
プログラマーとしての私の芸術の基礎は弱いです。設計能力を向上させるために、いくつかの成熟した Web PS チュートリアルを参照できます。文章を言い換えると、「唐の詩三百首を知っていれば、作り方を知らなくても暗唱できる」ということです。
このシリーズのチュートリアルはオンライン PS チュートリアルから来ており、すべて海外のもので、すべて英語です。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細はまだ検討する必要があります。大部分のネチズンが私にアドバイスをくれることを願っています。
お約束:
1. この記事で使用しているソフトウェアはPhotoshop CS5バージョンです
2. オリジナルのチュートリアルのスクリーンショットは、再制作したものに基づいて中国語版を再上映しました
3。原文にはいくつかの操作があります。パラメータは指定されていません。テストを繰り返して測定したいくつかのパラメータは、赤字で示されています。一部の間違ったパラメータについては、正しいパラメータが赤いテキストで直接表示されます
例: (90, 22, 231, 77)は、長方形の左上隅の座標が (90, 22) であることを示します。幅 231、高さ 77
例: (90, 22) 、これは、長方形の左上隅の座標が (90, 22) であることを意味します。チュートリアル
4. チュートリアルの最後に私の経験を添付します。チュートリアルなどの一部のステップを最適化したものもあります。
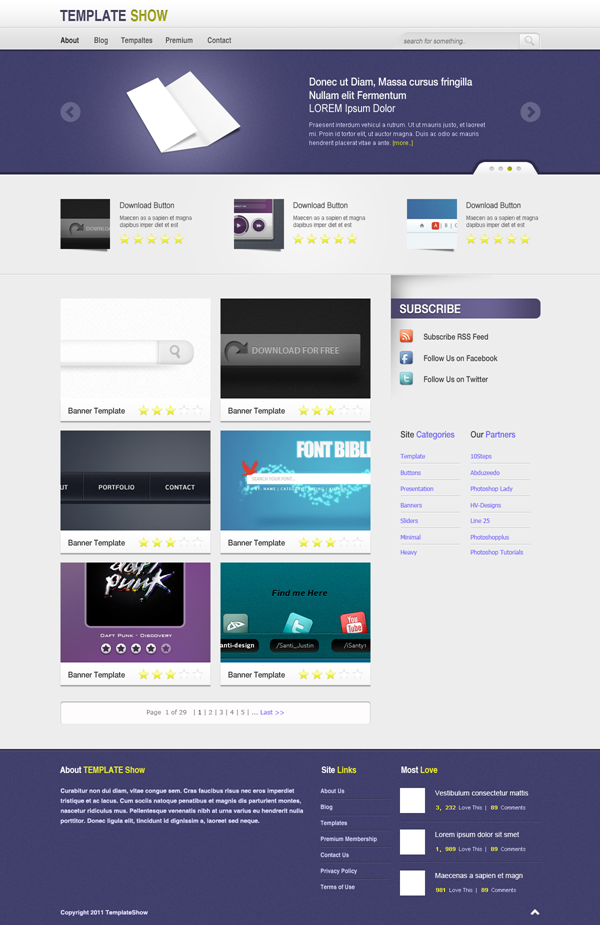
今週のチュートリアルでは、ギャラリー レイアウトを作成します。このチュートリアルでは 960 グリッドを使用しません。目的は、初心者に Photoshop でデザインするときに定規ツールがいかに重要であるかを示すことです。パターンの作成方法と使用方法、マスクとフィルターの使用方法にも取り組みます
この毎週のチュートリアルでは、ギャラリー Web レイアウトを作成します。このチュートリアルでは 960 グリッド システムは使用しません。目的は、Photoshop で Web ページのデザインを始めるときにルーラー ツールがいかに重要かを初心者に示すことです。パターンを使用したり、マスクやフィルターを使用して作成する方法も説明します
ステップ 1: ドキュメントを設定する
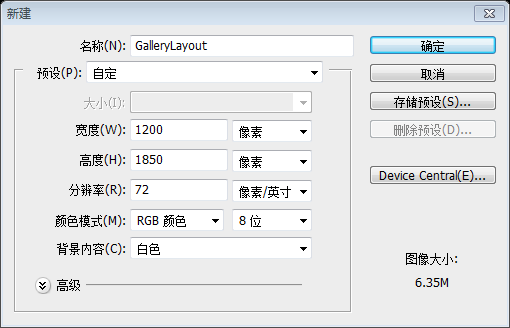
まず、Photoshop で 1200px x 1850px のドキュメントを作成します。
新しいドキュメントを作成して始めます。 PS では、サイズ: 1200px*1850px
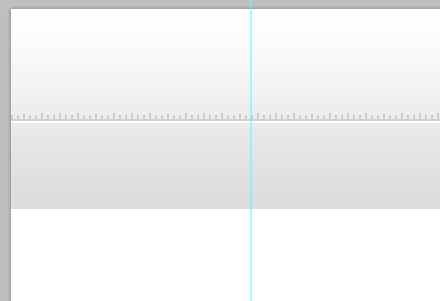
前に述べたように、ルーラーとガイドがオンになっていることを確認してください。
定規ツール
。ルーラーとガイドの両方がオンになっていることを確認してくださいルーラー: Ctrl + R
もう 1 つ重要なことがあります定規を使う上でツールは情報 (情報) パネルです。定規を使用して測定するときに、情報が右側のパネルに表示されることを確認してください。 Windows – 情報
を使用する際に重要なことの 1 つは、
情報パネルにルーラー情報を表示することです。これが右側のパネルに表示されていることを確認してください。表示されない場合は、[ウィンドウ] > [情報] をクリックすると表示できます。
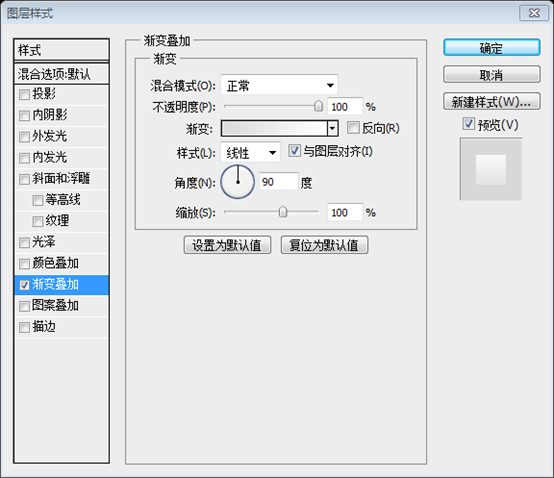
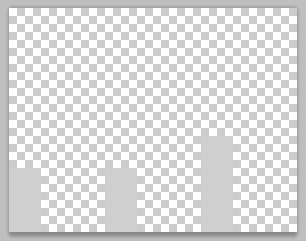
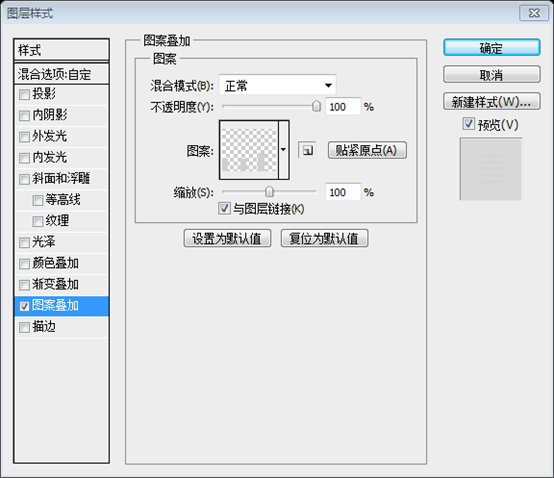
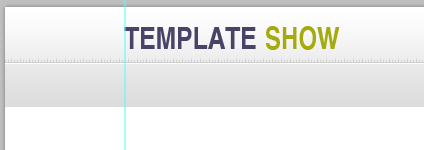
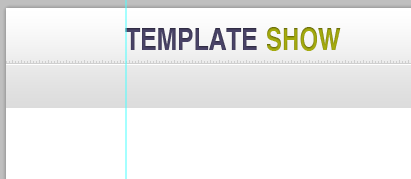
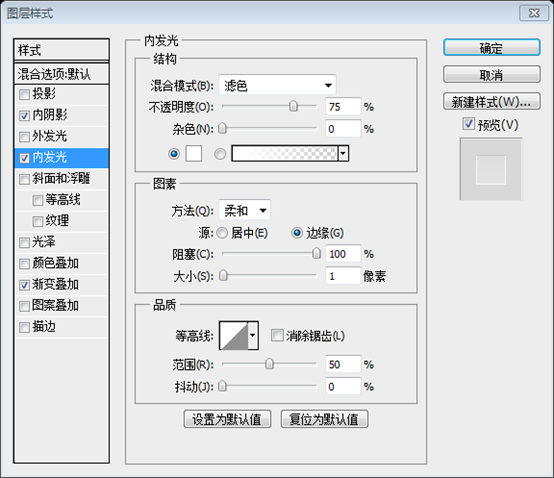
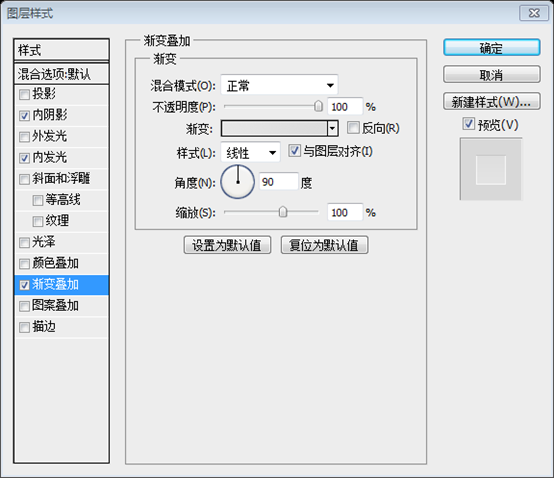
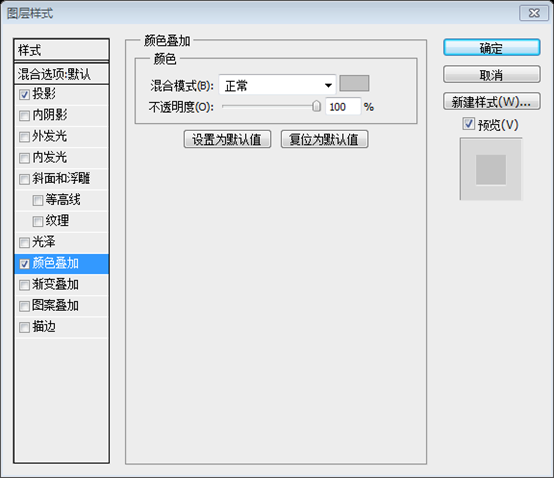
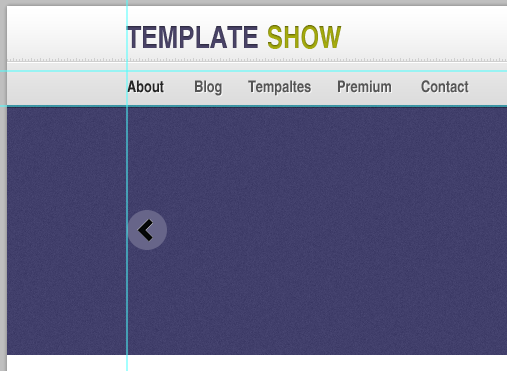
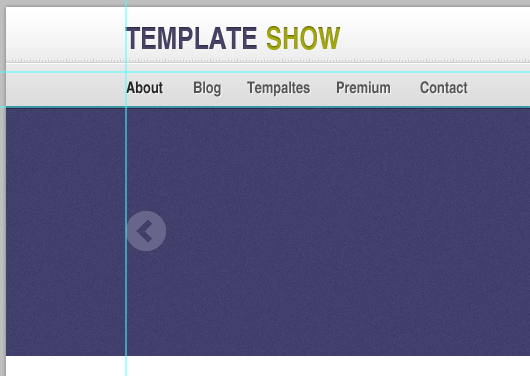
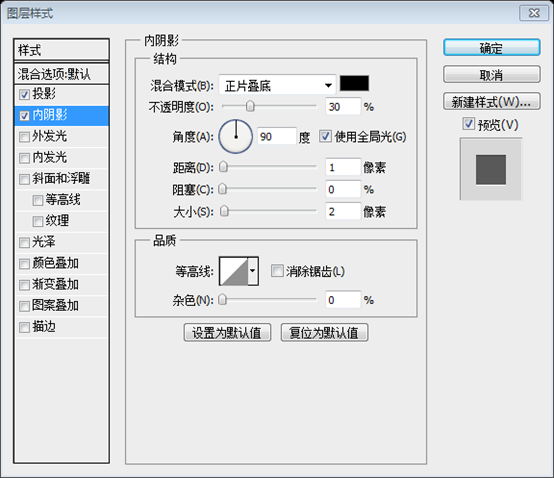
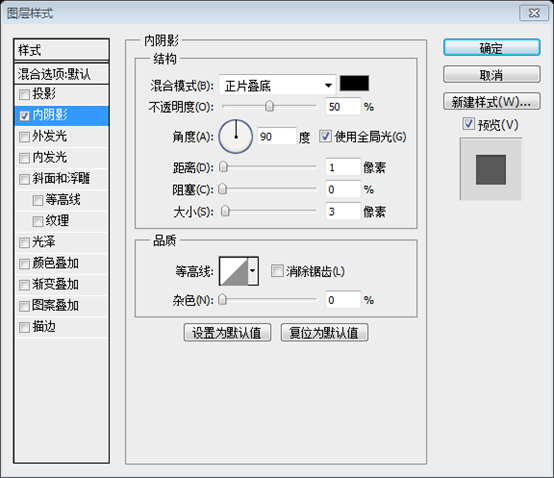
