
企業向け電子商取引に関しては、WeChat ストアは淘宝、天猫などより遅れてスタートしましたが、電子商取引プラットフォームとしての影響力は無視できず、WeChat の特徴や利便性と相まって、WeChat ストアは良好な絆を持っています。この記事は、WeChat に関する以前のシリーズ記事に基づいて、ある程度の時間をかけて詳細な調査と応用を行うことにも興味があります。 WeChat ストアのコンテンツのレビュー この一連の紹介が、皆さんが WeChat を理解し、使用する際に役立つことを願っています。同時に、私自身の WeChat 記事シリーズをより深い分野と方向に押し進めることにもなります。
WeChatストアの資格は認証された公的アカウントである必要があり、認証後に独立した申請を行う必要があり、関連する企業情報と財務関連情報を提出し、手続きとスタンプを提出する必要がありますドキュメントは比較的面倒ですが、WeChat ストアの機能を適切に学習して適用するには、要件に応じて対応する資料を段階的に提供するだけです。
通過後、インターフェイス関数リストに対応するインターフェイスが取得されたことがわかります。

これらの機能モジュールを使用すると、最初のステップで、対応する製品情報を WeChat パブリック アカウント管理プラットフォームに追加し、独自の WeChat ストアを構築できます。
WeChatストアに入ると、WeChatストアの応答機能操作インターフェースが表示されます。

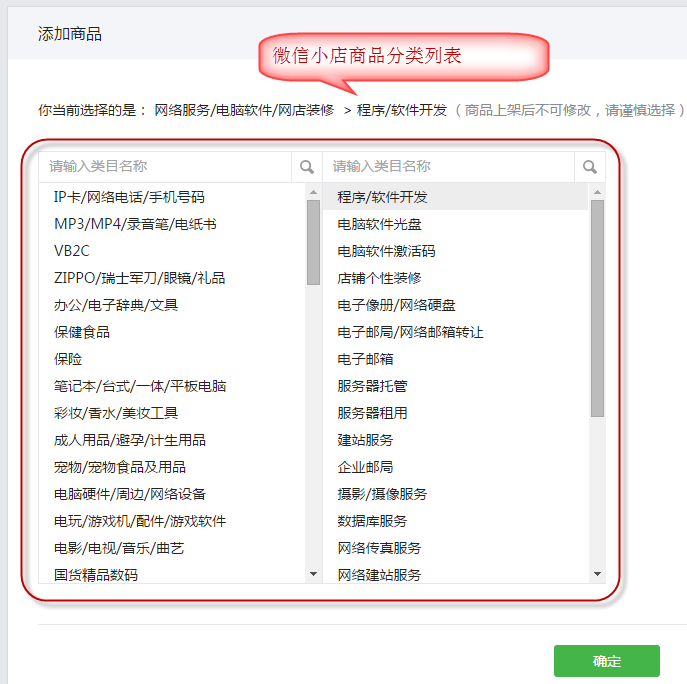
最初のステップは、対応する製品情報を追加し、カテゴリから自分に合ったカテゴリを選択し、対応する製品情報と写真を追加することです。

最後に、独自の製品リストを追加して完成しました (製品情報の処理と製品のグループ化を含む)。完了後の同様のインターフェイスは以下のようになります。

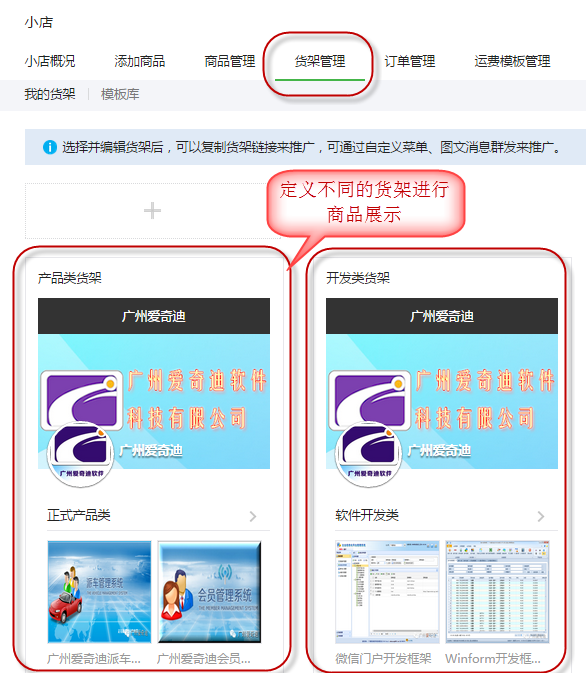
商品を合理的に陳列するために、WeChat ストアでは商品をカテゴリー別に適切に陳列するという棚の概念を導入しています。棚はよく並べられたショーケースに似ており、さまざまな棚を定義できます。次に、体験用にさまざまな URL を公開します。

