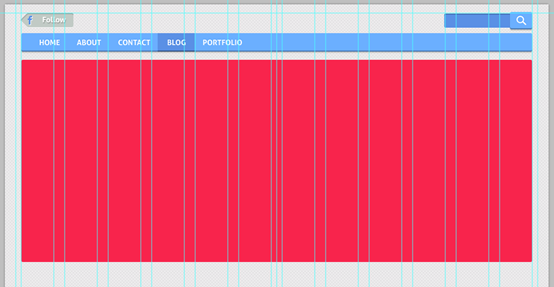
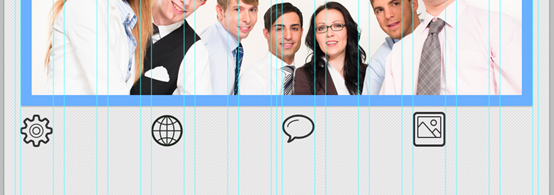
ステップ 3 だからこそ、デザインにはグリッド システムを使用する必要があります。グリッドベースのデザインを使用すると、Web サイトの視覚的かつ構造的なバランスを簡単に作成できます。 素晴らしいデザインが出来上がりますね。このため、私たちはグリッド システムを使用してデザインを設計します。構造的なバランスと立体的な視点を備えたグリッドベースのデザインを備えた Web サイトを簡単に作成できます。 60 ピクセルと 20 ピクセルの間隔でいくつかのグリッドをデザインに配置します。 0,970,980 ステップ 4 それでは、将来の Web ページのメニューをデザインします。 。 角丸長方形ツール ウェブサイトのメニューを作成するのは簡単な作業だと思います。以下の画像を見てください: 。以下のスクリーンショットに示すようにパラメータを設定します。
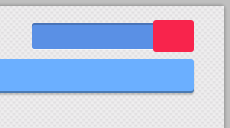
ステップ 5 好みの横型フォントを使用します。 14px.デザインには好きなフォントを使用できます。ここで使用しているフォントは Aller、太字です。フォントサイズ: 14px 次のレイヤースタイルと影の色をメニューテキストに追加します: #010101 ステップ6 すべてのメニューボタンリンクとデザイナーは、ホバー状態がどのように見えるかを示す必要があります。つまり、四角形を作成します (私が使用した色は #5a90e5 です)。すべてのメニュー ボタンはリンクであり、デザイナーはホバー状態がどのように見えるかを示す必要があります。そこで、長方形 (281, 53, 68, 34) (使用した色: #5a90e5)