サイトの合計幅は 960 ピクセルになります。そこで、[表示] – [新しいガイド] に移動して最初のガイドを作成し、値を 120 ピクセルに設定します。ただし、値を 1080 ピクセルに変更します。これにより、キャンバスの中央に合計 960 ピクセルが作成されます。 Web ページの合計幅は 960 ピクセルになります。そこで、[表示] > [新しいガイド] に移動し、値を 120px に設定して、最初のガイドを作成しましょう。ガイドを作成する手順を繰り返しますが、値を 1080 ピクセルに変更します。これにより、キャンバスの中央部分の幅が合計 960 ピクセルになります。ヘッダー セクションは、ロゴ、ナビゲーション、検索で構成されます。まず、ヘッダーという名前のフォルダーを作成し、その中にサブフォルダーを作成し、ロゴ、ナビゲーション、検索という名前を付けることが重要です。将来コーディングのために整理し、簡単に見つけられるようにするために適切に行うすべてのこと。 ヘッダー領域には、ロゴ、ナビゲーション バー、検索バーが含まれます。最初に行う必要があるのは、Header という名前のフォルダーを作成し、その中に Logo、Navigation、および Search という名前のサブフォルダーを作成することです。項目をグループ化して正しく整理し、将来コーディングするときに簡単に見つけられるようにすることが非常に重要です。 ヘッダーフォルダー内に新しいレイヤーを作成し、「bg」という名前を付けます。 長方形ツールを使用して、作成中の形状の寸法を表示できます。これは、[表示] – [新しいガイド] – [100px 水平] に移動して新しいガイドを作成します。どの方法を選択するかはあなた次第です。 ヘッダー フォルダーに新しい背景レイヤーを作成します。 長方形ツール を使用して、100%*100 ピクセルの長方形を作成します。 情報パネルを表示すると、作成した形状の寸法を確認できます。または、新しいガイドラインを作成して、[表示] > [新しいガイドライン] をクリックし、パラメーターを [水平 100px] に設定します。それはやり方次第です。 ( (0,55,1200,1), (0,56,1200,1))、上から 55 ピクセル。ただし、長方形マーキー ツールを使用して線をピクセル完璧にすることをお勧めします ヘッダーのプレビューでわかるように、線の上にパターンがあり、背景のコンテンツを透明にして鉛筆ツールを使用します。 # cfcfcf 下のスクリーンショットに示すようにパターンを作成します。完了したら、[編集] – [パターンの定義] に移動し、任意の名前を付けます。 ヘッダー領域のプレビューでわかるように、パターンがあります。直線の上にあります。新しいドキュメントを作成します。サイズ: 9px*7px、背景は透明です。 を使用して、下のスクリーンショットに示すようなパターンを作成し、色 #cfcfcf で塗りつぶします。完了したら、[編集] > [パターンの定義] をクリックし、任意の名前を付けます。 を使用してパターンで塗りつぶすと、パターンの追加作業が完了します。 長方形ツールを使用して長方形(0、48、1200、7)を作成し、0で塗りつぶし、次のパターンオーバーレイレイヤースタイルを追加することをお勧めします ステップ 3: ロゴを作成する これは単なるサイト名のロゴです。まずテキスト ツールを使用して、希望のサイト名を入力します。 これは単なるサイト名のロゴです。 テキスト ツールを使用して、目的の Web サイトの名前を入力します フォント: Helvetica BOLD、フォント サイズ: 30px、テンプレート カラー: #494367; SHOW カラー: #A5AB0D このブレンド オプションを追加します 次のブレンド オプションを追加します を使用して検索バーを作成し、半径を 10 ピクセルに設定して、角丸長方形 (65、805、275、70) を作成します。 ) 以下のスクリーンショットに示すように 変形 次に、ヘッダー内で形状の下部をマスクして、最初に前景を #000000 に設定し、ヘッダーでレイヤー背景を選択し、それを選択します。それが選択され、検索の形状を選択し、FX アイコンの横にあるレイヤー パネル領域のマスク アイコンを押します。下のスクリーンショットを参照してください。 次に、頭の領域と同じになるように、シェイプの底部をマスクする必要があります。まず前景色を #000000 に設定し、頭の領域の背景レイヤーで選択範囲を作成します。選択したら、検索バーの形状を選択し、レイヤーパネルの fx アイコン (レイヤースタイルの追加アイコン) の隣にあるマスクアイコンを選択します。以下のスクリーンショットを参照してください。 このブレンドオプションを追加します 次のブレンドオプションを追加します インナーシャドウ: #000000 インナーグロー: #fff グラデーションオーバーレイ: #e6e6e6、# dcdcdc インナーシャドウ: #000000 インナーグロー: #ffffff グラデーションオーバーレイ: #dcdcdc 今検索ボタンを作成しましょう。検索バーを選択し、2px 縮小して、任意の色で塗りつぶします。 次に、検索バー ボタンを作成しましょう。検索バーの選択範囲を作成し、2px 縮小して、任意の色で塗りつぶします (新しいレイヤーを作成し、ペイント バケツ ツール塗りつぶし色を使用します)。 Alt キーを押して、[選択]>[変更]をクリックすると、選択ポインターの横に - 記号が表示されます。この記号は、選択を解除するセクションを選択解除することができます。 長方形選択ツールを選択し、Altキーを押したままにすると、選択カーソルが表示されます。片側にマイナス記号があり、このマイナス記号は選択範囲の削除を意味します。これで、削除したい選択範囲を削除できます
