WeChatパブリックプラットフォーム開発 カスタムメニュー機能開発
1. はじめに
WeChat パブリック プラットフォーム サービス アカウント および内部テスト資格の申請に成功した サブスクリプション アカウント にはすべて、メニューをカスタマイズする機能があります。開発者はこの機能を使用して、公開アカウントの会話インターフェイスの下部にカスタム メニューを追加し、メニュー内のオプションをクリックして、対応する返信情報または Web リンクを表示できます。カスタマイズされたメニュー インターフェイスにより、パブリック アカウントの情報表示スペースにさらなる可能性が提供されます。この記事では、読者の参考のためにカスタム メニュー用の簡単な開発アプリケーションを作成します。
2. 公式説明
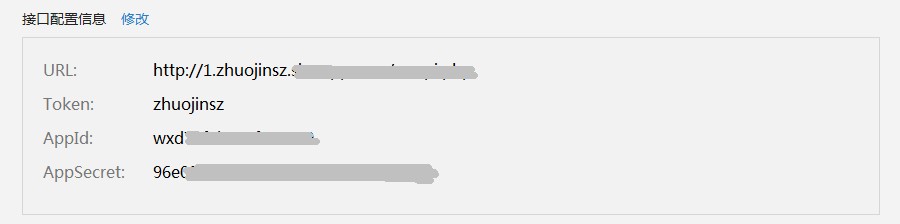
開発者は使用バウチャーを取得した後、そのバウチャーを使用してパブリックアカウントのカスタムメニューを作成、クエリ、削除できます。 カスタム メニュー インターフェイスは、次のタイプのボタンを実装できます: click (クリック イベント): ユーザーがクリック タイプ ボタンをクリックした後、WeChat サーバーはメッセージ インターフェイス (イベント タイプ) を通じてクリック イベントを開発者にプッシュします。をクリックして、それを開発用のボタンに移動します。開発者は、ユーザーが入力したキー値を使用して、カスタマイズされたキー値を使用してメッセージに返信できます。 ビュー (Web ページにアクセス): ユーザーがビュー タイプ ボタンをクリックすると、開発者が指定した URL に直接ジャンプします。 カスタム メニューを作成した後、WeChat クライアントのキャッシュのため、WeChat クライアントがそれを表示するまでに 24 時間かかります。テストする場合は、公開アカウントのフォローを解除してから再度フォローしてみて、作成後の効果を確認することをお勧めします。 文書アドレス: http://mp.weixin.qq.com/wiki/index.php?title=%E8%87%AA%E5%AE%9A%E4%B9%89%E8%8F%9C% E5%8D%95%E6%8E%A5%E5%8F%A33. WeChatパブリックプラットフォームでappidとappsecretを取得する>検索開発モードの appid と appsecret。
3.2 appid と appsecret を使用して WeChat 認証情報取得インターフェイスから access_token をリクエストします
リクエストアドレス: https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret= APPSECRET
grant_type: access_token を取得し、client_credential を入力します
appid: サードパーティユーザーの一意の資格情報 secret: サードパーティユーザーの一意の資格情報キー、両方とも appsecret 戻り値の説明: 正しい Json 戻り結果:
{"access_token":"ACCESS_TOKEN","expires_in":7200}
access_token: 取得したバウチャー
expires_in: バウチャーの有効期間、単位: 秒
3.3 具体的な実装
a.フォーマット<?php $APPID="wxdxxxxxxxxxxxxxxx";$APPSECRET="96xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx";$TOKEN_URL="https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=".$APPID."&secret=".$APPSECRET;$json=file_get_contents($TOKEN_URL);$result=json_decode($json,true);print_r($result);?>
b. access_token を取得します
<?php $APPID="wxdxxxxxxxxxxxxxxx";$APPSECRET="96xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx";$TOKEN_URL="https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=".$APPID."&secret=".$APPSECRET;$json=file_get_contents($TOKEN_URL);$result=json_decode($json,true);$ACC_TOKEN=$result['access_token'];echo $ACC_TOKEN;?>