ステップ7 すべてのまともなウェブサイトすべてのウェブページ。検索フォームがあります。また、 角丸長方形ツール (半径 - 3 ピクセル) を使用して、次の寸法の検索フォームを作成します: 124 ピクセルと 26 ピクセル 角丸長方形ツール (半径 - 3 ピクセル) を使用して検索フォームを作成します 、サイズ: 124px*26px
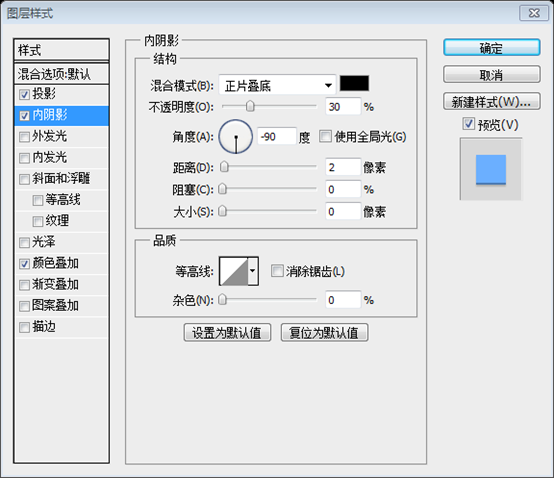
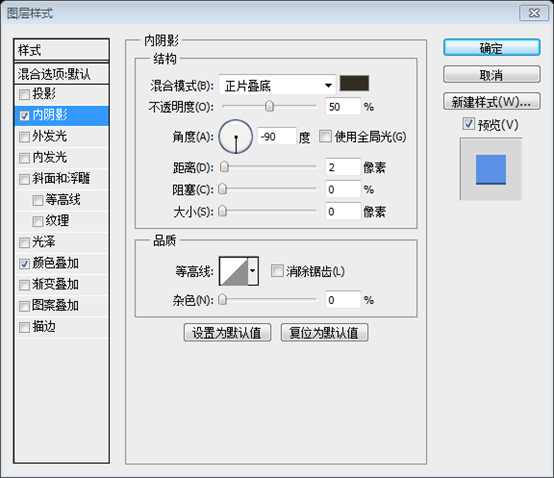
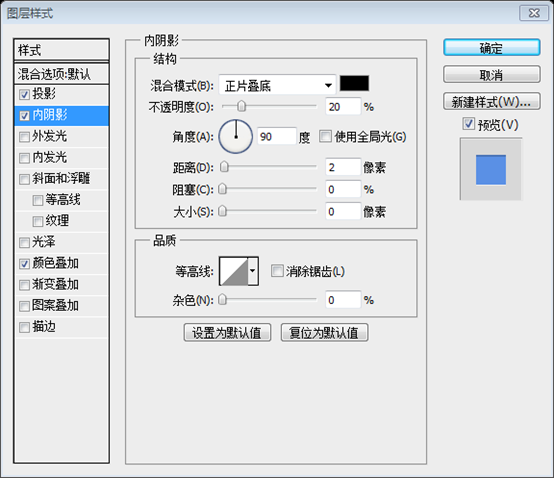
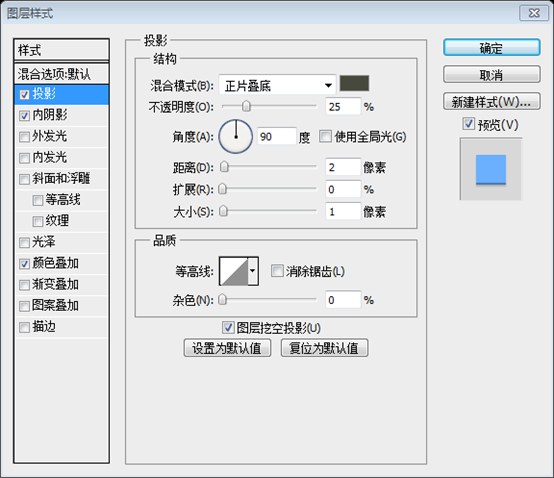
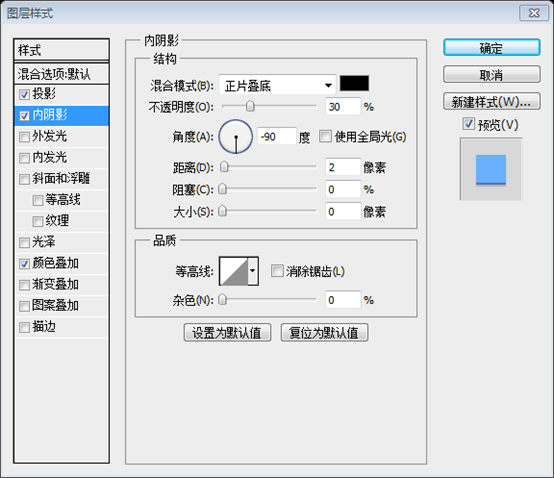
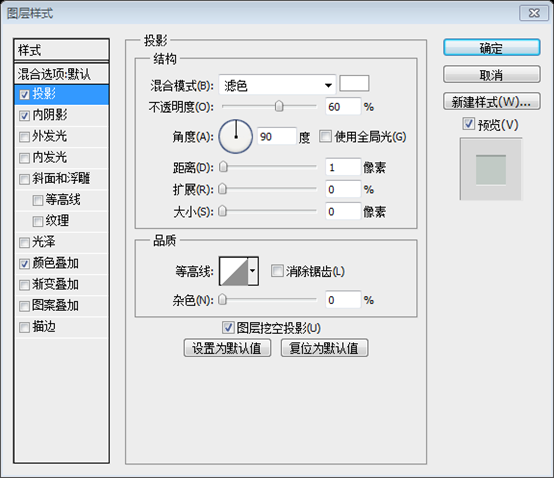
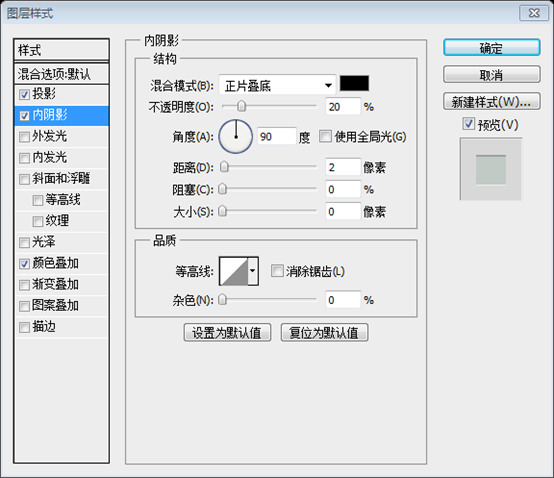
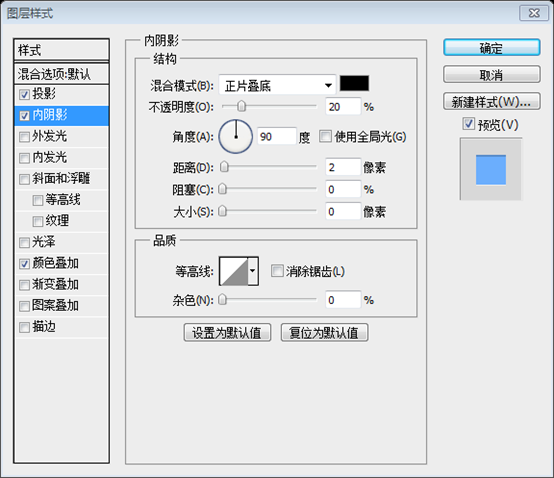
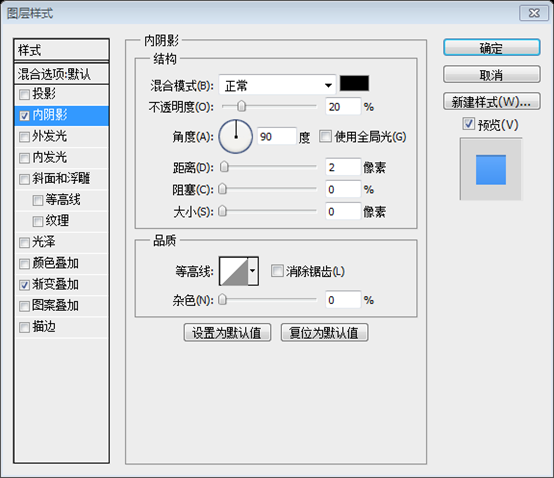
影のレイヤースタイルを追加します 内側のシャドウを追加します: ブレンドオプション -> 内側のシャドウ
お気に入りの Photoshop ツールをもう一度使用します :) 寸法が 41 ピクセルと 32 ピクセルの長方形を 1 つ作成します (929, 14, 41, 32) を作成します。内側のシャドウ アイコンを使用する時期が来ましたこのチュートリアルの最初にダウンロードした「Linecons Free - Vector Icons Pack」を開き、そこにある検索アイコンを見つけます。それに追加機能を適用するだけです。 検索フォームの最終結果は次のとおりです: ステップ 8 次に、 (または ) を使用して、(Shift キーを押しながら) 正方形を作成します。次のサイズ – 16px ペンツールを選択し、この正方形の半分を切り取ります。 注: この手順は、ダイレクト選択ツールを使用すると比較的簡単です。ダイレクト選択ツールを使用して正方形の右下隅にある点を選択し、Delete キーを押して削除すると、三角形が表示されます。
