
ps+p+css は青色の背景を作成します
主流のブラウザと互換性があります
ページをデザインするにはどうすればよいですか?
より良いコーディネーションを実現するスライス方法は?
互換性を考慮するにはどうすればよいですか?
p+cssを使用して背景のパーセンテージレイアウトを作成する方法
1. psを開き、レイヤーパネルを開き、ダブルのロックを解除します。背景レイヤーをクリックしてロックを解除し、「背景レイヤー
」という名前を付けます。 2、新しいフォルダーを作成します。カラー システムという名前を付け、その中に新しいレイヤーを作成し、ページで使用する色を決定します。図に示すように:


 左: グラデーション: 前景色をクリック: #2366fe 背景色: #ffffff、上から下までグラデーションツールを選択します
左: グラデーション: 前景色をクリック: #2366fe 背景色: #ffffff、上から下までグラデーションツールを選択します
右: 上と同じ、前景色: #009cff 背景色: #ffffff
ps: 右側のカラーシステムを選択しました。
3. ウェブサイトの背景を作成します。
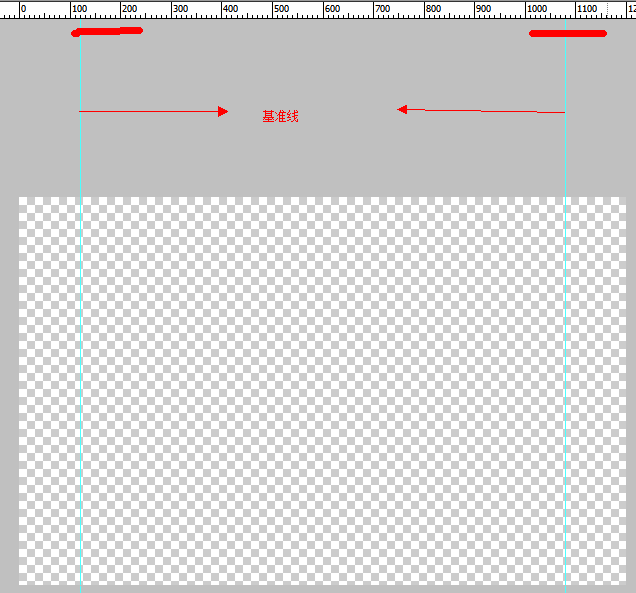
3-1: 最初にページのベースラインを取得します。Web サイトは通常 960*768 で、新しく作成されたときは 1200*768 なので、(1200-960)/2=120px の空白スペースが存在します。左側と右側です。
具体的な方法: Ctrl+Rを押すとルーラーが表示され、左側のルーラーの位置からマウスの左ボタンをクリックしたまま、放さずに右にドラッグします。
 それぞれ120pxと1080pxの2本の線を引き出します
それぞれ120pxと1080pxの2本の線を引き出します
 3-2、「目のストローツール」を選択し、「カラーレイヤー」を開き、色を選択します: 私が選択しました: # 3694cf
3-2、「目のストローツール」を選択し、「カラーレイヤー」を開き、色を選択します: 私が選択しました: # 3694cf
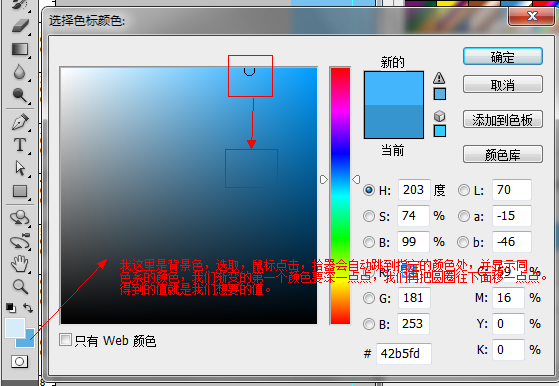
「背景レイヤー」をダブルクリックして「レイヤースタイル」を開き、「グラデーションオーバーレイ」を選択してクリックします。
 画像内の 1: カラー カード ラベルをクリックすると、「カラー ピッカー」が開きます。前景色 #3694cf を選択します。下方向に調整します。もちろん。
画像内の 1: カラー カード ラベルをクリックすると、「カラー ピッカー」が開きます。前景色 #3694cf を選択します。下方向に調整します。もちろん。
画像の 2 をクリックします: カラー カード ラベル: 上と同様に、前景色: #3694cf を選択し、最初にそれを増やして確認します。
わかりました。
 確認後、写真のように背景が得られます
確認後、写真のように背景が得られます
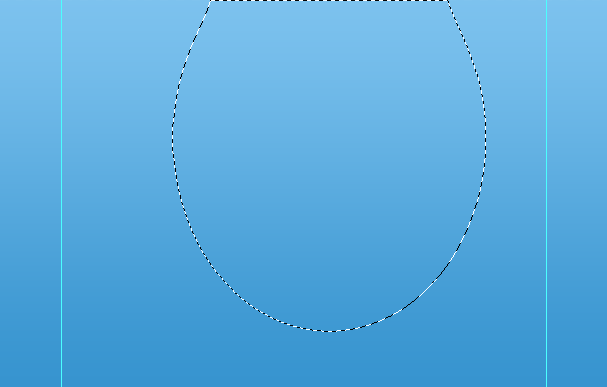
 3-3: 背景のハイライトを作成します: 新しいレイヤーを作成します: ハイライトと名前を付けます。 「選択ツール」→「楕円ツール」をクリックします。図に示すように、画像内の選択範囲をプルします:
3-3: 背景のハイライトを作成します: 新しいレイヤーを作成します: ハイライトと名前を付けます。 「選択ツール」→「楕円ツール」をクリックします。図に示すように、画像内の選択範囲をプルします:
 選択範囲を右クリック -> ぼかし -> 40px と入力し、確認します
選択範囲を右クリック -> ぼかし -> 40px と入力し、確認します
 カラー システムを開き、「スポイト ツール」を選択します。背景色をクリックして色を選択し、OK、前景色をクリックして色を選択、OK: 私の前景色は: # d7ecf9 背景色は: # 5daee2
カラー システムを開き、「スポイト ツール」を選択します。背景色をクリックして色を選択し、OK、前景色をクリックして色を選択、OK: 私の前景色は: # d7ecf9 背景色は: # 5daee2

