psを使用して小さなエラークリスタルアイコンを作成します
PSバージョンcs2以降。
アイコンチュートリアル
-
いつものように、最初に結果の画像を見てみましょう:

-
まず、Vista システムのいくつかのアイコンを見てみましょう。下の左側のアイコンが今日お話しする内容です。色やアイコンのスタイルを変えるだけで簡単にアイコンを作ることができるので、すでに作っている人も多いでしょう。

- まず、新しいファイルを作成します: Ctrl + ダブルクリック: プリセット -> web -> 600 レイヤー、レイヤー名をダブルクリックし、「border」と入力します 現在のツールが楕円形選択ツールではありません。キーボードの M キーを押し、Shift + M を使用して楕円形選択ツールに切り替えてください
Shift キーを押したまま、アイコンの左上隅からクリックしてドラッグしてください。キャンバスを選択し、キャンバス全体の 2/3 が占有されるまで左ボタンを放します。または、上下左右の空白領域が同じになったらキーを放します。
- 次に、キーボードの D キーを押して前景色とバックスペースをデフォルトの白黒にリセットし、alt + バックスペース (alt + del) を使用してブロックの前景色を塗りつぶします。
 選択をキャンセルせずにメニュー コマンドをクリックしてください: -> 変更 -> 縮小 -> 15 を選択し、Enter キーを押して削除 (バックスペース) します。
選択をキャンセルせずにメニュー コマンドをクリックしてください: -> 変更 -> 縮小 -> 15 を選択し、Enter キーを押して削除 (バックスペース) します。 -
 レイヤーパネルから新しいレイヤーを作成し、レイヤー名をダブルクリックして「middle」と入力し、好きな別の色で塗りつぶします。 次に、ctrl + d で現在の選択をキャンセルし、ctrl + s でファイルを保存し、アイコンという名前を付けます。
レイヤーパネルから新しいレイヤーを作成し、レイヤー名をダブルクリックして「middle」と入力し、好きな別の色で塗りつぶします。 次に、ctrl + d で現在の選択をキャンセルし、ctrl + s でファイルを保存し、アイコンという名前を付けます。 -
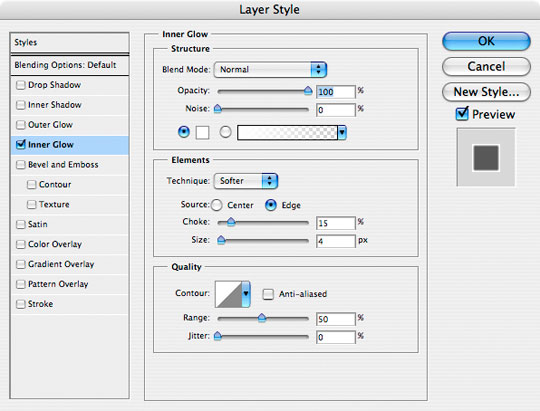
 次に、いくつかのレイヤースタイルを追加します。ボーダーレイヤー名の後ろをダブルクリックして、ブレンドレイヤースタイルパネルをポップアップします。次のパラメータを設定すると、アイコンに適切な照明効果が与えられます。 inerr グロー: 内側のグロー、描画モード: 通常、不透明度: 100%
次に、いくつかのレイヤースタイルを追加します。ボーダーレイヤー名の後ろをダブルクリックして、ブレンドレイヤースタイルパネルをポップアップします。次のパラメータを設定すると、アイコンに適切な照明効果が与えられます。 inerr グロー: 内側のグロー、描画モード: 通常、不透明度: 100% -
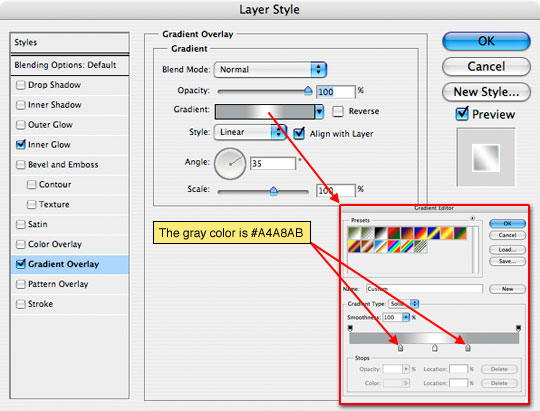
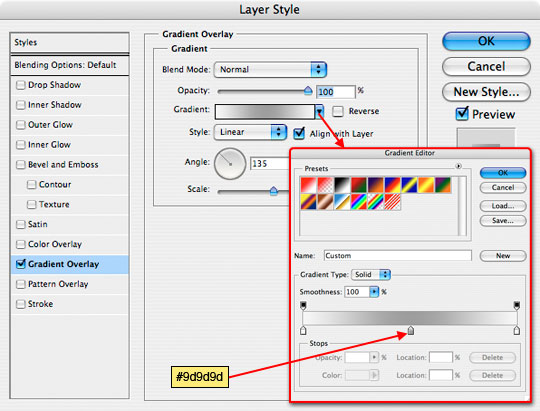
グラデーション オーバーレイ: グラデーション オーバーレイ、角度: 35
ストローク: ストローク