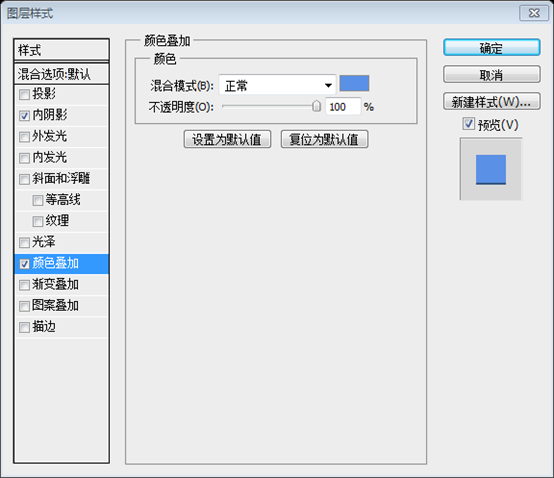
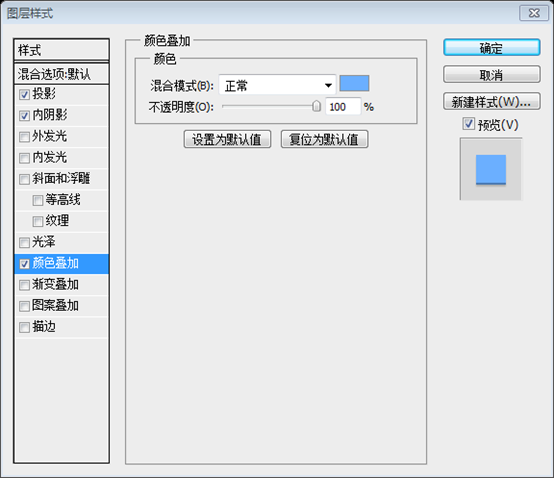
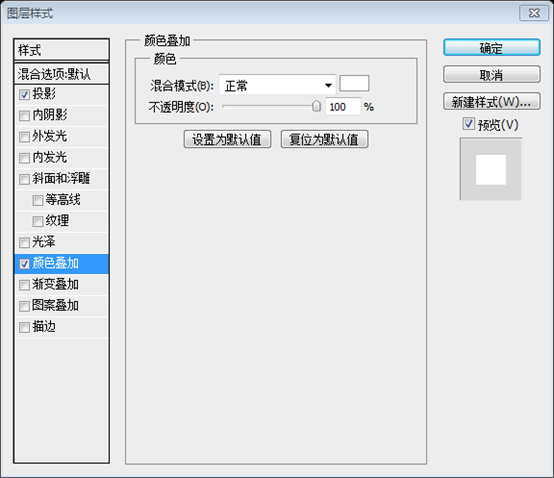
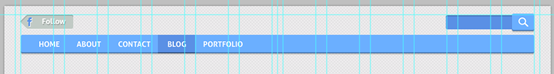
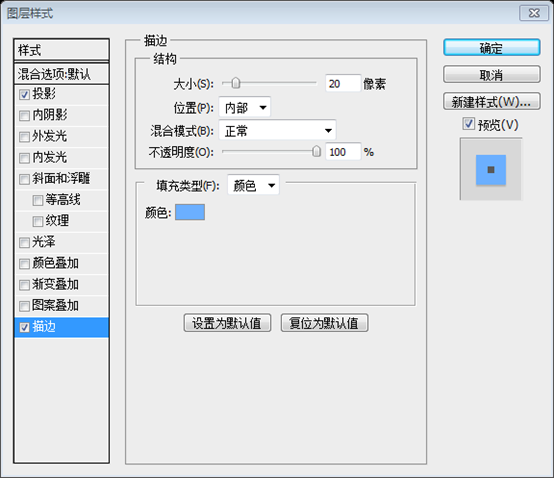
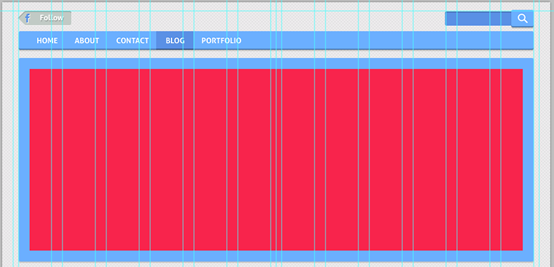
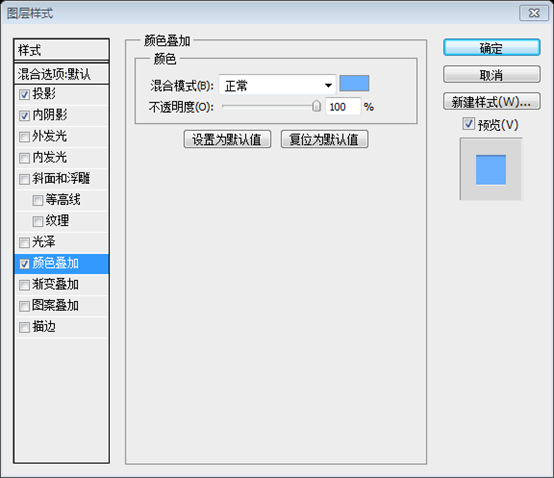
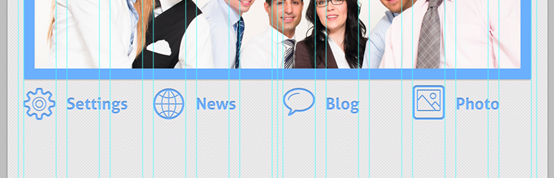
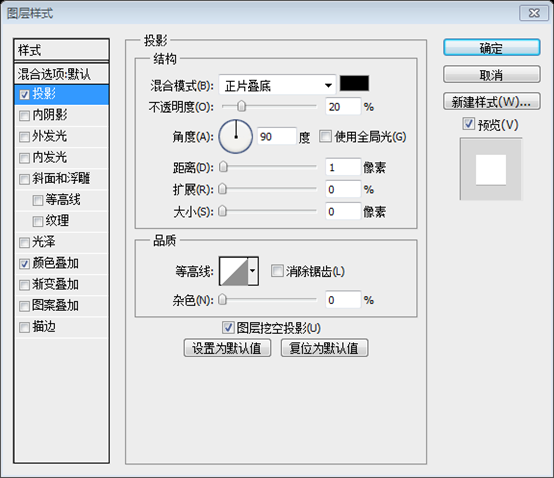
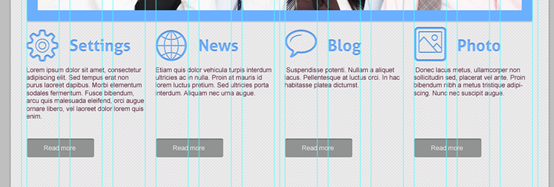
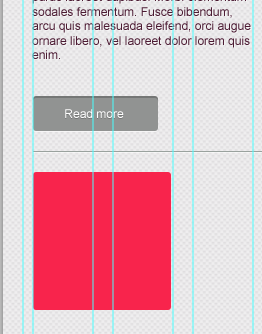
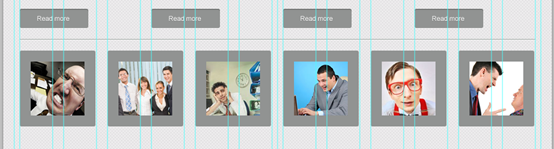
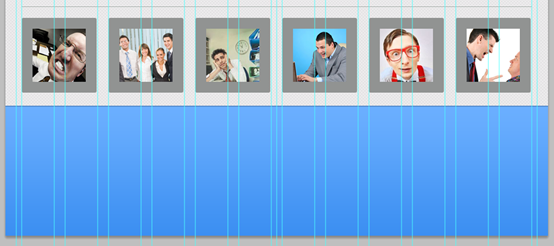
インナーシャドウ: 混合オプション> ; カラー オーバーレイ 次に、Facebook ボタンに「フォロー」テキストを追加して、ブレンド オプションを試してみましょう。 「Facebook ボタンにテキストを送信し、そのブレンド オプションを試してください。レイヤー スタイル。」 フォント: 太字、フォント サイズ: 14px たとえば、「F」の文字を作成し、青色で装飾することができます。 #5a90e5). ブレンド オプションを試してみましょう (白い影を追加します) 次のレイヤー スタイルを追加します (白い影を追加します) すごい! できました:) メニューバーの最終結果を見てください: すごい!終わったね。最後のボタンバーを見てください ステップ9 新しい形状を作成します:幅940px、高さ372px 新しい形状を作成します(角丸長方形、半径:3px) 、(30, 102, 940, 372) ): 幅 940px、高さ 372px そして境界線: ブレンド オプション -> ストローク (20px、色 - #6bafff) 素敵なスライダーを作成するには、Ctrl+Alt+G ショートカットを使用して、クリッピング マスクを作成する必要があります。 クリッピング マスクを作成します ステップ 11 次のアイコンを選択しました。「設定」、「」バブル」、「写真」、「ワールド」 そのたくさんの無料アイコンをもう一度使用してください。次のアイコンを選択しました: 設定、バブル、写真、世界 デザインに追加します (グリッドを使用することを忘れないでください)、距離 – 180px ステップ 12 メニュー バーに使用したのと同じフォントを使用する必要があります。フォントサイズを 30px にします。 テキストを追加します。メニューバーと同じフォントを使用できます。フォント サイズを 30px に設定します ブレンド オプションで遊んでください: 白い影、カラー オーバーレイ ( #6aaefd )、内側の影 ああ!このクレイジーな結果を見てください ステップ 13 これら 4 つの列 (各幅 - 240 ピクセル) を「loremipsum」テキストで埋めます。別のテキストを追加することをお勧めします。すべての列。 これら 4 つの列 (それぞれ幅 240 ピクセル) に loremipsum テキストを追加します。各列のテキストが異なることが最善です。テキストのcolor:#4c1b33およびドロップシャドウレイヤースタイルの追加以前使用したことがあります。 「続きを読む」ボタンを作成します