注: access _tokenは公式アカウントに相当し、世界的にユニークなチケットです繰り返し取得すると、前回取得したaccess_tokenが無効になります。
4. メニューの作成
方法: WeChat クライアントでカスタム メニューを作成するための特定の構造を POST します。 リクエストアドレス: https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
リクエスト例:
{
"button":[
{
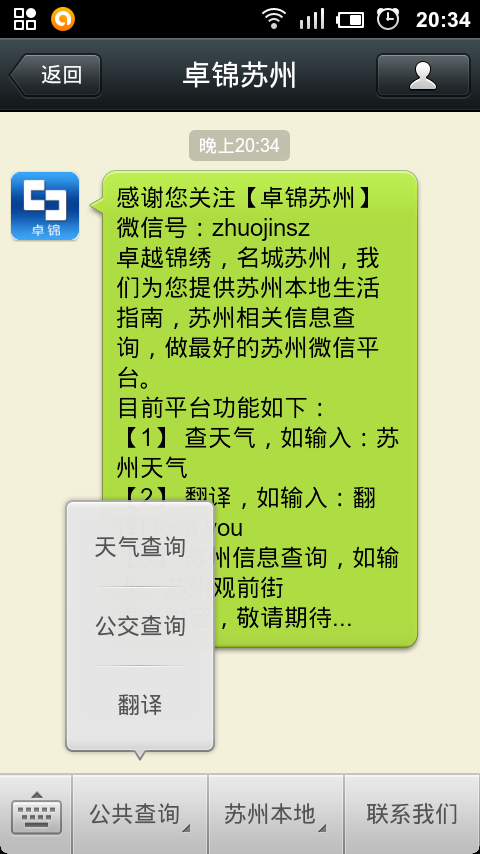
"name":"公共查询",
"sub_button":[
{
"type":"click",
"name":"天气查询",
"key":"tianQi"
},
{
"type":"click",
"name":"公交查询",
"key":"gongJiao"
},
{
"type":"click",
"name":"翻译",
"key":"fanYi"
}]
},
{
"name":"苏州本地",
"sub_button":[
{
"type":"click",
"name":"爱上苏州",
"key":"loveSuzhou"
},
{
"type":"click",
"name":"苏州景点",
"key":"suzhouScenic"
},
{
"type":"click",
"name":"苏州美食",
"key":"suzhouFood"
},
{
"type":"click",
"name":"住在苏州",
"key":"liveSuzhou"
}]
},
{
"type":"click",
"name":"联系我们",
"key":"lianxiUs"
}]
}説明例:
メニュー構造と説明:
{
"button":[ //button定义该结构为一个菜单
{
"name":"分支主菜单名",
"sub_button":[ //sub_button定义子菜单
{
"type":"click", //按钮类型
"name":"分支子菜单名1", //菜单名称
"key":"loveSuzhou" //菜单key值
},
{
"type":"click",
"name":"分支子菜单名2",
"key":"liveSuzhou"
}]
}, //菜单之间用 , 分隔
{
"type":"click",
"name":"独立菜单",
"key":"lianxiUs"
}]
}戻りの説明:
正しいJson戻り結果:
{"errcode":0,"errmsg":"ok"}メニューの送信:
curlを介して上記のメニューデータを送信します。コードは次のとおりです。 :
$MENU_URL="https://api.weixin.qq.com/cgi-bin/menu/create?access_token=".$ACC_TOKEN;$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $MENU_URL);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, "POST");
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, FALSE);
curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla/5.0 (compatible; MSIE 5.01; Windows NT 5.0)');
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, 1);
curl_setopt($ch, CURLOPT_AUTOREFERER, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, $data);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$info = curl_exec($ch);if (curl_errno($ch)) { echo 'Errno'.curl_error($ch);
}
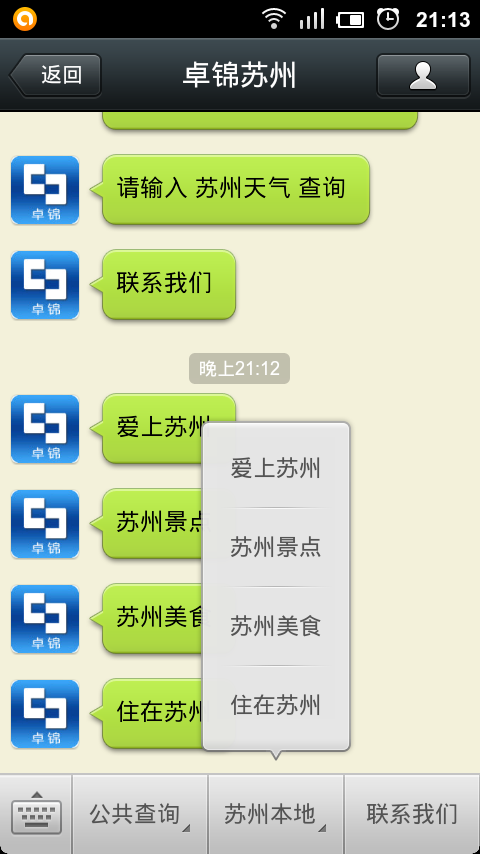
curl_close($ch);var_dump($info);メニューの生成:
创建菜单的代码提交到服务器后,并不是自动就出来了,需要通过执行该代码文件才能生成,所以,打开浏览器,在地址栏里输入完整的菜单代码URL,运行结果如下:

测试结果:

菜单创建成功。
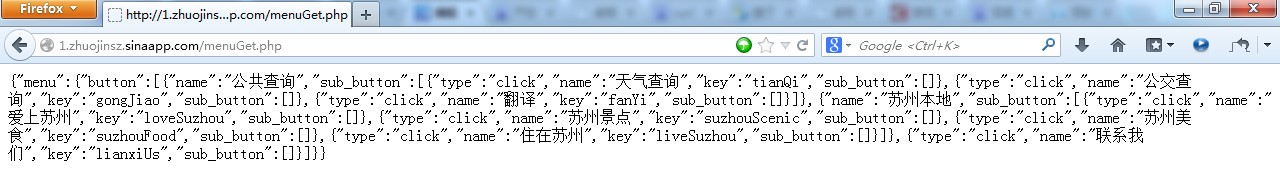
五、查询菜单
查询当前使用的自定义菜单结构。
请求地址:https://api.weixin.qq.com/cgi-bin/menu/get?access_token=ACCESS_TOKEN
curl 代码如下:
$MENU_URL="https://api.weixin.qq.com/cgi-bin/menu/get?access_token=".$ACC_TOKEN;$cu = curl_init(); curl_setopt($cu, CURLOPT_URL, $MENU_URL); curl_setopt($cu, CURLOPT_RETURNTRANSFER, 1);$menu_json = curl_exec($cu);$menu = json_decode($menu_json); curl_close($cu);echo $menu_json;
运行结果:

菜单查询成功。
六、删除菜单
取消当前使用的自定义菜单。
请求地址:https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=ACCESS_TOKEN
curl 代码如下:
$MENU_URL="https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=".$ACC_TOKEN;$cu = curl_init();
curl_setopt($cu, CURLOPT_URL, $MENU_URL);
curl_setopt($cu, CURLOPT_RETURNTRANSFER, 1);$info = curl_exec($cu);$res = json_decode($info);
curl_close($cu);if($res->errcode == "0"){ echo "菜单删除成功";
}else{ echo "菜单删除失败";
}运行结果:

测试结果:

菜单删除成功。
七、完整代码获取
请访问 乐思乐享 官方网盘
URL:http://pan.baidu.com/s/1c0s3Jby
八、关注
请关注 卓锦苏州 微信公众帐号,卓锦苏州 基于BAE 平台开发,针对于主流的微信功能进行开发测试。
您可以关注 卓锦苏州 公众帐号进行功能测试,以及获取新的应用开发。
1. 登录微信客户端,通讯录 -> 添加朋友 -> 查找公众号 -> zhuojinsz,查找并关注。
卓锦苏州 菜单功能:

更多WeChatパブリックプラットフォーム開発 カスタムメニュー機能開発相关文章请关注PHP中文网!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)