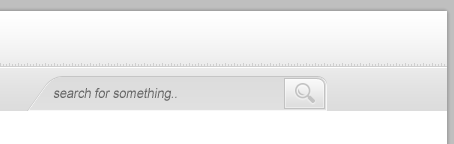
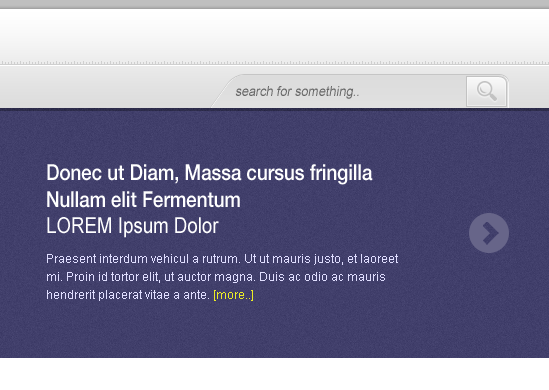
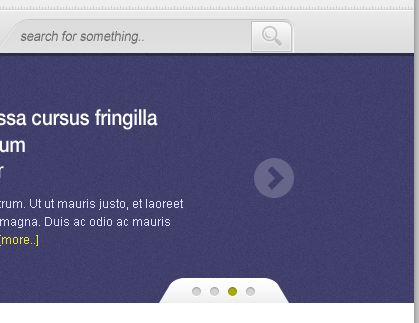
次のブレンド オプションを追加します インナー グロー: #ffffff グラデーション オーバーレイ: #dcdcdc、#f9f9f9 検索アイコンを開いて位置を調整し、1ピクセルのドロップシャドウ#ffffffを追加します。そのため、アイコンにカラーオーバーレイを追加します: #c2c2c2 スタイルを統一します そして検索バーにテキストを追加します: 何かを検索します...フォント: Arial italic、フォント サイズ: 14px、色: #666666
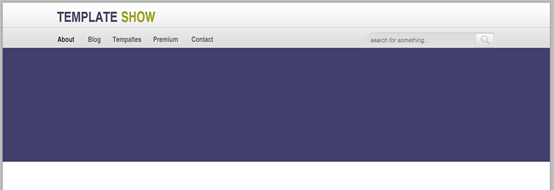
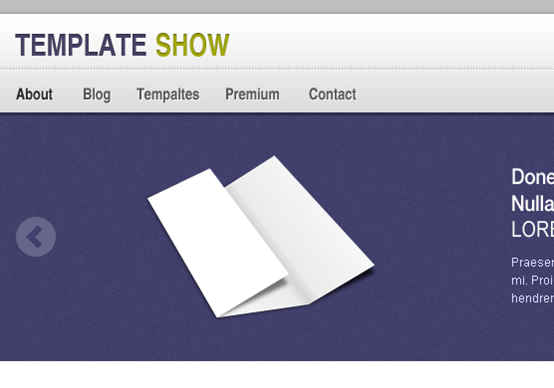
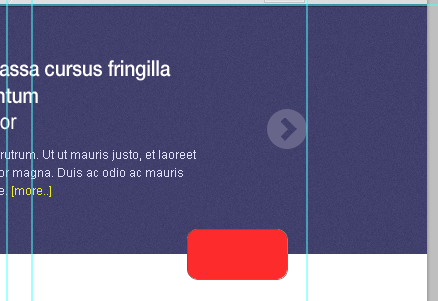
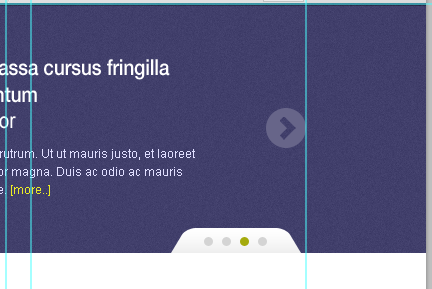
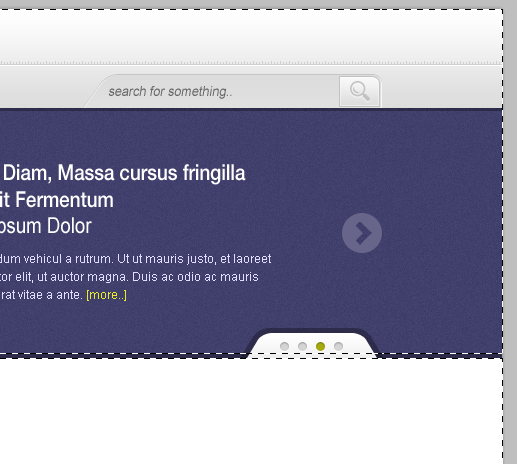
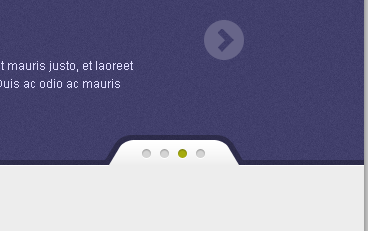
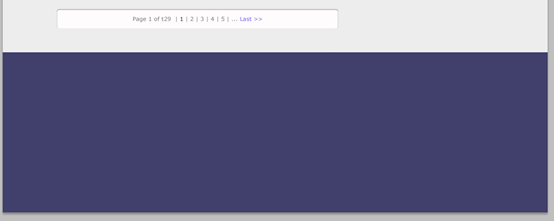
ステップ 6: スライダーを作成する 長方形ツールを使用して、幅 100%、高さ 250 ピクセル、塗りつぶし色: #413f6b の長方形 (0,99,1200,250)
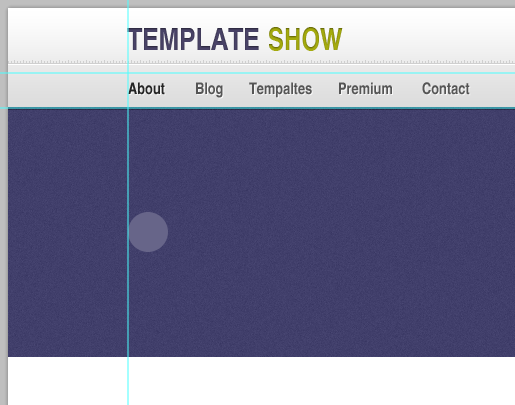
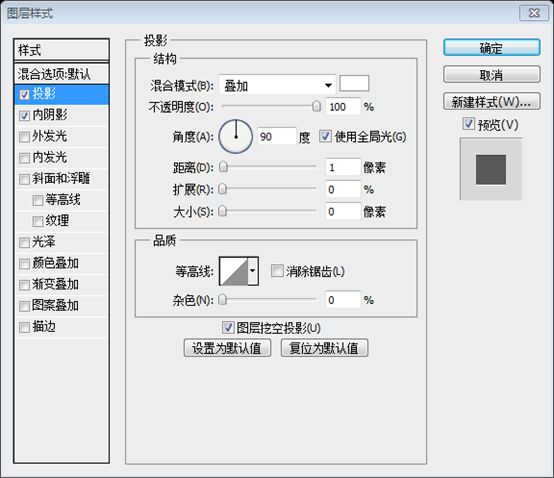
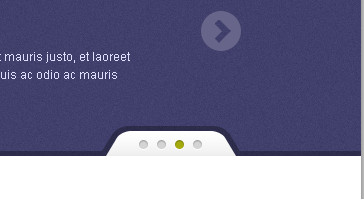
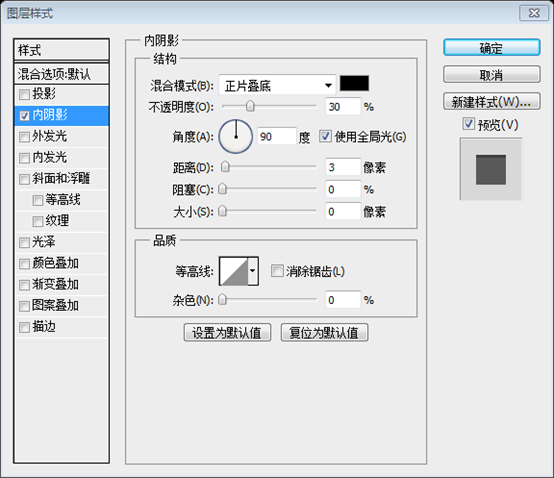
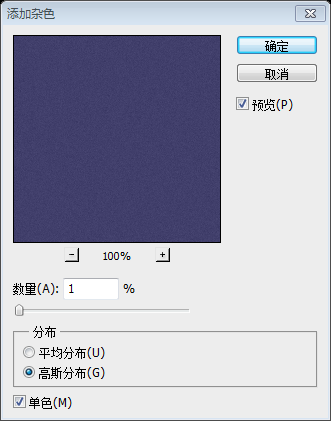
このブレンド オプションを追加します追加次のブレンド オプション インナー シャドウ: #ffffff [フィルター] – [スマート フィルター用に変換] に移動して、シェイプ レイヤーをスマート フィルターに変換します。再度フィルターに移動し、ノイズを追加します をクリックして、シェイプ レイヤーをスマート オブジェクトに変換します。次に、もう一度クリックします: 楕円ツール リソースで提供されている矢印アイコンをダウンロードし、下のスクリーンショットに示すようにサイズを変更して配置します。 リソースで提供されている矢印アイコンをダウンロードして、キャンバスに配置します。下のスクリーンショットに示すようにサイズを変更して配置します 形状をマスクします。まず前景色を #000000 に設定し、次に Ctrl キーを押しながらレイヤーをクリックして矢印アイコンを選択し、反転します。 Ctrl + Shift + Iを押して選択範囲を選択します。選択された状態で楕円形状を選択し、レイヤーパネルのfxアイコンの横にあるマスクアイコンを押します。 形状にマスクを追加します。最初に前景色を設定します。 #000000 まで、次に Ctrl キーを押しながらレイヤーをクリックして矢印の選択範囲を作成し、Ctrl + Shift + I キーを押して選択範囲を反転します。選択範囲が表示されたら、楕円形レイヤーを選択し、レイヤーパネルの fx アイコン (レイヤースタイルの追加アイコン) の横にあるマスクアイコンをクリックします。 次に、矢印レイヤーを非表示にします。 図形を複製し、反対側に配置します。また、テキスト ツールを使用して、サンプルのタイトルと少しのコンテンツを書式に従って追加します。下のスクリーンショットに示すテキスト 図形をコピーして反対側に配置します(1040, 204, 40, 40)。画像スライダーに置くサンプル画像をいくつか入手してください。そして、テキスト ツールを使用してテキストを追加します。以下のスクリーンショットのテキスト形式に従って、サンプル タイトルとコンテンツ テキストを追加します。 タイトルフォント: Helvetica BOLD、フォントサイズ: 22px、色: #ffffff; 段落フォント: Arial、フォントサイズ: 12px、色: #E0DEFF; 他の色: #EAEC25 スライダー コントロールで作業します。半径 10 ピクセルの角丸長方形ツールを使用して、検索バーで行ったのと同じように形状を作成します。 次に、スライダーバーのナビゲーションボタン。 角丸長方形ツールを使用して、半径を 10px に設定し、以下に示すように角丸長方形を作成します。検索バーと同じように変形します。また、以前と同様にレイヤーをマスクします。「ステップ: 5 検索バーを作成する」を参照してください 。