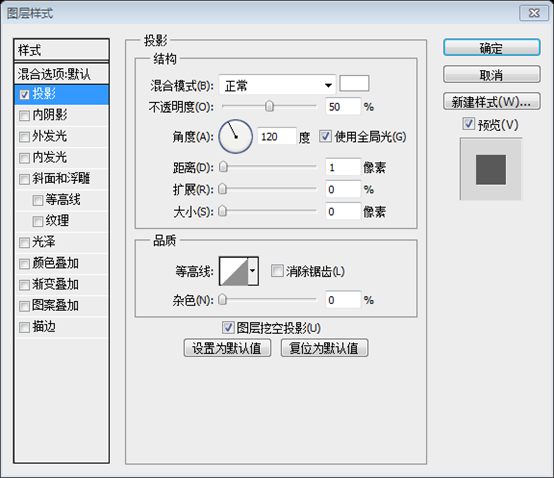
ステップ 15 ステップ 15 ボタンに「続きを読む」テキストを追加します。 「続きを読む」テキストをボタンに追加し、ドロップシャドウとカラーオーバーレイレイヤースタイルを追加します ステップ16 次に、メインコンテンツを分離する必要があります私たちの1 ピクセルの行を作成し、「続きを読む」レイアウトのスタイルを追加します。 次に、将来の Web サイトのメインコンテンツを分離する必要があります。 1 ピクセルの直線 を作成し、「続きを読む」レイヤーのレイヤー スタイルをそれに追加します ( レイヤー スタイルを貼り付け )。
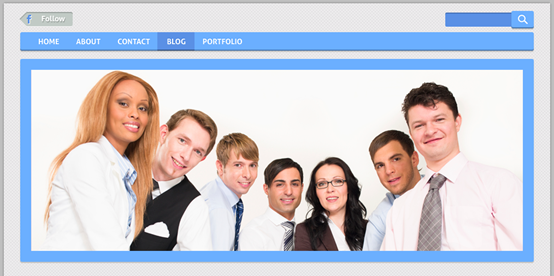
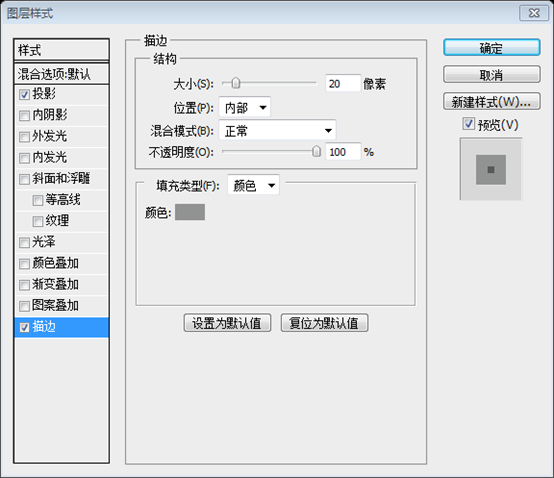
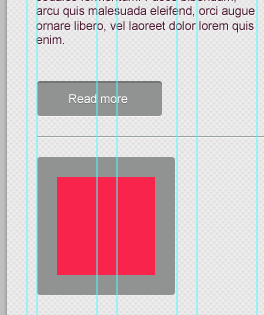
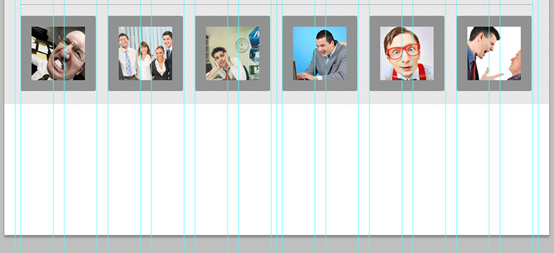
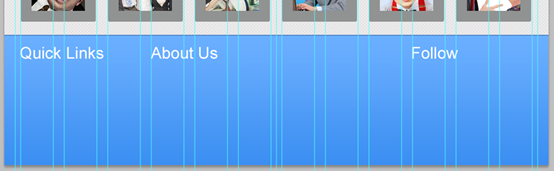
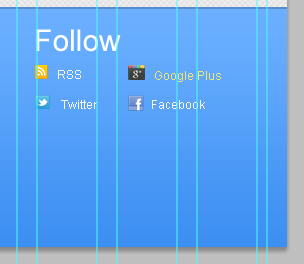
ステップ17 次のブロックは「」というタイトルのセクションにすることができます。 次のセクションは、パートナーというタイトルのコンテンツにすることも、最新のブログ投稿を紹介することもできます。 角丸長方形ツールを使用して正方形を作成します (Shift ボタンを押したままにします)。 角丸長方形ツールを使用して正方形を作成します (Shift ボタンを押したままにします) 3 ピクセル、幅と高さ - 138 ピクセル。半径: 3 ピクセル、幅と高さ: 138 ピクセル [ブレンド オプション] -> [ストローク] に移動して、以下の設定で境界線を作成します: サイズ - 20 ピクセル、色 #919392 [ブレンド オプション] > をクリックします。 