これらの手順は難しいので、記事の最後に直接アクセスして .PSD ファイルをダウンロードしてください。これにより、私のアイデアをより簡単に理解できるようになります。
通常、エフェクトをより便利に作成するためにレイヤースタイルを編集します。
-
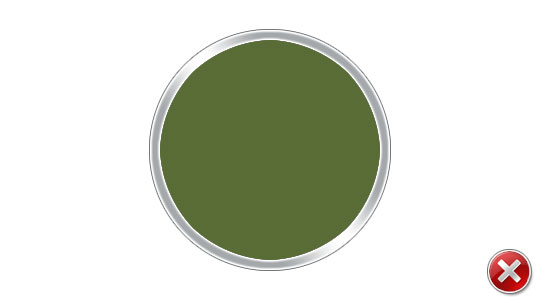
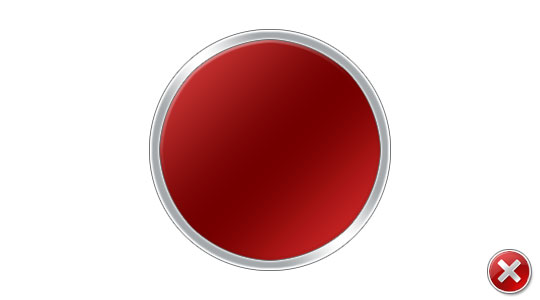
次に、中間レイヤー名の後ろをダブルクリックし、前の手順と同様にスタイルを作成します。
ベベルとエンボス: ベベルとエンボス、深さ: 200、サイズ: 3、
- グラデーションオーバーレイ、角度: 135


このようにして、アイコンはすでにラフな外観になります。


-
次にxを加えてみましょう。フォントを使用したり、PS で描画したりできます。 Vista の x 数字は辺が平行で角が丸いので、サイズ 300pt の Army というフォントを使用しました。ここからダウンロードできます。

-
明らかに方向が間違っているので、回転する必要があります。 Ctrl+T を押して自由変形ツールに切り替え、Shift キーを押したまま (比例を保ち、15 度の角度で回転します)、変形領域内でマウスを回転させます。変形領域をダブルクリックするか、Enter キーを押します。このステップを確認するには、次に、アイコンの背景に対して水平方向と垂直方向の中央になるように位置を調整します。

-
Ctrl+J を使用して別の x レイヤーをコピーし、x-top または x-bottom という名前を付けます。
x-top の小さな目のアイコンをクリックして、彼を一時的に非表示にします。

-
x-bottomに3Dエッジとシャドウを作成し、外側のグローを使用して1pxの白い境界線を追加して、x-topよりも少し大きく見えるようにします。次の2つの手順を参照して設定してください。


-
x の上の左目の位置をクリックして表示させます。
前と同様に、グラデーションレイヤーを追加してメタリックな外観を与えます。

-
より立体的に見えるようにするには、移動ツールを使用して x の一番下のレイヤーを選択し、上または右に移動して、以下に示す効果を与えます。

-
このチュートリアルを終了する前に、アイコンをより完璧にするために、いくつかの web2.0 スタイルをアイコンに追加する必要があります。 Vista のアイコンのグラデーションは規則的ではないため、次の操作を実行する必要があります:
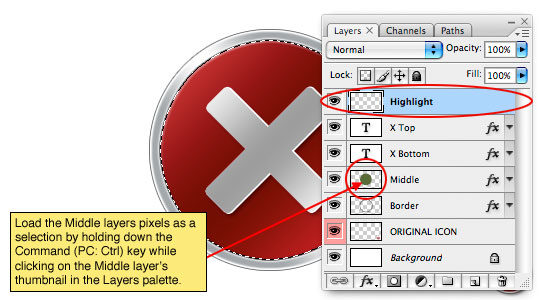
x-top レイヤーに「ハイライト」という名前の新しいレイヤーを作成し、それが選択されていることを確認します。次に、Ctrl キーを押しながら中間レイヤーをクリックして中央の選択範囲を取得します。