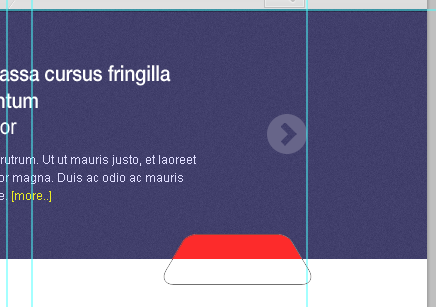
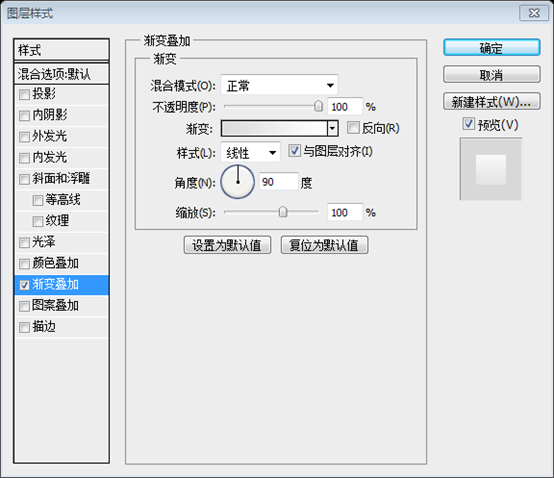
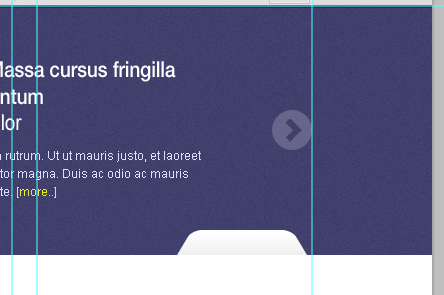
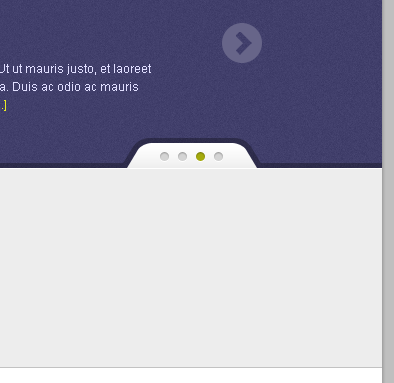
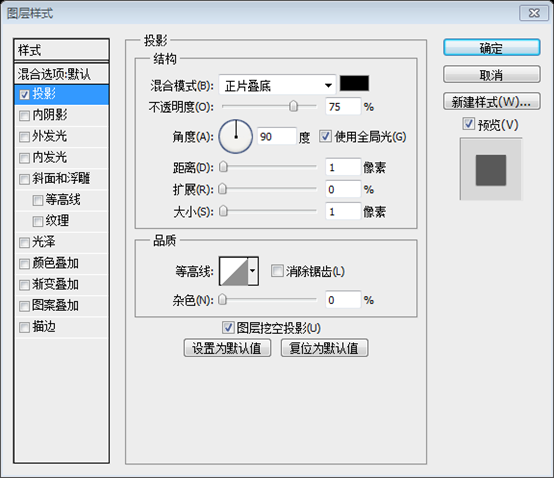
Ctrl + Tを押して自由に変形し、形状を右クリックして 、Shift キーを押しながら、右下隅のコントロール ブロックを幅が 130 になるまで右にドラッグします。次に、Shift キーを押しながら左下隅のコントロール ブロックを幅が 130 になるまで左にドラッグします。 160になります。 Ctrlを押しながら紫色の背景レイヤーをクリックして長方形の選択範囲を取得し、次に赤い形のレイヤーを選択してレイヤーパネルのマスクボタンを押します このブレンドオプションを追加します 次を追加しますブレンド オプション グラデーション オーバーレイ: #dcdcdc、#ffffff se ツールは、下のスクリーンショットに示すように形状を作成します。 を使用して、以下のスクリーンショットに示すように形状を作成します このブレンド オプションを追加します ドロップ シャドウ: # ffffff インナー シャドウ: #000000 インナーシャドウ: #ffffff これが最終的な効果です 幅 100%、高さ 5px の長方形 左右に暗い色のブロックが2つあり、不調和です。修正を続けます。境界線レイヤーを右クリックし、スマートオブジェクトに変換を選択します。 Ctrl キーを押しながら前の水平ストリップ長方形レイヤーをクリックして選択範囲を作成し、Ctrl + Shift + I キーを押して選択範囲を反転します 次にボーダーレイヤーを選択し、レイヤーパネルのマスクボタンをクリックします ブラシ ツール を選択し、硬度を 0% に、サイズを 400px に設定します。別のレイヤーを色 #ffffff で塗りつぶし、レイヤーパネルでブレンドモードをソフトライトに設定します。 、幅 100%、高さ 200px、色: #ededed を作成します。そして、1px の直線を 2 本作成します。最初の直線は長方形の上部に配置されます 、色: #ffffff、2 番目の直線は長方形の下部に配置されます (0, 548, 1200, 1)、色: #c2c2c2。
ご覧のとおり、スライドバーのコントロールブロックの下部に白い線があります。 Ctrl キーを押しながらコントロール ブロック レイヤーをクリックして選択範囲を作成し、Ctrl + Shift + I キーを押して選択範囲を反転します。白い直線のレイヤーを選択し、レイヤーパネルのマスクボタンをクリックします シェイプの上に新しいレイヤーを作成し、ハイライトという名前を付けてから、ブラシツールを使用してシェイプを選択します。選択範囲の中央に#ffffffブラシの塗りつぶし色を追加し、レイヤーモードをソフトライトに設定します。シェイプレイヤーに新しいレイヤーハイライトを作成します。次に、形状の選択範囲を作成します。 を使用して選択範囲の中心を白で塗りつぶし、レイヤーの描画モードをソフト ライトに設定します
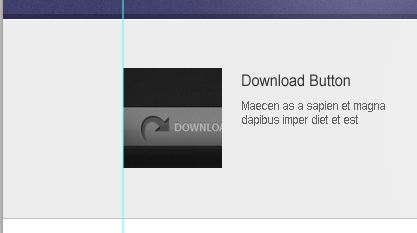
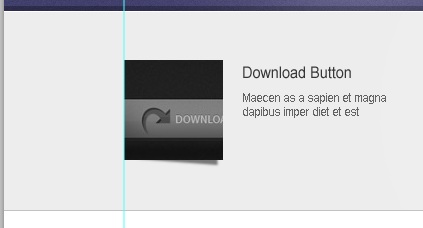
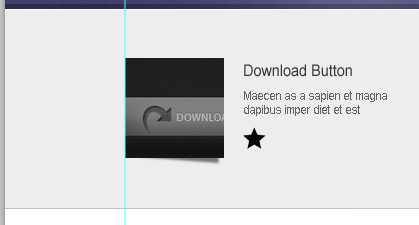
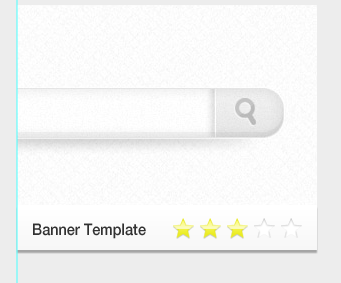
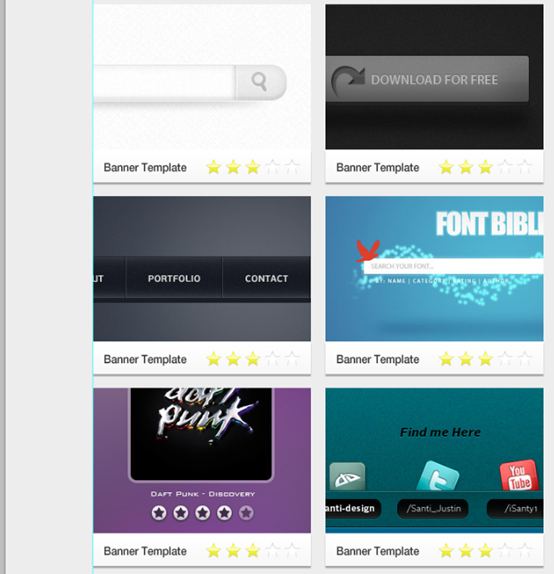
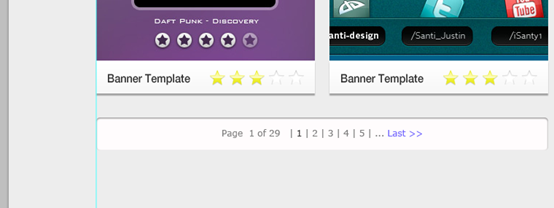
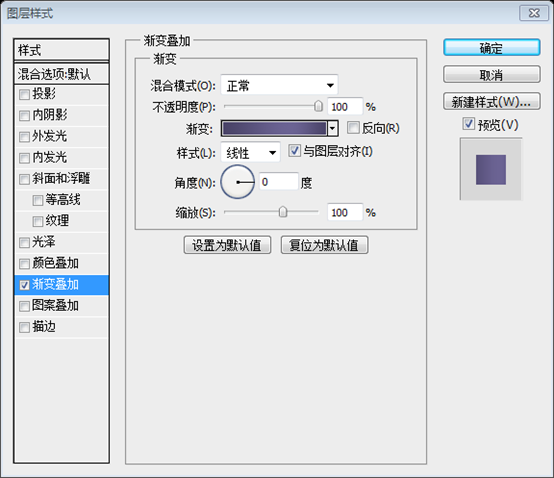
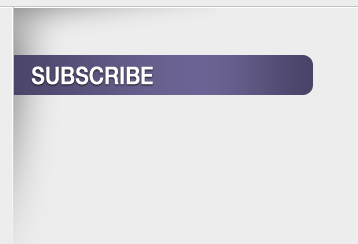
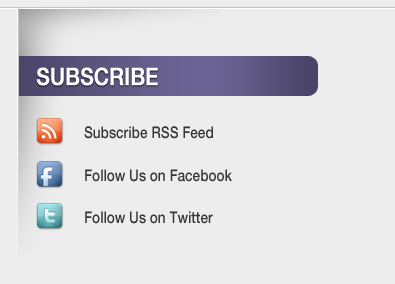
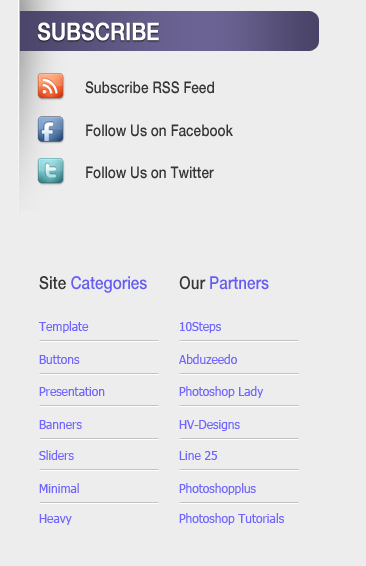