、次のパラメータに従ってストロークを設定します: サイズ: 20px、カラー: #919392。 ドロップシャドウスタイルを追加します。 ステップ 18 クリッピング マスクを使用して、正方形に画像を挿入します。 クリッピング マスクを作成するには、正方形に画像を挿入します ご覧のとおり、実際にこれを使用できます。結果: ご覧のとおり、このブロックは好きなだけ使用できます。結果: ステップ 19 Web サイトのフッターは、ヘッダーと同じくらい重要ですが、それ以上に重要です。「訪問者にいつ何をしてもらいたいか。ページの下部まで到達していますか?」 あなたが思いついた答えは、Web サイトのフッターをデザインするための素晴らしい出発点になります。 Web ページのフッター領域とヘッダー領域は同様に重要です。 「訪問者がページの一番下に到達したときに何をしてもらいたいですか?」と自問してください。あなたの答えは、フッターをデザインするための優れた出発点となります。 今度は、かわいいウェブサイトのレイアウトに合わせてクールなフッターをデザインしてみましょう:) 今度は、かわいいウェブサイトのレイアウトに合わせてクールなフッターをデザインします。明るくしましょう。 #3a8df1 - #6bafff やインナーシャドウなどを追加します ステップ 20 フッターに 3 つのブロックを追加します: クイック リンク、会社概要、フォロー タイトルには Arial 標準フォント (30 ピクセル) を使用し、次のようにスタイルを追加します。以下のスクリーンショット: (色: ホワイト) About のテキストに Arial Regular フォントを使用します。私たちセクション (12 ピクセル)。 やったー! チュートリアルの最終結果: すごい!終わったね!