-
D キーを押して PS の前景色と背景色の設定をリセットし、Ctrl + Backspace を押してハイライトを白に塗りつぶし、次に、塗りつぶしを 10% に調整して、より自然に見えるようにします。

-
選択ツールを保持する前提で、現在の選択範囲をアイコンの右下位置に移動し、バックスペースし、残った部分をハイライトとして使用します。

-
ここをクリックして関連書類をダウンロードしてください。

-
ここまで来ると、アイコンが少し丸くない、または見た目が良くないと感じるかもしれません。まあ、何か問題があるかもしれません。
PSはピクセル描画ソフトなので、選択範囲で作成される円は真円ではないため、3番目のステップでは楕円ツールを使用して円を作成することはできませんが、シェイプツールの楕円ツールを使用します。
PS を使用して小さなエラー クリスタル アイコンを作成することに関するその他の関連記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7457
7457
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 11
11
 ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
この記事では、ソーシャルメディアグラフィックスのPhotoshop、セットアップ、設計ツール、最適化技術をカバーすることを使用して詳細に説明しています。グラフィック作成の効率と品質を強調しています。
 Photoshopのコンテンツを意識した塗りつぶしおよびコンテンツを意識した移動ツールを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 07:35 PM
Photoshopのコンテンツを意識した塗りつぶしおよびコンテンツを意識した移動ツールを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 07:35 PM
記事では、Photoshopのコンテンツを意識した塗りつぶしツールを効果的に使用して、ソース領域の選択、間違いの避け、最適な結果のために設定の調整に関するヒントを提供します。
 Photoshop(ファイルサイズ、解像度、カラースペース)でWeb使用のために画像を準備するにはどうすればよいですか?
Mar 13, 2025 pm 07:28 PM
Photoshop(ファイルサイズ、解像度、カラースペース)でWeb使用のために画像を準備するにはどうすればよいですか?
Mar 13, 2025 pm 07:28 PM
記事では、PhotoshopでのWeb使用のための画像の準備、ファイルサイズ、解像度、カラースペースの最適化に焦点を当てています。主な問題は、画質と迅速な読み込み時間のバランスをとることです。
 Photoshopの正確な色についてモニターを校正するにはどうすればよいですか?
Mar 13, 2025 pm 07:31 PM
Photoshopの正確な色についてモニターを校正するにはどうすればよいですか?
Mar 13, 2025 pm 07:31 PM
記事では、Photoshopの正確な色のモニターの校正、キャリブレーションのツール、不適切なキャリブレーションの効果、および再調整頻度について説明します。主な問題は、色の精度を確保することです。
 Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
この記事は、Photoshopで印刷するための画像の準備を導き、解像度、色プロファイル、シャープネスに焦点を当てています。 300 PPIおよびCMYKプロファイルが高品質のプリントに不可欠であると主張しています。
 Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
記事では、ファイルのサイズと解像度に焦点を当てたPhotoshopを使用して、Webの画像の最適化について説明します。主な問題は、品質と負荷時間のバランスをとることです。
 PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:38 PM
PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:38 PM
記事では、既存のGIFにフレームを追加するなど、PhotoshopでアニメーションGIFの作成と最適化について説明します。主な焦点は、品質とファイルサイズのバランスをとることです。
 Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
この記事では、ビデオ編集にPhotoshopを使用する方法、ビデオのインポート、編集、エクスポートの手順の詳細、およびタイムラインパネル、ビデオレイヤー、エフェクトなどの重要な機能の強調表示について説明します。







 選択をキャンセルせずにメニュー コマンドをクリックしてください: -> 変更 -> 縮小 -> 15 を選択し、Enter キーを押して削除 (バックスペース) します。
選択をキャンセルせずにメニュー コマンドをクリックしてください: -> 変更 -> 縮小 -> 15 を選択し、Enter キーを押して削除 (バックスペース) します。  レイヤーパネルから新しいレイヤーを作成し、レイヤー名をダブルクリックして「middle」と入力し、好きな別の色で塗りつぶします。
レイヤーパネルから新しいレイヤーを作成し、レイヤー名をダブルクリックして「middle」と入力し、好きな別の色で塗りつぶします。  次に、いくつかのレイヤースタイルを追加します。ボーダーレイヤー名の後ろをダブルクリックして、ブレンドレイヤースタイルパネルをポップアップします。次のパラメータを設定すると、アイコンに適切な照明効果が与えられます。
次に、いくつかのレイヤースタイルを追加します。ボーダーレイヤー名の後ろをダブルクリックして、ブレンドレイヤースタイルパネルをポップアップします。次のパラメータを設定すると、アイコンに適切な照明効果が与えられます。