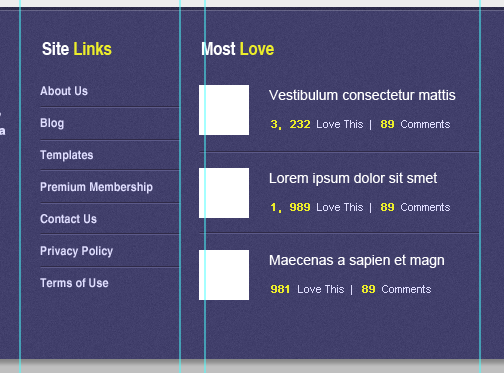
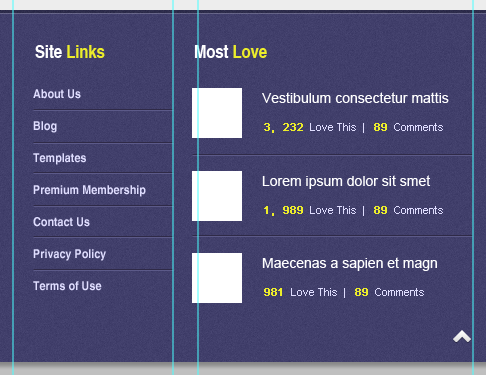
次に、注目のギャラリーのサンプル投稿に取り組んでみましょう。 まず、post という名前のフォルダーを作成します。次に、100 ピクセル x 100 ピクセルのサンプル サムネイルをキャンバスに配置します。また、テキスト ツールを使用してタイトルとコンテンツを追加します。 テキストツール サムネイルの下に新しいレイヤーを作成し、影という名前を付けます。ペンツールを使用して、以下のスクリーンショットに示すような形状を作成します。次に、フィルター – ぼかし – ガウスぼかし 1px に移動し、不透明度を 50% に設定します。 サムネイルの下に新しいレイヤーシャドウを作成し、ペンツールを使用してスクリーンショットに従って形状を作成します。次に、フィルター > ぼかし > ガウスぼかし をクリックし、レイヤー パネルで不透明度を 50% に設定します 次に、「rate」という名前を付けます。星のアイコンを選択してキャンバスに配置し、下のスクリーンショットに示すように配置します。 新しいフォルダーレートを作成します。次に、下のスクリーンショットに示すように、星のアイコンを開いてキャンバスに配置します。#e7e918、#fffd76 ストローク: #eaec25 ステップ 8: 投稿 #ededed で背景レイヤーを塗りつぶします。フォルダーを作成して「Body Posts」という名前を付け、サブフォルダーを作成して post という名前を付けます。投稿用の 300 ピクセル x 200 ピクセルの画像サムネイルを作成し、それをキャンバスに配置します。長方形ツールを使用して 300 ピクセル x 45 ピクセルの形状を作成します。色は以下のスクリーンショットを参照してください。 背景レイヤーを色: #ededed で塗りつぶします。新しいフォルダー Body Posts を作成し、サブフォルダー 投稿を作成します。次に、キャンバス上にリストの 300 ピクセル x 200 ピクセルのサムネイルを作成します。 長方形ツール を使用して 300px*45px の長方形を作成し、任意の色で塗りつぶします。以下のスクリーンショットを参照してください このブレンド オプションを追加します 次のブレンド オプションを追加します ドロップ シャドウ: #000000 グラデーション オーバーレイ: #f7f7f7、#ffffff テキスト ツールを使用してサンプル タイトルを作成し、下のスクリーンショットに示すように また、シャドウとストロークを削除して、白い色のオーバーレイ。 ステップ 9: ページネーション ボタン 角丸長方形ツールを選択します。そしてセット半径を 5 ピクセルに設定し、それらの投稿の下に 620 ピクセル x 45 ピクセルの図形を作成します。 長方形長方形ツール を選択し、半径 5 ピクセル、リストの下に 620 ピクセル * 45 ピクセルの角丸長方形 を作成します。 このブレンドオプションを追加 インナーシャドウ: #000000 インナーシャドウ: #000000 テキスト ツール テキスト フォント: Verdana、フォント サイズ: 12px。ページ番号テキストの色: #7E7E7E、ページ番号 1 の色: #363636、最後の色: #7266FE ステップ 10: サイドバー ステップ 10: サイドバー 投稿から 40 ピクセルの距離に #c2c2c2 の 1 ピクセルの線を作成し、その線をマスクし、先端を塗りつぶしたブラシ ツールを使用してフェードさせます。 #000000 の色が表示されます。 リストから 40px の直線を作成し、色: #c2c2c2 を作成します。フェードアウト効果、ブラシツールを使用、塗りつぶし色: #000000。作成するものは以下のスクリーンショットのようになります レイヤー > ベクターマスク > すべて表示 をクリックすることをお勧めします。次にグラデーションツールを使って下から黒から透明に塗りつぶします 線を複製して左に移動し、色を#ffffffに変更します。以下のスクリーンショットに示すように配置します。 この行をコピーして左に移動し、色を #ffffff に変更します。同じ色を使用してまっすぐな水平線を作成し、以下のスクリーンショットに示すように配置します。 次に、作成した線の下に新しいレイヤーを作成し、「影」という名前を付けます。選択、グラデーション ツール、消しゴム ツールを使用して、以下のスクリーンショットにあるように影レイヤーを設定します。乗算し、不透明度を 50% にします。 次に、これらの直線の下に新しい影のレイヤーを作成します。スクリーンショットにあるように、 、グラデーション ツール、消しゴム ツールを組み合わせて使用します。影レイヤーを乗算に設定し、不透明度を 50% に設定します 下のスクリーンショットに示すように、レイヤーを複製して上に配置します。