これがチュートリアルの最終結果です 追記: この Web ページのスタイルは新鮮で、特別なテクニックは使用されておらず、いくつかの基本的なテクニック (レイヤー スタイル、クリッピング マスクなど) のみが使用されています。しかし、これらのシンプルな組み合わせこそが、別のさわやかな外観を生み出すのです。翻訳プロセス中に、全体のスタイルにより適したものにするために、いくつかのパラメータに変更が加えられました。 詳細については、PS Web デザイン チュートリアル XXVIII - PS でクリーンな Web ページ レイアウトを作成する方法 関連記事については、PHP 中国語 Web サイトに注目してください。 
ステップ 4






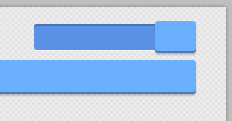
 私たちの結果:
私たちの結果:
すべてのまともなウェブサイトには検索フォームがあります、それも作成しましょう:)
 内側のシャドウを追加します:
内側のシャドウを追加します: 


 結果:
結果:  ステップ 8
ステップ 8 ソーシャル メディア リンクはどの Web サイトにとっても非常に便利で重要です。そのため、今日は簡単な Facebook ボタンを作成する方法も学習します。次に、長方形ツール (角丸) を使用してボタンを作成します。 、16、86、26) 以下のサイズの正方形 (Shift ボタンを押しながら) – 16px
ソーシャル メディア リンクはどの Web サイトにとっても非常に便利で重要です。そのため、今日は簡単な Facebook ボタンを作成する方法も学習します。次に、長方形ツール (角丸) を使用してボタンを作成します。 、16、86、26) 以下のサイズの正方形 (Shift ボタンを押しながら) – 16px










ステップ9





を追加します。このレイヤーのスタイルをコピーして、すべてのアイコンに追加します: このレイヤーのスタイルをコピーして、すべてのアイコンに追加します: この素晴らしい結果です!