棚情報を構築したら、WeChat メニューに棚 URL を入力して、WeChat ストアを表示できるようになります。
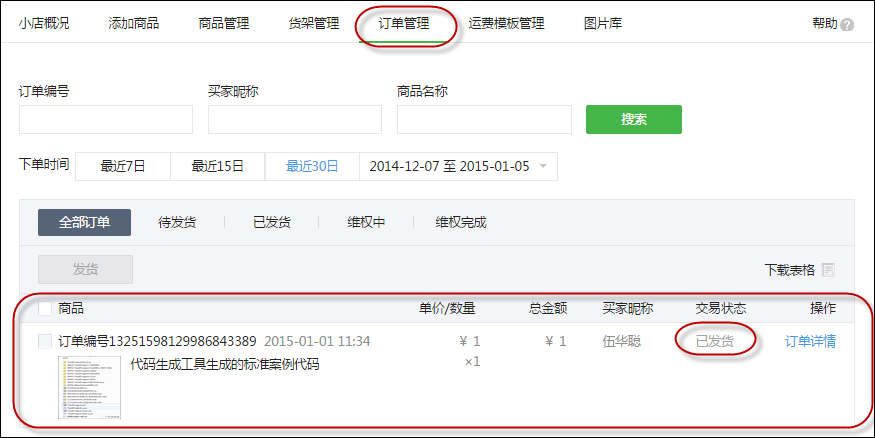
もちろん、顧客が注文すると、店舗は注文を出し、処理することができ、注文の配送管理やその他の操作をWeChat店舗管理インターフェース上で行うことができます。

商品の発送後、システムは以下に示すように、対応する購入者の WeChat ID にメッセージを送信します。

私のWeChatストアの機能を知りたい場合は、以下のQRコードをスキャンして当社の認定公開アカウントをフォローしてください: Guangzhou Aiqidi

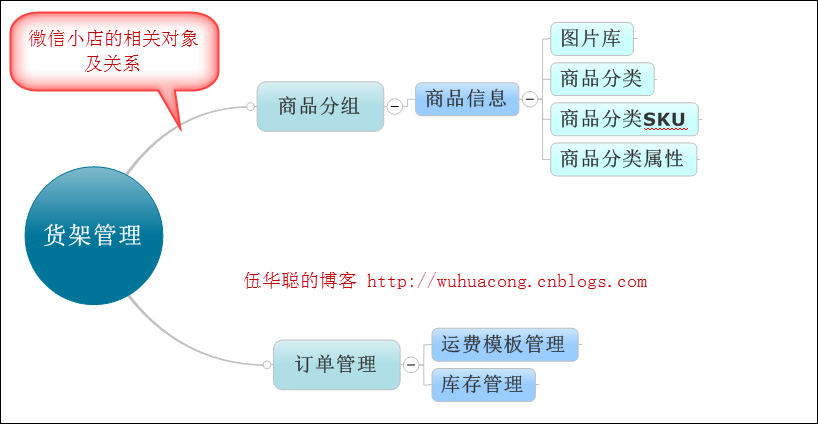
前のセクション 1 の学習を通じて、基本的に通常の商品、商品グループ、棚、在庫、注文などが含まれる WeChat ストアの関連オブジェクト モデルについて学習したと思います。製品分類、製品分類属性、製品分類 SKU、速達メール テンプレート、画像管理、その他の機能も含まれます。
オブジェクト モデル全体をより効果的に理解するために、これらのオブジェクト モデルの理解を助けるグラフィックをいくつか描きました。