調整はあなた次第ですが、気に入らない部分を消去するだけです。 . このレイヤーを複製し、下のスクリーンショットに示すように上に配置します。調整次第ですが、気に入らない部分は消してください グラデーションツールを使用して水平方向と垂直方向に描画し、垂直直線と同じマスクを追加することをお勧めします 角丸長方形ツールを選択し、以下のスクリーンショットに示すように形状を作成します。形状の幅はキャンバスの残りの幅で、高さは 40 ピクセルになります。 (760, 597, 320, 40) 長方形マーキー ツール を使用して選択範囲を作成します ( 780、500、350、200)、長方形のレイヤーを選択し、レイヤーパネルのマスクボタンをクリックします このブレンドオプションを追加します 次のブレンドオプションを追加します タイトルを追加する。フォント: Helvetica、フォント サイズ: 24px、色: #ffffff。 次に、ソーシャルアイコンを開いてキャンバスに配置し、以下のスクリーンショットに示すように配置し、テキストツールを使用して対応するソーシャルアイコン名を追加します。 アイコンを配置します。以下のスクリーンショットに従ってキャンバスを作成し、テキスト ツールを使用して、対応する説明テキストを各アイコンに追加します。フォント: Helvetica、フォント サイズ: 16px、カラー: #363636 2 つの新しいフォルダーを作成し、「カテゴリ」と「当社のパートナー」という名前を付けます。テキスト ツールとライン ツールを使用して、下のスクリーンショットに表示される内容を実行します。 カテゴリとパートナーという 2 つの新しいフォルダーを作成します。以下のスクリーンショットのように、文字ツールと線ツールを使用します タイトルフォント: Helvetica、フォントサイズ: 18px、左の文字色: #363636、右の文字色: #655DF3 リストフォント: Tohoma、フォント サイズ: 12px、色: #7266FE 区切り線: 上の色: #C2C2C3、下の色: #FFFFFF ステップ 11: フッター ステップ 11: ページフット 新しいフォルダーを作成し、「フッター」という名前を付けます。フッター内には、「About」、「Most Love」、および「Site Links」という名前のサブフォルダーがあります。塗りつぶしの色を #413f6b にして、適切なサイズのフッターを作成します。新しいフォルダーのフッターを作成します。フッター ファイルには、About、Most Love、Site Links のサブフォルダーがあります。 を使用して、フッターに適した長方形 (0、1498、1200、352) を作成します。色: #413f6b このブレンド オプションを追加します 次のブレンド オプションを追加します
フィルター – スマート フィルター用に変換に移動してシェイプ レイヤーをスマート フィルターに変換し、再度フィルターに移動します 次をクリックしてシェイプをスマート オブジェクトに変換します: 、もう一度フィルターをクリックし、ノイズを追加 テキストツールを使用してダミーテキストを追加し、テキストの書式設定については、以下のスクリーンショットを参照してください。 . about フォルダーに情報テキストを追加します。 を使用してテキストを追加し、以下のスクリーンショットに示すようにテキストの書式を設定しますタイトル: フォント: Helvetica、フォント サイズ: 18px、右側のテキストの色: #FFFFFF 段落と著作権情報のテキスト: フォント: Helvetica、フォント サイズ: 12px、テキストの色: #E0DEFF テキスト ツールを使用してサイト リンク フォルダーにリンクを追加し、テキストを追加します タイトル: フォント: Helvetica、フォント サイズ: 18px、サイトの色: #FFFFFF; 右のテキストの色: #ECED2Bリストのテキスト: フォント: Helvetica、フォント サイズ: 12px、テキストの色: #E0DEFF 分割線: 上の線の色: # 2F2A47; 下の線の色: #5C5A89 テキストツールを使用して、50ピクセル x 50ピクセルのサムネイルも作成し、下のスクリーンショットのように配置します。 下の小さなテキスト: フォント: Arial、フォント サイズ: 11px、色: #ECED2B、#E0DEFF 最後のステップは、著作権情報を追加し、「トップに戻る」ボタンを追加することです。矢印アイコンを開いて上向きに回転させます。 最後のステップは、著作権情報を追加し、「トップに戻る」ボタンを追加することです。 。矢印アイコンを開いて、矢印が上になるように回転させます 下の写真は、チュートリアルの折り紙をアップロードしました。最後に、非常に優れた強力な PSD 素材を見つけました。 