このレイヤーのスタイルをコピーして、すべてのアイコンに追加します: この素晴らしい結果です!












 ステップ18
ステップ18 
ステップ 19



 ステップ 20
ステップ 20 クイック リンク セクションのテキスト - 22 ピクセル
クイック リンク セクションのテキスト - 22 ピクセル


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7345
7345
 15
15
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1214
1214
 29
29
 ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
この記事では、ソーシャルメディアグラフィックスのPhotoshop、セットアップ、設計ツール、最適化技術をカバーすることを使用して詳細に説明しています。グラフィック作成の効率と品質を強調しています。
 Photoshop(ファイルサイズ、解像度、カラースペース)でWeb使用のために画像を準備するにはどうすればよいですか?
Mar 13, 2025 pm 07:28 PM
Photoshop(ファイルサイズ、解像度、カラースペース)でWeb使用のために画像を準備するにはどうすればよいですか?
Mar 13, 2025 pm 07:28 PM
記事では、PhotoshopでのWeb使用のための画像の準備、ファイルサイズ、解像度、カラースペースの最適化に焦点を当てています。主な問題は、画質と迅速な読み込み時間のバランスをとることです。
 Photoshopのコンテンツを意識した塗りつぶしおよびコンテンツを意識した移動ツールを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 07:35 PM
Photoshopのコンテンツを意識した塗りつぶしおよびコンテンツを意識した移動ツールを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 07:35 PM
記事では、Photoshopのコンテンツを意識した塗りつぶしツールを効果的に使用して、ソース領域の選択、間違いの避け、最適な結果のために設定の調整に関するヒントを提供します。
 Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
この記事では、ビデオ編集にPhotoshopを使用する方法、ビデオのインポート、編集、エクスポートの手順の詳細、およびタイムラインパネル、ビデオレイヤー、エフェクトなどの重要な機能の強調表示について説明します。
 Photoshopの正確な色についてモニターを校正するにはどうすればよいですか?
Mar 13, 2025 pm 07:31 PM
Photoshopの正確な色についてモニターを校正するにはどうすればよいですか?
Mar 13, 2025 pm 07:31 PM
記事では、Photoshopの正確な色のモニターの校正、キャリブレーションのツール、不適切なキャリブレーションの効果、および再調整頻度について説明します。主な問題は、色の精度を確保することです。
 Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
記事では、ファイルのサイズと解像度に焦点を当てたPhotoshopを使用して、Webの画像の最適化について説明します。主な問題は、品質と負荷時間のバランスをとることです。
 PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:38 PM
PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:38 PM
記事では、既存のGIFにフレームを追加するなど、PhotoshopでアニメーションGIFの作成と最適化について説明します。主な焦点は、品質とファイルサイズのバランスをとることです。
 Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
この記事は、Photoshopで印刷するための画像の準備を導き、解像度、色プロファイル、シャープネスに焦点を当てています。 300 PPIおよびCMYKプロファイルが高品質のプリントに不可欠であると主張しています。