上の図は、これらのオブジェクト間の関係を非常によく説明しています。基本的に、棚の入り口を通じて最初に接触するのは、陳列された商品のグループと数量がバインドされていることがわかります。対応する製品情報、および製品は、写真、カテゴリ、属性、SKU およびその他の情報を通じて完全な製品オブジェクトを構築します。また、棚の入り口で製品を注文できるため、デザインには順序と順序が含まれます。在庫管理、注文 WeChat ストアの完全なプロセスを実現するには、出荷を貨物テンプレートに関連付ける必要があります。
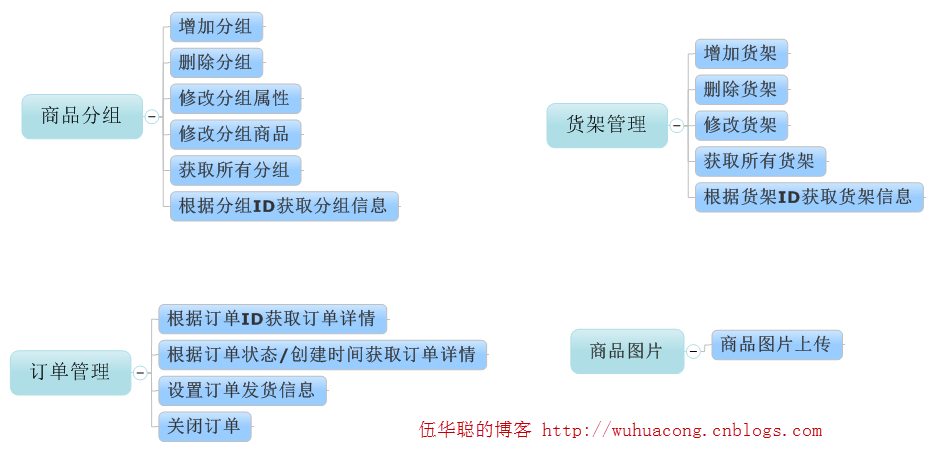
もちろん、各モデルには対応する API インターフェイスがあります。WeChat ストアが提供する機能インターフェイスを理解しやすくするために、以下に示すように、上記に関係するオブジェクトの機能インターフェイスをグラフィカルにリストします。

製品のオブジェクトモデルインターフェイスに加えて、以下のいくつかのインターフェイスもあります。

3. WeChat ストア API の使用
より詳細なインターフェースの説明を理解するには、やはり WeChat の公式インターフェースの説明を参照する必要があります。
 しかし、上に示したインターフェース関数図を通して、対応する API インターフェースと WeChat ストアの実装を整理することができます。
しかし、上に示したインターフェース関数図を通して、対応する API インターフェースと WeChat ストアの実装を整理することができます。
以下のインターフェイス クラスとインターフェイス実装クラスは、上記の分析と WeChat ストアのドキュメントに基づいて整理された C# 開発およびカプセル化プロセスです。
インターフェイスには多くのコンテンツが含まれるため、私はいくつかのインターフェイスを通じて特定の洞察を得ることができ、他のインターフェイスについても同様です。
たとえば、Weidian 製品の管理のために、次のインターフェイス コードを定義しました。
/// <summary>
///微小店管理的商品API接口
/// </summary>
public interface IMerchantApi
{ #region 商品信息
/// <summary>
/// 创建商品
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="merchantJson">商品对象</param>
AddMerchantResult AddMerchant(string accessToken, MerchantJson merchantJson);
/// <summary>
/// 删除商品
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="productId">商品ID</param>
CommonResult DeleteMerchant(string accessToken, string productId);
/// <summary>
/// 修改商品 /// product_id表示要更新的商品的ID,其他字段说明请参考增加商品接口。
/// 从未上架的商品所有信息均可修改,否则商品的名称(name)、商品分类(category)、商品属性(property)这三个字段不可修改。
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="merchantJson">修改商品的信息</param>
CommonResult UpdateMerchant(string accessToken, MerchantJson merchantJson);
/// <summary>
/// 根据ID查询商品信息,如果成功返回MerchantJson信息,否则返回null
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="productId">商品的Id</param>
MerchantJson GetMerchant(string accessToken, string productId);効果的なカプセル化処理により、以下に示すように、実装コードの一部も非常にシンプルになります。
/// <summary>
/// 创建商品
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="merchantJson">商品对象</param>
/// <returns></returns>
public AddMerchantResult AddMerchant(string accessToken, MerchantJson merchantJson)
{
var url = string.Format("http://www.php.cn/{0}", accessToken);
string postData = merchantJson.ToJson();
return JsonHelper<AddMerchantResult>.ConvertJson(url, postData);
}
/// <summary>
/// 删除商品
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="productId">商品ID</param>
/// <returns></returns>
public CommonResult DeleteMerchant(string accessToken, string productId)
{ var url = string.Format("http://www.php.cn/{0}", accessToken);
var data = new
{
product_id = productId
};
string postData = data.ToJson();
return Helper.GetExecuteResult(url, postData);
}記事の長さを考慮して、以降の一連の記事でモデルの紹介と説明を個別に行います。
WeChat ポータルの C# 開発、WeChat ストアのアプリケーション開発と使用について詳しくは、PHP 中国語 Web サイトの関連記事に注目してください。