Line 1: #cfcfcf

 前景の代わりにペイントバケットツールを使用してパターンに変更し、選択範囲を作成してこのパターンを選択し、ペイントバケットツールを使用してパターンで塗りつぶしを行います。以前に作成されました。選択範囲を作成し、
前景の代わりにペイントバケットツールを使用してパターンに変更し、選択範囲を作成してこのパターンを選択し、ペイントバケットツールを使用してパターンで塗りつぶしを行います。以前に作成されました。選択範囲を作成し、


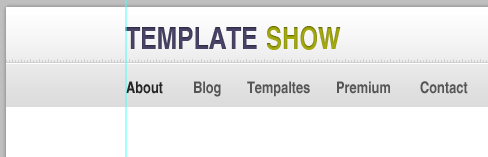
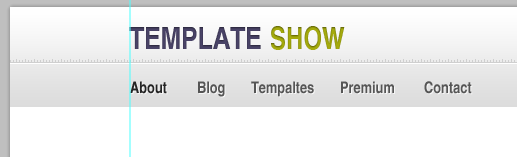
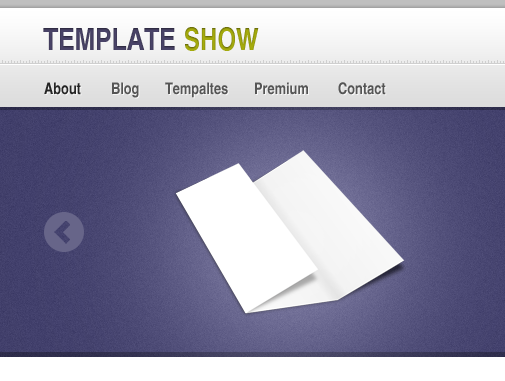
ステップ 4: ナビゲーション メニューを作成する
 再びテキスト ツールを使用して、ナビゲーション リンクの色を配置します。 #555555
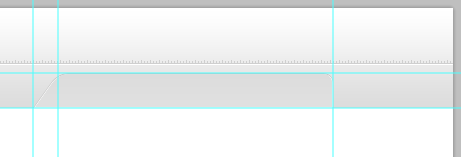
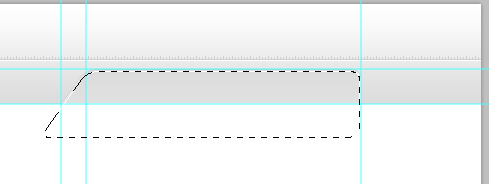
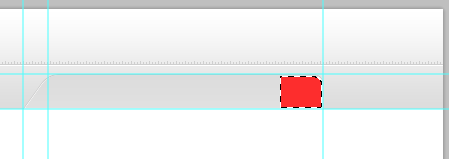
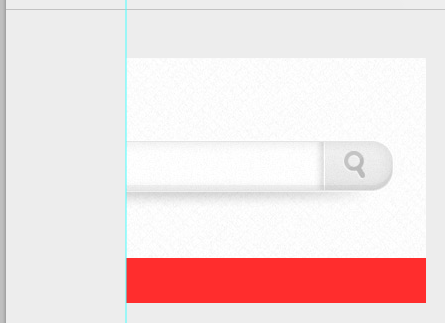
再びテキスト ツールを使用して、ナビゲーション リンクの色を配置します。 #555555 検索バーは角丸長方形ツールを使用して設定します半径を 10 ピクセルに設定し、以下のスクリーンショットに示すような形状を作成します。
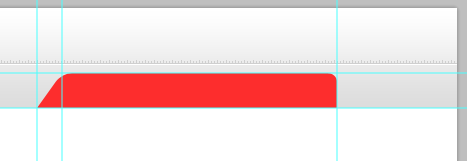
検索バーは角丸長方形ツールを使用して設定します半径を 10 ピクセルに設定し、以下のスクリーンショットに示すような形状を作成します。
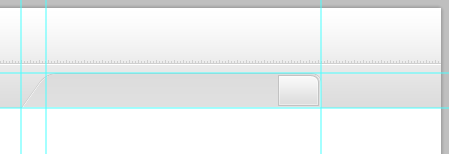
プレビューでわかるように、検索バーの左側が傾いています。したがって、形状を変形し、レイヤーを選択して Ctrl + T を押し、作業領域を右クリックして  を選択します。
を選択します。 






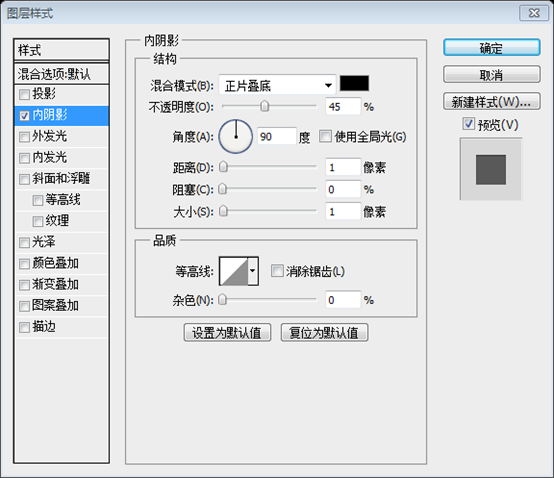
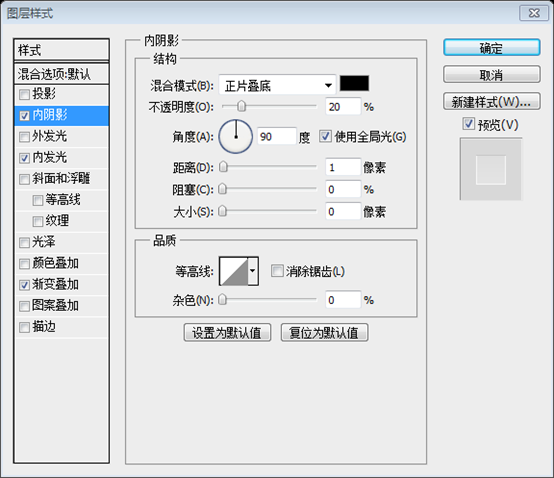
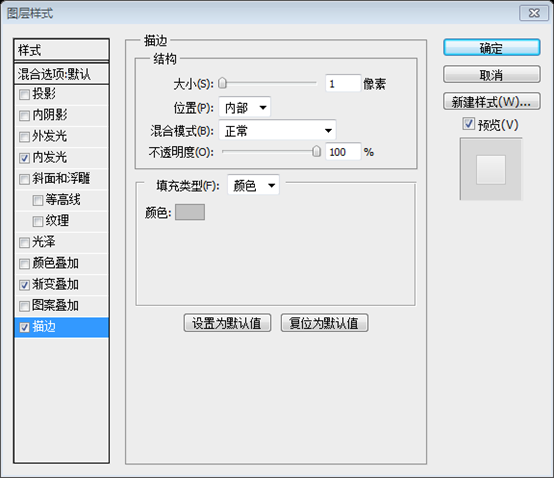
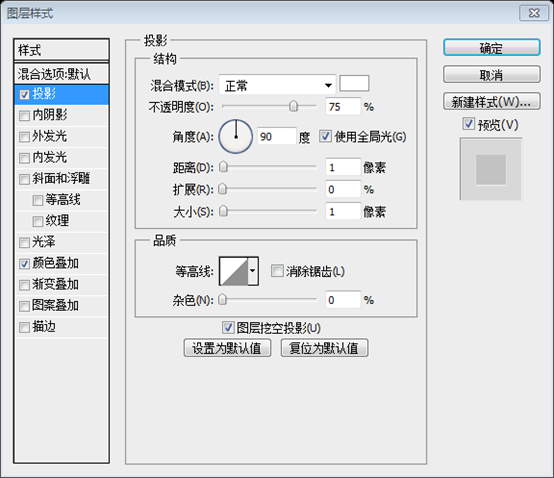
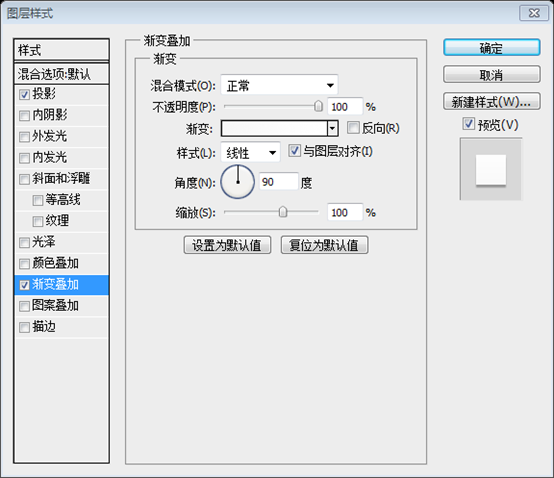
 このブレンド オプションを追加します
このブレンド オプションを追加します






:







楕円ツール ( 978, 333, 9, 9)、(996, 333, 9, 9)、(1014, 333, 9, 9)、(1032, 333, 9, 9)
( 978, 333, 9, 9)、(996, 333, 9, 9)、(1014, 333, 9, 9)、(1032, 333, 9, 9)