 [グラデーション ツール] を選択し、モードを選択します「中央グラデーション」で上から下に引っ張ります。
[グラデーション ツール] を選択し、モードを選択します「中央グラデーション」で上から下に引っ張ります。


最後の写真:


4、ロゴとタイトルをデザインします
4-1: 新しいフォルダーを作成し、ロゴに名前を付け、順序を調整します
4- 2: 距離シェイプツールを選択し、パラメーターは図に示すとおりです。ロゴフォルダーを選択し、画面をクリックします

4-3: 新しく生成された「シェイプ 1」をダブルクリックします --> 「レイヤースタイル」 --> グラデーションオーバーレイ --> カラー値: #09649e、#449cd5
写真に示すように:

4-4: チェック: 画像に示す投影、パラメータ

4-5: チェック: ストローク、パラメータ 写真の通り

確認
4-6: 「テキストツール」を選択 -->「テキスト_MTを入力」 --> カラーを調整: "#cbe5f7" -->size_80px を調整 -->位置を調整 -->フォントを設定します。
4-7: 「レイヤースタイル」->インナーシャドウを開きます。パラメーターは図に示すとおりです:

最終的な図は次のとおりです:

5: システムタイトル
5 -1: 「テキスト」ツールを選択します-->「テキストの入力_XXX管理システム」-->色を調整します:「#e7f5fd」-->サイズを調整_50px-->位置を調整-->フォントを設定します。
5-2: スタイルを設定します:


5-3-1: リフレクションを追加します--> まず「XXX Management System」レイヤーを選択します--> Ctrl+J を押してコピーします。レイヤー;-->「XXX Management System Copy」を取得-->「XXX Management System Copy」を右クリック-->「Rasterized Text」を選択-->レイヤー「XXX Management System Copy」を取得-- >新しいレイヤー 3 を作成し、「XXX Management System Copy」の下に配置します --> レイヤー「XXX Management System Copy」を選択します --> ctrl+E でレイヤーを下方向にマージし、「Layer 3」を取得します
関連写真:

ラスタライズ前:

ラスタライズ後:

レイヤー 3 と結合する前:

レイヤー 3 と結合した後:

ps: 赤い部分に注意してください。そうでないと結合の効果が得られません
5-3-2 : レイヤー 3 を選択: ctrl+T、位置を「XXX 管理システム」の位置の真下に移動し、反転して傾けると、結果は図のようになります。

5-3-3:レイヤー 3 を選択し、マスクのバージョンを追加します

5-3-4、「レイヤー 3」マスクを選択します-->「前景色を白」に、背景色を「黒」に変更します--> ;「グラデーションツール」を選択します」-->上から下に引っ張ります。写真に示すように、

ここに注意してください: 上部は少し長く、下部はちょうどフォント

で終わります。このとき、エフェクト:

レイヤー:

6、ログインモジュールを作成し、新しいログインフォルダーを作成してロゴの下に配置します
6-1: 背景を作成し、「距離ツール」を選択します。対数は次のとおりです:

6-2-1: 形状「レイヤー 2」を取得します - ->ダブルクリック ->「レイヤー スタイル」を開きます ->「グラデーション オーバーレイ」にチェックを入れます、パラメーター: #09649e、#449cd5。
6-2-2: 「投影」をチェックします。パラメータは図のようになります。

6-2-3: 「ストローク」をチェックします。パラメータは図のようになります。

6-2-4: 図に示すように「Inner Glow」パラメータを確認します:

6-3: 必要に応じて位置を調整します。
6-4: ステップ 5-3 に従って「シェイプ 2」の背景を作成します。完了後の最終的な効果は次のようになります:

6-5-1: ここでは 2 つのアイコンが使用されています。 。加工方法は以下の通りです
ctrl+T→サイズ変更→「レイヤースタイル」を追加→「グラデーション塗りつぶし」にチェック、パラメータ「#80aed1、#c9e0f3」→「」にチェックシャドウ」パラメータ: 距離: 1px、サイズ: 2px、不透明度: 30%、効果は次のとおりです:

6-5-2: テキストボックスを作成し、次のように「距離ツール」パラメータを選択します

6-5-3: テキストボックスを描画し、サイズをカスタマイズし、位置を調整し、追加します"Layer Style" のパラメータは次のとおりです:



効果は次のとおりです:

フォーカスのあるテキストボックスを作成します:
ctrl+J 1 つのレイヤーをコピーし、ダブルクリックして「レイヤースタイル」を変更します。パラメーターは次のとおりです:


フォーカス効果は次のとおりです:

6-4: パスワードボックス、確認コード入力ボックス、コピー1 つを選択して位置を調整します:

効果は次のとおりです:

7: ログイン ボタンの作成。
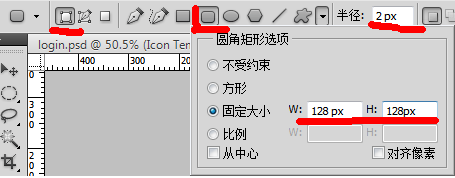
7-1: 手順: 6-5-2 に従って、丸い角の形状を描画します。サイズはカスタマイズされ、丸い角の半径が推奨されます: 位置を調整します。
7-2: 「レイヤースタイル」を開きます。パラメータは次のとおりです:




効果:

7-3: フォーカスを取得するボタンを作成し、次のようにスタイルを変更します:


効果:

デザインはここですべて完了しました、
最終的なファイル構造を見てください:

最終的なレンダリング:

転載にご注意ください明確な出典: http://www.php.cn/
青色の背景を作成するための ps+div+css に関連するその他の記事 - ログイン ページのデザインについては、PHP 中国語 Web サイトに注目してください。