
モバイル インターネット時代の到来により、現在、多くの大企業が独自の WeChat サービス アカウントを持っており、銀行業界では独自のマイクロバンクと公共サービス アカウントを持っています。ファンド会社。企業が提供するサービスは、WeChat ポータルを通じて便利かつ迅速に実現できます。

例:上図の中国招商銀行の公共サービス口座 「WeChat」はインターネット上で動作するため、上記の機能の実装は「WeChat」が提供するインターフェース開発仕様に従って完了します。この章を始めます 前の章でリリースされた Sina の「クラウド」サービスと組み合わせると、WeChat パブリック アカウントのいくつかの機能例を実装できます。
WeChatパブリックアカウントの登録については、「WeChatパブリックプラットフォームのマスターガイド」などの関連オンライン情報を参照してください

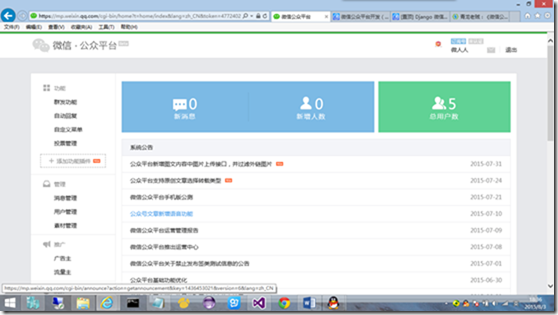
開発者センター -> サーバー構成 -> 構成の変更 変更の結果は以下のようになります:

ここで送信ボタンをクリックすると、「WeChat」が次のことを示すエラー メッセージを表示します。トークンの検証に失敗しました。「WeChat」SDK の要件に従って、まず「WeChat」サーバーに提供されるハンドシェイク要求サービスを実装して、「WeChat」サーバーが応答するかどうかを確認できるようにします。

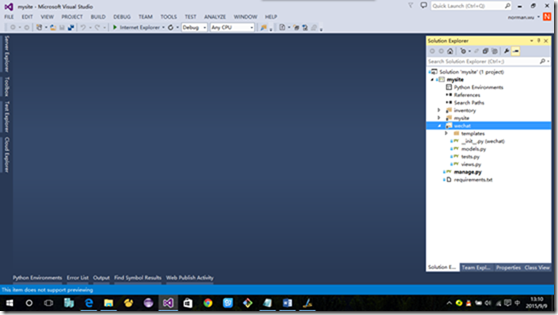
ここでは、「WeChat」によって要求された対話型サービスを具体的に処理するために、プロジェクト内に wechat という新しいアプリを作成します。オブジェクト指向は前述した機能的凝集の原則です。

次に、次のコードを wechat の views.py に追加しましょう:
from django.http import HttpResponse
from django.template インポートRequestContext
from django.views.decorators.csrf import csrf_exempt
import time
import ライブラリ
TOKEN = "mysaesite" #は WeChat Token と一致している必要があります
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
次に、mysite の urls.py を変更して wechat URL サービスを追加します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
次に、urls.py ファイルと wechat アプリのディレクトリとファイルを新浪雲に更新すると、wechat にアクセスできるようになります。 アクセス結果は次のとおりです。

次に、開発センターをクリックします。以下に示すように、構成インターフェイスの送信ボタンを変更すると、WeChat 検証サービスが通過します。

checkSignature 関数の機能は、GET リクエストが「WeChat」サーバーからのものであるかどうかを確認することです。リクエストが WeChat サーバーからのものである場合は、echoStr データがそのまま返されます。そうしないと、アクセスが失敗します。
WeChat 開発センターでの開発した Web サービスの構成が完了したので、次の章で簡単な例を使用してその方法を説明します。 WeChat 公共サービス アカウントを開発します。
Python 開発入門と実践的な 20-WeChat 開発構成関連記事の詳細については、PHP 中国語 Web サイトに注目してください。