 [選択] – [変更] – [選択範囲を 5 ピクセル展開] に移動して、スライダー コントロールの形状を選択し、5 ピクセル拡大します。
[選択] – [変更] – [選択範囲を 5 ピクセル展開] に移動して、スライダー コントロールの形状を選択し、5 ピクセル拡大します。 


 新しいフォルダーを作成します。長方形ツールを使用して、長方形
新しいフォルダーを作成します。長方形ツールを使用して、長方形 





 ステップ 8: リスト
ステップ 8: リスト







 を使用して、下のスクリーンショットに示すようにページ番号を書き込みます
を使用して、下のスクリーンショットに示すようにページ番号を書き込みます


 角丸長方形ツール
角丸長方形ツール 
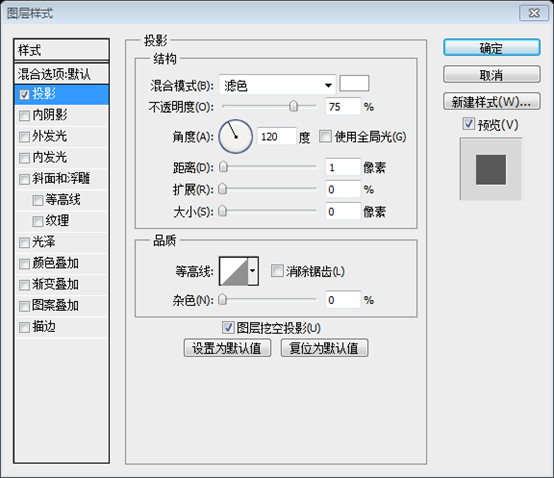
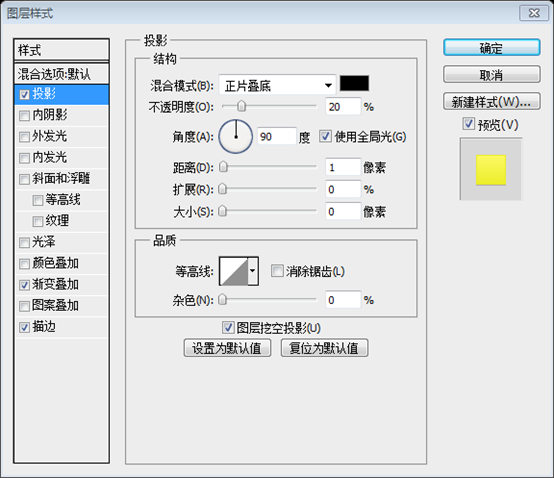
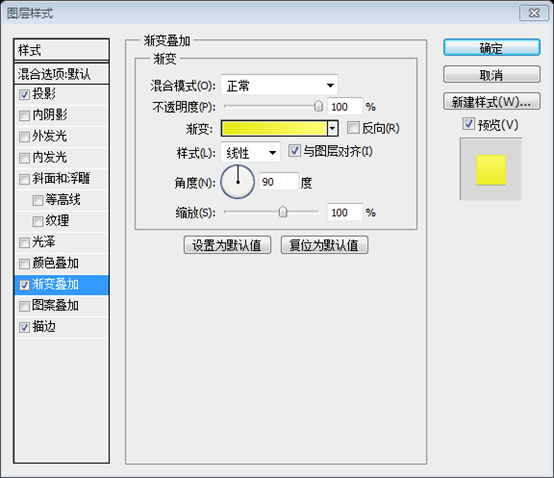
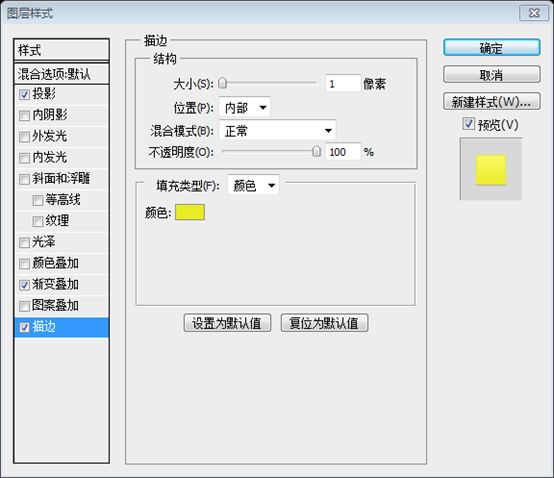
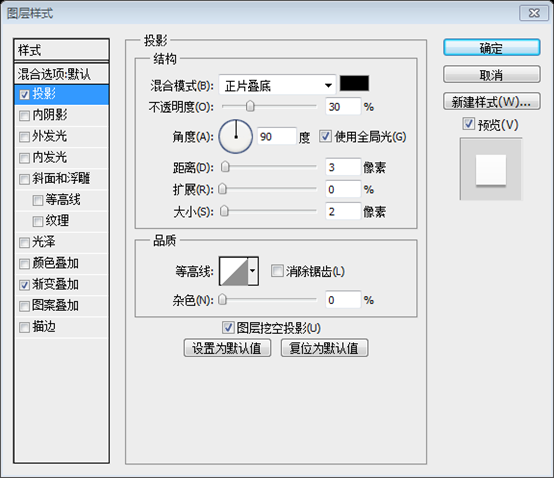
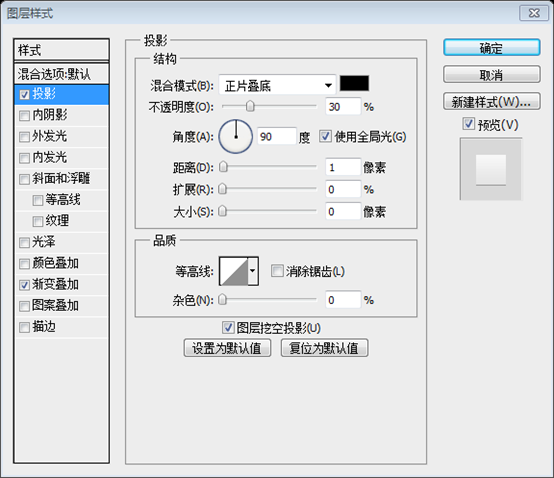
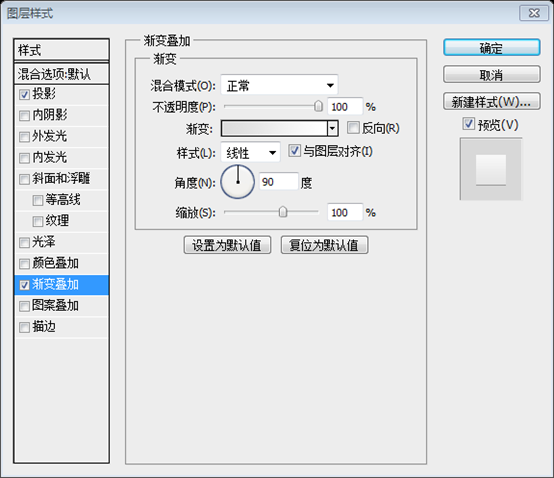
テキストツールを使用する ドロップシャドウスタイルを追加します
ドロップシャドウスタイルを追加します




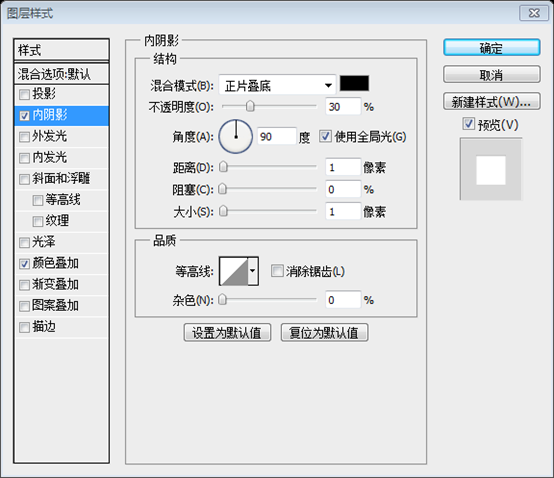
インナー シャドウ: #ffffff

 し、白い水平線 (0、1501 、 1200、1)、不透明度を 20% に設定します
し、白い水平線 (0、1501 、 1200、1)、不透明度を 20% に設定します

 テキスト ツール
テキスト ツール
 ついに完成しました!
ついに完成しました!

 同時に、アップロードした写真に基づいて類似した写真を見つけることができる TinEYE というウェブサイトも紹介しましょう (新機能には、指定した色の比率に基づいて関連する写真を見つけることも含まれます)
同時に、アップロードした写真に基づいて類似した写真を見つけることができる TinEYE というウェブサイトも紹介しましょう (新機能には、指定した色の比率に基づいて関連する写真を見つけることも含まれます)